Comment ajouter des icônes Font Awesome à votre menu WordPress
Publié: 2022-09-15L'ajout d'icônes Font Awesome à votre menu WordPress est un excellent moyen d'ajouter une touche visuelle à votre site. Il existe plusieurs façons de procéder, mais nous nous concentrerons sur deux : utiliser un plug-in et ajouter le code manuellement. Si vous n'êtes pas un développeur ou si vous n'êtes pas à l'aise avec le code, l'utilisation d'un plugin est la meilleure option. Nous recommandons le plugin Font Awesome Icons, qui est gratuit et facile à utiliser. Installez et activez simplement le plugin, puis allez dans Apparence > Menus dans votre tableau de bord WordPress. À partir de là, vous pouvez cliquer sur l'onglet "Font Awesome" pour sélectionner les icônes que vous souhaitez utiliser. Si vous êtes à l'aise avec le code, vous pouvez ajouter des icônes Font Awesome à votre menu en ajoutant quelques lignes de CSS à votre thème. Tout d'abord, vous devrez télécharger la police d' icônes Font Awesome . Ensuite, ouvrez le fichier style.css de votre thème et collez le code suivant en bas : @font-face { font-family: 'FontAwesome'; src : url('fontawesome.eot'); src : url('fontawesome.eot?#iefix') format('embedded-opentype'), url('fontawesome.woff2') format('woff2'), url('fontawesome.woff') format('woff' ), url('fontawesome.ttf') format('truetype'), url('fontawesome.svg#FontAwesome') format('svg'); poids de la police : normal ; style de police : normal ; } Remplacez "fontawesome.eot" par le chemin d'accès à votre fichier de police d'icônes Font Awesome. Ensuite, ajoutez le code suivant à vos éléments de menu : .fa-icon { font-family: 'FontAwesome' ; rembourrage à droite : 0,5 em ; } Assurez-vous d'enregistrer vos modifications et de télécharger le fichier sur votre serveur. Maintenant, vos icônes Font Awesome apparaîtront dans votre menu WordPress !
Dans cet article, nous vous expliquerons comment ajouter une icône Font Awesome au menu WordPress. Une fois que vous avez activé le plug-in, vous pourrez accéder aux icônes de votre publication à partir du nouveau menu qui apparaîtra lorsque vous cliquerez sur l'extension, appelée "Font Awesome Icon". L'ajout d'icônes de police via des codes abrégés ou des extraits HTML sera encore plus facile avec la dernière version du plugin. Les icônes peuvent désormais inclure des classes CSS dans les shortcodes après WordPress 4.0. En conséquence, vous pouvez ajouter certaines des superbes icônes Font Awesome à votre code avec quelques classes CSS telles que Dimensionnement, Rotation et Animation. En raison de la police d'icônes IcoMoon , il ne s'agit que d'un tas de lettres de styles différents, chaque lettre ayant une icône différente. L'utilisation de l'icône Font Awesome dans votre menu WordPress est un processus simple qui ne prend que quelques minutes. Vous devrez travailler plus dur dans la deuxième méthode, mais vous pourrez contrôler l'apparence du menu. C'est un excellent moyen de montrer à vos visiteurs que vous suivez les dernières tendances de la mode.
Cet article vous guidera tout au long du processus d'ajout d'un thème Font Awesome à votre plate-forme WordPress sans utiliser de plugins. Si vous souhaitez ajouter manuellement des icônes à votre site, accédez à la bibliothèque d'icônes Font Awesome et sélectionnez celles que vous souhaitez utiliser une par une. Veuillez saisir votre adresse e-mail si vous souhaitez que le code d'intégration de votre thème soit ajouté directement à votre site.
Comment ajouter des icônes au menu dans WordPress ?
 Crédit : débordement de pile
Crédit : débordement de pileSélectionnez l'un des éléments de menu que vous avez déjà créés pour ajouter des icônes de menu WordPress. En cliquant sur l'icône, vous pouvez accéder au contenu. Le lien sera sélectionné. Pour ajouter une icône d'élément de menu, cliquez dessus et accédez à la section où vous souhaitez qu'elle apparaisse. Dans le cas du plugin Menu Icons, qui est construit sur Themeisle, il contient des options d'icônes de la collection Dashicons.
