Jak dodać niesamowite ikony czcionek do menu WordPress?
Opublikowany: 2022-09-15Dodanie ikon Font Awesome do menu WordPress to świetny sposób na dodanie wizualnego stylu do witryny. Można to zrobić na kilka różnych sposobów, ale skupimy się na dwóch: przy użyciu wtyczki i ręcznym dodaniu kodu. Jeśli nie jesteś programistą lub nie czujesz się komfortowo w pracy z kodem, najlepszym rozwiązaniem jest użycie wtyczki. Polecamy wtyczkę Font Awesome Icons, która jest darmowa i łatwa w użyciu. Po prostu zainstaluj i aktywuj wtyczkę, a następnie przejdź do Wygląd> Menu na pulpicie WordPress. Stamtąd możesz kliknąć kartę „Font Awesome”, aby wybrać ikony, których chcesz użyć. Jeśli znasz się na pracy z kodem, możesz dodać ikony Font Awesome do swojego menu, dodając do motywu kilka wierszy kodu CSS. Najpierw musisz pobrać czcionkę ikony Font Awesome . Następnie otwórz plik style.css swojego motywu i wklej następujący kod na dole: @font-face { font-family: 'FontAwesome'; src: url('fontawesome.eot'); src: url('fontawesome.eot?#iefix') format('embedded-opentype'), url('fontawesome.woff2') format('woff2'), url('fontawesome.woff') format('woff' ), url('fontawesome.ttf') format('truetype'), url('fontawesome.svg#FontAwesome') format('svg'); grubość czcionki: normalna; styl czcionki: normalny; } Zastąp „fontawesome.eot” ścieżką do pliku czcionki ikony Font Awesome. Następnie dodaj następujący kod do elementów menu: .fa-icon { font-family: 'FontAwesome'; dopełnienie-prawe: 0.5em; } Pamiętaj, aby zapisać zmiany i przesłać plik na swój serwer. Teraz Twoje ikony Font Awesome pojawią się w Twoim menu WordPressa!
W tym artykule pokażemy, jak dodać ikonę Font Awesome do menu WordPress. Po włączeniu wtyczki będziesz mieć dostęp do ikon swojego posta z nowego menu, które pojawi się po kliknięciu rozszerzenia, o nazwie „Font Awesome Icon”. Dodawanie ikon czcionek za pomocą skrótów lub fragmentów kodu HTML będzie jeszcze łatwiejsze dzięki najnowszej wersji wtyczki. Ikony mogą teraz zawierać klasy CSS w krótkich kodach po WordPress 4.0. W rezultacie możesz dodać do swojego kodu niektóre z niesamowitych ikon Font Awesome za pomocą kilku klas CSS, takich jak zmiana rozmiaru, obracanie i animowanie. Ze względu na czcionkę ikonową IcoMoon składa się tylko z kilku liter w różnych stylach, przy czym każda litera ma inną ikonę. Użycie ikony Font Awesome w menu WordPress to prosty proces, który zajmuje tylko kilka minut. W drugiej metodzie będziesz musiał pracować ciężej, ale będziesz mógł kontrolować wygląd menu. To świetny sposób, aby pokazać odwiedzającym, że nadążasz za najnowszymi trendami w modzie.
Ten artykuł przeprowadzi Cię przez proces dodawania motywu Font Awesome do platformy WordPress bez użycia jakichkolwiek wtyczek. Jeśli chcesz ręcznie dodać ikony do swojej witryny, przejdź do biblioteki ikon Font Awesome i wybierz kolejno te, których chcesz użyć. Wprowadź swój adres e-mail, jeśli chcesz, aby kod do umieszczenia na motywie został dodany bezpośrednio do Twojej witryny.
Jak dodać ikony do menu w WordPress?
 Źródło: przepełnienie stosu
Źródło: przepełnienie stosuWybierz dowolny z elementów menu, które już utworzyłeś, aby dodać ikony menu WordPress. Klikając ikonę, możesz uzyskać dostęp do treści. Link zostanie wybrany. Aby dodać ikonę elementu menu, kliknij ją i przejdź do sekcji, w której ma się pojawić. W przypadku wtyczki Menu Icons, która jest zbudowana na Themeisle, zawiera ona opcje ikon z kolekcji Dashicons.
