Comment ajouter un bouton Modifier avec Elementor à vos publications et pages WordPress
Publié: 2022-09-15Elementor est un plugin WordPress qui vous permet de créer de belles mises en page réactives pour votre site Web à l'aide d'une simple interface glisser-déposer. Dans ce didacticiel, nous allons vous montrer comment ajouter une modification avec le bouton Elementor à vos articles et pages WordPress afin que vous puissiez facilement les modifier avec le plugin.
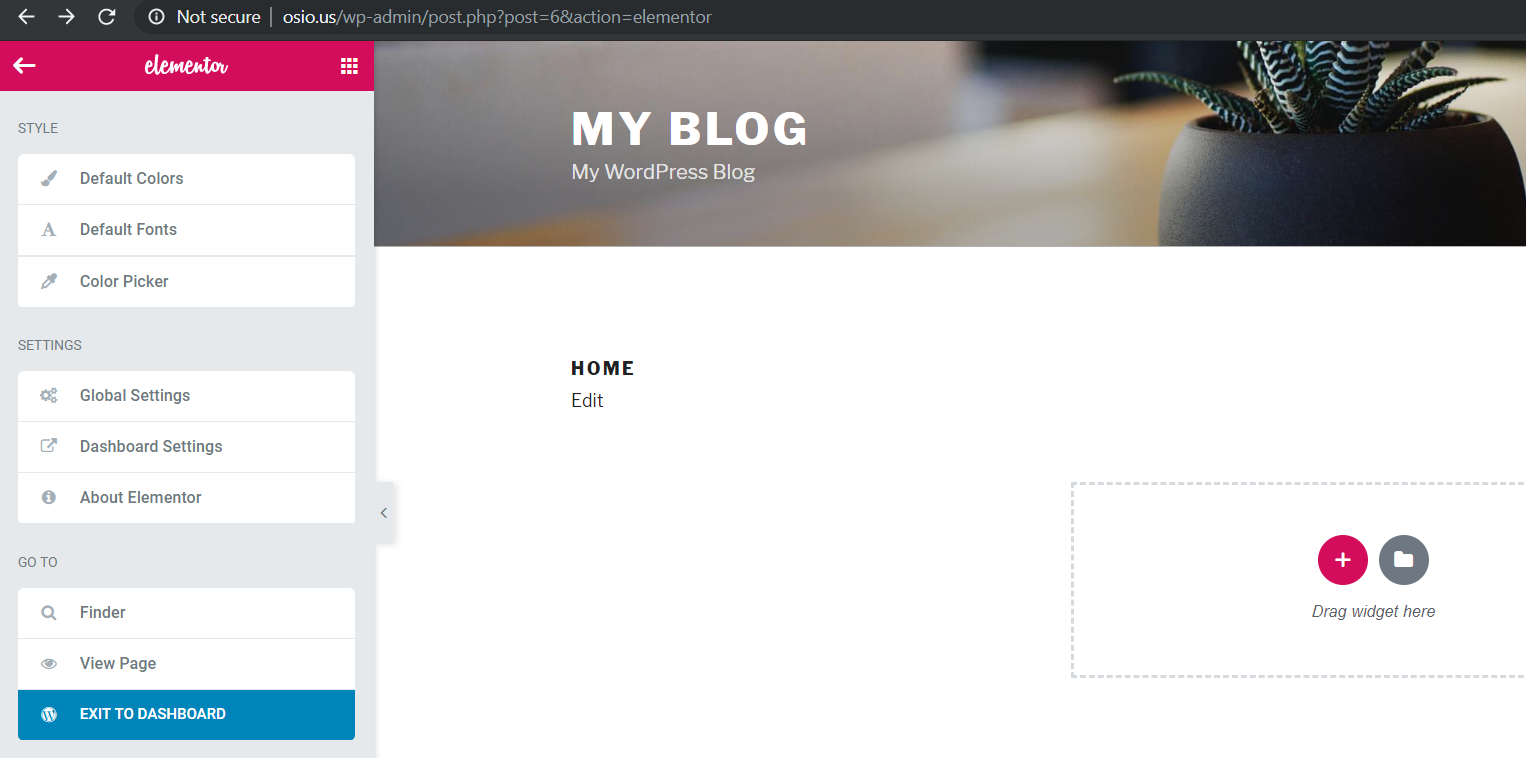
Connectez-vous à votre tableau de bord WordPress et accédez aux pages. Vous pouvez modifier la page qui a été construite avec Elementor en l'ouvrant. Pour commencer, vous devez cliquer sur le bouton Modifier avec Elementor et accéder à la page d'édition d'Elementor . Pour changer l'arrière-plan, passez votre souris sur la section que vous souhaitez modifier.