Sur votre site Web, le menu WordPress est généralement rempli de texte brut avec des liens vers diverses sections de contenu. Ils seront plus conviviaux si des icônes ou des graphiques y sont ajoutés. En utilisant Menu Icons by ThemeIsle, nous vous montrerons comment ajouter des icônes de menu à votre site Web WordPress. Pour utiliser une image comme icônes de menu, accédez à l'onglet Global et activez-le. En cliquant sur les éléments du menu, vous pouvez accéder à la structure du menu. Assurez-vous que vous avez choisi l'icône appropriée pour votre élément de menu. Les catégories sont placées dans le coin inférieur droit de chaque type d'icône, ce qui facilite la recherche du type d'icône dont vous avez besoin.
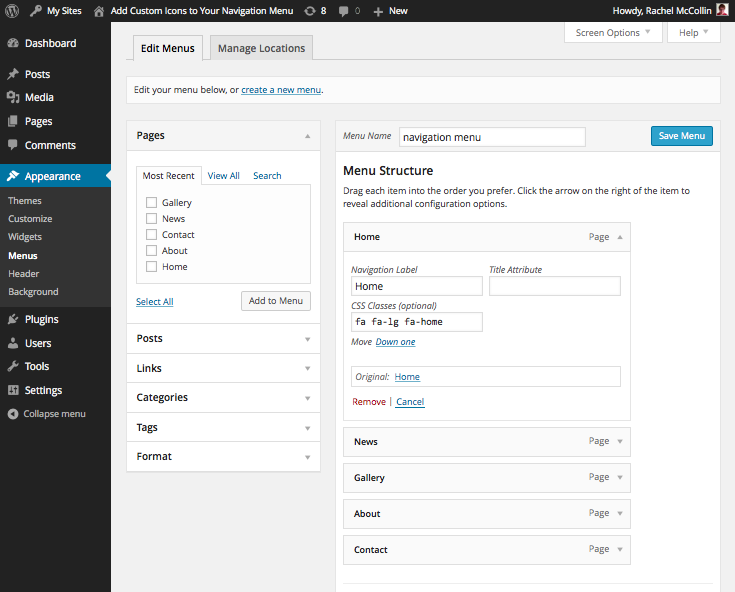
Comment ajouter des icônes à votre menu WordPress
Les icônes sont difficiles à ajouter à votre menu WordPress, mais avec un peu de savoir-faire et quelques plugins, vous n'avez pas à vous en soucier. Commencez par sélectionner Apparence dans la barre de menus. Vous pourrez voir vos éléments de menu dès que vous le lancerez. Lorsque vous développez l'élément de menu auquel vous souhaitez ajouter l'icône en cliquant sur la flèche vers le bas, certains champs s'affichent. Dans le champ Étiquette de navigation, nous pouvons ajouter notre icône HTML. L'étape suivante consiste à trouver les icônes que nous voulons utiliser. Nous avons plusieurs options qui s'offrent à nous. Nous pouvons rechercher des icônes en ligne, ou nous pouvons télécharger et installer un plugin comme Icons by IconFinder, qui nous permettra de télécharger et de gérer nos propres icônes. Lorsque nous aurons créé nos icônes, nous devrons trouver comment les inclure dans notre menu WordPress. Cela peut être fait en téléchargeant les icônes sur notre site Web WordPress ou en copiant les URL des icônes dans un fichier Bloc-notes et en utilisant le menu WordPress. Il sera nécessaire de trouver un moyen de télécharger les icônes sur notre site Web si nous le souhaitons. En tapant les URL des icônes dans un fichier Bloc-notes et en les référençant dans notre menu WordPress, nous pouvons télécharger les icônes sur notre site Web WordPress ou simplement les lier. Nous devons trouver un moyen de sauvegarder le fichier Bloc-notes afin de coller les URL des icônes dans un fichier Bloc-notes, puis de les référencer dans notre menu WordPress. Pour ce faire, nous pouvons soit utiliser un plugin tel que Icons by IconFinder, soit enregistrer le fichier du bloc-notes directement sur notre site Web WordPress. Nos icônes personnalisées apparaîtront dans nos menus WordPress dès qu'elles seront enregistrées et référencées dans notre menu WordPress.
