Cum să adăugați pictograme minunate de font în meniul dvs. WordPress
Publicat: 2022-09-15Adăugarea pictogramelor Font Awesome în meniul dvs. WordPress este o modalitate excelentă de a adăuga un fler vizual site-ului dvs. Există câteva moduri diferite de a face acest lucru, dar ne vom concentra pe două: utilizarea unui plugin și adăugarea manuală a codului. Dacă nu sunteți un dezvoltator sau nu sunteți confortabil să lucrați cu cod, atunci folosirea unui plugin este cea mai bună opțiune. Vă recomandăm pluginul Font Awesome Icons, care este gratuit și ușor de utilizat. Pur și simplu instalați și activați pluginul, apoi accesați Aspect > Meniuri în tabloul de bord WordPress. De acolo, puteți face clic pe fila „Font Awesome” pentru a selecta pictogramele pe care doriți să le utilizați. Dacă vă simțiți confortabil să lucrați cu cod, atunci puteți adăuga pictograme Font Awesome în meniul dvs. adăugând câteva rânduri de CSS la tema dvs. Mai întâi, va trebui să descărcați fontul pictogramei Font Awesome . Apoi, deschideți fișierul style.css al temei și inserați următorul cod în partea de jos: @font-face { font-family: 'FontAwesome'; src: url('fontawesome.eot'); src: url('fontawesome.eot?#iefix') format('embedded-opentype'), url('fontawesome.woff2') format('woff2'), url('fontawesome.woff') format('woff' ), url('fontawesome.ttf') format('truetype'), url('fontawesome.svg#FontAwesome') format('svg'); greutate font: normal; stil font: normal; } Înlocuiți „fontawesome.eot” cu calea către fișierul fontului pictogramei Font Awesome. Apoi, adăugați următorul cod la elementele de meniu: .fa-icon { font-family: 'FontAwesome'; umplutura-dreapta: 0,5em; } Asigurați-vă că salvați modificările și încărcați fișierul pe server. Acum pictogramele Font Awesome vor apărea în meniul WordPress!
În acest articol, vă vom prezenta cum să adăugați o pictogramă Font Awesome în meniul WordPress. După ce ați activat pluginul, veți putea accesa pictogramele pentru postarea dvs. din noul meniu care va apărea când faceți clic pe extensia, numită „Font Awesome Icon”. Adăugarea pictogramelor de font prin coduri scurte sau fragmente HTML va fi și mai ușoară cu cea mai recentă versiune a pluginului. Pictogramele pot include acum clase CSS în codurile scurte după WordPress 4.0. Ca rezultat, puteți adăuga câteva dintre pictogramele uimitoare Font Awesome la codul dvs. cu câteva clase CSS, cum ar fi Dimensiune, Rotire și Animare. Datorită fontului de pictogramă IcoMoon , acesta constă doar dintr-o grămadă de litere în diferite stiluri, fiecare literă având o pictogramă diferită. Utilizarea pictogramei Font Awesome în meniul WordPress este un proces simplu care durează doar câteva minute. Va trebui să muncești mai mult în a doua metodă, dar vei putea controla cum arată meniul. Aceasta este o modalitate excelentă de a demonstra vizitatorilor tăi că ești la curent cu cele mai recente tendințe în modă.
Acest articol vă va ghida prin procesul de adăugare a unei teme Font Awesome pe platforma dvs. WordPress fără utilizarea niciunui plugin. Dacă doriți să adăugați manual pictograme pe site-ul dvs., accesați biblioteca de pictograme Font Awesome și selectați-le pe cele pe care doriți să le utilizați una câte una. Vă rugăm să introduceți adresa dvs. de e-mail dacă doriți ca codul de încorporare pentru tema dvs. să fie adăugat direct pe site-ul dvs.
Cum adaug pictograme în meniu în WordPress?
