如何使用 Elementor 按钮向您的 WordPress 帖子和页面添加编辑
已发表: 2022-09-15Elementor 是一个 WordPress 插件,它允许您使用简单的拖放界面为您的网站创建漂亮的响应式布局。 在本教程中,我们将向您展示如何使用Elementor 按钮向您的 WordPress 帖子和页面添加编辑,以便您可以使用插件轻松编辑它们。
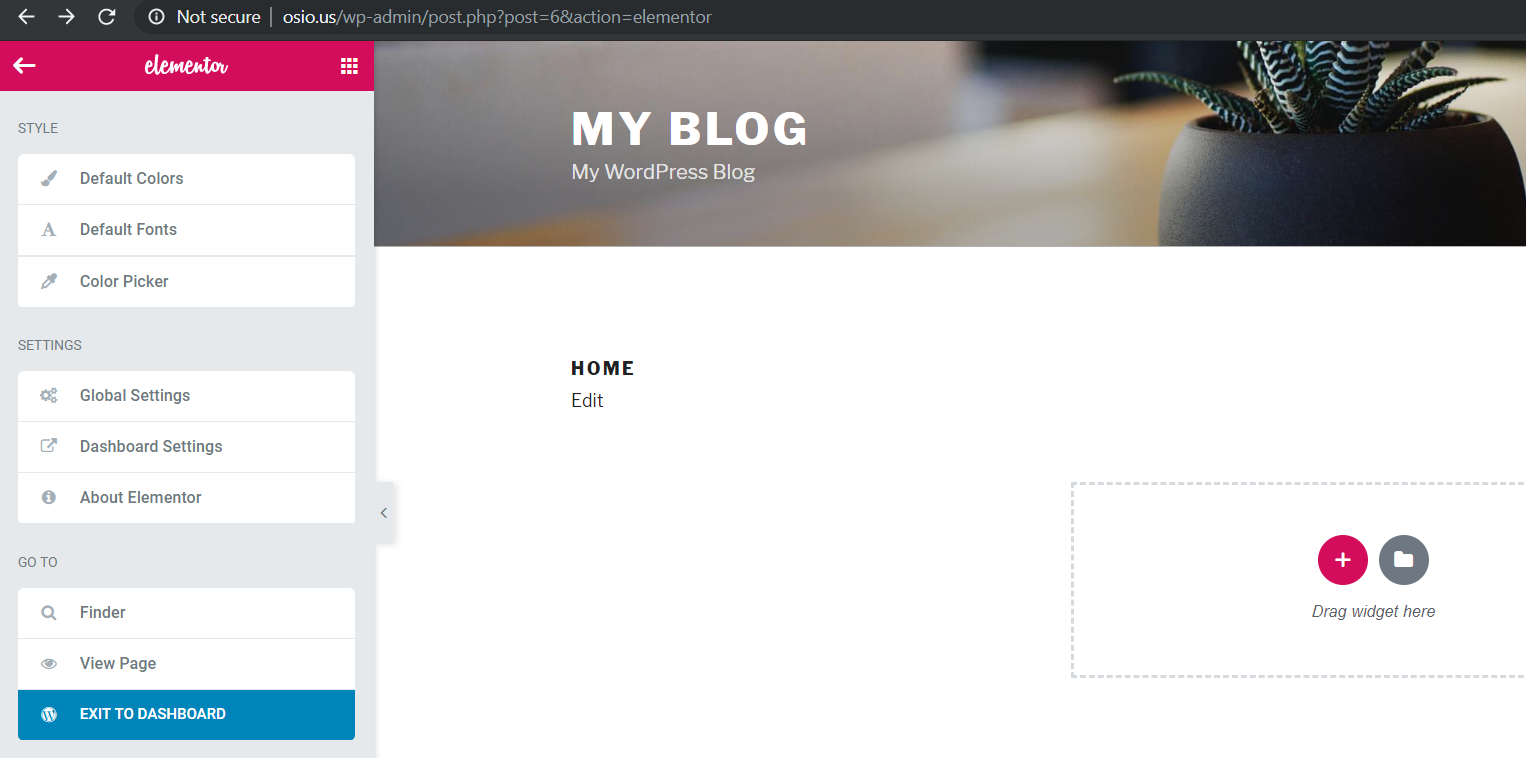
登录您的 WordPress 仪表板并导航到 Pages。 您可以通过打开它来编辑使用 Elementor 构建的页面。 首先,您必须单击使用 Elementor 编辑按钮并导航到Elementor 编辑页面。 要更改背景,请将鼠标悬停在要更改的部分上。
方法一是在section上右击,选择Elementor列; 然后,在中心,您会找到该列。 列图标将显示在鼠标右键的左侧。 通过选择添加新列选项,您可以向该部分添加新列。
如何使用 Elementor 启用编辑?