W Twojej witrynie menu WordPressa jest zazwyczaj wypełnione zwykłym tekstem z linkami do różnych sekcji treści. Będą bardziej przyjazne dla użytkownika, jeśli zostaną do nich dodane ikony lub grafika. Korzystając z ikon menu od ThemeIsle, pokażemy Ci, jak dodawać ikony menu do witryny WordPress. Aby użyć obrazu jako ikony menu, przejdź do zakładki Globalne i włącz ją. Klikając pozycje menu, możesz uzyskać dostęp do struktury menu. Upewnij się, że wybrałeś odpowiednią ikonę dla swojego elementu menu. Kategorie znajdują się w prawym dolnym rogu każdego typu ikony, co ułatwia znalezienie żądanego typu ikony.
Jak dodać ikony do menu WordPress?
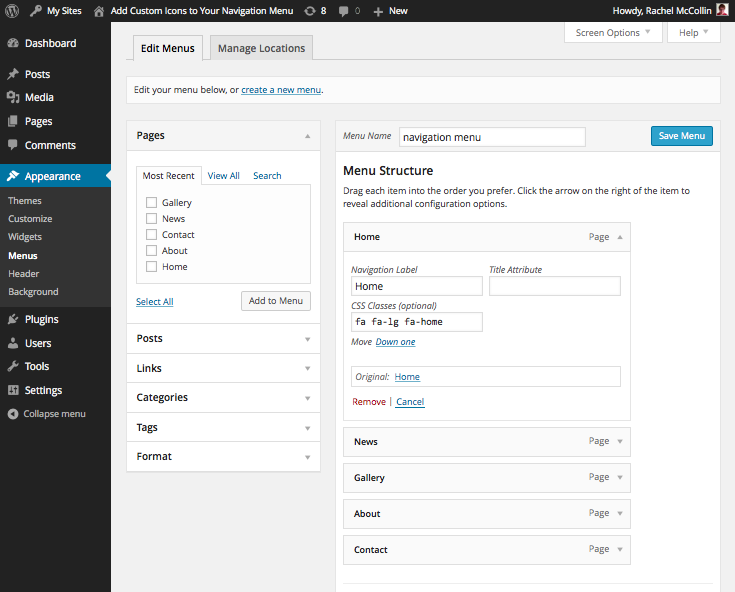
Ikony są trudne do dodania do menu WordPressa, ale przy odrobinie wiedzy i kilku wtyczek nie musisz się o nie martwić. Zacznij od wybrania Wygląd z paska menu. Będziesz mógł zobaczyć swoje pozycje menu zaraz po uruchomieniu. Gdy rozwiniesz pozycję menu, do której chcesz dodać ikonę, klikając strzałkę w dół, pojawiają się niektóre pola. W polu Etykieta nawigacyjna możemy dodać naszą ikonę HTML. Następnym krokiem jest znalezienie ikon, których chcemy użyć. Mamy do dyspozycji kilka opcji. Możemy wyszukiwać ikony online lub możemy pobrać i zainstalować wtyczkę, taką jak Icons by IconFinder, która pozwoli nam przesyłać i zarządzać własnymi ikonami. Po utworzeniu naszych ikon musimy dowiedzieć się, jak umieścić je w naszym menu WordPress. Można to zrobić, przesyłając ikony do naszej witryny WordPress lub kopiując adresy URL ikon do pliku Notatnika i korzystając z menu WordPress. Jeśli zechcemy, konieczne będzie znalezienie sposobu na przesłanie ikon na naszą stronę internetową. Wpisując adresy URL ikon do pliku Notatnika i odwołując się do nich w naszym menu WordPress, możemy przesłać ikony do naszej witryny WordPress lub po prostu je połączyć. Musimy znaleźć sposób na zapisanie pliku Notatnika, aby wkleić adresy URL ikon do pliku Notatnika, a następnie odwołać się do nich w naszym menu WordPress. Aby to osiągnąć, możemy użyć wtyczki, takiej jak Icons by IconFinder lub zapisać plik notatnika bezpośrednio na naszej stronie WordPress. Nasze niestandardowe ikony pojawią się w naszych menu WordPress, gdy tylko zostaną zapisane i wymienione w naszym menu WordPress.