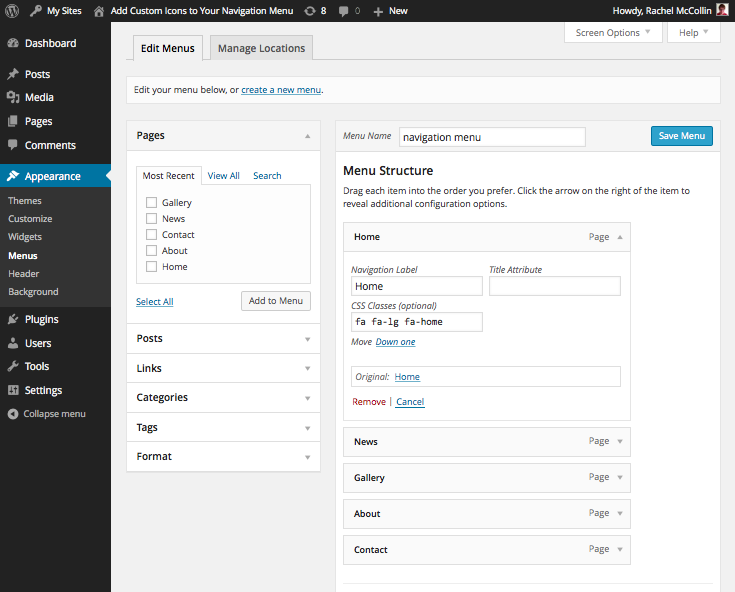
 Credit: Stack Overflow
Credit: Stack OverflowSelectați oricare dintre elementele de meniu pe care le-ați creat deja pentru a adăuga pictograme de meniu WordPress. Făcând clic pe pictogramă, puteți accesa conținutul. Link-ul va fi selectat. Pentru a adăuga o pictogramă de element de meniu, faceți clic pe ea și navigați la secțiunea în care doriți să apară. În cazul pluginului Menu Icons, care este construit pe Themeisle, acesta conține opțiuni de pictograme din colecția Dashicons.
Pe site-ul dvs., meniul WordPress este de obicei plin cu text simplu, cu link-uri către diferite secțiuni de conținut. Vor fi mai ușor de utilizat dacă li se adaugă pictograme sau elemente grafice. Folosind pictogramele de meniu de la ThemeIsle, vă vom arăta cum să adăugați pictograme de meniu pe site-ul dvs. WordPress. Pentru a utiliza o imagine ca pictograme de meniu, accesați fila Global și activați-o. Făcând clic pe elementele de meniu, puteți accesa structura meniului. Asigurați-vă că ați ales pictograma potrivită pentru elementul dvs. de meniu. Categoriile sunt plasate în colțul din dreapta jos al fiecărui tip de pictogramă, facilitând găsirea tipului de pictogramă de care aveți nevoie.
Cum să adăugați pictograme în meniul dvs. WordPress
Pictogramele sunt greu de adăugat în meniul dvs. WordPress, dar cu puțină cunoștințe și câteva plugin-uri, nu trebuie să vă faceți griji pentru ele. Începeți prin a selecta Aspect din bara de meniu. Veți putea vedea elementele din meniu imediat ce îl lansați. Pe măsură ce extindeți elementul de meniu la care doriți să adăugați pictograma făcând clic pe săgeata în jos, apar unele câmpuri. În câmpul Etichetă de navigare, putem adăuga pictograma noastră HTML. Următorul pas este să găsim pictogramele pe care vrem să le folosim. Avem la dispoziție mai multe opțiuni. Putem căuta pictograme online sau putem descărca și instala un plugin precum Icons by IconFinder, care ne va permite să încărcăm și să gestionăm propriile pictograme. Când ne-am creat pictogramele, va trebui să ne dăm seama cum să le includem în meniul nostru WordPress. Acest lucru se poate face fie prin încărcarea pictogramelor pe site-ul nostru WordPress, fie prin copierea URL-urilor pictogramelor într-un fișier Notepad și folosind meniul WordPress. Va fi necesar să găsim o modalitate de a încărca pictogramele pe site-ul nostru, dacă dorim să facem acest lucru. Introducând URL-urile pictogramelor într-un fișier Notepad și referindu-le în meniul nostru WordPress, putem încărca pictogramele pe site-ul nostru WordPress sau pur și simplu le putem conecta. Trebuie să găsim o modalitate de a salva fișierul Notepad pentru a lipi URL-urile pictogramelor într-un fișier Notepad și apoi faceți referire la ele în meniul nostru WordPress. Pentru a realiza acest lucru, putem fie să folosim un plugin, cum ar fi Icons by IconFinder, fie să salvam fișierul notepad direct pe site-ul nostru WordPress. Pictogramele noastre personalizate vor apărea în meniurile noastre WordPress de îndată ce sunt salvate și menționate în meniul nostru WordPress.
