如何将字体真棒图标添加到您的 WordPress 菜单
已发表: 2022-09-15将 Font Awesome 图标添加到您的 WordPress 菜单是为您的网站添加一些视觉风格的好方法。 有几种不同的方法可以做到这一点,但我们将重点关注两种:使用插件和手动添加代码。 如果您不是开发人员或不习惯使用代码,那么使用插件是最佳选择。 我们推荐 Font Awesome Icons 插件,它免费且易于使用。 只需安装并激活插件,然后转到 WordPress 仪表板中的外观 > 菜单。 从那里,您可以单击“Font Awesome”选项卡以选择要使用的图标。 如果您习惯使用代码,则可以通过在主题中添加几行 CSS 来将 Font Awesome 图标添加到菜单中。 首先,您需要下载 Font Awesome图标字体。 然后,打开主题的 style.css 文件并在底部粘贴以下代码:@font-face { font-family: 'FontAwesome'; src: url('fontawesome.eot'); src: url('fontawesome.eot?#iefix') 格式('embedded-opentype'), url('fontawesome.woff2') 格式('woff2'), url('fontawesome.woff') 格式('woff' ), url('fontawesome.ttf') 格式('truetype'), url('fontawesome.svg#FontAwesome') 格式('svg'); 字体粗细:正常; 字体样式:正常; 将“fontawesome.eot”替换为你的 Font Awesome 图标字体文件的路径。 然后,将以下代码添加到您的菜单项中: .fa-icon { font-family: 'FontAwesome'; 填充权:0.5em; 确保保存您的更改并将文件上传到您的服务器。 现在您的 Font Awesome 图标将显示在您的 WordPress 菜单中!
在本文中,我们将引导您了解如何将 Font Awesome 图标添加到 WordPress 菜单。 启用插件后,您将能够从单击扩展程序时出现的新菜单访问帖子的图标,称为“Font Awesome Icon”。 使用最新版本的插件,通过简码或 HTML 片段添加字体图标将更加容易。 图标现在可以在 WordPress 4.0 之后的短代码中包含 CSS 类。 因此,您可以使用一些 CSS 类(如 Sizing、Rotating 和 Animating)将一些令人惊叹的 Font Awesome 图标添加到您的代码中。 由于图标字体 IcoMoon ,它仅由一堆不同样式的字母组成,每个字母都有不同的图标。 在您的 WordPress 菜单中使用 Font Awesome 图标是一个简单的过程,只需几分钟。 在第二种方法中您将不得不更加努力,但您将能够控制菜单的外观。 这是向访问者展示您紧跟时尚最新趋势的好方法。