La méthode 1 consiste à cliquer avec le bouton droit sur la section et à sélectionner la colonne Elementor ; puis, au centre, vous trouverez la colonne. L'icône de la colonne s'affichera à gauche du bouton droit de la souris. En sélectionnant l'option Ajouter une nouvelle colonne, vous pouvez ajouter une nouvelle colonne à la section.
Comment activer l'édition avec Elementor ?
 Crédit : docs.envytheme.com
Crédit : docs.envytheme.comVous pouvez modifier une publication ou une page en la survolant et en cliquant sur le lien Modifier avec Elementor à droite. Vous pourrez modifier la page si le lien de la barre d'administration n'est pas présent.
Comment activer l'édition avec elementor ? Pour commencer, lancez Elementor et accédez à l'icône d'engrenage dans le coin supérieur droit. Vous pouvez ensuite choisir l'option Éditeur dans le menu Paramètres. Dans l'onglet Éditeur, vous trouverez quelques options pour activer l'édition. Le bouton d'aperçu vous sera affiché si vous cliquez sur le lien d'aperçu d'Elementor. Vous pourrez voir à quoi ressemblera le contenu une fois publié en cliquant sur la fenêtre Aperçu. Vous pouvez modifier n'importe quoi dans la fenêtre d'aperçu en cliquant sur le bouton "Modifier", puis sur "Aperçu". Vous pouvez modifier le contenu de votre document en cliquant dessus dans la fenêtre d'édition.
Elementor ne fonctionne pas? Vérifiez vos paramètres
Si vous rencontrez des difficultés pour modifier des messages dans Elementor, vous ne l'avez peut-être pas configuré pour être le message le plus récent. Accédez à votre page Paramètres et décochez la case à côté de "Derniers messages".
Pourquoi ne peut-on pas modifier la page avec Elementor ?
 Crédit : www.reddit.com
Crédit : www.reddit.comIl peut y avoir plusieurs raisons pour lesquelles vous ne pouvez pas modifier une page avec Elementor. Une des raisons pourrait être que la page est définie sur "pas d'index" dans le fichier robot.txt, ce qui indique aux moteurs de recherche de ne pas indexer la page. Cela peut être intentionnel si vous travaillez toujours sur la page et que vous ne voulez pas qu'elle soit encore publique. Une autre raison pourrait être que la page est protégée par un mot de passe. Ou, il se peut que votre thème WordPress ne soit pas compatible avec Elementor.
Si vous utilisez Elementor, vous pouvez rencontrer une page vierge si vous manquez de mémoire WordPress. Certains problèmes d'Elementor , tels que le panneau de widgets qui ne se charge pas, sont causés par divers facteurs. Nous vous guiderons à travers la solution si vous êtes perplexe face à un élément ou une question ; veuillez commenter si vous êtes perplexe.
Écran blanc de la mort lors de la modification de messages dans Elemento
Si vous rencontrez ce problème, c'est peut-être parce que vous n'utilisez pas assez de mémoire pour modifier vos publications à l'aide d'Elementor. Vous pouvez désactiver quelques plugins dans ce cas pour voir si cela résout le problème. Si le problème persiste, il pourrait être causé par une allocation de mémoire inadéquate, alors essayez de mettre à niveau votre installation WordPress. Si cela ne fonctionne pas, nous pouvons vous aider de toutes les manières possibles.
Qu'est-ce que Modifier avec Elementor dans WordPress ?
Modifier avec elementor est une fonctionnalité qui vous permet de modifier votre site wordpress à l'aide de l' éditeur elementor . Cet éditeur est un éditeur visuel qui facilite la création et la modification de vos pages et publications. Avec cet éditeur, vous pouvez ajouter et supprimer des éléments, modifier les couleurs, etc.
Pourquoi je ne peux pas cliquer sur Modifier avec Elementor ?
