WordPress 사이트에 Facebook 페이지 추가하기
게시 됨: 2022-09-15WordPress 사이트에 Facebook 페이지를 추가하면 비즈니스를 홍보하고 고객과 소통할 수 있습니다. 이를 수행하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법은 플러그인을 사용하는 것입니다. WordPress 사이트에 Facebook 페이지를 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 우리가 추천하는 것은 Facebook 페이지 플러그인 입니다. 이 플러그인은 무료이며 사용하기 쉽습니다. 플러그인을 설치하고 활성화한 다음 설정 페이지의 지침을 따르기만 하면 됩니다. 플러그인이 설치되고 활성화되면 Facebook 페이지를 WordPress 사이트에 연결해야 합니다. 이렇게 하려면 Facebook 페이지 플러그인 설정 페이지로 이동하여 "연결" 버튼을 클릭해야 합니다. Facebook 페이지 URL을 입력한 다음 "연결" 버튼을 클릭합니다. Facebook 페이지를 WordPress 사이트에 연결했으면 Facebook 페이지 플러그인 코드를 WordPress 사이트에 추가해야 합니다. 이렇게 하려면 Facebook 페이지 플러그인 설정 페이지로 이동하여 "코드 가져오기" 버튼을 클릭해야 합니다. 코드를 복사하여 WordPress 편집기에 붙여넣습니다. WordPress 사이트에 코드를 추가했으면 Facebook 페이지 플러그인 설정 페이지로 이동하여 "게시" 버튼을 클릭해야 합니다. 이제 Facebook 페이지가 WordPress 사이트에 게시됩니다!
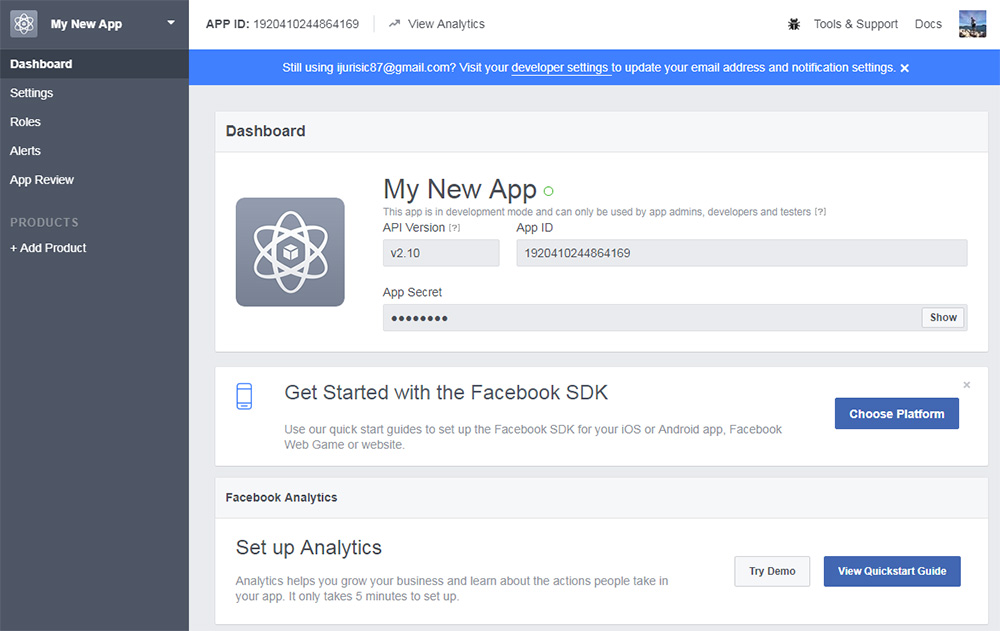
페이지 플러그인을 사용하여 웹사이트에 공개 Facebook 페이지 를 포함하고 홍보하는 것은 간단합니다. 방문자는 웹사이트에서와 동일한 방식으로 Facebook에서 친구와 페이지를 공유하거나 좋아할 수 있습니다. 플러그인 없이 Facebook 페이지를 추가하려면 Facebook 페이지 URL(https://developers. Facebook.com/docs/plugins/page-plugin)로 이동하면 됩니다.
새로 추가 옵션은 플러그인에서 사용할 수 있으며 드롭다운 메뉴에서 입력해야 합니다. Facebook을 사용하여 WordPress를 찾고 선택할 수 있습니다. 지금 설치 옵션을 선택한 다음 활성화 옵션을 선택하십시오.
좋아요 버튼, 공유 버튼 또는 댓글과 같은 소셜 플러그인은 Facebook 및 기타 웹사이트에서 친구들과 경험을 공유할 수 있는 도구입니다. 이러한 소셜 플러그인을 사용하면 관심을 불러일으키는 다른 웹사이트의 정보를 공유하고 연결할 수 있습니다. 예를 들어 좋아요를 눌러 다른 웹사이트의 정보를 공유하고 연결할 수 있습니다.