Comment réparer les icônes Font Awesome qui ne s'affichent pas dans WordPress ?
Si vous ne parvenez pas à faire apparaître les icônes Font Awesome dans WordPress, vous pouvez essayer plusieurs choses. Tout d'abord, assurez-vous d'avoir installé le plugin Font Awesome et qu'il est activé. Ensuite, vérifiez si l'icône que vous essayez d'utiliser est prise en charge par Font Awesome. Si c'est le cas, vous devrez peut-être ajouter l'icône à votre menu WordPress. Enfin, si tout le reste échoue, vous pouvez essayer d'ajouter manuellement l'icône à votre menu WordPress. Pour plus d'instructions sur la façon de procéder, veuillez consulter le site Web de Font Awesome .
Comment résoudre les problèmes de police ? WordPress n'affiche pas certaines des icônes les plus accrocheuses. Un certain nombre de personnes ont été aidées par la vidéo ci-dessus dans leurs efforts pour résoudre les problèmes liés aux icônes de polices impressionnantes sur leurs sites Web. En conséquence, j'ai rendu cette page disponible en tant que ressource afin d'aider. En conséquence, je peux ajouter de nouveaux correctifs de polices et solutions au besoin. Certaines des icônes Font Awesome n'apparaissaient pas sur mon blog WordPress, mais d'autres l'étaient. Lorsque j'ai changé d'hébergeur, j'ai découvert que le problème était toujours là.
Le plugin pour Font Awesome a maintenant été renommé le plugin Font Awesome. Certaines des solutions mentionnées ci-dessus peuvent être utiles si vous utilisez un CDN. Pourquoi une icône dans Font Awesome a-t-elle disparu ? Pendant que je travaillais à résoudre ce problème, vous pouvez regarder la vidéo en haut de cette page qui vous montre mon processus de réflexion au fur et à mesure qu'il se déroulait. En premier lieu, j'ai trouvé un lien vers une feuille de style appelée Awesome Stylesheet. Dans la deuxième étape, je suis passé du code statique au code dynamique. En cherchant dans ma zone de plugins, je peux voir que j'ai trouvé quelques résultats pertinents liés à "font awesome".
Certaines de ces icônes manquantes peuvent être dues à une feuille de style défectueuse, selon cette preuve. Comment pouvez-vous faire fonctionner à nouveau l'icône lorsqu'elle a cessé de fonctionner sur vous ? Si vous rencontrez des problèmes avec la même icône, recherchez-la dans fontawesome et remplacez-la par un autre design ou une autre version.
Les versions impressionnantes de polices gratuites ou alternatives n'afficheront pas les icônes Pro
Dans tous les cas, les icônes Pro n'apparaîtront pas lorsque vous utilisez les versions Free ou Alternative Font Awesome et que les icônes Pro sont installées sur vos pages. Vous pouvez soit utiliser les icônes Alternative Font Awesome, soit acheter un abonnement Pro pour tirer le meilleur parti de la police. Lorsque vous êtes dans un bloc de texte Gutenberg (ou au-dessus de la barre de format dans l'éditeur WordPress Classic), vous devez rechercher les icônes Font Awesome par nom d'icône, catégorie ou mot-clé à l'aide de la recherche du sélecteur d'icônes.
Comment ajouter des icônes au menu WordPress sans plugins ?
 Crédit : WPMU DEV
Crédit : WPMU DEVSur le tableau de bord administrateur, allez dans le menu de gauche et sélectionnez Apparence. Dans le nouvel écran, sélectionnez l'option Écran dans le coin supérieur droit, puis cochez la case à côté de "Afficher les classes CSS dans les éléments de menu" pour les menus où vous souhaitez ajouter des icônes aux menus personnalisés WordPress sans plugins.
