Hinzufügen einer Facebook-Seite zu Ihrer WordPress-Site
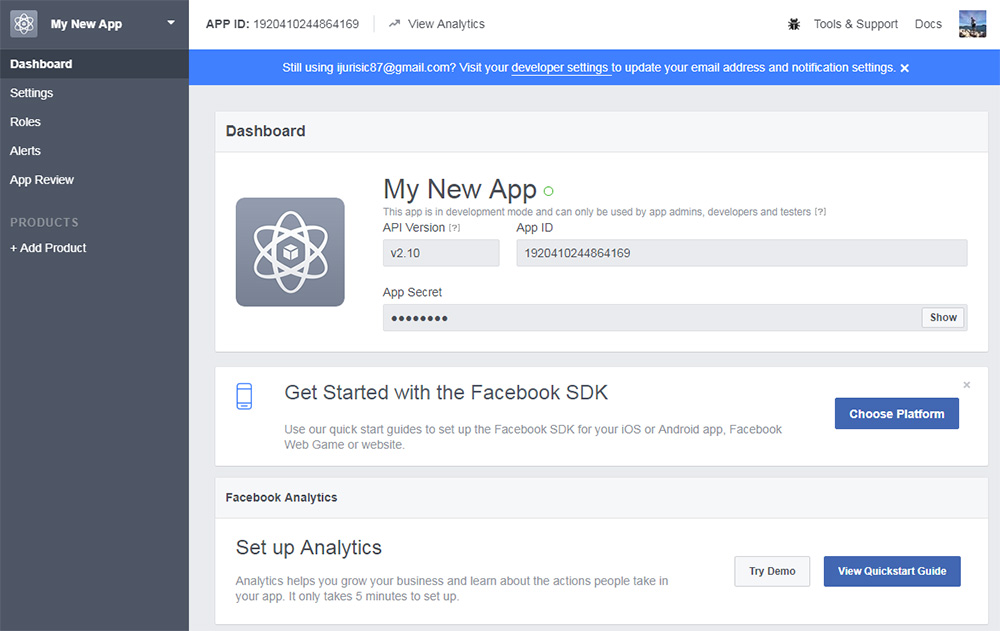
Veröffentlicht: 2022-09-15Das Hinzufügen einer Facebook-Seite zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Ihr Unternehmen zu bewerben und mit Ihren Kunden in Kontakt zu treten. Es gibt verschiedene Möglichkeiten, dies zu tun, aber der einfachste Weg ist die Verwendung eines Plugins. Es gibt ein paar verschiedene Plugins, die Sie verwenden können, um eine Facebook-Seite zu Ihrer WordPress-Site hinzuzufügen. Dasjenige, das wir empfehlen, ist das Facebook Page Plugin . Dieses Plugin ist kostenlos und einfach zu bedienen. Installieren und aktivieren Sie einfach das Plugin und folgen Sie dann den Anweisungen auf der Einstellungsseite. Sobald das Plugin installiert und aktiviert ist, müssen Sie Ihre Facebook-Seite mit Ihrer WordPress-Site verbinden. Dazu müssen Sie auf die Einstellungsseite des Facebook-Seiten-Plugins gehen und auf die Schaltfläche „Verbinden“ klicken. Geben Sie die URL Ihrer Facebook-Seite ein und klicken Sie dann auf die Schaltfläche „Verbinden“. Sobald Sie Ihre Facebook-Seite mit Ihrer WordPress-Seite verbunden haben, müssen Sie den Code des Facebook-Seiten-Plugins zu Ihrer WordPress-Seite hinzufügen. Dazu müssen Sie auf die Einstellungsseite des Facebook-Seiten-Plugins gehen und auf die Schaltfläche „Get Code“ klicken. Kopieren Sie den Code und fügen Sie ihn in den WordPress-Editor ein. Sobald Sie den Code zu Ihrer WordPress-Site hinzugefügt haben, müssen Sie zur Seite mit den Einstellungen des Facebook-Seiten-Plugins gehen und auf die Schaltfläche „Veröffentlichen“ klicken. Ihre Facebook-Seite wird jetzt auf Ihrer WordPress-Site live sein!
