So fügen Sie Font Awesome-Symbole zu Ihrem WordPress-Menü hinzu
Veröffentlicht: 2022-09-15Das Hinzufügen von Font Awesome-Symbolen zu Ihrem WordPress-Menü ist eine großartige Möglichkeit, Ihrer Website ein visuelles Flair zu verleihen. Es gibt ein paar verschiedene Möglichkeiten, dies zu tun, aber wir konzentrieren uns auf zwei: die Verwendung eines Plugins und das manuelle Hinzufügen des Codes. Wenn Sie kein Entwickler sind oder nicht gerne mit Code arbeiten, ist die Verwendung eines Plugins die beste Option. Wir empfehlen das Plug-in Font Awesome Icons, das kostenlos und einfach zu verwenden ist. Installieren und aktivieren Sie einfach das Plugin und gehen Sie dann zu Darstellung > Menüs in Ihrem WordPress-Dashboard. Von dort aus können Sie auf die Registerkarte „Font Awesome“ klicken, um die Symbole auszuwählen, die Sie verwenden möchten. Wenn Sie gerne mit Code arbeiten, können Sie Font Awesome-Symbole zu Ihrem Menü hinzufügen, indem Sie Ihrem Design ein paar CSS-Zeilen hinzufügen. Zuerst müssen Sie die Font Awesome Icon-Schriftart herunterladen. Öffnen Sie dann die style.css-Datei Ihres Designs und fügen Sie unten den folgenden Code ein: @font-face { font-family: 'FontAwesome'; src: url('fontawesome.eot'); src: url('fontawesome.eot?#iefix') format('embedded-opentype'), url('fontawesome.woff2') format('woff2'), url('fontawesome.woff') format('woff' ), url('fontawesome.ttf') format('truetype'), url('fontawesome.svg#FontAwesome') format('svg'); Schriftstärke: normal; Schriftstil: normal; } Ersetzen Sie „fontawesome.eot“ durch den Pfad zu Ihrer Font Awesome-Symbolschriftdatei. Fügen Sie dann den folgenden Code zu Ihren Menüpunkten hinzu: .fa-icon { font-family: 'FontAwesome'; Polsterung rechts: 0,5 m; } Stellen Sie sicher, dass Sie Ihre Änderungen speichern und die Datei auf Ihren Server hochladen. Jetzt werden Ihre Font Awesome-Symbole in Ihrem WordPress-Menü angezeigt!
In diesem Artikel führen wir Sie durch das Hinzufügen eines Font Awesome-Symbols zum WordPress-Menü. Sobald Sie das Plug-in aktiviert haben, können Sie über das neue Menü mit dem Namen „Font Awesome Icon“ auf die Symbole für Ihren Beitrag zugreifen, das angezeigt wird, wenn Sie auf die Erweiterung klicken. Das Hinzufügen von Schriftsymbolen über Shortcodes oder HTML-Snippets wird mit der neuesten Version des Plugins noch einfacher. Icons können nun CSS-Klassen in die Shortcodes nach WordPress 4.0 einbinden. Infolgedessen können Sie Ihrem Code mit einigen CSS-Klassen wie Sizing, Rotating und Animating einige der beeindruckenden Font Awesome-Symbole hinzufügen. Aufgrund der Icon-Schriftart IcoMoon besteht sie nur aus einer Reihe von Buchstaben in verschiedenen Stilen, wobei jeder Buchstabe ein anderes Symbol hat. Die Verwendung des Font Awesome-Symbols in Ihrem WordPress-Menü ist ein einfacher Vorgang, der nur wenige Minuten dauert. Bei der zweiten Methode müssen Sie härter arbeiten, aber Sie können steuern, wie das Menü aussieht. Dies ist eine großartige Möglichkeit, Ihren Besuchern zu zeigen, dass Sie mit den neuesten Modetrends Schritt halten.