En ajoutant des icônes au menu de navigation de votre site, vous pouvez fournir aux visiteurs des indices visuels sur le contenu et ajouter une touche agréable au design. La majorité des menus WordPress sont des liens en texte brut, mais vous pouvez ajouter une icône d'image pour les rendre plus interactifs. Cependant, avant de pouvoir le faire, vous devez d'abord ajouter la police. Les icônes rendent WordPress si facile à utiliser. Pour installer et activer le plugin Better Font Awesome, suivez simplement ces étapes. Il n'est pas nécessaire de copier les classes CSS pour chaque icône ou élément du menu de navigation à partir du champ "Classes CSS". Les icônes peuvent également être stylisées et agrandies individuellement.
Si vous souhaitez utiliser un plugin, assurez-vous de trouver celui qui convient à votre version de WordPress.
Les utilisateurs de WordPress peuvent choisir entre utiliser le système de menu intégré ou utiliser un plugin tiers pour créer un menu personnalisé. Le système de menus intégré est le plus simple, mais il peut ne pas avoir les icônes dont vous avez besoin, ou les icônes peuvent ne pas s'afficher correctement. Pour utiliser un plugin, assurez-vous de trouver celui qui convient à votre version de WordPress.
Dans WordPress, une icône peut être ajoutée aux menus à l'aide du système de menus intégré ou en utilisant un plugin tiers. C'est l'option la plus simple, mais elle peut ou non avoir les icônes que vous voulez, ou elle peut ne pas afficher les icônes correctement.

Comment ajouter des icônes Font Awesome dans WordPress
L'ajout d'icônes Font Awesome à votre site WordPress est un jeu d'enfant. À l'aide d'un plugin, vous pouvez facilement ajouter des icônes Font Awesome à vos menus, barres latérales et contenus WordPress. Dans cet article, nous allons vous montrer comment ajouter des icônes Font Awesome à WordPress, étape par étape.
Tout d'abord, vous devez installer et activer le plugin Font Awesome pour WordPress. Pour plus d'informations, consultez notre guide sur l'installation d'un plugin WordPress.
Une fois le plugin activé, vous devez visiter la page des paramètres de Font Awesome pour WordPress pour configurer les paramètres du plugin.
Sur la page des paramètres, vous devez sélectionner les jeux d'icônes que vous souhaitez charger sur votre site WordPress. Par défaut, le plugin charge les icônes Font Awesome 4.7.0.
Ensuite, vous devez décider où vous souhaitez afficher les icônes sur votre site WordPress. Vous pouvez choisir d'afficher les icônes dans la barre d'administration de WordPress, dans le contenu ou aux deux endroits.
Enfin, vous devez cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres. C'est ça! Vous avez ajouté avec succès les icônes Font Awesome à votre site WordPress.
Comment pouvez-vous ajouter des icônes Font Awesome à votre site WordPress ? Ils sont, comme leur nom l'indique, une police d'icônes plutôt que des images, ce qui est l'aspect le plus attrayant des icônes. Tout d'abord, je vais vous montrer comment les ajouter à votre site en utilisant soit la méthode manuelle, soit le plugin. (Peu importe la méthode que vous choisissez, je vais vous montrer comment appliquer et manipuler le style et l'édition.) L'ajout de Font Awesome Support à votre site WordPress doit être fait de la même manière que vous ajoutez un thème enfant : avec une mise en file d'attente et un WordPress thème enfant. En accédant à la recherche d'icônes Font Awesome, vous pouvez localiser, configurer et insérer vos propres icônes Font Awesome. La seule chose que vous devez faire est de placer l'icône dans l'onglet Texte de l'éditeur WordPress.
La première étape consiste à ajouter Font Awesome à votre site WordPress. À l'étape 2, vous insérerez des icônes Font Awesome à l'aide du plug-in. La troisième étape consiste à animer vos icônes pour les agrandir. La quatrième étape consiste à utiliser un shortcode ou un code intégré du site Web de Font Awesome pour modifier la taille et l'orientation. Vous pouvez appliquer une rotation aux icônes en utilisant Font Awesome de deux manières différentes. Il est préférable d'associer ces animations à des icônes circulaires. D'autres icônes aux formes étranges peuvent rendre les effets étranges si elles sont utilisées avec elles.