 信用: docs.envytheme.com
信用: docs.envytheme.com您可以通过将鼠标悬停在帖子或页面上并单击右侧的“使用Elementor 编辑”链接来编辑帖子或页面。 如果管理员栏链接不存在,您将能够编辑该页面。
如何启用 elementor 编辑? 首先,启动 Elementor 并导航到右上角的齿轮图标。 然后,您可以从“设置”菜单中选择“编辑器”选项。 在编辑器选项卡上,您会找到一些启用编辑的选项。 如果您单击 Elementor 的预览链接,则会向您显示预览按钮。 通过单击“预览”窗口,您将能够看到内容发布后的外观。 您可以通过单击“编辑”按钮,然后单击“预览”来更改预览窗口中的任何内容。 您可以通过在编辑窗口中单击来更改文档的内容。
元素不工作? 检查您的设置
如果您在 Elementor 中编辑帖子时遇到困难,您可能没有将其配置为最新帖子。 转到您的设置页面并取消选中“最新帖子”旁边的框。
为什么不能用 Elementor 编辑页面?
 信用:www.reddit.com
信用:www.reddit.com您无法使用 Elementor 编辑页面可能有几个原因。 一个原因可能是该页面在 robots.txt 文件中设置为“无索引”,这告诉搜索引擎不要索引该页面。 如果您仍在处理该页面并且不希望它公开,这可能是故意的。 另一个原因可能是该页面受密码保护。 或者,可能是您的 WordPress 主题与 Elementor 不兼容。
如果您使用的是 Elementor,如果您的 WordPress 内存不足,您可能会遇到空白页面。 一些Elementor 问题,例如无法加载的小部件面板,是由多种因素引起的。 如果您对元素或问题感到困惑,我们将指导您完成解决方案; 如果您感到困惑,请发表评论。
在 Elemento 中编辑帖子时出现白屏死机
如果您遇到此问题,可能是因为您没有使用足够的内存来使用 Elementor 编辑帖子。 在这种情况下,您可以停用一些插件,看看是否能解决问题。 如果问题仍然存在,可能是由于内存分配不足,因此请尝试升级您的 WordPress 安装。 如果这不起作用,我们可以尽我们所能为您提供帮助。
在 WordPress 中使用 Elementor 进行编辑是什么?
Edit with elementor 是一项功能,允许您使用elementor 编辑器编辑您的 wordpress 网站。 该编辑器是一个可视化编辑器,可以轻松创建和编辑您的页面和帖子。 使用此编辑器,您可以添加和删除元素、更改颜色等。
为什么我无法单击使用 Elementor 进行编辑?
如果您尝试使用 Elementor 进行编辑,您可能会遇到空白页面(死机白屏),这很可能是由内存或其他致命错误引起的。 要确定您是否满足 Elementor 的系统要求,请运行测试。 如果问题与内存有关,您可以停用一些插件,看看它们是否解决了问题。
Elementor 网站构建器:初学者指南
Elementor 网站构建器是一项免费服务。 Elementor 允许您快速轻松地创建网站,从而轻松创建美观、实用的网站。 Elementor Website Builder 是一个免费的 WordPress 插件,可用于创建网站。 以下步骤将帮助您入门: 第 1 步:转到您的仪表板并选择插件选项卡。 在搜索字段中,输入单词 Elementor ,然后是 Elementor Website Builder。 选择“立即安装”按钮。 如果要继续,请在安装后单击激活按钮。 激活后,Elementor Website Builder 将允许您开始创建您的第一个网站。 Elementor 还具有拖放网站构建器、完全可自定义的拖放编辑器以及现成的模板库。 Elementor 允许您快速轻松地创建高质量的响应式网站。 如果您想了解有关 Elementor Website Builder 的更多信息,我们的网站或我们的支持论坛是很好的起点。 感谢您选择 Elementor。
用 Elementor 编辑是什么意思?