本文将引导您完成在不使用任何插件的情况下将 Font Awesome 主题添加到您的 WordPress 平台的过程。 如果您想手动将图标添加到您的站点,请转到Font Awesome 图标库,然后一一选择您要使用的图标。 如果您希望将主题的嵌入代码直接添加到您的网站,请输入您的电子邮件地址。
如何在 WordPress 中将图标添加到菜单?
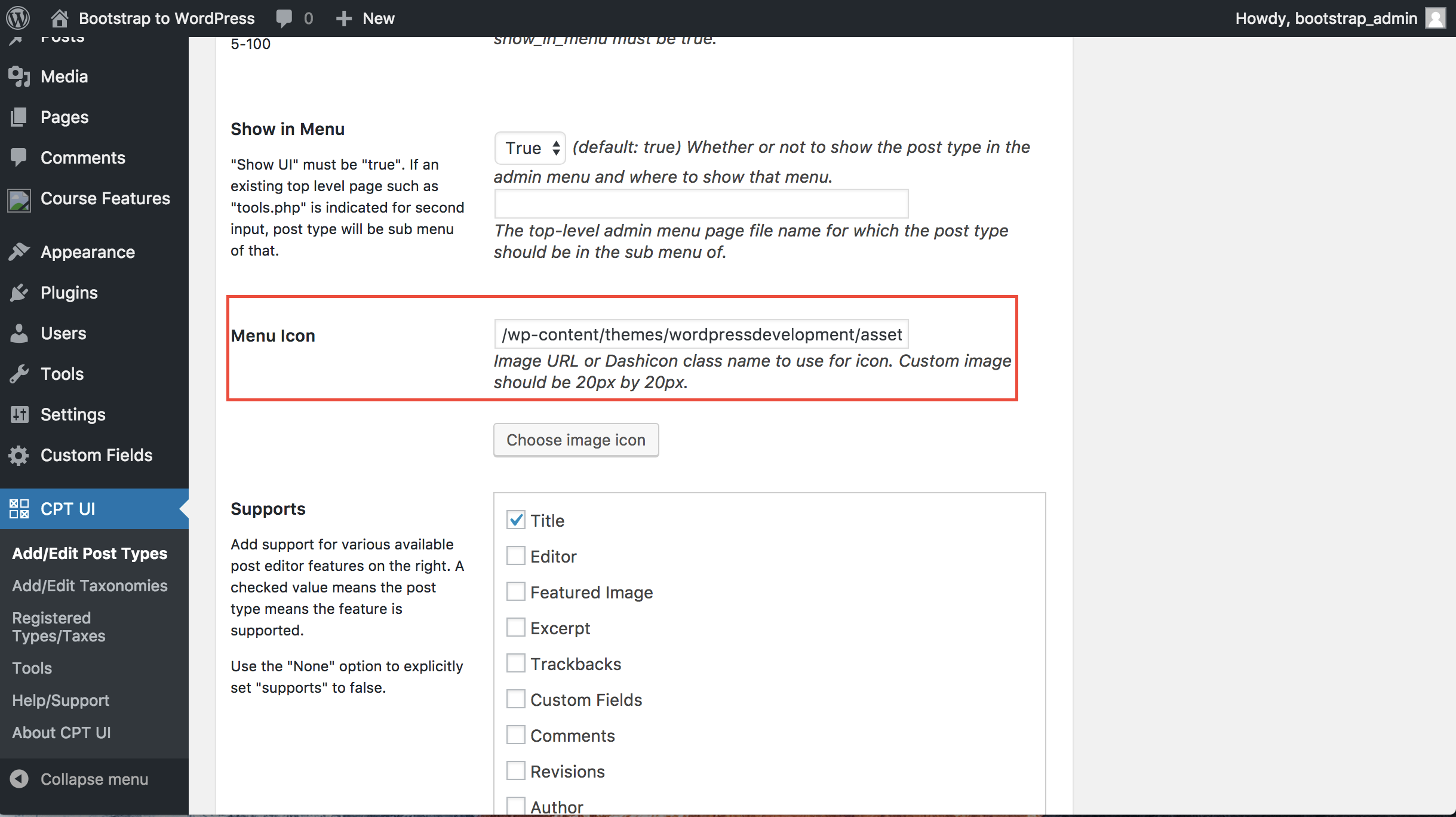
 信用:堆栈溢出
信用:堆栈溢出选择您已经创建的任何菜单项以添加 WordPress 菜单图标。 通过单击图标,您可以访问内容。 链接将被选中。 要添加菜单项图标,请单击它并导航到您希望它出现的部分。 对于基于 Themeisle 构建的 Menu Icons 插件,它包含来自 Dashicons 集合的图标选项。
在您的网站上,WordPress 菜单通常充满纯文本,并带有指向各个内容部分的链接。 如果添加图标或图形,它们将更加用户友好。 使用 ThemeIsle 的菜单图标,我们将向您展示如何将菜单图标添加到您的 WordPress 网站。 要将图像用作菜单图标,请转到全局选项卡并启用它。 通过单击菜单项,您可以访问菜单的结构。 确定您为菜单项选择了适当的图标。 类别放置在每个图标类型的右下角,更容易找到您需要的图标类型。
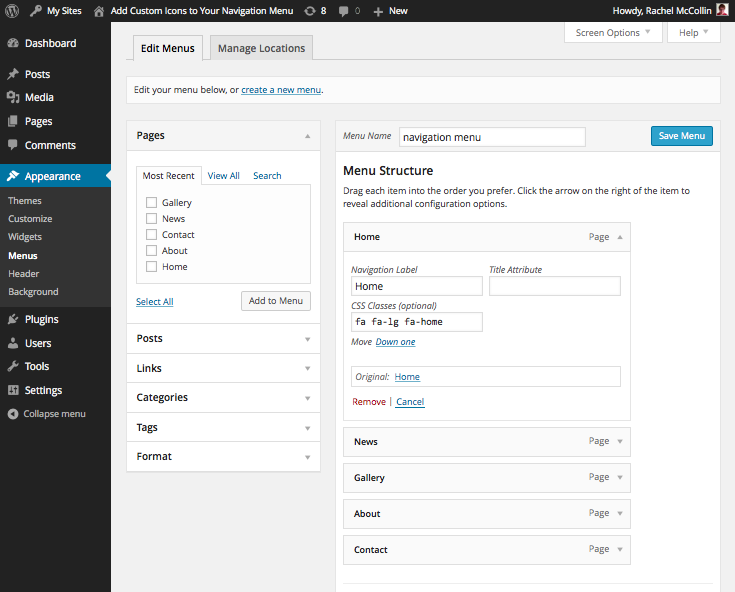
如何将图标添加到您的 WordPress 菜单
图标很难添加到您的 WordPress 菜单中,但只要有一点诀窍和一些插件,您就不必担心它们。 首先从菜单栏中选择外观。 启动它后,您将能够看到您的菜单项。 当您通过单击向下箭头展开要添加图标的菜单项时,会出现一些字段。 在导航标签字段中,我们可以添加我们的图标 HTML。 下一步是找到我们要使用的图标。 我们有多种选择。 我们可以在线查找图标,或者我们可以下载并安装 IconFinder 之类的插件,这将允许我们上传和管理我们自己的图标。 创建图标后,我们需要弄清楚如何将它们包含在我们的 WordPress 菜单中。 这可以通过将图标上传到我们的 WordPress 网站或将图标 URL 复制到记事本文件并使用 WordPress 菜单来完成。 如果我们愿意,有必要找到一种方法将图标上传到我们的网站。 通过在记事本文件中输入图标 URL 并在我们的 WordPress 菜单中引用它们,我们可以将图标上传到我们的 WordPress 网站或简单地链接它们。 我们必须找到一种方法来保存记事本文件,以便将图标 URL 粘贴到记事本文件中,然后在我们的 WordPress 菜单中引用它们。 为此,我们可以使用 IconFinder 的 Icons 等插件,也可以将记事本文件直接保存到我们的 WordPress 网站。 我们的自定义图标将在我们的 WordPress 菜单中保存和引用后立即出现在我们的 WordPress 菜单中。