Jak naprawić niesamowite ikony czcionek, które nie wyświetlają się w WordPressie?
Jeśli masz problemy z wyświetlaniem ikon Font Awesome w WordPressie, możesz wypróbować kilka rzeczy. Najpierw upewnij się, że zainstalowałeś wtyczkę Font Awesome i że jest ona aktywna. Następnie sprawdź, czy ikona, której próbujesz użyć, jest obsługiwana przez Font Awesome. Jeśli tak, może być konieczne dodanie ikony do menu WordPress. Na koniec, jeśli wszystko inne zawiedzie, możesz spróbować ręcznie dodać ikonę do menu WordPress. Aby uzyskać więcej instrukcji, jak to zrobić, odwiedź witrynę Font Awesome .
Jak rozwiązać problemy z czcionkami? WordPress nie wyświetla niektórych z najbardziej przyciągających wzrok ikon. Powyższy film pomógł wielu osobom w ich wysiłkach, aby rozwiązać problemy z niesamowitymi ikonami czcionek na ich stronach internetowych. W rezultacie udostępniłem tę stronę jako zasób, aby pomóc. Dzięki temu mogę w razie potrzeby dodawać nowe poprawki czcionek i rozwiązania. Niektóre ikony Font Awesome nie pojawiły się na moim blogu WordPress, ale inne tak. Kiedy zmieniłem hosta, odkryłem, że problem nadal istnieje.
Wtyczka Font Awesome została teraz przemianowana na wtyczkę Font Awesome. Niektóre z wyżej wymienionych rozwiązań mogą być przydatne w przypadku korzystania z sieci CDN. Dlaczego ikona w Font Awesome zniknęła? Kiedy pracowałem nad rozwiązaniem tego problemu, możesz obejrzeć wideo na górze tej strony, które pokazuje mój proces myślowy w miarę rozwoju. W pierwszej kolejności znalazłem link do arkusza stylów o nazwie Awesome Stylesheet. W drugim kroku przełączyłem się z kodu statycznego na kod dynamiczny. Przeszukując obszar moich wtyczek, widzę, że znalazłem kilka trafnych wyników związanych z „niesamowitą czcionką”.
Według tych dowodów niektóre z tych brakujących ikon mogą być spowodowane wadliwym arkuszem stylów. Jak sprawić, by ikona znów działała, gdy przestała działać na tobie? Jeśli masz problem z tą samą ikoną, poszukaj jej w fontawesome i zmień ją na inny projekt lub wersję.
Darmowe lub alternatywne niesamowite wersje czcionek nie będą wyświetlać ikon Pro
W każdym razie ikony Pro nie pojawią się, gdy korzystasz z wersji Free lub Alternative Font Awesome i masz zainstalowane ikony Pro na swoich stronach. Możesz użyć ikon Alternative Font Awesome lub kupić subskrypcję Pro, aby jak najlepiej wykorzystać czcionkę. Gdy jesteś w bloku tekstowym Gutenberga (lub nad paskiem formatu w edytorze WordPress Classic), musisz wyszukać ikony Font Awesome według nazwy ikony, kategorii lub słowa kluczowego, korzystając z wyszukiwania Wybór ikon.
Jak dodać ikony do menu WordPress bez wtyczek?
 Źródło: WPMU DEV
Źródło: WPMU DEVW panelu administratora przejdź do lewego menu i wybierz Wygląd. Na nowym ekranie wybierz opcję Ekran w prawym górnym rogu, a następnie zaznacz pole obok „Wyświetlaj klasy CSS w elementach menu” dla menu, w których chcesz dodać ikony do niestandardowych menu WordPress bez wtyczek.