Mit dem Page-Plug-in ist es einfach, jede öffentliche Facebook-Seite auf Ihrer Website einzubetten und zu bewerben. Besucher können eine Seite mit ihren Freunden auf Facebook genauso teilen oder mit „Gefällt mir“ markieren, wie sie es auf Ihrer Website können. Um eine Facebook-Seite ohne Plugin hinzuzufügen, rufen Sie einfach die URL der Facebook-Seite auf (https://developers.Facebook.com/docs/plugins/page-plugin).
Die Option Neu hinzufügen ist unter Plugins verfügbar und Sie müssen sie aus dem Dropdown-Menü eingeben. Sie können Facebook verwenden, um WordPress zu finden und auszuwählen. Wählen Sie die Option Jetzt installieren und dann die Option Aktivieren.
Ein soziales Plugin, wie z. B. eine „Gefällt mir“-Schaltfläche, eine „Teilen“-Schaltfläche oder ein Kommentar, ist ein Tool, mit dem Sie Ihre Erfahrungen mit Freunden auf Facebook und anderen Websites teilen können. Diese Social Plugins ermöglichen es Ihnen, Informationen von anderen Websites, die Ihr Interesse wecken, zu teilen und sich mit ihnen zu verbinden; Sie können beispielsweise auf „Gefällt mir“ tippen, um Informationen von anderen Websites zu teilen und sich mit ihnen zu verbinden.
Wählen Sie den Beitrag aus, den Sie anzeigen möchten, und drücken Sie dann die Schaltfläche zum Einbetten des Codes, um den Facebook-Einbettungscode zu erhalten. Nachdem Sie auf das Optionsmenü in der oberen rechten Ecke geklickt haben, wählen Sie „Beitrag einbetten“ und kopieren Sie den Code und fügen Sie ihn in Ihren Blog oder Ihre Website ein.
Wie füge ich einen Facebook-Feed zu meiner WordPress-Seite ohne Plugins hinzu?
 Bildnachweis: smashballoon.com
Bildnachweis: smashballoon.comDas Hinzufügen eines Facebook-Feeds zu Ihrer WordPress-Site ohne Plugins ist ein einfacher Vorgang. Zunächst müssen Sie eine Facebook-Seite für Ihre Website erstellen. Sobald Sie eine Seite erstellt haben, können Sie ein Facebook-Widget zu Ihrer WordPress-Site hinzufügen, indem Sie zur Seite „Widgets“ im WordPress-Adminbereich gehen. Ziehen Sie das Facebook-Widget einfach in die Seitenleiste oder einen anderen Widget-Bereich, wo es angezeigt werden soll. Sie müssen dann die URL Ihrer Facebook-Seite in die Widget-Einstellungen eingeben. Nachdem Sie Ihre Änderungen gespeichert haben, wird Ihr Facebook-Feed auf Ihrer WordPress-Seite sichtbar sein.
Wenn Ihr Facebook-Feed auf Ihrer Website sichtbar ist, können Sie ein starkes Publikum aufbauen und sich mit Ihrem Publikum verbinden. Facebook Feed Pro, ein fantastisches WordPress-Feed-Plugin, enthält eine Reihe leistungsstarker Funktionen. Es ist sowohl benutzerfreundlich als auch extrem reaktionsschnell, dank seiner Benutzerfreundlichkeit und Geschwindigkeit. Installieren und aktivieren Sie das Facebook Feed Pro WordPress -Plug-in Schritt für Schritt in diesem Video. Sie müssen das Plug-in herunterladen und installieren und dann eine Quelle für Ihren Feed auswählen. Beiträge, Fotos oder Videos, die Sie auf Facebook-Seiten oder -Gruppen sehen, sind Feeds von diesen Seiten oder Gruppen. Mit dem Live-Feed-Customizer im Plugin können Sie Ihren Feed anpassen.
Mit Facebook Feed Pro können Sie das Aussehen Ihres Facebook-Feeds auf Ihrer Website ändern. Ihr Feed hat viele verschiedene Anpassungsoptionen, einschließlich Feedtyp, Layout, Farbschema, Kopfzeile, Posts und so weiter. Das WordPress-Plugin funktioniert gut damit, sodass Sie es schnell zu einer Seite oder einem Seitenleisten-freundlichen Bereich hinzufügen können. Wenn Sie dann auf Feed hinzufügen klicken, können Sie Ihrer Seite einen Facebook-Feed hinzufügen. Wählen Sie dann auf der Seite, zu der Sie es hinzufügen möchten, die Schaltfläche Zur Seite hinzufügen aus. Wenn Sie mit dem Design zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um es auf Ihrer Website zu veröffentlichen. Das Plugin kann Ihren Facebook-Feed auch als Widget in der Seitenleiste anzeigen, was die Interaktion mit Ihren Freunden und Followern erleichtert.