如何修复 WordPress 中未显示的字体真棒图标?
如果您无法在 WordPress 中显示 Font Awesome 图标,您可以尝试一些方法。 首先,确保您已经安装了 Font Awesome 插件并且它已被激活。 接下来,检查您尝试使用的图标是否受 Font Awesome 支持。 如果是,那么您可能需要将该图标添加到您的 WordPress 菜单中。 最后,如果一切都失败了,您可以尝试手动将图标添加到您的 WordPress 菜单中。 有关如何执行此操作的更多说明,请参阅Font Awesome 网站。
如何解决字体问题? WordPress 没有显示一些最引人注目的图标。 上面的视频帮助了许多人解决他们网站上字体真棒图标的问题。 因此,我将此页面作为资源提供以提供帮助。 因此,我可以根据需要添加新的字体修复和解决方案。 一些 Font Awesome 图标没有出现在我的 WordPress 博客上,但其他的却出现了。 当我切换主机时,我发现问题仍然存在。
Font Awesome 插件现已更名为 Font Awesome 插件。 如果您使用 CDN,上面提到的一些解决方案可能会很有用。 为什么 Font Awesome 中的图标消失了? 在我努力解决此问题时,您可以观看本页顶部的视频,该视频向您展示了我的思考过程。 首先,我找到了一个名为 Awesome Stylesheet 的样式表的链接。 第二步,我从静态代码切换到动态代码。 通过搜索我的插件区域,我可以看到我找到了一些与“字体真棒”相关的结果。
根据这个证据,其中一些丢失的图标可能是由于样式表错误造成的。 当图标停止在您身上工作时,您如何让图标再次工作? 如果您在使用同一个图标时遇到问题,请在 fontawesome 中查找它并将其更改为其他设计或版本。
免费或替代字体真棒版本不会显示专业图标
在任何情况下,当您使用 Free 或 Alternative Font Awesome 版本并且在您的页面上安装了 Pro 图标时,Pro 图标都不会出现。 您可以使用Alternative Font Awesome 图标或购买 Pro 订阅以充分利用字体。 当您在 Gutenberg 文本块中(或 WordPress Classic 编辑器中的格式栏上方)时,您需要使用图标选择器搜索按图标名称、类别或关键字查找 Font Awesome 图标。
如何在没有插件的情况下将图标添加到 WordPress 菜单?