Vous pouvez rencontrer une page vierge (écran blanc de la mort) si vous essayez de modifier avec Elementor, ce qui est probablement dû à la mémoire ou à une autre erreur fatale. Pour savoir si vous répondez à la configuration système requise pour Elementor, exécutez un test. Si le problème est lié à la mémoire, vous pouvez désactiver quelques plugins et voir s'ils le résolvent.
Créateur de site Web Elementor : Guide du débutant
Elementor Website Builder est un service gratuit. Elementor vous permet de créer des sites Web rapidement et facilement, ce qui simplifie la création de sites Web beaux et fonctionnels. Elementor Website Builder, un plugin WordPress gratuit, peut être utilisé pour créer un site Web. Les étapes suivantes vous aideront à démarrer : Étape 1 : Accédez à votre tableau de bord et sélectionnez l'onglet Plugins. Dans le champ de recherche, entrez le mot Elementor , suivi de Elementor Website Builder. Sélectionnez le bouton "Installer maintenant". Si vous souhaitez continuer, cliquez sur le bouton Activer après l'avoir installé. Une fois activé, Elementor Website Builder vous permettra de commencer à créer votre premier site Web. Elementor dispose également d'un constructeur de sites Web par glisser-déposer, d'un éditeur de glisser-déposer entièrement personnalisable et d'une bibliothèque de modèles prêts à l'emploi. Elementor vous permet de créer rapidement et facilement des sites Web réactifs de haute qualité. Si vous souhaitez en savoir plus sur Elementor Website Builder, notre site Web ou nos forums d'assistance sont d'excellents points de départ. Merci d'avoir choisi Elementor.
Que signifie Modifier avec Elementor ?
Elementor est un constructeur visuel de site Web WordPress qui remplace l'éditeur WordPress standard par un éditeur frontal en direct, vous permettant de créer visuellement des mises en page complexes tout en concevant votre site Web en direct et sans avoir besoin de basculer entre les modes éditeur et aperçu.
Nouvelle fonctionnalité de code personnalisé dans Elemento
Cette nouvelle fonctionnalité est particulièrement utile pour les utilisateurs de WordPress qui souhaitent coder dans Elementor mais souhaitent passer au tableau de bord WordPress. De plus, la fonction de code personnalisé facilite l'organisation et la recherche du code dont vous avez besoin.
Puis-je modifier des publications avec Elementor ?
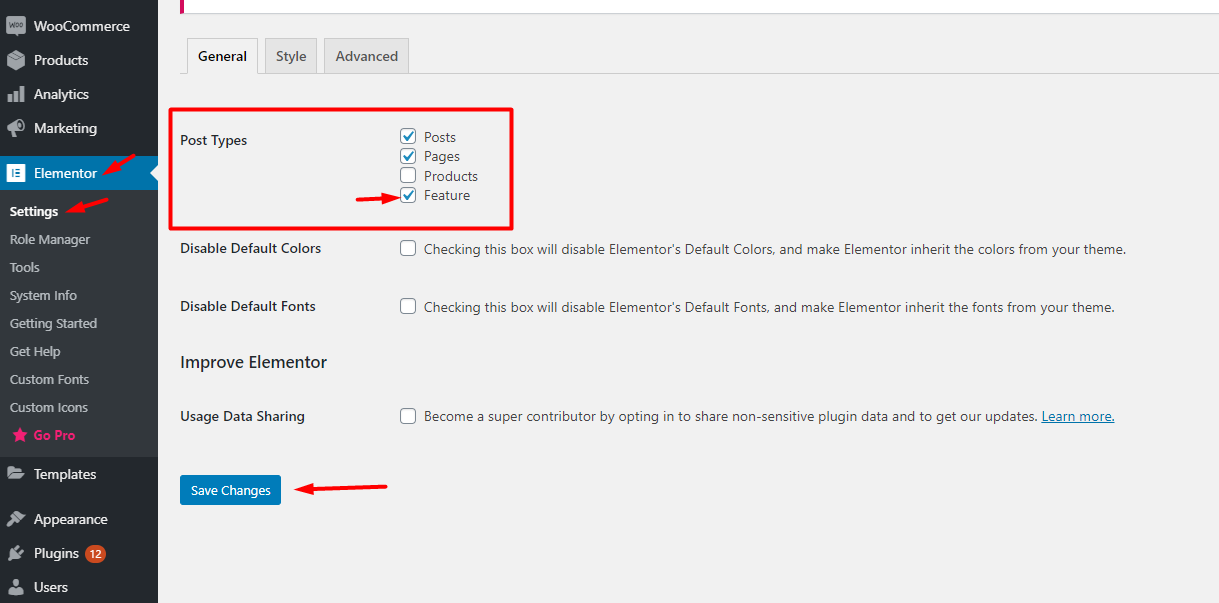
Les capacités d'Elementor sont disponibles pour les publications standard et les publications personnalisées. Dans le tableau de bord Elementor , vous pouvez spécifier les types de publication que vous souhaitez modifier. Sélectionnez simplement les types de publication que vous souhaitez modifier dans Elementor > Paramètres.