Dieser Artikel führt Sie durch den Prozess des Hinzufügens eines Font Awesome-Designs zu Ihrer WordPress-Plattform ohne die Verwendung von Plugins. Wenn Sie Symbole manuell zu Ihrer Website hinzufügen möchten, gehen Sie zur Symbolbibliothek von Font Awesome und wählen Sie nacheinander die Symbole aus, die Sie verwenden möchten. Bitte geben Sie Ihre E-Mail-Adresse ein, wenn Sie möchten, dass der Einbettungscode für Ihr Design direkt zu Ihrer Website hinzugefügt wird.
Wie füge ich Symbole zum Menü in WordPress hinzu?
 Kredit: Stapelüberlauf
Kredit: StapelüberlaufWählen Sie einen der Menüpunkte aus, die Sie bereits erstellt haben, um WordPress-Menüsymbole hinzuzufügen. Durch Klicken auf das Symbol können Sie auf den Inhalt zugreifen. Der Link wird ausgewählt. Um ein Menüelementsymbol hinzuzufügen, klicken Sie darauf und navigieren Sie zu dem Abschnitt, in dem es angezeigt werden soll. Im Fall des Menu Icons-Plugins, das auf Themeisle aufbaut, enthält es Icon-Optionen aus der Dashicons-Sammlung.
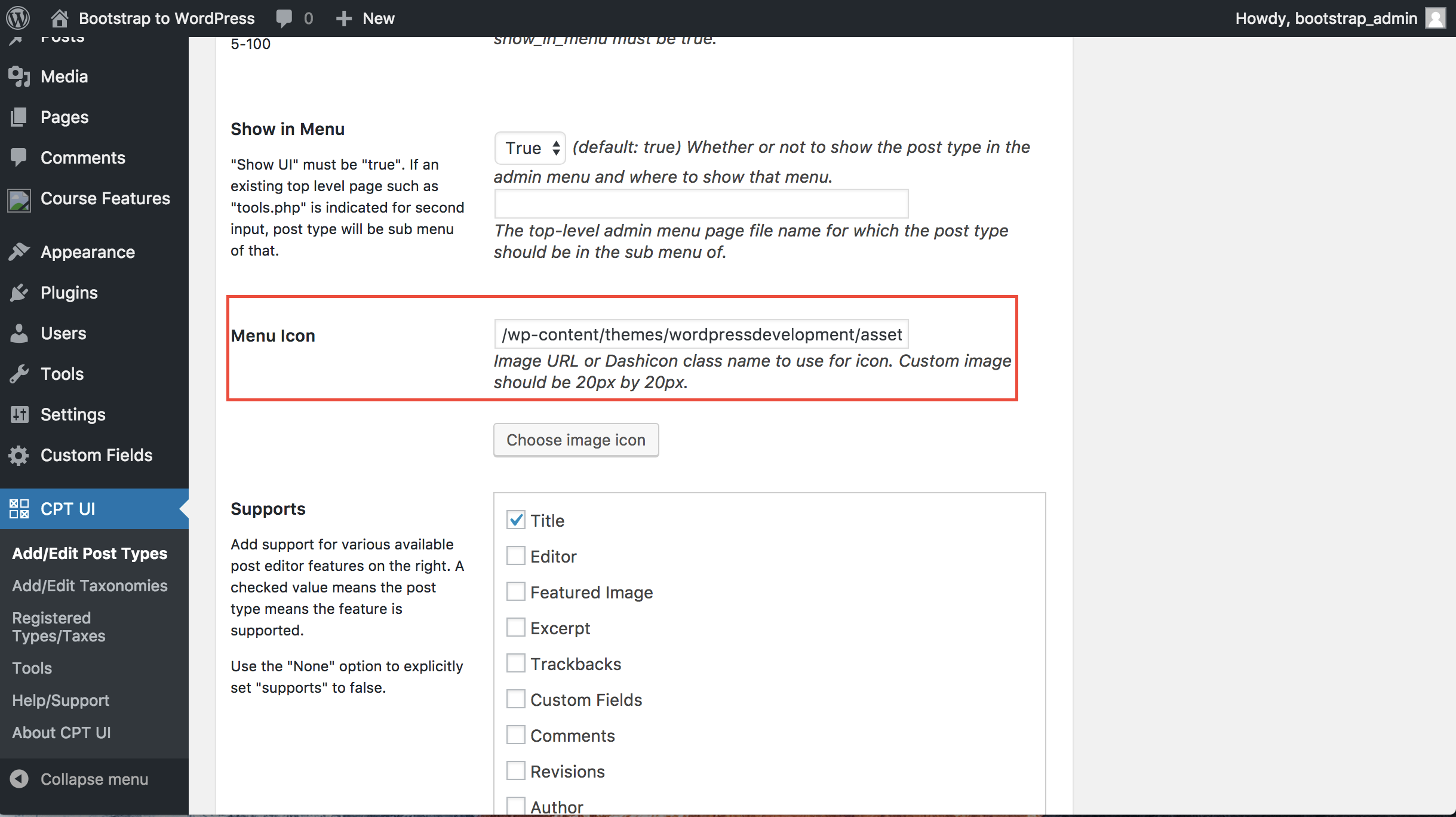
Auf Ihrer Website ist das WordPress-Menü normalerweise mit einfachem Text mit Links zu verschiedenen Inhaltsabschnitten gefüllt. Sie werden benutzerfreundlicher, wenn ihnen Symbole oder Grafiken hinzugefügt werden. Anhand von Menüsymbolen von ThemeIsle zeigen wir Ihnen, wie Sie Ihrer WordPress-Website Menüsymbole hinzufügen. Um ein Bild als Menüsymbol zu verwenden, gehen Sie zur Registerkarte „Global“ und aktivieren Sie es. Durch Anklicken der Menüpunkte gelangen Sie in die Menüstruktur. Stellen Sie sicher, dass Sie das richtige Symbol für Ihren Menüpunkt ausgewählt haben. Die Kategorien befinden sich in der unteren rechten Ecke jedes Symboltyps, was es einfacher macht, den gewünschten Symboltyp zu finden.
So fügen Sie Symbole zu Ihrem WordPress-Menü hinzu