Cum repar pictogramele Font Awesome care nu sunt afișate în WordPress?
Dacă întâmpinați probleme la apariția pictogramelor Font Awesome în WordPress, există câteva lucruri pe care le puteți încerca. Mai întâi, asigurați-vă că ați instalat pluginul Font Awesome și că este activat. Apoi, verificați dacă pictograma pe care încercați să o utilizați este acceptată de Font Awesome. Dacă este, atunci poate fi necesar să adăugați pictograma în meniul WordPress. În cele din urmă, dacă toate celelalte nu reușesc, puteți încerca să adăugați manual pictograma în meniul WordPress. Pentru mai multe instrucțiuni despre cum să faceți acest lucru, vă rugăm să consultați site-ul web Font Awesome .
Cum puteți remedia problemele cu fonturile? WordPress nu afișează unele dintre cele mai atrăgătoare pictograme. Un număr de oameni au fost ajutați de videoclipul de mai sus în eforturile lor de a rezolva problemele cu pictogramele minunate cu fonturi de pe site-urile lor web. Ca urmare, am pus această pagină disponibilă ca resursă pentru a ajuta. Ca rezultat, pot adăuga noi remedieri de fonturi și soluții după cum este necesar. Unele dintre pictogramele Font Awesome nu au apărut pe blogul meu WordPress, dar altele au apărut. Când am schimbat gazda, am descoperit că problema era încă acolo.
Pluginul pentru Font Awesome a fost redenumit acum pluginul Font Awesome. Unele dintre soluțiile menționate mai sus pot fi utile dacă utilizați un CDN. De ce a dispărut o pictogramă din Font Awesome? Pe măsură ce am lucrat la remedierea acestui lucru, puteți viziona videoclipul din partea de sus a acestei pagini care vă arată procesul meu de gândire pe măsură ce s-a desfășurat. În primul rând, am găsit un link către o foaie de stil numită Awesome Stylesheet. În al doilea pas, am trecut de la codul static la codul dinamic. Căutând în zona mea de pluginuri, pot vedea că am găsit câteva rezultate relevante legate de „font awesome”.
Unele dintre aceste pictograme lipsă se pot datora unei foi de stil defectuoase, conform acestor dovezi. Cum poți face ca pictograma să funcționeze din nou când nu mai funcționează la tine? Dacă întâmpinați probleme cu aceeași pictogramă, căutați-o în fontawesome și schimbați-o într-un alt design sau versiune.
Fonturi gratuite sau alternative Versiunile Awesome nu vor afișa pictograme Pro
În orice caz, pictogramele Pro nu vor apărea atunci când utilizați versiunile Free sau Alternative Font Awesome și aveți pictogramele Pro instalate pe paginile dvs. Puteți fie să utilizați pictogramele Alternative Font Awesome , fie să cumpărați un abonament Pro pentru a profita la maximum de font. Când vă aflați într-un bloc de text Gutenberg (sau deasupra barei de format în editorul WordPress Classic), va trebui să căutați pictograme Font Awesome după numele pictogramei, categorie sau cuvânt cheie utilizând căutarea Icon Chooser.
Cum adaug pictograme în meniul WordPress fără pluginuri?
 Credit: WPMU DEV
Credit: WPMU DEVPe tabloul de bord admin, accesați meniul din stânga și selectați Aspect. În noul ecran, selectați opțiunea Ecran din colțul din dreapta sus, apoi bifați caseta de lângă „Afișare clase CSS în elementele de meniu” pentru meniurile în care doriți să adăugați pictograme la meniurile personalizate WordPress fără pluginuri.