Dodając ikony do menu nawigacyjnego witryny, możesz zapewnić odwiedzającym kilka wizualnych wskazówek dotyczących treści i dodać miły akcent do projektu. Większość menu WordPress to łącza tekstowe, ale możesz dodać ikonę obrazu, aby były bardziej interaktywne. Jednak zanim to zrobisz, musisz najpierw dodać czcionkę. Ikony sprawiają, że WordPress jest tak łatwy w użyciu. Aby zainstalować i aktywować wtyczkę Better Font Awesome, po prostu wykonaj następujące kroki. Nie ma potrzeby kopiowania klas CSS dla każdej ikony lub elementu menu nawigacyjnego z pola „Klasy CSS”. Ikony można również indywidualnie stylizować i powiększać.
Jeśli chcesz użyć wtyczki, znajdź odpowiednią dla swojej wersji WordPress.
Użytkownicy WordPressa mogą wybierać między korzystaniem z wbudowanego systemu menu lub korzystaniem z wtyczki innej firmy, aby utworzyć niestandardowe menu. Wbudowany system menu jest najprostszy, ale może nie zawierać wymaganych ikon lub ikony mogą nie być wyświetlane prawidłowo. Aby skorzystać z wtyczki, upewnij się, że jest ona odpowiednia dla Twojej wersji WordPressa.
W WordPressie ikonę można dodać do menu za pomocą wbudowanego systemu menu lub korzystając z wtyczki innej firmy. Jest to najprostsza opcja, ale może mieć lub nie mieć żądanych ikon lub może nie wyświetlać ich poprawnie.

Jak dodać niesamowite ikony czcionek w WordPress
Dodawanie ikon Font Awesome do witryny WordPress to pestka. Za pomocą wtyczki możesz łatwo dodawać ikony Font Awesome do menu, pasków bocznych i treści WordPress. W tym artykule pokażemy, jak krok po kroku dodawać ikony Font Awesome do WordPressa.
Najpierw musisz zainstalować i aktywować wtyczkę Font Awesome for WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
Po aktywacji wtyczki musisz odwiedzić stronę ustawień Font Awesome for WordPress, aby skonfigurować ustawienia wtyczki.
Na stronie ustawień musisz wybrać zestawy ikon, które chcesz załadować do swojej witryny WordPress. Domyślnie wtyczka ładuje ikony Font Awesome 4.7.0.
Następnie musisz zdecydować, gdzie chcesz wyświetlać ikony w swojej witrynie WordPress. Możesz wybrać wyświetlanie ikon na pasku administracyjnym WordPress, w treści lub w obu miejscach.
Na koniec musisz kliknąć przycisk „Zapisz zmiany”, aby zapisać swoje ustawienia. Otóż to! Pomyślnie dodałeś ikony Font Awesome do swojej witryny WordPress.
Jak dodać ikony Font Awesome do swojej witryny WordPress? Są, jak sama nazwa wskazuje, czcionką ikon, a nie obrazami, co jest najbardziej atrakcyjnym aspektem ikon. Najpierw pokażę, jak dodać je do swojej witryny za pomocą metody ręcznej lub wtyczki. ( Bez względu na wybraną metodę pokażę Ci, jak zastosować i manipulować stylizacją i edycją.) Dodawanie Font Awesome Support do witryny WordPress powinno odbywać się w ten sam sposób, w jaki dodajesz motyw podrzędny: za pomocą enqueue i WordPress motyw potomny. Przechodząc do wyszukiwania ikon Font Awesome, możesz zlokalizować, skonfigurować i wstawić własne ikony Font Awesome. Jedyne, co musisz zrobić, to umieścić ikonę w zakładce Tekst edytora WordPress.
Pierwszym krokiem jest dodanie Font Awesome do witryny WordPress. W kroku 2 wstawisz ikony Font Awesome za pomocą wtyczki. Trzecim krokiem jest animowanie ikon, aby były większe. Czwartym krokiem jest użycie krótkiego kodu lub kodu do osadzenia ze strony Font Awesome, aby zmienić rozmiar i orientację. Możesz zastosować obrót do ikon, używając Font Awesome na dwa różne sposoby. Najlepiej sparować te animacje z okrągłymi ikonami. Inne ikony o dziwnym kształcie mogą sprawić, że efekty będą wyglądać dziwnie, jeśli zostaną użyte z nimi.