Symbole lassen sich nur schwer zu Ihrem WordPress-Menü hinzufügen, aber mit ein wenig Know-how und ein paar Plugins müssen Sie sich darüber keine Gedanken machen. Beginnen Sie mit der Auswahl von Darstellung in der Menüleiste. Sie können Ihre Menüpunkte sehen, sobald Sie es starten. Wenn Sie den Menüeintrag erweitern, dem Sie das Symbol hinzufügen möchten, indem Sie auf den Abwärtspfeil klicken, werden einige Felder angezeigt. Im Feld „Navigation Label“ können wir unser Icon-HTML hinzufügen. Der nächste Schritt besteht darin, die Symbole zu finden, die wir verwenden möchten. Uns stehen mehrere Optionen zur Verfügung. Wir können online nach Symbolen suchen oder ein Plugin wie Icons von IconFinder herunterladen und installieren, mit dem wir unsere eigenen Symbole hochladen und verwalten können. Wenn wir unsere Symbole erstellt haben, müssen wir herausfinden, wie wir sie in unser WordPress-Menü aufnehmen können. Dies kann entweder durch Hochladen der Symbole auf unsere WordPress-Website oder durch Kopieren der Symbol-URLs in eine Notepad-Datei und Verwenden des WordPress-Menüs erfolgen. Es wird notwendig sein, einen Weg zu finden, die Symbole auf unsere Website hochzuladen, wenn wir dies wünschen. Indem wir die Symbol-URLs in eine Notepad-Datei eingeben und in unserem WordPress-Menü darauf verweisen, können wir die Symbole auf unsere WordPress-Website hochladen oder sie einfach verlinken. Wir müssen einen Weg finden, die Notepad-Datei zu speichern, um die Symbol-URLs in eine Notepad-Datei einzufügen und sie dann in unserem WordPress-Menü zu referenzieren. Dazu können wir entweder ein Plugin wie Icons von IconFinder verwenden oder die Notepad-Datei direkt auf unserer WordPress-Website speichern. Unsere benutzerdefinierten Symbole erscheinen in unseren WordPress-Menüs, sobald sie gespeichert und in unserem WordPress-Menü referenziert werden.