Adăugând pictograme în meniul de navigare al site-ului dvs., puteți oferi vizitatorilor câteva indicii vizuale despre conținut și puteți adăuga o notă plăcută designului. Majoritatea meniurilor WordPress sunt legături de text simplu, dar puteți adăuga o pictogramă de imagine pentru a le face mai interactive. Cu toate acestea, înainte de a putea face acest lucru, trebuie mai întâi să adăugați Font. Pictogramele fac WordPress atât de ușor de utilizat. Pentru a instala și activa pluginul Better Font Awesome, pur și simplu urmați acești pași. Nu este nevoie să copiați clase CSS pentru fiecare pictogramă sau element de meniu de navigare din câmpul „Clasuri CSS”. Pictogramele pot fi, de asemenea, stilate și mărite individual.
Dacă doriți să utilizați un plugin, asigurați-vă că îl găsiți pe cel corect pentru versiunea dvs. WordPress.
Utilizatorii WordPress pot alege între utilizarea sistemului de meniu încorporat sau utilizarea unui plugin terță parte pentru a crea un meniu personalizat. Sistemul de meniu încorporat este cel mai simplu, dar este posibil să nu aibă pictogramele de care aveți nevoie sau este posibil ca pictogramele să nu fie afișate corect. Pentru a utiliza un plugin, asigurați-vă că îl găsiți pe cel potrivit pentru versiunea dvs. WordPress.
În WordPress, o pictogramă poate fi adăugată la meniuri folosind sistemul de meniu încorporat sau utilizând un plugin terță parte. Este cea mai simplă opțiune, dar poate avea sau nu pictogramele dorite sau poate să nu afișeze pictogramele corect.

Cum să adăugați pictograme minunate de font în WordPress
Adăugarea pictogramelor Font Awesome pe site-ul dvs. WordPress este ușoară. Cu ajutorul unui plugin, puteți adăuga cu ușurință pictograme Font Awesome la meniurile, barele laterale și conținutul dvs. WordPress. În acest articol, vă vom arăta cum să adăugați pictograme Font Awesome la WordPress, pas cu pas.
În primul rând, trebuie să instalați și să activați pluginul Font Awesome pentru WordPress. Pentru mai multe informații, consultați ghidul nostru despre cum să instalați un plugin WordPress.
Odată ce pluginul este activat, trebuie să vizitați pagina de setări Font Awesome pentru WordPress pentru a configura setările pluginului.
Pe pagina de setări, trebuie să selectați seturile de pictograme pe care doriți să le încărcați pe site-ul dvs. WordPress. În mod implicit, pluginul încarcă pictogramele Font Awesome 4.7.0.
Apoi, trebuie să decideți unde doriți să afișați pictogramele pe site-ul dvs. WordPress. Puteți alege să afișați pictogramele în bara de administrare WordPress, în conținut sau în ambele locuri.
În cele din urmă, trebuie să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările. Asta e! Ați adăugat cu succes pictograme Font Awesome pe site-ul dvs. WordPress.
Cum puteți adăuga pictograme Font Awesome pe site-ul dvs. WordPress? Ele sunt, după cum sugerează și numele, mai degrabă un font de pictograme decât imagini, care este cel mai atrăgător aspect al pictogramelor. În primul rând, vă voi arăta cum să le adăugați pe site-ul dvs. folosind fie metoda manuală, fie pluginul. ( Indiferent de metoda pe care o alegeți, vă voi arăta cum să aplicați și să manipulați stilul și editarea.) Adăugarea Font Awesome Support pe site-ul dvs. WordPress ar trebui făcută în același mod în care adăugați o temă copil: cu coadă și un WordPress tema copilului. Mergând la căutarea pictogramelor Font Awesome, puteți găsi, configura și introduce propriile pictograme Font Awesome. Singurul lucru pe care trebuie să-l faceți este să plasați pictograma în fila Text a Editorului WordPress.
Primul pas este să adăugați Font Awesome pe site-ul dvs. WordPress. În pasul 2, veți insera pictograme Font Awesome folosind pluginul. Al treilea pas este să vă animați pictogramele pentru a le mări. Al patrulea pas este să utilizați un cod scurt sau un cod încorporat de pe site-ul web Font Awesome pentru a schimba dimensiunea și orientarea. Puteți aplica rotația pictogramelor utilizând Font Awesome în două moduri diferite. Cel mai bine este să asociați aceste animații cu pictograme circulare. Alte pictograme cu forme ciudate pot face ca efectele să pară ciudate dacă sunt folosite împreună cu ele.