Zmiana czcionki powinna być wykonana w dowolnym momencie. To niesamowity kolor ikony, ale nie ma dla niego żadnych wbudowanych modyfikatorów. Aby to osiągnąć, wymagane będą niestandardowe CSS.
Jak dodać ikony do menu WordPressa
Wybór ikon, którego można używać w edytorze WordPress Classic, umożliwia dodawanie ikon do witryny WordPress. Czcionka znajduje się w Google. Korzystając z narzędzia wyszukiwania Icon Chooser, możesz znaleźć piękne ikony, które zawierają nazwę ikony, kategorię lub słowa kluczowe. Wybierz elementy menu, które już utworzyłeś, jeśli chcesz mieć ikony menu WordPress. Oto jak znaleźć swoją ikonę. Wybrany przez Ciebie link przeniesie Cię na stronę. Po kliknięciu zostaniesz przeniesiony do sekcji, w której możesz dodać symbol do określonej pozycji menu. Jeśli korzystasz z edytora Gutenberg, możesz uzyskać dostęp do opcji menu Font Awesome Icon z rozszerzonego paska formatu.
Dodaj czcionkę Awesome do WordPressa bez wtyczki
Dodanie Font Awesome do WordPressa bez wtyczki to pestka. Wszystko, co musisz zrobić, to dodać kilka linijek kodu do pliku functions.php. Najpierw musisz umieścić w kolejce arkusz stylów Font Awesome. Możesz to zrobić, dodając następujący kod do pliku functions.php: function enqueue_font_awesome(){ wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font- super.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' ); Następnie musisz dodać klasę Font Awesome do swoich menu. Możesz to zrobić, dodając następujący kod do pliku functions.php: function font_awesome_menu_icons(){ $args = array( 'menu_class' => 'font-awesome-icons', 'container' => false, 'depth' = > 1 ); wp_nav_menu ($args ); } add_action( 'init', 'font_awesome_menu_icons' ); I to wszystko! Pomyślnie dodałeś Font Awesome do WordPressa bez wtyczki.
Możesz dodawać ikony do WordPress bez konieczności uczenia się programowania lub projektowania, korzystając z generatora ikon WordPress, Font Awesome. W wyniku zastosowania responsywnych i w pełni konfigurowalnych ikon, niektóre ikony zostały zastąpione obrazkami lub arkuszami sprite'ów. Ma ponad 80 000 aktywnych instalacji i jest w pełni kompatybilny z WordPress w wersji 6. Ikony czcionek można kontrolować tak samo, jak każdą inną ikoną używaną na co dzień. Kolory, wyrównanie, wysokość, styl itd. można zmienić. Prawie każda przeglądarka obsługuje korzystanie z ikon czcionek. Ponieważ mamy tysiące ikon czcionek dostępnych w Internecie, nie ma możliwości umieszczania zdjęć na naszych stronach internetowych.
Tradycyjne obrazy zostały przez większość projektantów zastąpione ikonami Font Awesome. Ikony można modyfikować na wiele sposobów, ale najprostsza modyfikacja jest najprostsza. Małą ikonę można zmieniać na różne sposoby, np. jej rozmiar, obrót i kolor. Skopiuj poniższy kod i wklej go do edytora WordPress, aby zakończyć proces. Jaka jest niesamowita czcionka w Elementorze? Łatwo jest zainstalować i edytować podstawowe pliki motywu. Wersja premium Elementora ma już dostęp do ikon Font Awesome. Dzięki wtyczce Better Font Awesome możesz używać skrótów utworzonych przez frameworki Font Awesome Icons i Font Awesome Shortcodes.
Jak dodać ikonę w WordPress
Dodanie ikony w WordPressie jest łatwe. Możesz użyć czcionki ikony lub przesłać niestandardową ikonę.