Wie behebe ich, dass Font Awesome-Symbole in WordPress nicht angezeigt werden?
Wenn Sie Probleme haben, Font Awesome-Symbole in WordPress anzuzeigen, gibt es ein paar Dinge, die Sie ausprobieren können. Stellen Sie zunächst sicher, dass Sie das Font Awesome-Plug-in installiert und aktiviert haben. Überprüfen Sie als Nächstes, ob das Symbol, das Sie verwenden möchten, von Font Awesome unterstützt wird. Wenn dies der Fall ist, müssen Sie das Symbol möglicherweise zu Ihrem WordPress-Menü hinzufügen. Wenn alles andere fehlschlägt, können Sie schließlich versuchen, das Symbol manuell zu Ihrem WordPress-Menü hinzuzufügen. Weitere Anweisungen dazu finden Sie auf der Font Awesome-Website .
Wie können Sie Schriftprobleme beheben? WordPress zeigt einige der auffälligsten Symbole nicht an. Eine Reihe von Menschen wurde durch das obige Video bei ihren Bemühungen unterstützt, Probleme mit fantastischen Schriftartsymbolen auf ihren Websites zu lösen. Aus diesem Grund habe ich diese Seite als Ressource zur Verfügung gestellt, um zu helfen. Dadurch kann ich bei Bedarf neue Korrekturen und Lösungen für Schriftarten hinzufügen. Einige der Font Awesome-Symbole tauchten nicht in meinem WordPress-Blog auf, andere hingegen schon. Als ich den Host wechselte, stellte ich fest, dass das Problem immer noch da war.
Das Plugin für Font Awesome wurde jetzt in Font Awesome Plugin umbenannt. Einige der oben genannten Lösungen können nützlich sein, wenn Sie ein CDN verwenden. Warum ist ein Symbol in Font Awesome verschwunden? Während ich daran arbeitete, dies zu beheben, können Sie sich das Video oben auf dieser Seite ansehen, das Ihnen zeigt, wie sich mein Denkprozess entfaltet. Als erstes habe ich einen Link zu einem Stylesheet namens Awesome Stylesheet gefunden. Im zweiten Schritt habe ich von statischem Code auf dynamischen Code umgestellt. Wenn ich meinen Plugin-Bereich durchsuche, kann ich sehen, dass ich einige relevante Ergebnisse im Zusammenhang mit „Font Awesome“ gefunden habe.
Einige dieser fehlenden Symbole können diesen Beweisen zufolge auf ein fehlerhaftes Stylesheet zurückzuführen sein. Wie können Sie das Symbol wieder zum Laufen bringen, wenn es bei Ihnen nicht mehr funktioniert? Wenn Sie Probleme mit demselben Symbol haben, suchen Sie in fontawesome danach und ändern Sie es in ein anderes Design oder eine andere Version.
Kostenlose oder alternative Font Awesome-Versionen zeigen keine Pro-Symbole an
In jedem Fall werden die Pro-Symbole nicht angezeigt, wenn Sie die Free- oder Alternative Font Awesome-Versionen verwenden und die Pro-Symbole auf Ihren Seiten installiert haben. Sie können entweder die Alternative Font Awesome-Symbole verwenden oder ein Pro-Abonnement erwerben, um das Beste aus der Schriftart herauszuholen. Wenn du dich in einem Gutenberg-Textblock befindest (oder über der Formatleiste im WordPress Classic-Editor), musst du mithilfe der Symbolauswahl-Suche anhand des Symbolnamens, der Kategorie oder des Schlüsselworts nach Font Awesome-Symbolen suchen.
Wie füge ich Symbole ohne Plugins zum WordPress-Menü hinzu?