Schimbarea fontului trebuie făcută în orice moment. Este o culoare minunată a pictogramei, dar nu există modificatori încorporați pentru ea. Pentru a realiza acest lucru, vor fi necesare unele CSS personalizate.
Cum să adăugați pictograme în meniurile dvs. WordPress
Icon Chooser, care poate fi folosit în editorul WordPress Classic, vă permite să adăugați pictograme pe site-ul WordPress. Font poate fi găsit pe Google. Folosind instrumentul de căutare Icon Chooser, puteți găsi pictograme frumoase care includ numele pictogramei, categoria sau cuvintele cheie. Selectați elementele de meniu pe care le-ați creat deja dacă doriți pictograme de meniu WordPress. Iată cum să vă găsiți pictograma. Linkul pe care îl alegeți vă va duce la site-ul web. După ce faceți clic pe acesta, veți fi dus la secțiunea în care puteți adăuga un simbol la un anumit element de meniu. Dacă utilizați editorul Gutenberg, puteți accesa opțiunea de meniu Font Awesome Icon din bara de format extinsă.
Adăugați font Awesome la WordPress fără plugin
Adăugarea fontului Awesome la WordPress fără un plugin este ușoară. Tot ce trebuie să faceți este să adăugați câteva linii de cod în fișierul functions.php. Mai întâi, trebuie să puneți în coadă foaia de stil Font Awesome. Puteți face acest lucru adăugând următorul cod în fișierul functions.php: function enqueue_font_awesome(){ wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font- minunat.css'); } add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome'); Apoi, trebuie să adăugați clasa Font Awesome în meniurile dvs. Puteți face acest lucru adăugând următorul cod în fișierul functions.php: function font_awesome_menu_icons(){ $args = array( 'menu_class' => 'font-awesome-icons', 'container' => false, 'depth' = > 1); wp_nav_menu($args); } add_action( 'init', 'font_awesome_menu_icons'); Si asta e! Ați adăugat cu succes Font Awesome la WordPress fără un plugin.
Puteți adăuga pictograme la WordPress fără a fi nevoie să învățați cum să programați sau să proiectați folosind generatorul de pictograme WordPress, Font Awesome. Ca urmare a utilizării pictogramelor receptive și complet personalizabile, unele pictograme au fost înlocuite cu imagini sau foi de sprite. Are peste 80.000 de instalări active și este complet compatibil cu WordPress versiunea 6. Pictogramele pentru fonturi pot fi controlate la fel ca pentru orice altă pictogramă de zi cu zi. Culorile, alinierea, înălțimea, stilul și așa mai departe pot fi modificate. Aproape fiecare browser acceptă utilizarea pictogramelor de font. Deoarece avem mii de pictograme de font disponibile pe web, nu există nicio modalitate de a încorpora imagini în site-urile noastre web.
Imaginile tradiționale au fost înlocuite cu pictograme Font Awesome de majoritatea designerilor. Pictogramele pot fi modificate într-o varietate de moduri, dar cea mai simplă dintre modificări este cea mai simplă. O pictogramă mică poate fi modificată în mai multe moduri, cum ar fi dimensiunea, rotația și culoarea acesteia. Copiați și inserați codul de mai jos în editorul dvs. WordPress pentru a finaliza procesul. Ce este Font Awesome în Elementor? Este simplu să instalați și să editați fișierele de bază ale temei dvs. Versiunea premium a Elementor are deja acces la pictogramele Font Awesome. Cu pluginul Better Font Awesome, puteți utiliza coduri scurte create de cadrele Font Awesome Icons și Font Awesome Shortcodes.
Cum să adăugați pictogramă în WordPress
Adăugarea unei pictograme în WordPress este ușoară. Puteți fie să utilizați un font de pictogramă, fie să încărcați o pictogramă personalizată.