La modification de la police doit être effectuée à tout moment. C'est une couleur d'icône géniale, mais il n'y a pas de modificateurs intégrés pour cela. Pour ce faire, certains CSS personnalisés seront nécessaires.
Comment ajouter des icônes à vos menus WordPress
Le sélecteur d'icônes, qui peut être utilisé dans l'éditeur WordPress Classic, vous permet d'ajouter des icônes au site Web WordPress. La police peut être trouvée dans Google. À l'aide de l'outil de recherche Icon Chooser, vous pouvez trouver de belles icônes qui incluent le nom de l'icône, la catégorie ou les mots-clés. Sélectionnez les éléments de menu que vous avez déjà créés si vous voulez des icônes de menu WordPress. Voici comment trouver votre icône. Le lien que vous choisissez vous mènera au site Web. Après avoir cliqué dessus, vous serez redirigé vers la section où vous pouvez ajouter un symbole à un élément de menu spécifique. Si vous utilisez l'éditeur Gutenberg, vous pouvez accéder à l' option de menu Font Awesome Icon à partir de la barre de format étendue.
Ajouter Font Awesome à WordPress sans plugin
Ajouter Font Awesome à WordPress sans plugin est un jeu d'enfant. Tout ce que vous avez à faire est d'ajouter quelques lignes de code à votre fichier functions.php. Tout d'abord, vous devez mettre en file d'attente la feuille de style Font Awesome. Vous pouvez le faire en ajoutant le code suivant à votre fichier functions.php : function enqueue_font_awesome(){ wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font- génial.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' ); Ensuite, vous devez ajouter la classe Font Awesome à vos menus. Vous pouvez le faire en ajoutant le code suivant à votre fichier functions.php : function font_awesome_menu_icons(){ $args = array( 'menu_class' => 'font-awesome-icons', 'container' => false, 'depth' = > 1 ); wp_nav_menu( $args ); } add_action( 'init', 'font_awesome_menu_icons' ); Et c'est tout! Vous avez ajouté avec succès Font Awesome à WordPress sans plugin.
Vous pouvez ajouter des icônes à WordPress sans avoir à apprendre à programmer ou à concevoir en utilisant le générateur d'icônes WordPress, Font Awesome. Du fait de l'utilisation d'icônes responsives et entièrement personnalisables, certaines icônes ont été remplacées par des images ou des feuilles de sprites. Il compte plus de 80 000 installations actives et est entièrement compatible avec la version 6 de WordPress. Les icônes des polices peuvent être contrôlées comme elles le feraient pour toute autre icône quotidienne. Les couleurs, l'alignement, la hauteur, le style, etc. peuvent être modifiés. Presque tous les navigateurs prennent en charge l'utilisation d'icônes de police. Parce que nous avons des milliers d'icônes de polices disponibles sur le Web, il n'y a aucun moyen d'incorporer des images dans nos sites Web.
Les images traditionnelles ont été remplacées par des icônes Font Awesome par la majorité des designers. Les icônes peuvent être modifiées de différentes manières, mais la plus simple des modifications est la plus directe. Une petite icône peut être modifiée de différentes manières, telles que sa taille, sa rotation et sa couleur. Copiez et collez le code ci-dessous dans votre éditeur WordPress pour terminer le processus. Qu'est-ce que Font Awesome dans Elementor ? Il est simple d'installer et de modifier les fichiers principaux de votre thème. La version premium d'Elementor a déjà accès aux icônes de Font Awesome. Avec le plugin Better Font Awesome, vous pouvez utiliser les shortcodes créés par les frameworks Font Awesome Icons et Font Awesome Shortcodes.
Comment ajouter une icône dans WordPress
Ajouter une icône dans WordPress est facile. Vous pouvez soit utiliser une police d'icônes, soit télécharger une icône personnalisée.