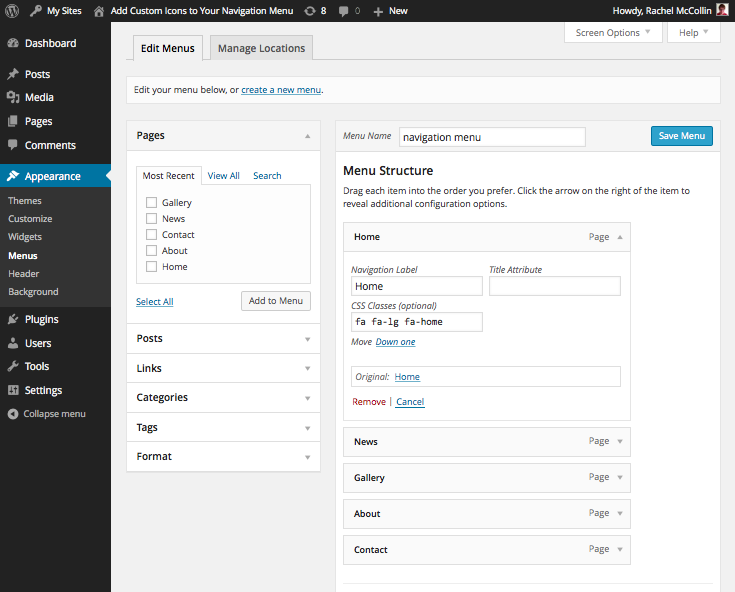
 Bildnachweis: WPMU DEV
Bildnachweis: WPMU DEVGehen Sie im Admin-Dashboard zum linken Menü und wählen Sie Darstellung aus. Wählen Sie im neuen Bildschirm die Option Bildschirm in der oberen rechten Ecke und aktivieren Sie dann das Kontrollkästchen neben „CSS-Klassen in Menüelementen anzeigen“ für die Menüs, in denen Sie Symbole zu benutzerdefinierten WordPress-Menüs ohne Plugins hinzufügen möchten.
Indem Sie Symbole zum Navigationsmenü Ihrer Website hinzufügen, können Sie den Besuchern einige visuelle Hinweise auf den Inhalt geben und dem Design eine nette Note verleihen. Die Mehrheit der WordPress-Menüs sind einfache Textlinks, aber Sie können ein Bildsymbol hinzufügen, um sie interaktiver zu gestalten. Bevor Sie dies tun können, müssen Sie jedoch zuerst Font hinzufügen. Symbole machen WordPress so einfach zu bedienen. Befolgen Sie einfach diese Schritte, um das Better Font Awesome-Plug-in zu installieren und zu aktivieren. Es ist nicht erforderlich, CSS-Klassen für jedes Symbol oder jeden Navigationsmenüpunkt aus dem Feld „CSS-Klassen“ zu kopieren. Symbole können auch individuell gestaltet und vergrößert werden.
Wenn Sie ein Plugin verwenden möchten, stellen Sie sicher, dass Sie das richtige für Ihre WordPress-Version finden.
WordPress-Benutzer können zwischen der Verwendung des integrierten Menüsystems oder der Verwendung eines Drittanbieter-Plugins wählen, um ein benutzerdefiniertes Menü zu erstellen. Das integrierte Menüsystem ist das einfachste, aber es enthält möglicherweise nicht die gewünschten Symbole oder die Symbole werden nicht richtig angezeigt. Um ein Plugin zu verwenden, stellen Sie sicher, dass Sie das für Ihre WordPress-Version geeignete finden.
In WordPress kann ein Symbol zu den Menüs hinzugefügt werden, indem das integrierte Menüsystem verwendet wird oder indem ein Plugin eines Drittanbieters verwendet wird. Dies ist die einfachste Option, aber sie kann die gewünschten Symbole haben oder nicht oder die Symbole werden möglicherweise nicht richtig angezeigt.

So fügen Sie Font Awesome-Symbole in WordPress hinzu
Das Hinzufügen von Font Awesome-Symbolen zu Ihrer WordPress-Site ist ein Kinderspiel. Mit Hilfe eines Plugins können Sie ganz einfach Font Awesome-Symbole zu Ihren WordPress-Menüs, Seitenleisten und Inhalten hinzufügen. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Font Awesome-Symbole zu WordPress hinzufügen.