Elementor 是一个可视化的 WordPress 网站构建器,它用实时前端编辑器替换了标准的 WordPress 编辑器,允许您在视觉上创建复杂的布局,同时还可以实时设计您的网站,而无需在编辑器和预览模式之间切换。
Elemento 中的新自定义代码功能
这个新功能对于想要在 Elementor 中编码但想要跳到 WordPress 仪表板的 WordPress 用户特别有用。 此外,自定义代码功能使组织和查找所需代码变得简单。
我可以使用 Elementor 编辑帖子吗?
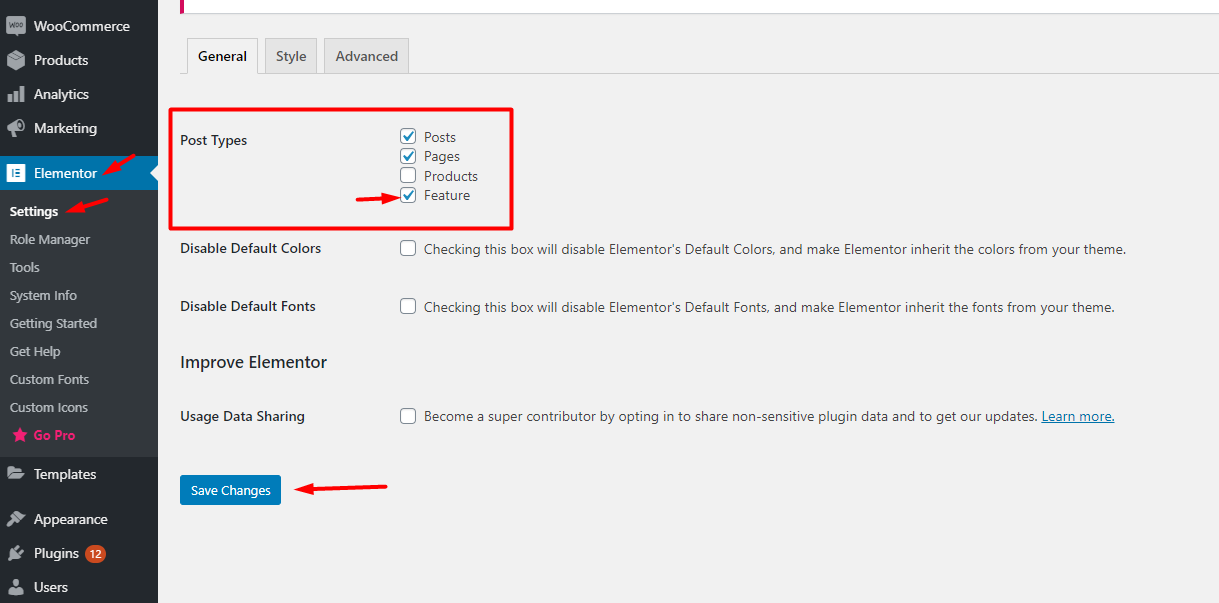
Elementor 的功能可用于标准帖子和自定义帖子。 在Elementor 仪表板中,您可以指定要编辑的帖子类型。 只需从 Elementor > 设置中选择要编辑的帖子类型。
网站包含博客的方式有很多种。 该功能还使用户能够更轻松地表达他或她的想法并呈现其他信息。 一般来说,博客内容分为类别和标签。 您的 WordPress 网站的外观将根据您选择的主题而改变。 网站的主要内容将显示在 WordPress 主页中。 主页、关于页面、服务页面、联系页面等是这些页面的示例。 您网站上的博客文章会随着时间的推移而发生很大变化。 您可以使用 Elementor 提供的社交分享小部件在 Facebook、Twitter、Linked In 和 Pinterest 等社交媒体网络上宣传您的帖子。

在 WordPress 中不显示 Elementor 进行编辑
如果您在 WordPress 管理面板中没有看到“使用 Elementor 编辑”按钮,则可能需要将您的网站连接到Elementor 帐户。 完成后,您应该会看到该按钮出现。 如果您仍然遇到问题,可以联系 Elementor 的支持团队寻求帮助。
如果您是 WordPress 用户,您可能知道 Elementor Edit 是一个简单的页面构建器。 用户可以创建具有多种选项的动态网页。 该程序在用于网站定制时偶尔会出现问题。 本文将为您提供一些关于排除 WordPress 中的 Edit with Elements 或错误的一般想法。 如果您注意到 Edit with Elementor 链接将您带到实时页面而不是编辑器,请使用选项切换前端编辑器加载器方法。 如果您怀疑某些代码是导致链接无法加载的原因,请立即将其删除。 在实施自定义代码之前,您必须首先彻底解决它们。
尝试编辑 Elementor 时,由于插件冲突或在主题中放置特定脚本,您的网页很可能是灰色的。 在这种情况下,您应该先启用安全模式。 之后,您必须禁用除 Elementor(或Elementor Pro ,如果您正在使用它)之外的每个插件。
为什么我看不到使用 Elementor 进行编辑?
