Cómo agregar iconos de Font Awesome a su menú de WordPress
Publicado: 2022-09-15Agregar íconos de Font Awesome a su menú de WordPress es una excelente manera de agregar un toque visual a su sitio. Hay algunas formas diferentes de hacer esto, pero nos centraremos en dos: usar un complemento y agregar el código manualmente. Si no es un desarrollador o no se siente cómodo trabajando con código, entonces usar un complemento es la mejor opción. Recomendamos el complemento Font Awesome Icons, que es gratuito y fácil de usar. Simplemente instale y active el complemento, luego vaya a Apariencia> Menús en su tablero de WordPress. Desde allí, puede hacer clic en la pestaña "Fuente impresionante" para seleccionar los iconos que desea usar. Si se siente cómodo trabajando con código, puede agregar íconos de Font Awesome a su menú agregando algunas líneas de CSS a su tema. En primer lugar, deberá descargar la fuente del icono de Font Awesome. Luego, abra el archivo style.css de su tema y pegue el siguiente código en la parte inferior: @font-face { font-family: 'FontAwesome'; src: url('fontawesome.eot'); src: url('fontawesome.eot?#iefix') format('embedded-opentype'), url('fontawesome.woff2') format('woff2'), url('fontawesome.woff') format('woff' ), url('fontawesome.ttf') format('truetype'), url('fontawesome.svg#FontAwesome') format('svg'); peso de fuente: normal; estilo de fuente: normal; } Reemplace "fontawesome.eot" con la ruta a su archivo de fuente de icono de Font Awesome. Luego, agregue el siguiente código a los elementos de su menú: .fa-icon { font-family: 'FontAwesome'; acolchado derecho: 0,5 em; } Asegúrese de guardar los cambios y cargar el archivo en su servidor. ¡Ahora tus íconos de Font Awesome aparecerán en tu menú de WordPress!
En este artículo, lo guiaremos a través de cómo agregar un ícono de Font Awesome al menú de WordPress. Una vez que haya habilitado el complemento, podrá acceder a los íconos de su publicación desde el nuevo menú que aparecerá cuando haga clic en la extensión, llamado 'Icono de fuente impresionante'. Agregar íconos de fuentes a través de códigos cortos o fragmentos de HTML será aún más fácil con la última versión del complemento. Los íconos ahora pueden incluir clases de CSS en los códigos cortos después de WordPress 4.0. Como resultado, puede agregar algunos de los impresionantes íconos de Font Awesome a su código con algunas clases de CSS como Tamaño, Rotación y Animación. Debido a la fuente de íconos IcoMoon , consiste en solo un montón de letras en varios estilos y cada letra tiene un ícono diferente. Usar el ícono de Font Awesome en su menú de WordPress es un proceso simple que solo toma unos minutos. Tendrá que trabajar más duro en el segundo método, pero podrá controlar cómo se ve el menú. Esta es una excelente manera de demostrar a sus visitantes que se mantiene al día con las últimas tendencias de la moda.
Este artículo lo guiará a través del proceso de agregar un tema de Font Awesome a su plataforma de WordPress sin el uso de ningún complemento. Si desea agregar íconos manualmente a su sitio, vaya a la biblioteca de íconos de Font Awesome y seleccione los que desea usar uno por uno. Ingrese su dirección de correo electrónico si desea que el código de inserción de su tema se agregue directamente a su sitio.
¿Cómo agrego íconos al menú en WordPress?
 Crédito: Desbordamiento de pila
Crédito: Desbordamiento de pilaSeleccione cualquiera de los elementos del menú que ya ha creado para agregar iconos de menú de WordPress. Al hacer clic en el icono, puede acceder al contenido. El enlace será seleccionado. Para agregar un ícono de elemento de menú, haga clic en él y navegue a la sección donde desea que aparezca. En el caso del complemento de iconos de menú, que se basa en Themeisle, contiene opciones de iconos de la colección Dashicons.
En su sitio web, el menú de WordPress generalmente está lleno de texto sin formato con enlaces a varias secciones de contenido. Serán más fáciles de usar si se les agregan iconos o gráficos. Con los íconos de menú de ThemeIsle, le mostraremos cómo agregar íconos de menú a su sitio web de WordPress. Para usar una imagen como iconos de menú, vaya a la pestaña Global y actívela. Al hacer clic en los elementos del menú, puede acceder a la estructura del menú. Asegúrese de haber elegido el icono apropiado para su elemento de menú. Las categorías se colocan en la esquina inferior derecha de cada tipo de icono, lo que facilita encontrar el tipo de icono que necesita.