Klicken Sie auf den Link Zum Widget hinzufügen, um das Widget zu installieren. Sie werden dann auf eine separate Seite Ihrer Website weitergeleitet, die als Widget-Seite dient. Fügen Sie Ihr Facebook-Widget zur Seitenleiste hinzu, indem Sie auf die Schaltfläche Seitenleiste klicken. Dann können Sie durch Klicken auf das Plus-Symbol (+) ein neues Facebook-Feed-Widget erstellen. Wenn Sie die Seitenleiste Ihrer Website besuchen, sehen Sie eine Liste Ihrer Facebook-Feeds.
So betten Sie eine Facebook-Timeline oder einen Ereignis-Feed auf Ihrer Website ein
Wenn Sie eine Facebook-Timeline auf Ihrer Website platzieren möchten, ist es so einfach wie Drag & Drop. Integrieren Sie eine Facebook-Timeline in Ihre Website, um Ihre Facebook-Follower über die neuesten Nachrichten von Ihrer Website auf dem Laufenden zu halten. Gehen Sie dazu zum Abschnitt „Erscheinungsbild“ und wählen Sie das Erscheinungsbild aus. Sie können ein Widget auf Ihrer WordPress-Admin-Seite platzieren, das Sie ziehen können an eine beliebige Stelle in Ihrer Seitenleiste, wo Sie möchten. Der Shortcode [custom-Facebook-Feed] ist jetzt im Widget verfügbar und Sie können ihn speichern.
Klicken Sie auf das Seiten-Plugin und geben Sie die URL Ihrer Facebook-Seite in das Feld ein, um einen Facebook-Ereignis-Feed auf Ihrer Website einzubetten. Geben Sie dann im Abschnitt „Tabs“ „Ereignisse“ ein. Klicken Sie, wie bereits erwähnt, auf „Code abrufen“ und kopieren Sie den Code und fügen Sie ihn mithilfe der unten beschriebenen Schritte in Ihre vorhandene Website ein. Jetzt können Sie es genießen.

Wie füge ich meine Facebook-Seite zu WordPress hinzu?
 Bildnachweis: blog.berocket.com
Bildnachweis: blog.berocket.comDas Facebook-Seiten-Plug-in-Widget kann verwendet werden, um Ihre Facebook-Seite zu verlinken. Sie müssen es also nur in den Widget-Bereich ziehen und die URL Ihrer Facebook-Seite in das Feld „Seiten-URL“ eingeben. Sie können die in Ihren Widget-Bereich eingebettete Facebook-Seite sehen, indem Sie auf Speichern klicken und Ihre Website mit dem klassischen Widget-Editor anzeigen.
Das Facebook Page Plugin ersetzt die bisher verfügbare Facebook Like Box . Benutzer, die bereits die Old-Style-Box oder Fan-Box auf ihren WordPress-Sites installiert haben, werden automatisch zum Page-Plugin migriert. Dieses Produkt hat zwei Tasten. Benutzer können Ihre Seite nicht nur mit „Gefällt mir“ markieren, sondern sie auch mit anderen teilen. Das seitenähnliche Feld kann nur mit Breite und Höhe ausgefüllt werden. Wenn Sie es leer lassen, versucht Facebook, es basierend auf den von Ihnen festgelegten Einstellungen anzupassen. Mit dem Plugin können Sie Ihr Titelbild, Beiträge und die Gesichter Ihrer Freunde einfügen.
Wenn Sie auf die Schaltfläche „Code abrufen“ klicken, werden Sie zur Abschlussseite weitergeleitet. Auf Facebook findet man nun zwei Codeschnipsel. Das erste Code-Snippet kann kopiert und in die header.php-Datei Ihres untergeordneten Elements oder Themes eingefügt werden.
Wo ist das Facebook-Widget in WordPress?