Aby użyć czcionki ikony, po prostu znajdź ikonę, której chcesz użyć w witrynie internetowej, takiej jak FontAwesome, a następnie skopiuj dostarczony przez nią kod. Następnie przejdź do pulpitu WordPress i przejdź do strony Wygląd > Menu. Na tej stronie zobaczysz listę swoich menu. Znajdź menu, w którym chcesz dodać ikonę, i kliknij przycisk "Edytuj".
W oknie „Edytuj pozycję menu” przewiń w dół do pola „Etykieta nawigacyjna”. Wklej kod swojej ikony w to pole, a następnie kliknij przycisk "Zapisz element menu".
Aby przesłać niestandardową ikonę, najpierw utwórz lub znajdź ikonę, której chcesz użyć. Upewnij się, że ikona jest w formacie PNG i ma przezroczyste tło. Następnie przejdź do pulpitu WordPress i przejdź do strony Wygląd > Menu. Kliknij przycisk „Prześlij ikonę”, a następnie wybierz ikonę, której chcesz użyć. Po przesłaniu ikony kliknij przycisk „Zapisz element menu”.
Użyj nowego wyboru ikon, skrótów lub fragmentów kodu HTML, aby dodać ikony do swoich stron i postów. Opcję menu Font Awesome Icon można znaleźć na rozszerzonym pasku formatu po wprowadzeniu bloku tekstu Gutenberga. Wszystkie ikony Pro można wyświetlić za pomocą selektora ikon, a także przesłane ikony. Wyszukuje wszystkie ikony Pro, a także te w rodzinach i stylach. Po wybraniu ikony zauważysz, że krótki kod został dodany do treści. Kiedy tworzysz pseudoelementy na wierzchu kodu HTML, możesz dodawać lub usuwać ikony przed lub za treścią w kodzie HTML. Ikony można również dodawać, używając ich nazw w skrótach lub HTML. Ponieważ zestaw jest droższą opcją, opcja, którą mamy podczas korzystania z CDN, nie jest taka sama, jak podczas korzystania z niego. Upewnij się, że w Twojej witrynie brakuje ikon, zanim je wyłączysz.