Cómo agregar iconos a su menú de WordPress
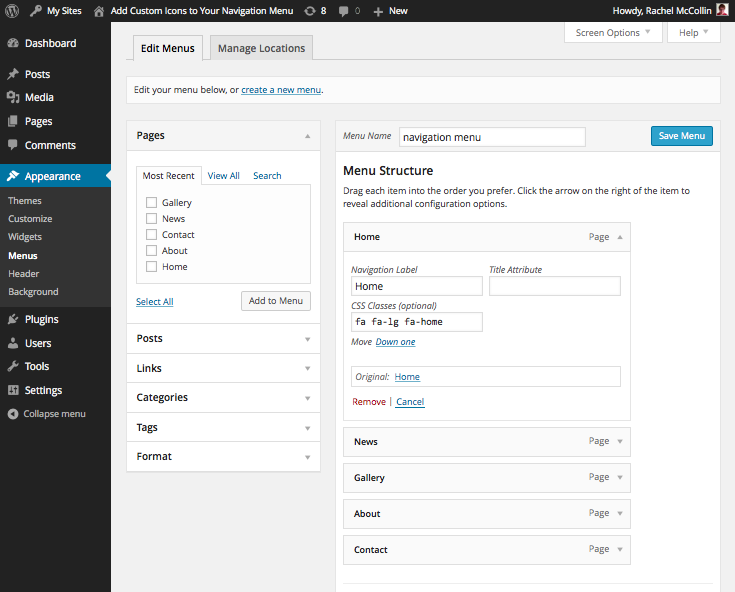
Los íconos son difíciles de agregar a su menú de WordPress, pero con un poco de conocimiento y algunos complementos, no tiene que preocuparse por ellos. Comience seleccionando Apariencia en la barra de menú. Podrá ver los elementos de su menú tan pronto como lo inicie. A medida que expande el elemento del menú al que desea agregar el icono haciendo clic en la flecha hacia abajo, aparecen algunos campos. En el campo Etiqueta de navegación, podemos agregar nuestro icono HTML. El siguiente paso es encontrar los iconos que queremos usar. Tenemos varias opciones disponibles para nosotros. Podemos buscar íconos en línea, o podemos descargar e instalar un complemento como Icons by IconFinder, que nos permitirá cargar y administrar nuestros propios íconos. Cuando hayamos creado nuestros íconos, necesitaremos descubrir cómo incluirlos en nuestro menú de WordPress. Esto se puede hacer cargando los íconos en nuestro sitio web de WordPress o copiando las URL de los íconos en un archivo de Bloc de notas y usando el menú de WordPress. Será necesario encontrar la manera de subir los iconos a nuestro sitio web si así lo deseamos. Al escribir las URL de los íconos en un archivo de Bloc de notas y hacer referencia a ellos en nuestro menú de WordPress, podemos cargar los íconos en nuestro sitio web de WordPress o simplemente vincularlos. Debemos encontrar una manera de guardar el archivo del Bloc de notas para pegar las URL de los íconos en un archivo del Bloc de notas y luego hacer referencia a ellos en nuestro menú de WordPress. Para lograr esto, podemos usar un complemento como Icons by IconFinder o guardar el archivo del bloc de notas directamente en nuestro sitio web de WordPress. Nuestros íconos personalizados aparecerán en nuestros menús de WordPress tan pronto como se guarden y se mencionen en nuestro menú de WordPress.
¿Cómo soluciono los iconos de Font Awesome que no se muestran en WordPress?
Si tiene problemas para que los íconos de Font Awesome aparezcan en WordPress, hay algunas cosas que puede probar. Primero, asegúrese de haber instalado el complemento Font Awesome y de que esté activado. A continuación, verifique si el ícono que está tratando de usar es compatible con Font Awesome. Si es así, es posible que deba agregar el ícono a su menú de WordPress. Finalmente, si todo lo demás falla, puede intentar agregar manualmente el ícono a su menú de WordPress. Para obtener más instrucciones sobre cómo hacer esto, consulte el sitio web de Font Awesome .
¿Cómo se pueden solucionar los problemas de fuentes? WordPress no muestra algunos de los iconos más llamativos. El video anterior ayudó a varias personas en sus esfuerzos por resolver problemas con los íconos de fuentes increíbles en sus sitios web. Como resultado, puse a disposición esta página como un recurso para ayudar. Como resultado, puedo agregar nuevas correcciones de fuentes y soluciones según sea necesario. Algunos de los íconos de Font Awesome no aparecieron en mi blog de WordPress, pero otros sí. Cuando cambié de host, descubrí que el problema seguía ahí.