Il existe de nombreuses façons pour un site Web d'inclure un blog. La fonctionnalité permet également à un utilisateur d'exprimer ses pensées et de présenter plus facilement d'autres informations. En général, le contenu du blog est divisé en catégories et en balises. L'apparence de votre site Web WordPress changera en fonction du thème que vous choisissez. Le contenu principal du site Web sera affiché dans les pages principales de WordPress. La page d'accueil, la page À propos, la page Services, la page Contact, etc. sont des exemples de ces pages. Les articles de blog sur votre site Web changeront un peu au fil du temps. Vous pouvez promouvoir vos publications sur les réseaux sociaux tels que Facebook, Twitter, Linked In et Pinterest en utilisant les widgets de partage social fournis par Elementor.

Modifier avec Elementor ne s'affiche pas dans WordPress
Si vous ne voyez pas le bouton "Modifier avec Elementor" dans votre panneau d'administration WordPress, il est probable que vous deviez connecter votre site à un compte Elementor . Une fois que vous avez fait cela, vous devriez voir apparaître le bouton. Si vous rencontrez toujours des problèmes, vous pouvez contacter l'équipe d'assistance d'Elementor pour obtenir de l'aide.
Si vous êtes un utilisateur de WordPress, vous savez probablement qu'Elementor Edit est un simple constructeur de pages. Les utilisateurs peuvent créer des pages Web dynamiques avec une variété d'options. Ce programme peut parfois causer des problèmes lorsqu'il est utilisé pour la personnalisation du site Web. Cet article vous donnera quelques idées générales sur le dépannage de l'erreur Edit with Elementsor dans WordPress. Si vous remarquez que le lien Modifier avec Elementor vous amène à la page en direct au lieu de l'éditeur, utilisez la méthode de chargement de l'éditeur frontal de commutateur d'option. Si vous pensez que certains codes sont à blâmer pour que le lien ne se charge pas, veuillez les supprimer immédiatement. Avant d'implémenter des codes personnalisés, vous devez d'abord les dépanner soigneusement.
Lorsque vous tentez de modifier Elementor, votre page Web est très probablement grise en raison d'un conflit de plug-in ou du placement d'un script spécifique dans le thème. Dans ce cas, vous devez d'abord activer le mode sans échec. Après cela, vous devez désactiver chaque plugin sauf Elementor (ou Elementor Pro si vous l'utilisez).
Pourquoi ne vois-je pas Modifier avec Elementor ?
Vérifiez si vous pouvez récupérer le lien Modifier avec Elementor en désactivant tous vos plugins (autres qu'Elementor). Si le problème persiste, réactivez chaque plugin un par un jusqu'à ce que le problème soit résolu. En conséquence, vous serez en mesure de déterminer quel plugin est à l'origine du problème. Cela pourrait également être le résultat de votre thème.
Comment puis-je obtenir des modifications avec les options Elementor dans WordPress ?
Sélectionnez la page souhaitée dans la liste, puis cliquez sur Modifier avec Elementor en haut de la liste. Ensuite, cliquez sur le texte au milieu de l'écran, puis choisissez la fenêtre d'édition dans le coin gauche, supprimez le libellé du modèle et entrez votre récit. Lors de la modification d'éléments dans Elementor, certains éléments peuvent ne pas s'afficher correctement.
Puis-je utiliser Elementor et WordPress Editor en même temps ?
Vous ne pouvez créer votre page WordPress qu'avec un constructeur de page comme Elementor ou l'éditeur de blocs WordPress. Elementor peut être utilisé pour construire certaines pages, tandis que Block Editor peut être utilisé pour en construire d'autres. Il n'est pas possible de combiner les pages d'une même page en même temps.