 学分:WPMU DEV
学分:WPMU DEV在管理仪表板上,转到左侧菜单并选择外观。 在新屏幕中,选择右上角的“屏幕”选项,然后选中“在菜单项中显示 CSS 类”旁边的框,以查看要在其中添加图标到没有插件的 WordPress 自定义菜单的菜单。
通过在站点的导航菜单中添加图标,您可以为访问者提供有关内容的一些视觉线索,并为设计添加漂亮的触感。 大多数 WordPress 菜单都是纯文本链接,但您可以添加图像图标以使其更具交互性。 但是,在执行此操作之前,您必须先添加 Font。 图标使 WordPress 如此易于使用。 要安装和激活 Better Font Awesome 插件,只需按照以下步骤操作。 无需从“CSS 类”字段复制每个图标或导航菜单项的 CSS 类。 图标也可以单独设置样式和放大。
如果您想使用插件,请务必为您的 WordPress 版本找到正确的插件。
WordPress 用户可以选择使用内置菜单系统或使用第三方插件来创建自定义菜单。 内置菜单系统是最直接的,但它可能没有您需要的图标,或者图标可能无法正常显示。 要使用插件,请确保找到适合您的 WordPress 版本的插件。
在 WordPress 中,可以使用内置菜单系统或使用第三方插件将图标添加到菜单中。 这是最简单的选项,但它可能有也可能没有您想要的图标,或者它可能无法正确显示图标。

如何在 WordPress 中添加字体真棒图标
将 Font Awesome 图标添加到您的 WordPress 网站是轻而易举的事。 在插件的帮助下,您可以轻松地将 Font Awesome 图标添加到您的 WordPress 菜单、侧边栏和内容中。 在本文中,我们将逐步向您展示如何将 Font Awesome 图标添加到 WordPress。
首先,您需要安装并激活 Font Awesome for WordPress 插件。 有关更多信息,请参阅我们关于如何安装 WordPress 插件的指南。
激活插件后,您需要访问 Font Awesome for WordPress 设置页面来配置插件设置。
在设置页面上,您需要选择要在 WordPress 网站上加载的图标集。 默认情况下,插件会加载 Font Awesome 4.7.0 图标。
接下来,您需要决定要在 WordPress 网站上显示图标的位置。 您可以选择在 WordPress 管理栏、内容中或在这两个地方显示图标。
最后,您需要单击“保存更改”按钮来存储您的设置。 而已! 您已成功将 Font Awesome 图标添加到您的 WordPress 网站。
如何将 Font Awesome 图标添加到您的 WordPress 网站? 顾名思义,它们是图标字体而不是图像,这是图标最吸引人的方面。 首先,我将向您展示如何使用手动方法或插件将它们添加到您的站点。 (无论您选择哪种方法,我都会向您展示如何应用和操作样式和编辑。)向您的 WordPress 网站添加 Font Awesome 支持应该以与添加子主题相同的方式完成:使用 enqueue 和 WordPress儿童主题。 通过转到 Font Awesome 图标搜索,您可以找到、配置和插入您自己的 Font Awesome 图标。 您唯一需要做的就是将图标放在 WordPress 编辑器的文本选项卡中。
第一步是将 Font Awesome 添加到您的 WordPress 网站。 在第 2 步中,您将使用插件插入 Font Awesome 图标。 第三步是为您的图标设置动画以使它们更大。 第四步是使用来自 Font Awesome 网站的简码或嵌入代码来更改大小和方向。 您可以通过两种不同的方式使用 Font Awesome 将旋转应用于图标。 最好将这些动画与圆形图标配对。 如果与其他形状奇特的图标一起使用,可能会使效果看起来很奇怪。
更改字体应随时进行。 这是一种很棒的图标颜色,但没有任何内置修饰符。 为此,将需要一些自定义 CSS。
如何将图标添加到您的 WordPress 菜单
可在 WordPress 经典编辑器中使用的图标选择器允许您向 WordPress 网站添加图标。 字体可以在谷歌中找到。 使用图标选择器搜索工具,您可以找到包含图标名称、类别或关键字的精美图标。 如果您想要 WordPress 菜单图标,请选择您已经创建的菜单项。 以下是如何找到您的图标。 您选择的链接将带您到该网站。 单击该按钮后,您将进入可以将符号添加到特定菜单项的部分。 如果您使用的是 Gutenberg 编辑器,则可以从扩展格式栏中访问Font Awesome Icon 菜单选项。
在没有插件的情况下向 WordPress 添加 Font Awesome