El complemento para Font Awesome ahora se ha renombrado como el complemento Font Awesome. Algunas de las soluciones mencionadas anteriormente pueden ser útiles si usa un CDN. ¿Por qué desapareció un ícono en Font Awesome? Mientras trabajaba para solucionar esto, puede ver el video en la parte superior de esta página que muestra mi proceso de pensamiento a medida que se desarrollaba. En primer lugar, encontré un enlace a una hoja de estilo llamada Awesome Stylesheet. En el segundo paso, cambié de código estático a código dinámico. Al buscar en mi área de complementos, puedo ver que encontré algunos resultados relevantes relacionados con 'fuente impresionante'.
Algunos de estos iconos que faltan pueden deberse a una hoja de estilo defectuosa, según esta evidencia. ¿Cómo puede hacer que el ícono vuelva a funcionar cuando dejó de funcionar en usted? Si tienes problemas con el mismo ícono, búscalo en fontawesome y cámbialo a otro diseño o versión.
Las versiones impresionantes de fuentes gratuitas o alternativas no mostrarán iconos profesionales
En cualquier caso, los íconos Pro no aparecerán cuando use las versiones Free o Alternative Font Awesome y tenga los íconos Pro instalados en sus páginas. Puede usar los íconos Alternative Font Awesome o comprar una suscripción Pro para aprovechar al máximo la fuente. Cuando se encuentre en un bloque de texto de Gutenberg (o encima de la barra de formato en el editor de WordPress Classic), deberá buscar íconos de Font Awesome por nombre de ícono, categoría o palabra clave usando la búsqueda del Selector de íconos.
¿Cómo agrego íconos al menú de WordPress sin complementos?
 Crédito: WPMU DEV
Crédito: WPMU DEVEn el Panel de administración, vaya al menú de la izquierda y seleccione Apariencia. En la nueva pantalla, seleccione la opción Pantalla en la esquina superior derecha, luego marque la casilla junto a 'Mostrar clases CSS en los elementos del menú' para los menús en los que desea agregar íconos a los menús personalizados de WordPress sin complementos.
Al agregar íconos al menú de navegación de su sitio, puede proporcionar a los visitantes algunas pistas visuales sobre el contenido y agregar un toque agradable al diseño. La mayoría de los menús de WordPress son enlaces de texto sin formato, pero puede agregar un ícono de imagen para hacerlos más interactivos. Sin embargo, antes de poder hacer esto, primero debe agregar Font. Los iconos hacen que WordPress sea tan fácil de usar. Para instalar y activar el complemento Better Font Awesome, simplemente siga estos pasos. No es necesario copiar clases de CSS para cada ícono o elemento del menú de navegación desde el campo 'Clases de CSS'. Los iconos también se pueden diseñar y ampliar individualmente.
Si desea utilizar un complemento, asegúrese de encontrar el correcto para su versión de WordPress.
Los usuarios de WordPress pueden elegir entre usar el sistema de menú incorporado o usar un complemento de terceros para crear un menú personalizado. El sistema de menú integrado es el más sencillo, pero es posible que no tenga los iconos que necesita o que los iconos no se muestren correctamente. Para usar un complemento, asegúrese de encontrar el que sea apropiado para su versión de WordPress.
En WordPress, se puede agregar un ícono a los menús usando el sistema de menú incorporado o usando un complemento de terceros. Es la opción más sencilla, pero puede que tenga o no los iconos que desea, o puede que no los muestre correctamente.

Cómo agregar iconos de fuentes impresionantes en WordPress
Agregar íconos de Font Awesome a su sitio de WordPress es muy fácil. Con la ayuda de un complemento, puede agregar fácilmente íconos de Font Awesome a sus menús, barras laterales y contenido de WordPress. En este artículo, le mostraremos cómo agregar íconos de Font Awesome a WordPress, paso a paso.
Primero, debe instalar y activar el complemento Font Awesome para WordPress. Para obtener más información, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Una vez que se activa el complemento, debe visitar la página de configuración de Font Awesome para WordPress para configurar los ajustes del complemento.
En la página de configuración, debe seleccionar los conjuntos de iconos que desea cargar en su sitio de WordPress. De forma predeterminada, el complemento carga los iconos de Font Awesome 4.7.0.