检查是否可以通过禁用所有插件(Elementor 除外)来恢复使用 Elementor 编辑链接。 如果问题仍然存在,请一一重新激活每个插件,直到问题解决。 因此,您将能够确定是哪个插件导致了问题。 这也可能是您的主题的结果。
如何在 WordPress 中使用 Elementor 选项进行编辑?
从列表中选择所需的页面,然后单击列表顶部的使用 Elementor 编辑。 接下来,点击屏幕中间的文字,然后选择左下角的编辑窗口,去掉模板措辞,输入你的叙述。 在 Elementor 中编辑元素时,某些元素可能无法正确显示。
我可以同时使用 Elementor 和 WordPress 编辑器吗?
您只能使用 Elementor 或 WordPress 块编辑器等页面构建器构建 WordPress 页面。 Elementor 可用于构建某些页面,而 Block Editor 可用于构建其他页面。 不能同时合并同一页面上的页面。
为什么 Elementor 不能在 WordPress 上运行?
确保您使用的是最新版本的 Elementor、WordPress 和您的主题。 您的所有插件,包括 Elementor Pro,都应该被停用。 如果这无法解决问题,请逐步激活您的插件,直到您发现问题为止。
如何将 Elementor 添加到 WordPress
将 Elementor 添加到 WordPress 很简单。 首先,从 WordPress 存储库下载插件。 接下来,激活插件并导航到 WordPress 管理区域中的Elementor 页面。 从这里,您可以开始使用 Elementor 创建页面和帖子。
使用 Elementor,您可以在几分钟内创建整个页面。 使用此插件,您可以使用可视化编辑器创建漂亮的页面。 它旨在让您在短时间内构建动态网站。 WordPress 仍然是开发人员的热门平台。 它包含在免费版本中创建强大的用户体验所需的所有功能。 Elementor 允许您将设计愿景付诸实践。 实时编辑使设计过程变得更加容易,因为它允许您在创建每个元素时查看它。
从一开始就了解 Elementor 编辑器的结构至关重要,它由部分、列和小部件组成。 如果您有 WordPress,则可以使用预先设计的模板和块来创建自己的网站。 使用 Elementor,您可以完全控制在公司中使用的模板。 使用 Elementor,您可以通过结合电子商务和社交媒体为您的企业创建在线商店。 专业版包括更多小部件、主题构建器、弹出窗口构建器和自定义字段构建器。 当您使用弹出式表单时,您可以从潜在客户那里获取电子邮件地址。 这是使用以下说明在 Elementor 中创建弹出窗口的方法。
转到 WordPress 仪表板中的 Elementor 页面以开始使用。 之后,您可以选择创建产品页面模板或从头开始构建。 在第 6 步中,您需要通过向其添加产品小部件来自定义页面。 第七步是通过单击屏幕左下方的眼睛图标来预览您的页面。 从设置菜单中选择要在步骤 8 中显示的产品。 Elementor 是一个页面构建器,可让您轻松为公司设计自己的网站。 尽管它是当今可用的最强大的页面构建器之一,但它可能会导致某些网站加载缓慢。 如果您想产生更多潜在客户,请安装 HubSpot WordPress 插件和 Elementor。
在 WordPress.com 上安装 Elementor
要在 WordPress.com 网站上安装 Elementor,您必须从 Elementor 网站购买插件。 购买并安装后,您必须在 WordPress 仪表板上激活插件。
使用 Elementor 按钮进行编辑不起作用
有几件事可能会导致此问题。 首先,确保您已登录到您的 WordPress 网站,然后转到 Elementor > 设置 > 高级 > 故障排除并选中“启用 Ajax 请求”复选框。 如果这不能解决问题,请尝试通过转到设置 > 永久链接并单击“保存更改”按钮来重置您的 WordPress 永久链接。 如果您仍有问题,请联系支持人员。
一些用户可能会遇到使用 elementor 按钮进行编辑的困难。 要解决此问题,可以使用以下准则。 您还应该知道,您应该使用最新版本的 Elementor、WordPress 或您的主题。 如果您的主题没有帮助,您可能想要切换到默认的 WordPress 主题,例如二十十六,看看它是否有所作为。