在没有插件的情况下向 WordPress 添加 Font Awesome 是一件轻而易举的事。 您需要做的就是在您的functions.php 文件中添加几行代码。 首先,您需要将 Font Awesome 样式表排入队列。 您可以通过将以下代码添加到您的 functions.php 文件中来做到这一点: function enqueue_font_awesome(){ wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-真棒.css'); } add_action('wp_enqueue_scripts', 'enqueue_font_awesome'); 接下来,您需要将 Font Awesome 类添加到您的菜单中。 您可以通过将以下代码添加到您的 functions.php 文件中来做到这一点: function font_awesome_menu_icons(){ $args = array( 'menu_class' => 'font-awesome-icons', 'container' => false, 'depth' = > 1); wp_nav_menu($args); } add_action('init', 'font_awesome_menu_icons'); 就是这样! 你已经成功地将 Font Awesome 添加到没有插件的 WordPress 中。
您可以使用 WordPress 图标生成器 Font Awesome 向 WordPress 添加图标,而无需学习如何编程或设计。 由于使用了响应式和完全可定制的图标,一些图标已被图像或精灵表所取代。 它有超过 80,000 个活动安装,并且与 WordPress 版本 6 完全兼容。可以像控制任何其他日常图标一样控制字体图标。 可以更改颜色、对齐方式、高度、样式等。 几乎每个浏览器都支持使用字体图标。 因为我们在网络上有数以千计的字体图标可用,所以无法将图片合并到我们的网站中。
大多数设计师已经用 Font Awesome 图标取代了传统图像。 可以通过多种方式修改图标,但最简单的修改是最直接的。 可以通过多种方式更改小图标,例如其大小、旋转和颜色。 将以下代码复制并粘贴到您的 WordPress 编辑器中以完成该过程。 Elementor 中的 Font Awesome 是什么? 安装和编辑主题的核心文件很简单。 Elementor 的高级版本已经可以访问 Font Awesome 的图标。 使用 Better Font Awesome 插件,您可以使用由 Font Awesome Icons 和 Font Awesome Shortcodes 框架创建的简码。
如何在 WordPress 中添加图标
在 WordPress 中添加图标很容易。 您可以使用图标字体或上传自定义图标。
要使用图标字体,只需在 FontAwesome 等网站上找到您要使用的图标,然后复制它们提供的代码。 接下来,转到您的 WordPress 仪表板并导航到外观 > 菜单页面。 在此页面上,您将看到菜单列表。 找到要添加图标的菜单,然后单击“编辑”按钮。
在“编辑菜单项”窗口中,向下滚动到“导航标签”字段。 将图标的代码粘贴到此字段中,然后单击“保存菜单项”按钮。
要上传自定义图标,首先创建或找到您要使用的图标。 确保图标为 PNG 格式并具有透明背景。 然后,转到您的 WordPress 仪表板并导航到外观 > 菜单页面。 单击“上传图标”按钮,然后选择要使用的图标。 上传图标后,单击“保存菜单项”按钮。
使用新的图标选择器、简码或 HTML 片段将图标添加到您的页面和帖子。 当您输入 Gutenberg 文本块时,可以在扩展格式栏中找到 Font Awesome Icon 菜单选项。 所有 Pro 图标都可以通过图标选择器以及上传的图标来查看。 它搜索所有 Pro 图标,以及系列和样式中的图标。 选择图标后,您会注意到短代码已添加到内容中。 在 HTML 之上创建伪元素时,可以在 HTML 中的内容之前或之后添加或删除图标。 也可以使用它们在短代码或 HTML 中的名称来添加图标。 因为 Kit 是一个比较昂贵的选项,所以我们在使用 CDN 时拥有的选项与使用它时的选项是不一样的。 在禁用它们之前,请确保您的网站缺少图标。
如何将图像添加到我的 WordPress 图标?
添加站点图标 通过单击它,您可以选择一个站点图标。 通过单击它,您将能够访问您的媒体库。 选择现有图像或上传新图像。
排队字体真棒WordPress
在 WordPress 中排队 Font Awesome 是一件轻而易举的事。 您可以通过在 functions.php 文件中添加几行代码或使用 Better Font Awesome 之类的插件来实现。
字体图标允许我们创建完全响应的、可自定义的图标,而无需额外的图像或精灵表。 字体图标本质上是各种意义上的图标,听起来就是这样。 将 Font Awesome 与 WordPress 集成非常简单; 您需要做的就是遵循简单的步骤。 本教程将使用图标字体 Font Awesome 及其样式表。 您可以从 Web 服务器或 CDN 获取 Font Awesome; 这些选项中的任何一个都允许您在服务器上加载文件。 添加图标时,您需要使用:before 或:after 伪 CSS 选择器对其进行样式设置。 通过将 Font Awesome 类分配给一个元素,您可以轻松地使用它。
当您以这种方式使用字体图标时,它将在目标元素之前/之后生成一个伪元素,以生成字体图标的样式。 一旦您的项目具有其基本 fa 类,您可以添加与您要显示的图标相对应的类名称。 例如,如果您想显示相机图标,您可以包含复古类。 如下所示,您可以通过单击轻松导航到垂直菜单。 您还可以以使它们看起来不同的方式排列图标。