A continuación, debe decidir dónde desea mostrar los iconos en su sitio de WordPress. Puede elegir mostrar los íconos en la barra de administración de WordPress, en el contenido o en ambos lugares.
Finalmente, debe hacer clic en el botón 'Guardar cambios' para almacenar su configuración. ¡Eso es todo! Ha agregado correctamente los íconos de Font Awesome a su sitio de WordPress.
¿Cómo puede agregar iconos de Font Awesome a su sitio de WordPress? Son, como su nombre lo indica, una fuente de iconos en lugar de imágenes, que es el aspecto más atractivo de los iconos. Primero, le mostraré cómo agregarlos a su sitio utilizando el método manual o el complemento. (Independientemente del método que elija, le mostraré cómo aplicar y manipular el estilo y la edición). Agregar Font Awesome Support a su sitio de WordPress debe hacerse de la misma manera que agrega un tema secundario: con enqueue y un WordPress tema infantil. Al ir a la búsqueda de íconos de Font Awesome, puede ubicar, configurar e insertar sus propios íconos de Font Awesome. Lo único que debe hacer es colocar el ícono en la pestaña Texto del Editor de WordPress.
El primer paso es agregar Font Awesome a su sitio de WordPress. En el Paso 2, insertará íconos de Font Awesome usando el complemento. El tercer paso es animar tus íconos para hacerlos más grandes. El cuarto paso es usar un código abreviado o un código de inserción del sitio web de Font Awesome para cambiar el tamaño y la orientación. Puede aplicar rotación a los íconos usando Font Awesome de dos maneras diferentes. Lo mejor es emparejar estas animaciones con iconos circulares. Otros íconos con formas extrañas pueden hacer que los efectos se vean extraños si se usan con ellos.
El cambio de fuente debe hacerse en cualquier momento. Es un icono de color increíble, pero no tiene modificadores incorporados. Para lograr esto, se requerirá algún CSS personalizado.
Cómo agregar iconos a sus menús de WordPress
El selector de íconos, que se puede usar en el editor de WordPress Classic, le permite agregar íconos al sitio web de WordPress. La fuente se puede encontrar en Google. Con la herramienta de búsqueda Selector de íconos, puede encontrar hermosos íconos que incluyen el nombre del ícono, la categoría o las palabras clave. Seleccione los elementos del menú que ya ha creado si desea iconos de menú de WordPress. A continuación, le indicamos cómo encontrar su icono. El enlace que elija lo llevará al sitio web. Después de hacer clic en eso, se le llevará a la sección donde puede agregar un símbolo a un elemento de menú específico. Si está utilizando el editor Gutenberg, puede acceder a la opción de menú Font Awesome Icon desde la barra de formato extendida.
Agregue Font Awesome a WordPress sin complemento
Agregar Font Awesome a WordPress sin un complemento es muy sencillo. Todo lo que necesita hacer es agregar algunas líneas de código a su archivo functions.php. Primero, debe poner en cola la hoja de estilo Font Awesome. Puede hacerlo agregando el siguiente código a su archivo functions.php: function enqueue_font_awesome(){ wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font- genial.css' ); } add_action('wp_enqueue_scripts', 'enqueue_font_awesome'); A continuación, debe agregar la clase Font Awesome a sus menús. Puedes hacer esto agregando el siguiente código a tu archivo functions.php: function font_awesome_menu_icons(){ $args = array( 'menu_class' => 'font-awesome-icons', 'container' => false, 'profundidad' = > 1); wp_nav_menu( $argumentos); } add_action('init', 'font_awesome_menu_icons' ); ¡Y eso es! Ha agregado con éxito Font Awesome a WordPress sin un complemento.
Puede agregar íconos a WordPress sin tener que aprender a programar o diseñar usando el generador de íconos de WordPress, Font Awesome. Como resultado del uso de íconos receptivos y totalmente personalizables, algunos íconos han sido reemplazados por imágenes u hojas de sprites. Tiene más de 80.000 instalaciones activas y es completamente compatible con la versión 6 de WordPress. Los iconos de las fuentes se pueden controlar como lo harían con cualquier otro icono del día a día. Se pueden cambiar los colores, la alineación, la altura, el estilo, etc. Casi todos los navegadores admiten el uso de iconos de fuentes. Debido a que tenemos miles de íconos de fuentes disponibles en la web, no hay forma de incorporar imágenes en nuestros sitios web.