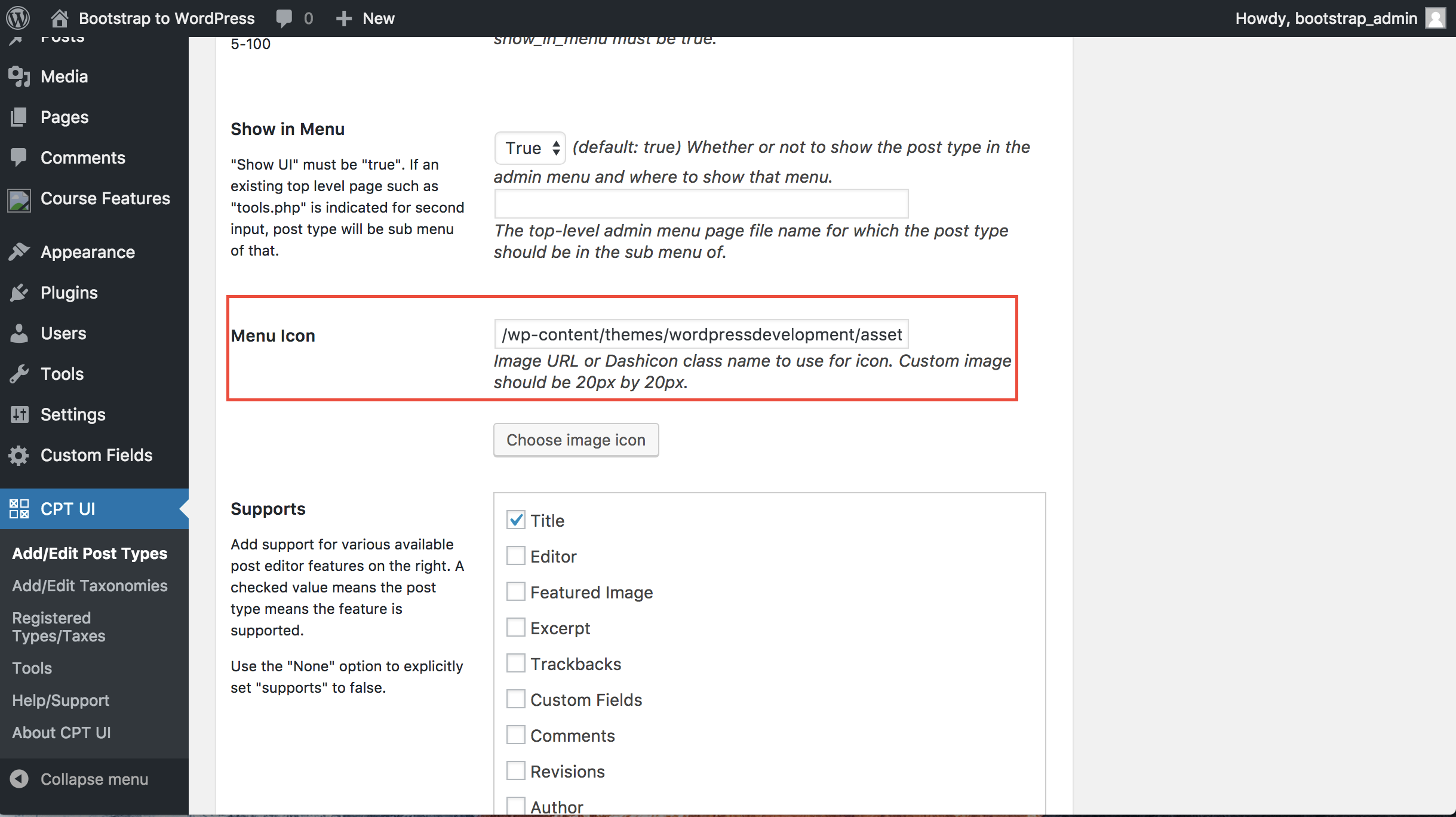
Jak dodać obraz do mojej ikony WordPress?
Dodaj ikonę witryny Klikając na nią, możesz wybrać ikonę witryny. Klikając na niego, będziesz mógł uzyskać dostęp do Biblioteki multimediów. Wybierz istniejący obraz lub prześlij nowy.
Enqueue Font Awesome WordPress
Kolejkowanie czcionek w WordPressie to pestka. Możesz to zrobić, dodając kilka linijek kodu do pliku functions.php lub używając wtyczki, takiej jak Better Font Awesome.
Ikony czcionek pozwalają nam tworzyć w pełni responsywne, konfigurowalne ikony bez potrzeby dodawania dodatkowych obrazów lub arkuszy sprite. Ikona czcionki jest w zasadzie ikoną pod każdym względem, tak to brzmi. Integracja Font Awesome z WordPress jest niezwykle prosta; wszystko, co musisz zrobić, to wykonać proste kroki. W tym samouczku zostanie użyta ikona czcionki Font Awesome, a także jej arkusz stylów. Możesz pobrać Font Awesome z serwera WWW lub przez CDN; każda z tych opcji umożliwia załadowanie plików na serwer. Kiedy dodajesz swoją ikonę, musisz nadać jej styl za pomocą selektorów pseudo CSS:before lub:after. Przypisując do elementu klasy Font Awesome, możesz z łatwością z niego korzystać.
Kiedy użyjesz ikony czcionki w ten sposób, wygeneruje ona pseudo element przed/za elementem docelowym w celu wygenerowania stylizacji ikony czcionki. Gdy przedmiot ma swoją podstawową klasę fa, możesz dodać nazwę klasy odpowiadającą ikonie, którą chcesz wyświetlić. Jeśli chcesz na przykład wyświetlić ikonę kamery, możesz dołączyć klasę retro. Jak pokazano poniżej, możesz łatwo przejść do pionowego menu, klikając je. Możesz także rozmieścić ikony w taki sposób, aby wyglądały inaczej.