Das Facebook-Widget befindet sich in der linken Seitenleiste auf WordPress.com. Sie ist unter der Rubrik „Blogroll“ zu finden.
Mit dem Facebook-Widget-Plugin wird jeder Facebook-Beitrag automatisch in Echtzeit auf der Website aktualisiert, ohne dass manuelle Eingriffe erforderlich sind. Das Erstellen einer äußerst reaktionsschnellen und benutzerdefinierten Facebook-Feed-Widget-Anzeige durch Bearbeiten von HTML und CSS für qualitative Facebook-Feeds ist der effektivste Weg, dies zu erreichen. Ein Facebook-Widget auf einer WordPress-Site verbessert die Qualität, Zuverlässigkeit und Vertrauenswürdigkeit von Inhalten und erhöht die Konversionsraten. Wenn Sie Ihrer WordPress-Site ein Facebook-Widget hinzufügen möchten, ist das Facebook-Feed-WordPress-Plugin von Tagembed der richtige Weg. Mit diesem API-Zugriff und benutzerdefinierten CSS-Funktionen können Sie schnell und einfach Ihren eigenen Facebook-Feed erstellen. Durch die Nutzung unserer nahtlosen Integration mit allen gängigen CMS-Plattformen, sozialen Kanälen und anderen Plattformen können wir die beste Leistung und die besten Ergebnisse erzielen.
Facebook-Widgets sind eine hervorragende Alternative zu WordPress-Plugins, da sie Ihnen das Einbetten von Facebook-Codes sowie die Verwendung von Plugins ersparen, die Ihre WordPress-Site unübersichtlich machen können. Mit dem Share-Button-Konfigurator können Sie ganz einfach ein Facebook-Widget zu Ihrer Website hinzufügen und das Layout und die Schaltflächengröße anpassen. Danach können Sie den HTML-Code für das Widget kopieren und einfügen.
Sie können Facebook-Inhalte ohne ein Widget zu Ihrer WordPress-Site hinzufügen
Obwohl WordPress kein Facebook-Widget unterstützt, können Sie Facebook-Inhalte mithilfe von Code zu Ihrer Website hinzufügen. Gehen Sie dazu zu Aussehen > Anpassen und gehen Sie zum Abschnitt Widgets. Wenn Sie Ihre Seitenleiste anzeigen möchten, gehen Sie zum Widgets-Menü. Durch Auswahl von „Widget hinzufügen“ können Sie nach „Facebook“ suchen.
Facebook HTML-Code für die Website
Den HTML-Code Ihres Facebook-Profils finden Sie im Abschnitt Tools des Browsers, indem Sie Web Developer und dann Page Source auswählen. Navigieren Sie zu der Webseite, die Sie in Google Chrome und Internet Explorer anzeigen möchten, indem Sie mit der rechten Maustaste irgendwo auf die Seite klicken und Quelle anzeigen auswählen. Mit dieser Methode können Sie Ihren Facebook-HTML-Code anzeigen.
Wenn Sie diesen kostenlosen HTML-Code für Ihre Facebook-Anmeldeseite verwenden möchten, tun Sie dies bitte. Dann können Sie eine Facebook-Anmeldeseite erstellen, genau wie bei Facebook selbst. Dieser Code besteht aus HTML- und CSS-Komponenten. Wenn Sie den Facebook-Login-HTML-Code verwenden möchten, können Sie ihn kostenlos über diesen Link erhalten. Sie sind nicht berechtigt, diesen Code zu kopieren, zu ändern oder zu verwenden. Als Ergebnis können Sie fortfahren. Bitte beachten Sie, dass dies nicht der HTML-Code der Facebook-Startseite ist.
Mit anderen Worten, dies ist eine statische Anmeldeseite für den Benutzer. Diese Vorlage für die Facebook-Anmeldeseite enthält keine Schaltflächen, Funktionen oder Links. Wenn Sie diese Codes nicht verbinden können, steht der Code für diese Anwendung zum Download zur Verfügung.
CSS auf Facebook: Was Sie wissen müssen
CSS hingegen wird von Facebook nicht verwendet. Da Facebook für alle Seiten ein eigenes Stylesheet verwendet, können Sie auf Ihrer Seite kein CSS verwenden.