Pour utiliser une police d'icônes, recherchez simplement l'icône que vous souhaitez utiliser sur un site Web tel que FontAwesome, puis copiez le code fourni. Ensuite, accédez à votre tableau de bord WordPress et accédez à la page Apparence > Menus. Sur cette page, vous verrez une liste de vos menus. Trouvez le menu où vous souhaitez ajouter l'icône et cliquez sur le bouton "Modifier".
Dans la fenêtre "Modifier l'élément de menu", faites défiler jusqu'au champ "Étiquette de navigation". Collez le code de votre icône dans ce champ, puis cliquez sur le bouton "Enregistrer l'élément de menu".
Pour télécharger une icône personnalisée, créez ou recherchez d'abord l'icône que vous souhaitez utiliser. Assurez-vous que l'icône est au format PNG et a un arrière-plan transparent. Ensuite, accédez à votre tableau de bord WordPress et accédez à la page Apparence > Menus. Cliquez sur le bouton "Télécharger l'icône", puis sélectionnez l'icône que vous souhaitez utiliser. Une fois l'icône téléchargée, cliquez sur le bouton "Enregistrer l'élément de menu".
Utilisez le nouveau sélecteur d'icônes, des codes abrégés ou des extraits HTML pour ajouter des icônes à vos pages et publications. L'option de menu Font Awesome Icon se trouve dans la barre de format étendue lorsque vous entrez un bloc de texte Gutenberg. Toutes les icônes Pro peuvent être visualisées par le sélecteur d'icônes ainsi que les icônes téléchargées. Il recherche toutes les icônes Pro, ainsi que celles des familles et des styles. Après avoir sélectionné une icône, vous remarquerez que le shortcode a été ajouté au contenu. Lorsque vous créez des pseudo-éléments au-dessus du HTML, vous pouvez ajouter ou supprimer des icônes avant ou après le contenu du HTML. Des icônes peuvent également être ajoutées en utilisant leurs noms dans des shortcodes ou HTML. Étant donné que le kit est une option plus coûteuse, l'option que nous avons lorsque nous utilisons le CDN n'est pas la même que lorsque nous l'utilisons. Assurez-vous que votre site a des icônes manquantes avant de les désactiver.
Comment ajouter une image à mon icône WordPress ?
Ajouter une icône de site En cliquant dessus, vous pouvez sélectionner une icône de site. En cliquant dessus, vous pourrez accéder à votre Médiathèque. Choisissez une image existante ou téléchargez-en une nouvelle.
Mettre en file d'attente Font Awesome WordPress
La mise en file d'attente de Font Awesome dans WordPress est un jeu d'enfant. Vous pouvez le faire en ajoutant quelques lignes de code à votre fichier functions.php ou en utilisant un plugin comme Better Font Awesome.
Les icônes de police nous permettent de créer des icônes entièrement réactives et personnalisables sans avoir besoin d'images ou de feuilles de sprite supplémentaires. Une icône de police est essentiellement une icône dans tous les sens, c'est ainsi que cela sonne. Il est extrêmement simple d'intégrer Font Awesome à WordPress ; tout ce que vous avez à faire est de suivre les étapes simples. La police d'icônes Font Awesome sera utilisée dans ce tutoriel, ainsi que sa feuille de style. Vous pouvez obtenir Font Awesome à partir du serveur Web ou via CDN ; chacune de ces options vous permet de charger les fichiers sur votre serveur. Lorsque vous ajoutez votre icône, vous devez la styliser en utilisant : avant ou : après les pseudo sélecteurs CSS. En attribuant les classes Font Awesome à un élément, vous pouvez facilement l'utiliser.
Lorsque vous utilisez une icône de police de cette façon, il générera un pseudo-élément avant/après l'élément cible afin de générer le style de l'icône de police. Une fois que votre élément a sa classe fa de base, vous pouvez ajouter le nom de la classe qui correspond à l'icône que vous souhaitez afficher. Si vous souhaitez afficher l'icône de l'appareil photo, par exemple, vous pouvez inclure la rétro-classe. Comme indiqué ci-dessous, vous pouvez facilement accéder à un menu vertical en cliquant dessus. Vous pouvez également organiser les icônes de manière à les faire apparaître différemment.