Las imágenes tradicionales han sido reemplazadas por iconos de Font Awesome por la mayoría de los diseñadores. Los íconos se pueden modificar de varias maneras, pero la modificación más simple es la más directa. Un ícono pequeño se puede cambiar de varias maneras, como su tamaño, rotación y color. Copie y pegue el código a continuación en su editor de WordPress para completar el proceso. ¿Qué es Font Awesome en Elementor? Es fácil de instalar y editar los archivos principales de su tema. La versión premium de Elementor ya tiene acceso a los íconos de Font Awesome. Con el complemento Better Font Awesome, puede usar códigos abreviados creados por los marcos Font Awesome Icons y Font Awesome Shortcodes.
Cómo agregar un icono en WordPress
Agregar un ícono en WordPress es fácil. Puede usar una fuente de icono o cargar un icono personalizado.
Para usar una fuente de icono, simplemente busque el icono que desea usar en un sitio web como FontAwesome y luego copie el código que proporcionan. A continuación, vaya a su panel de control de WordPress y navegue a la página Apariencia > Menús. En esta página, verá una lista de sus menús. Busque el menú donde desea agregar el icono y haga clic en el botón "Editar".
En la ventana "Editar elemento del menú", desplácese hacia abajo hasta el campo "Etiqueta de navegación". Pegue el código de su icono en este campo y luego haga clic en el botón "Guardar elemento de menú".
Para cargar un ícono personalizado, primero cree o busque el ícono que desea usar. Asegúrate de que el ícono esté en formato PNG y tenga un fondo transparente. Luego, vaya a su panel de control de WordPress y navegue a la página Apariencia > Menús. Haga clic en el botón "Cargar icono" y luego seleccione el icono que desea usar. Una vez que se haya cargado el icono, haga clic en el botón "Guardar elemento de menú".
Use el nuevo Selector de iconos, códigos abreviados o fragmentos de código HTML para agregar iconos a sus páginas y publicaciones. La opción de menú Font Awesome Icon se puede encontrar en la barra de formato extendida cuando ingresa un bloque de texto de Gutenberg. Todos los iconos Pro se pueden ver mediante el selector de iconos, así como los iconos cargados. Busca todos los iconos Pro, así como los de familias y estilos. Después de seleccionar un ícono, notará que el código abreviado se agregó al contenido. Cuando crea pseudoelementos sobre HTML, puede agregar o eliminar iconos antes o después del contenido en HTML. Los íconos también se pueden agregar usando sus nombres en códigos cortos o HTML. Debido a que el Kit es una opción más cara, la opción que tenemos al usar el CDN no es la misma que al usarlo. Asegúrese de que a su sitio le falten íconos antes de deshabilitarlos.
¿Cómo agrego una imagen a mi icono de WordPress?
Añadir un icono de sitio Al hacer clic en él, puede seleccionar un icono de sitio. Al hacer clic en él, podrá acceder a su Biblioteca multimedia. Elige una imagen existente o sube una nueva.
Poner en cola Font Awesome WordPress
Poner en cola Font Awesome en WordPress es muy sencillo. Puede hacerlo agregando algunas líneas de código a su archivo functions.php o usando un complemento como Better Font Awesome.
Los íconos de fuentes nos permiten crear íconos personalizables que responden completamente sin la necesidad de imágenes adicionales u hojas de sprites. Un ícono de fuente es esencialmente un ícono en todos los sentidos, así es como suena. Es extremadamente simple integrar Font Awesome con WordPress; todo lo que necesita hacer es seguir los sencillos pasos. En este tutorial se utilizará la fuente del icono Font Awesome, así como su hoja de estilo. Puede obtener Font Awesome desde el servidor web o mediante CDN; cualquiera de estas opciones le permite cargar los archivos en su servidor. Cuando estés agregando tu ícono, necesitarás darle estilo usando:antes o:después de los selectores de pseudo CSS. Al asignar las clases de Font Awesome a un elemento, puede usarlo fácilmente.
Cuando usa un ícono de fuente de esta manera, generará un pseudo elemento antes/después del elemento de destino para generar el estilo del ícono de fuente. Una vez que su elemento tenga su clase fa base, puede agregar el nombre de la clase que corresponde al ícono que desea mostrar. Si quisiera mostrar el ícono de la cámara, por ejemplo, podría incluir la clase retro. Como se muestra a continuación, puede navegar fácilmente a un menú vertical haciendo clic en él. También puede organizar los íconos de manera que se vean diferentes.