표시하려는 게시물을 선택한 다음 Embed Code 버튼을 눌러 Facebook Embed 코드를 가져옵니다. 오른쪽 상단 모서리 옵션 메뉴를 클릭한 후 "게시물 포함"을 선택하고 코드를 복사하여 블로그나 웹사이트에 붙여넣습니다.
플러그인 없이 내 WordPress 사이트에 Facebook 피드를 어떻게 추가합니까?
 크레딧: smashballoon.com
크레딧: smashballoon.com플러그인 없이 WordPress 사이트에 Facebook 피드를 추가하는 것은 간단한 과정입니다. 먼저 웹사이트용 Facebook 페이지를 만들어야 합니다. 페이지를 만든 후에는 WordPress 관리 영역의 위젯 페이지로 이동하여 WordPress 사이트에 Facebook 위젯을 추가할 수 있습니다. Facebook 위젯을 사이드바 또는 표시하려는 다른 위젯 영역으로 드래그하기만 하면 됩니다. 그런 다음 위젯 설정에 Facebook 페이지 URL을 입력해야 합니다. 변경 사항을 저장하면 Facebook 피드가 WordPress 사이트에 표시됩니다.
Facebook 피드가 웹사이트에 표시되면 강력한 잠재고객을 구축하고 잠재고객과 연결할 수 있습니다. 환상적인 WordPress 피드 플러그인인 Facebook Feed Pro에는 강력한 기능이 많이 포함되어 있습니다. 사용성과 속도 덕분에 사용자 친화적이고 반응성이 매우 뛰어납니다. 이 비디오에서 단계별로 Facebook Feed Pro WordPress 플러그인을 설치하고 활성화하십시오. 플러그인을 다운로드하여 설치한 다음 피드 소스를 선택해야 합니다. Facebook 페이지 또는 그룹에 표시되는 게시물, 사진 또는 동영상은 해당 페이지 또는 그룹의 피드입니다. 플러그인의 라이브 피드 사용자 정의 도구를 사용하면 피드를 사용자 정의할 수 있습니다.
Facebook Feed Pro를 사용하여 웹사이트에서 Facebook 피드의 모양을 변경할 수 있습니다. 피드에는 피드 유형, 레이아웃, 색 구성표, 헤더, 게시물 등을 비롯한 다양한 사용자 지정 옵션이 있습니다. WordPress 플러그인은 이 플러그인과 잘 작동하므로 페이지나 사이드바 친화적인 영역에 빠르게 추가할 수 있습니다. 그런 다음 피드 추가를 클릭하여 페이지에 Facebook 피드를 추가할 수 있습니다. 그런 다음 추가하려는 페이지에서 페이지에 추가 버튼을 선택합니다. 디자인이 만족스러우면 게시 버튼을 클릭하여 사이트에 게시합니다. 플러그인은 또한 Facebook 피드를 사이드바에 위젯으로 표시하여 친구 및 팔로워와 더 쉽게 상호 작용할 수 있습니다.
위젯에 추가 링크를 클릭하여 위젯을 설치합니다. 그런 다음 위젯 페이지 역할을 하는 웹사이트의 별도 페이지로 이동합니다. 사이드바 버튼을 클릭하여 사이드바에 Facebook 위젯을 추가합니다. 그런 다음 더하기 아이콘((+)을 클릭하여 새 Facebook 피드 위젯을 만들 수 있습니다. 웹사이트의 사이드바를 방문하면 Facebook 피드 목록이 표시됩니다.
웹사이트에 Facebook 타임라인 또는 이벤트 피드를 포함하는 방법
웹사이트에 Facebook 타임라인을 배치하려면 끌어다 놓기만 하면 됩니다. 웹사이트에 Facebook 타임라인을 포함하여 Facebook 팔로워가 웹사이트의 모든 최신 뉴스를 계속 업데이트할 수 있도록 합니다. 모양 섹션으로 이동하고 모양을 선택하여 이를 수행할 수 있습니다. WordPress 관리 페이지에 위젯을 배치할 수 있습니다. 사이드바의 원하는 위치로 이동합니다. 이제 위젯에서 단축 코드 [custom-Facebook-feed]를 사용할 수 있으며 저장할 수 있습니다.
페이지 플러그인을 클릭하고 상자에 Facebook 페이지 URL을 입력하여 웹사이트에 Facebook 이벤트 피드를 포함합니다. 그런 다음 탭 섹션에 "이벤트"를 입력합니다. 앞에서 설명한 것처럼 "코드 가져오기"를 클릭하고 아래에 설명된 단계에 따라 코드를 복사하여 기존 웹사이트에 붙여넣습니다. 이제 즐길 수 있습니다.

내 Facebook 페이지를 WordPress에 어떻게 추가합니까?
 크레딧: blog.berocket.com
크레딧: blog.berocket.comFacebook 페이지 플러그인 위젯 을 사용하여 Facebook 페이지를 연결할 수 있으므로 위젯 영역으로 끌어서 Facebook 페이지의 URL을 페이지 URL' 필드에 입력하기만 하면 됩니다. 저장을 클릭하고 클래식 위젯 편집기를 사용하여 사이트를 보면 위젯 영역에 포함된 Facebook 페이지를 볼 수 있습니다.