Zuerst müssen Sie das Font Awesome for WordPress-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, müssen Sie die Einstellungsseite von Font Awesome für WordPress besuchen, um die Plugin-Einstellungen zu konfigurieren.
Auf der Einstellungsseite müssen Sie die Symbolsätze auswählen, die Sie auf Ihre WordPress-Site laden möchten. Standardmäßig lädt das Plugin die Symbole von Font Awesome 4.7.0.
Als Nächstes müssen Sie entscheiden, wo Sie die Symbole auf Ihrer WordPress-Site anzeigen möchten. Sie können wählen, ob die Symbole in der WordPress-Admin-Leiste, im Inhalt oder an beiden Stellen angezeigt werden sollen.
Abschließend müssen Sie auf die Schaltfläche „Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern. Das ist es! Sie haben Font Awesome-Symbole erfolgreich zu Ihrer WordPress-Site hinzugefügt.
Wie können Sie Font Awesome-Symbole zu Ihrer WordPress-Site hinzufügen? Sie sind, wie der Name schon sagt, eher eine Symbolschrift als Bilder, was der ansprechendste Aspekt von Symbolen ist. Zuerst zeige ich Ihnen, wie Sie sie entweder mit der manuellen Methode oder dem Plugin zu Ihrer Website hinzufügen. (Egal für welche Methode Sie sich entscheiden, ich werde Ihnen zeigen, wie Sie das Styling und die Bearbeitung anwenden und manipulieren.) Das Hinzufügen von Font Awesome Support zu Ihrer WordPress-Site sollte auf die gleiche Weise erfolgen, wie Sie ein Child-Theme hinzufügen: mit Enqueue und einem WordPress Kinderthema. Wenn Sie zur Font Awesome-Symbolsuche gehen, können Sie Ihre eigenen Font Awesome-Symbole suchen, konfigurieren und einfügen. Das Einzige, was Sie tun müssen, ist, das Symbol auf der Registerkarte „Text“ des WordPress-Editors zu platzieren.
Der erste Schritt besteht darin, Font Awesome zu Ihrer WordPress-Site hinzuzufügen. In Schritt 2 fügen Sie Font Awesome-Symbole mithilfe des Plugins ein. Der dritte Schritt besteht darin, Ihre Symbole zu animieren, um sie größer zu machen. Der vierte Schritt besteht darin, einen Shortcode oder einen Einbettungscode von der Website von Font Awesome zu verwenden, um die Größe und Ausrichtung zu ändern. Sie können Symbole drehen, indem Sie Font Awesome auf zwei verschiedene Arten verwenden. Am besten kombinieren Sie diese Animationen mit kreisförmigen Symbolen. Andere seltsam geformte Symbole können die Effekte seltsam aussehen lassen, wenn sie mit ihnen verwendet werden.
Das Ändern der Schriftart sollte jederzeit erfolgen. Es ist eine tolle Symbolfarbe, aber es gibt keine eingebauten Modifikatoren dafür. Um dies zu erreichen, ist ein benutzerdefiniertes CSS erforderlich.
So fügen Sie Symbole zu Ihren WordPress-Menüs hinzu
Die Symbolauswahl, die im WordPress Classic-Editor verwendet werden kann, ermöglicht es Ihnen, Symbole zur WordPress-Website hinzuzufügen. Schriftart kann in Google gefunden werden. Mit dem Suchwerkzeug „Symbolauswahl“ können Sie schöne Symbole finden, die den Symbolnamen, die Kategorie oder Schlüsselwörter enthalten. Wählen Sie die Menüelemente aus, die Sie bereits erstellt haben, wenn Sie WordPress-Menüsymbole wünschen. So finden Sie Ihr Symbol. Der von Ihnen gewählte Link führt Sie zur Website. Nachdem Sie darauf geklickt haben, gelangen Sie zu dem Abschnitt, in dem Sie einem bestimmten Menüpunkt ein Symbol hinzufügen können. Wenn Sie den Gutenberg-Editor verwenden, können Sie über die erweiterte Formatleiste auf die Menüoption Font Awesome Icon zugreifen.