Pourquoi Elementor ne fonctionne-t-il pas sur WordPress ?
Assurez-vous d'utiliser la version la plus récente d'Elementor, de WordPress et de votre thème. Tous vos plugins, y compris Elementor Pro, doivent être désactivés. Si cela ne résout pas le problème, activez progressivement vos plugins un par un jusqu'à ce que vous découvriez un problème.
Comment ajouter Elementor à WordPress
Ajouter Elementor à WordPress est simple. Tout d'abord, téléchargez le plugin à partir du référentiel WordPress. Ensuite, activez le plugin et accédez à la page Elementor dans la zone d'administration de WordPress. À partir de là, vous pouvez commencer à créer des pages et des publications avec Elementor.
Avec Elementor, vous pouvez créer une page entière en quelques minutes. En utilisant ce plugin, vous pouvez créer de belles pages avec un éditeur visuel. Il est conçu pour vous permettre de créer des sites Web dynamiques en peu de temps. WordPress est toujours une plate-forme populaire pour les développeurs. Il contient toutes les fonctionnalités dont vous avez besoin pour créer une expérience utilisateur robuste dans la version gratuite. Elementor vous permet de mettre votre vision du design en action. L'édition en direct facilite grandement le processus de conception car elle vous permet de visualiser chaque élément au fur et à mesure de sa création.
Il est essentiel que vous compreniez la structure de l'éditeur Elementor dès le départ, qui se compose de sections, de colonnes et de widgets. Si vous avez WordPress, vous pouvez utiliser des modèles et des blocs préconçus pour créer votre propre site Web. Avec Elementor, vous avez un contrôle total sur les modèles que vous utilisez dans votre entreprise. Avec Elementor, vous pouvez créer une boutique en ligne pour votre entreprise en combinant le commerce électronique et les médias sociaux. La version pro comprend plus de widgets, un générateur de thème, un générateur de pop-up et un générateur de champ personnalisé. Lorsque vous utilisez des formulaires contextuels, vous pouvez capturer les adresses e-mail des prospects. Voici comment créer une fenêtre contextuelle dans Elementor en suivant les instructions suivantes.
Accédez à la page Elementor de votre tableau de bord WordPress pour commencer. Après cela, vous avez la possibilité de créer un modèle de page produit ou d'en créer un à partir de zéro. À l'étape 6, vous devrez personnaliser la page en y ajoutant des widgets de produits. La septième étape consiste à prévisualiser votre page en cliquant sur l'icône en forme d'œil en bas à gauche de l'écran. Choisissez le produit à afficher à l'étape 8 dans le menu Paramètres. Elementor est un constructeur de pages qui simplifie la conception de votre propre site Web pour votre entreprise. Bien qu'il s'agisse de l'un des constructeurs de pages les plus puissants disponibles aujourd'hui, il peut ralentir le chargement de certains sites Web. Installez le plugin HubSpot WordPress et Elementor si vous souhaitez générer plus de prospects.
Installer Elementor sur WordPress.com
Pour installer Elementor sur un site WordPress.com, vous devez acheter le plugin sur le site Web Elementor. Vous devez activer le plugin sur le tableau de bord WordPress après l'avoir acheté et installé.
Modifier avec le bouton Elementor ne fonctionne pas
Il y a quelques choses qui pourraient être à l'origine de ce problème. Tout d'abord, assurez-vous que vous êtes connecté à votre site WordPress, puis accédez à Elementor > Paramètres > Avancé > Dépannage et cochez la case « Activer les requêtes Ajax ». Si cela ne résout pas le problème, essayez de réinitialiser vos permaliens WordPress en allant dans Paramètres > Permaliens et en cliquant sur le bouton « Enregistrer les modifications ». Si vous rencontrez toujours des problèmes, veuillez contacter l'assistance.
Certains utilisateurs peuvent rencontrer des difficultés lors de l'édition avec le bouton elementor. Pour résoudre ce problème, les instructions suivantes peuvent être utilisées. Vous devez également savoir que vous devez utiliser les versions les plus récentes d'Elementor, de WordPress ou de votre thème. Si votre thème n'a pas aidé, vous voudrez peut-être passer à un thème WordPress par défaut, tel que Twenty Sixteen, et voir si cela fait une différence.