Facebook 페이지 플러그인은 이전에 사용할 수 있었던 Facebook 좋아요 상자 를 대체합니다. WordPress 사이트에 이미 구식 상자 또는 팬 상자를 설치한 사용자는 자동으로 페이지 플러그인으로 마이그레이션됩니다. 이 제품은 두 개의 버튼이 있습니다. 페이지를 좋아하는 것 외에도 사용자는 다른 사람과 페이지를 공유할 수도 있습니다. 페이지 좋아요 상자는 너비와 높이로만 채울 수 있습니다. 비워 두면 Facebook에서 지정한 설정에 따라 조정을 시도합니다. 플러그인을 사용하면 표지 사진, 게시물 및 친구의 얼굴을 포함할 수 있습니다.
코드 받기 버튼을 클릭하면 완료 페이지로 이동합니다. Facebook에서 이제 두 개의 코드 스니펫을 찾을 수 있습니다. 코드의 첫 번째 스니펫을 복사하여 자녀 또는 테마의 header.php 파일에 붙여넣을 수 있습니다.
WordPress의 Facebook 위젯은 어디에 있습니까?
Facebook 위젯은 WordPress.com의 왼쪽 사이드바에 있습니다. "Blogroll" 섹션에서 찾을 수 있습니다.
Facebook 위젯 플러그인 을 사용하면 수동 작업 없이 모든 Facebook 게시물이 웹사이트에서 실시간으로 자동 업데이트됩니다. 질적 Facebook 피드에 대한 HTML 및 CSS를 편집하여 응답성이 뛰어난 맞춤형 Facebook 피드 위젯 디스플레이를 만드는 것이 가장 효과적인 방법입니다. WordPress 사이트의 Facebook 위젯은 콘텐츠의 품질, 신뢰성 및 신뢰성을 향상시켜 전환율을 높입니다. WordPress 사이트에 Facebook 위젯을 추가하려면 Tagembed Facebook 피드 wordpress 플러그인을 사용하는 것이 좋습니다. 이 API 액세스 및 사용자 지정 CSS 기능을 사용하면 빠르고 쉽게 자신의 Facebook 피드를 만들 수 있습니다. 인기 있는 모든 CMS 플랫폼, 소셜 채널 및 기타 플랫폼과의 원활한 통합을 활용하여 최고의 성과와 결과를 얻을 수 있습니다.
Facebook 위젯 은 Facebook 코드를 포함할 필요가 없고 WordPress 사이트를 복잡하게 만들 수 있는 플러그인을 사용하지 않아도 되므로 WordPress 플러그인의 훌륭한 대안입니다. Share Button Configurator를 사용하면 Facebook 위젯을 웹사이트에 쉽게 추가하고 레이아웃과 버튼 크기를 사용자 지정할 수 있습니다. 그런 다음 위젯의 HTML 코드를 복사하여 붙여넣을 수 있습니다.
위젯 없이 WordPress 사이트에 Facebook 콘텐츠를 추가할 수 있습니다.
WordPress가 Facebook 위젯을 지원하지 않는다는 사실에도 불구하고 코드를 사용하여 Facebook 콘텐츠 를 사이트에 추가할 수 있습니다. 그렇게 하려면 모양 > 사용자 정의로 이동하고 위젯 섹션으로 이동하십시오. 사이드바를 표시하려면 위젯 메뉴로 이동하십시오. "위젯 추가"를 선택하면 "Facebook"을 검색할 수 있습니다.
웹사이트용 Facebook HTML 코드
Facebook 프로필 의 HTML은 웹 개발자를 선택한 다음 페이지 소스를 선택하여 브라우저의 도구 섹션에서 찾을 수 있습니다. 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 소스 보기를 선택하여 Chrome 및 Internet Explorer에서 보려는 웹 페이지로 이동합니다. 이 방법을 사용하여 Facebook HTML 코드를 볼 수 있습니다.
Facebook 로그인 페이지에 이 무료 HTML 코드를 사용하려면 그렇게 하십시오. 그런 다음 Facebook 자체에서와 마찬가지로 Facebook 로그인 페이지를 만들 수 있습니다. 이 코드는 html과 css 컴포넌트로 구성되어 있습니다. Facebook loginhtml 코드를 사용하려면 이 링크로 이동하여 무료로 얻을 수 있습니다. 귀하는 이 코드를 복사, 수정 또는 사용할 권한이 없습니다. 결과적으로 진행할 수 있습니다. 이것은 Facebook 홈페이지 HTML 코드가 아님을 명심하십시오.
즉, 이것은 사용자를 위한 정적 로그인 페이지입니다. 이 Facebook 로그인 페이지 템플릿 에는 버튼, 기능 또는 링크가 없습니다. 이러한 코드를 연결할 수 없는 경우 이 애플리케이션의 코드를 다운로드할 수 있습니다.
Facebook의 CSS: 알아야 할 사항
반면 CSS는 Facebook에서 사용하지 않습니다. Facebook은 모든 페이지에 자체 스타일 시트를 사용하기 때문에 페이지에서 CSS를 사용할 수 없습니다.