Fügen Sie Font Awesome zu WordPress ohne Plugin hinzu
Das Hinzufügen von Font Awesome zu WordPress ohne ein Plugin ist ein Kinderspiel. Alles, was Sie tun müssen, ist, Ihrer Datei functions.php ein paar Codezeilen hinzuzufügen. Zuerst müssen Sie das Font Awesome-Stylesheet in die Warteschlange einreihen. Dazu können Sie Ihrer Datei functions.php den folgenden Code hinzufügen: function enqueue_font_awesome(){ wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font- genial.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' ); Als Nächstes müssen Sie die Font Awesome-Klasse zu Ihren Menüs hinzufügen. Sie können dies tun, indem Sie Ihrer functions.php-Datei den folgenden Code hinzufügen: function font_awesome_menu_icons(){ $args = array( 'menu_class' => 'font-awesome-icons', 'container' => false, 'depth' = > 1 ); wp_nav_menu( $args ); } add_action( 'init', 'font_awesome_menu_icons' ); Und das ist es! Sie haben Font Awesome ohne Plugin erfolgreich zu WordPress hinzugefügt.
Sie können Symbole zu WordPress hinzufügen, ohne lernen zu müssen, wie man programmiert oder entwirft, indem Sie den WordPress-Symbolgenerator Font Awesome verwenden. Aufgrund der Verwendung von responsiven und vollständig anpassbaren Symbolen wurden einige Symbole durch Bilder oder Spritesheets ersetzt. Es hat über 80.000 aktive Installationen und ist vollständig kompatibel mit WordPress Version 6. Symbole für Schriftarten können genau wie für jedes andere alltägliche Symbol gesteuert werden. Farben, Ausrichtung, Höhe, Stil usw. können geändert werden. Nahezu jeder Browser unterstützt die Verwendung von Schriftsymbolen. Da wir Tausende von Schriftartsymbolen im Internet verfügbar haben, gibt es keine Möglichkeit, Bilder in unsere Websites einzubinden.
Traditionelle Bilder wurden von den meisten Designern durch Font Awesome-Symbole ersetzt. Die Symbole können auf verschiedene Weise geändert werden, aber die einfachste Änderung ist die unkomplizierteste. Ein kleines Symbol kann auf verschiedene Weise geändert werden, z. B. in Größe, Drehung und Farbe. Kopieren Sie den folgenden Code und fügen Sie ihn in Ihren WordPress-Editor ein, um den Vorgang abzuschließen. Was ist die Font Awesome in Elementor? Es ist einfach, die Kerndateien Ihres Designs zu installieren und zu bearbeiten. Die Premium-Version von Elementor hat bereits Zugriff auf die Symbole von Font Awesome. Mit dem Better Font Awesome-Plugin können Sie Shortcodes verwenden, die von den Frameworks Font Awesome Icons und Font Awesome Shortcodes erstellt wurden.
So fügen Sie ein Symbol in WordPress hinzu
Das Hinzufügen eines Symbols in WordPress ist einfach. Sie können entweder eine Symbolschrift verwenden oder ein benutzerdefiniertes Symbol hochladen.
Um eine Symbolschrift zu verwenden, suchen Sie einfach das Symbol, das Sie verwenden möchten, auf einer Website wie FontAwesome und kopieren Sie dann den bereitgestellten Code. Gehen Sie als Nächstes zu Ihrem WordPress-Dashboard und navigieren Sie zur Seite Aussehen > Menüs. Auf dieser Seite sehen Sie eine Liste Ihrer Menüs. Suchen Sie das Menü, in dem Sie das Symbol hinzufügen möchten, und klicken Sie auf die Schaltfläche „Bearbeiten“.
Scrollen Sie im Fenster „Menüpunkt bearbeiten“ nach unten zum Feld „Navigationsbezeichnung“. Fügen Sie den Code für Ihr Symbol in dieses Feld ein und klicken Sie dann auf die Schaltfläche „Menüpunkt speichern“.
