WordPress サイトに Facebook ページを追加する
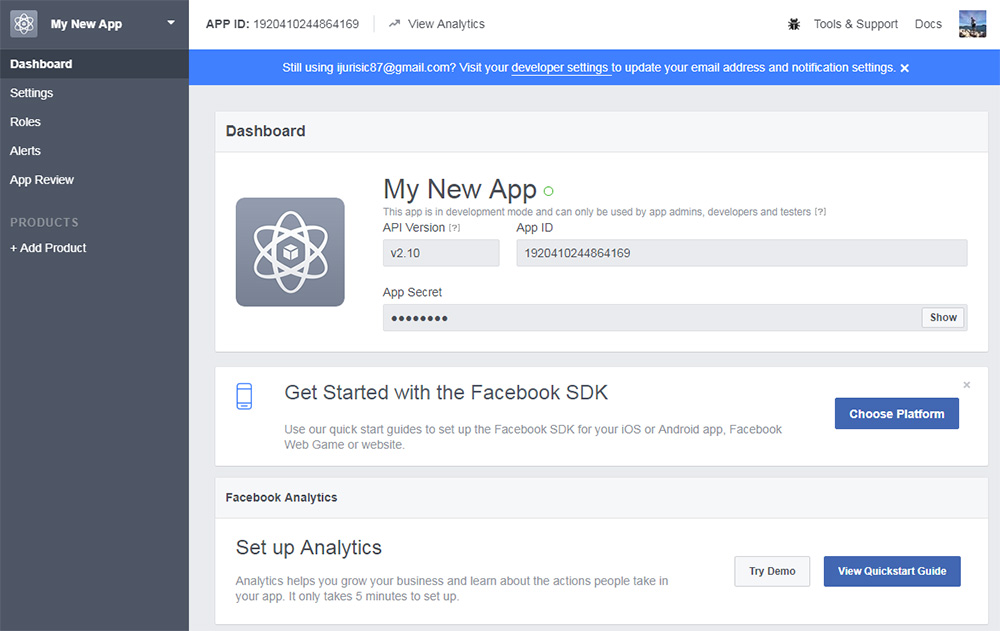
公開: 2022-09-15WordPress サイトに Facebook ページを追加することは、ビジネスを宣伝し、顧客とつながるための優れた方法です。 これにはいくつかの方法がありますが、最も簡単な方法はプラグインを使用することです。 WordPress サイトに Facebook ページを追加するために使用できるプラグインがいくつかあります。 私たちが推奨するのは Facebook Page Pluginです。 このプラグインは無料で使いやすいです。 プラグインをインストールして有効化し、設定ページの指示に従ってください。 プラグインをインストールして有効にしたら、Facebook ページを WordPress サイトに接続する必要があります。 これを行うには、Facebook ページ プラグインの設定ページに移動し、[接続] ボタンをクリックする必要があります。 Facebook ページの URL を入力し、[接続] ボタンをクリックします。 Facebook ページを WordPress サイトに接続したら、Facebook ページ プラグイン コードを WordPress サイトに追加する必要があります。 これを行うには、Facebook ページ プラグインの設定ページに移動し、[コードを取得] ボタンをクリックする必要があります。 コードをコピーして、WordPress エディターに貼り付けます。 WordPress サイトにコードを追加したら、Facebook ページ プラグインの設定ページに移動し、[公開] ボタンをクリックする必要があります。 あなたの Facebook ページが WordPress サイトで公開されます。
ページ プラグインを使用して、公開されている Facebook ページを Web サイトに簡単に埋め込んで宣伝できます。 訪問者は、あなたのウェブサイトと同じように、Facebook で友達とページを共有したり、「いいね!」をしたりできます。 プラグインなしで Facebook ページを追加するには、Facebook ページの URL (https://developers.Facebook.com/docs/plugins/page-plugin) にアクセスするだけです。
[プラグイン] の下に [新規追加] オプションがあり、ドロップダウン メニューから入力する必要があります。 Facebook を使用して、WordPress を検索して選択できます。 [今すぐインストール] オプションを選択してから、[アクティブ化] オプションを選択します。
いいね ボタン、共有ボタン、コメントなどのソーシャル プラグインは、Facebook や他の Web サイトで友人と体験を共有できるツールです。 これらのソーシャル プラグインを使用すると、興味をそそる他の Web サイトの情報を共有したり、接続したりできます。 たとえば、[いいね] をタップして、他の Web サイトの情報を共有したり接続したりできます。
表示したい投稿を選択し、埋め込みコード ボタンを押して Facebook 埋め込みコードを取得します。 右上隅のオプション メニューをクリックした後、[投稿を埋め込む] を選択し、コードをコピーしてブログまたは Web サイトに貼り付けます。
プラグインなしで WordPress サイトに Facebook フィードを追加するにはどうすればよいですか?