Pentru a utiliza un font de pictogramă, pur și simplu găsiți pictograma pe care doriți să o utilizați pe un site web precum FontAwesome și apoi copiați codul pe care îl furnizează. Apoi, accesați tabloul de bord WordPress și navigați la pagina Aspect > Meniuri. Pe această pagină, veți vedea o listă a meniurilor dvs. Găsiți meniul în care doriți să adăugați pictograma și faceți clic pe butonul „Editați”.
În fereastra „Editare element de meniu”, derulați în jos până la câmpul „Etichetă de navigare”. Lipiți codul pictogramei dvs. în acest câmp, apoi faceți clic pe butonul „Salvați elementul din meniu”.
Pentru a încărca o pictogramă personalizată, mai întâi creați sau găsiți pictograma pe care doriți să o utilizați. Asigurați-vă că pictograma este în format PNG și are un fundal transparent. Apoi, accesați tabloul de bord WordPress și navigați la pagina Aspect > Meniuri. Faceți clic pe butonul „Încărcați pictograma”, apoi selectați pictograma pe care doriți să o utilizați. Odată ce pictograma a fost încărcată, faceți clic pe butonul „Salvare element de meniu”.
Utilizați noul Selector de pictograme, coduri scurte sau fragmente HTML pentru a adăuga pictograme în paginile și postările dvs. Opțiunea de meniu Font Awesome Icon poate fi găsită în bara de format extinsă atunci când introduceți un bloc de text Gutenberg. Toate pictogramele Pro pot fi vizualizate de selectorul de pictograme, precum și de pictogramele încărcate. Acesta caută toate pictogramele Pro, precum și cele din familii și stiluri. După ce ați selectat o pictogramă, veți observa că shortcode-ul a fost adăugat la conținut. Când creați pseudo-elemente peste HTML, puteți adăuga sau elimina pictograme înainte sau după conținutul HTML. Pictogramele pot fi adăugate și folosind numele lor în coduri scurte sau HTML. Deoarece Kit-ul este o opțiune mai scumpă, opțiunea pe care o avem atunci când folosim CDN-ul nu este aceeași ca și atunci când îl folosim. Asigurați-vă că site-ul dvs. are pictograme lipsă înainte de a le dezactiva.
Cum adaug o imagine la pictograma mea WordPress?
Adăugați o pictogramă site Făcând clic pe ea, puteți selecta o pictogramă site. Făcând clic pe el, veți putea accesa Biblioteca dvs. media. Alegeți o imagine existentă sau încărcați una nouă.
Puneți în coadă font WordPress minunat
Punerea în coadă a fontului Awesome în WordPress este o briză. Puteți face acest lucru adăugând câteva linii de cod în fișierul functions.php sau folosind un plugin precum Better Font Awesome.
Pictogramele cu fonturi ne permit să creăm pictograme complet receptive, personalizabile, fără a fi nevoie de imagini suplimentare sau foi de sprite. O pictogramă de font este în esență o pictogramă în toate sensurile, așa cum sună. Este extrem de simplu să integrezi Font Awesome cu WordPress; tot ce trebuie să faci este să urmezi pașii simpli. Fontul de pictogramă Font Awesome va fi folosit în acest tutorial, precum și foaia de stil. Puteți obține Font Awesome de pe serverul web sau prin CDN; oricare dintre aceste opțiuni vă permite să încărcați fișierele pe server. Când adăugați pictograma dvs., va trebui să o stilați folosind selectoare pseudo CSS:before sau:after. Atribuind clasele Font Awesome unui element, îl puteți utiliza cu ușurință.
Când utilizați o pictogramă de font în acest fel, aceasta va genera un pseudo element înainte/după elementul țintă pentru a genera stilul pictogramei fontului. Odată ce articolul dvs. are clasa de bază fa, puteți adăuga numele clasei care corespunde pictogramei pe care doriți să o afișați. Dacă doriți să afișați pictograma camerei, de exemplu, puteți include clasa retro. După cum se arată mai jos, puteți naviga cu ușurință la un meniu vertical făcând clic pe el. De asemenea, puteți aranja pictogramele într-un mod care să le facă să pară diferite.