Um ein benutzerdefiniertes Symbol hochzuladen, erstellen oder suchen Sie zuerst das Symbol, das Sie verwenden möchten. Stellen Sie sicher, dass das Symbol im PNG-Format vorliegt und einen transparenten Hintergrund hat. Gehen Sie dann zu Ihrem WordPress-Dashboard und navigieren Sie zur Seite Aussehen > Menüs. Klicken Sie auf die Schaltfläche „Symbol hochladen“ und wählen Sie dann das Symbol aus, das Sie verwenden möchten. Klicken Sie nach dem Hochladen des Symbols auf die Schaltfläche „Menüpunkt speichern“.
Verwenden Sie die neue Symbolauswahl, Shortcodes oder HTML-Snippets, um Ihren Seiten und Beiträgen Symbole hinzuzufügen. Die Menüoption Font Awesome Icon findest du in der erweiterten Formatleiste, wenn du einen Gutenberg-Textblock eingibst. Alle Pro-Symbole können über die Symbolauswahl sowie hochgeladene Symbole angezeigt werden. Es sucht nach allen Pro-Symbolen sowie nach denen in Familien und Stilen. Nachdem Sie ein Symbol ausgewählt haben, werden Sie feststellen, dass der Shortcode zum Inhalt hinzugefügt wurde. Wenn Sie Pseudo-Elemente über HTML erstellen, können Sie Symbole vor oder nach Inhalten im HTML hinzufügen oder entfernen. Symbole können auch mit ihren Namen in Shortcodes oder HTML hinzugefügt werden. Da das Kit eine teurere Option ist, ist die Option, die wir bei der Verwendung des CDN haben, nicht dieselbe wie bei der Verwendung. Stellen Sie sicher, dass auf Ihrer Website Symbole fehlen, bevor Sie sie deaktivieren.
Wie füge ich meinem WordPress-Symbol ein Bild hinzu?
Site-Icon hinzufügen Indem Sie darauf klicken, können Sie ein Site-Icon auswählen. Wenn Sie darauf klicken, können Sie auf Ihre Medienbibliothek zugreifen. Wählen Sie ein vorhandenes Bild aus oder laden Sie ein neues hoch.
Enqueue-Schriftart Awesome WordPress
Das Einreihen von Font Awesome in WordPress ist ein Kinderspiel. Sie können dies tun, indem Sie Ihrer functions.php-Datei ein paar Codezeilen hinzufügen oder ein Plugin wie Better Font Awesome verwenden.
Mit Schriftsymbolen können wir vollständig ansprechende, anpassbare Symbole erstellen, ohne dass zusätzliche Bilder oder Spritesheets erforderlich sind. Ein Schriftsymbol ist im Wesentlichen ein Symbol in jeder Hinsicht, so klingt es. Es ist extrem einfach, Font Awesome in WordPress zu integrieren; Alles, was Sie tun müssen, ist, den einfachen Schritten zu folgen. In diesem Tutorial wird die Symbolschrift Font Awesome sowie ihr Stylesheet verwendet. Sie können Font Awesome vom Webserver oder über CDN beziehen; Mit jeder dieser Optionen können Sie die Dateien auf Ihren Server laden. Wenn Sie Ihr Symbol hinzufügen, müssen Sie es mit:before oder:after Pseudo-CSS-Selektoren gestalten. Indem Sie einem Element die Font Awesome-Klassen zuweisen, können Sie es einfach verwenden.
Wenn Sie ein Schriftsymbol auf diese Weise verwenden, wird vor/nach dem Zielelement ein Pseudoelement generiert, um den Stil des Schriftsymbols zu generieren. Sobald Ihr Artikel seine Basisklasse fa hat, können Sie den Klassennamen hinzufügen, der dem Symbol entspricht, das Sie anzeigen möchten. Wenn Sie beispielsweise das Kamerasymbol anzeigen möchten, können Sie die Retro-Klasse hinzufügen. Wie unten gezeigt, können Sie einfach zu einem vertikalen Menü navigieren, indem Sie darauf klicken. Sie können Symbole auch so anordnen, dass sie unterschiedlich erscheinen.