 クレジット: smashballoon.com
クレジット: smashballoon.comプラグインなしで WordPress サイトに Facebook フィードを追加するのは簡単なプロセスです。 まず、Web サイト用の Facebook ページを作成する必要があります。 ページを作成したら、WordPress 管理エリアのウィジェットページに移動して、WordPress サイトに Facebook ウィジェットを追加できます。 Facebook ウィジェットを表示したいサイドバーまたはその他のウィジェット領域にドラッグするだけです。 次に、Facebook ページの URL をウィジェット設定に入力する必要があります。 変更を保存すると、Facebook フィードが WordPress サイトに表示されます。
Facebook フィードがウェブサイトに表示されると、強力なオーディエンスを構築し、オーディエンスとつながることができます。 すばらしい WordPress フィード プラグインである Facebook Feed Pro には、多数の強力な機能が含まれています。 その使いやすさとスピードのおかげで、ユーザーフレンドリーで非常に反応が良いです。 このビデオでは、 Facebook Feed Pro WordPressプラグインを段階的にインストールして有効にします。 プラグインをダウンロードしてインストールし、フィードのソースを選択する必要があります。 Facebook ページまたはグループで表示される投稿、写真、またはビデオは、それらのページまたはグループからのフィードです。 プラグインのライブ フィード カスタマイザーを使用すると、フィードをカスタマイズできます。
Facebook フィード プロを使用すると、Web サイトの Facebook フィードの外観を変更できます。 フィードには、フィードの種類、レイアウト、配色、ヘッダー、投稿など、さまざまなカスタマイズ オプションがあります。 WordPress プラグインはそれとうまく連携するため、ページやサイドバーに適した領域にすばやく追加できます. 次に、[フィードを追加] をクリックすると、Facebook フィードをページに追加できます。 次に、追加するページで、[ページに追加] ボタンを選択します。 デザインに満足したら、[公開] ボタンをクリックしてサイトに公開します。 このプラグインは、Facebook フィードをサイドバーのウィジェットとして表示することもできるため、友人やフォロワーとのやり取りが簡単になります.
[ウィジェットに追加] リンクをクリックして、ウィジェットをインストールします。 次に、ウィジェット ページとして機能する Web サイトの別のページに移動します。 [サイドバー] ボタンをクリックして、Facebook ウィジェットをサイドバーに追加します。 次に、プラス アイコン ( (+) をクリックすると、新しい Facebook フィード ウィジェットを作成できます。Web サイトのサイドバーにアクセスすると、Facebook フィードのリストが表示されます。
Facebook タイムラインまたはイベント フィードをウェブサイトに埋め込む方法
Web サイトに Facebook のタイムラインを配置する場合は、ドラッグ アンド ドロップするだけです。 Facebook のタイムラインをウェブサイトに埋め込み、Facebook のフォロワーがウェブサイトの最新ニュースをすべて更新できるようにします。これを行うには、[外観] セクションに移動して [外観] を選択します。WordPress 管理ページにウィジェットを配置して、ドラッグすることができます。サイドバーの任意の場所に移動します。 ショートコード [custom-Facebook-feed] がウィジェットで利用できるようになり、保存できるようになりました。
ページ プラグインをクリックし、Facebook ページの URL をボックスに入力して、Web サイトに Facebook イベント フィードを埋め込みます。 次に、[タブ] セクションに「events」と入力します。 前述のように、[コードを取得] をクリックし、以下に概説する手順を使用して、既存の Web サイトにコードをコピー アンド ペーストします。 今、あなたはそれを楽しむことができます。

FacebookページをWordPressに追加するにはどうすればよいですか?
 クレジット: blog.berocket.com
クレジット: blog.berocket.comFacebook ページ プラグイン ウィジェットを使用して Facebook ページをリンクできます。そのウィジェットをウィジェット エリアにドラッグし、Facebook ページの URL を [ページ URL] フィールドに入力するだけです。 [保存] をクリックし、従来のウィジェット エディターを使用してサイトを表示すると、ウィジェット領域に埋め込まれた Facebook ページを表示できます。
Facebook ページ プラグインは、以前に利用可能だったFacebook Like Boxに代わるものです。 古いスタイルのボックスまたはファン ボックスを WordPress サイトに既にインストールしているユーザーは、ページ プラグインに自動的に移行されます。 こちらの商品はボタンが2つ付いています。 ユーザーはページを気に入るだけでなく、他のユーザーと共有することもできます。 ページのようなボックスには、幅と高さのみを入力できます。 空白のままにすると、Facebook は指定した設定に基づいて調整を試みます。 このプラグインを使用すると、カバー写真、投稿、友達の顔を含めることができます。
[コードを取得] ボタンをクリックすると、完了ページに移動します。 Facebook では、2 つのコード スニペットを見つけることができます。 コードの最初のスニペットをコピーして、子またはテーマの header.php ファイルに貼り付けることができます。
WordPress の Facebook ウィジェットはどこにありますか?
Facebook ウィジェットは、WordPress.com の左側のサイドバーにあります。 「ブログロール」セクションの下にあります。
Facebook ウィジェット プラグインを使用すると、Facebook の投稿は Web サイト上でリアルタイムに自動的に更新され、手動で操作する必要はありません。 これを実現するには、定性的な Facebook フィードの HTML と CSS を編集して、応答性の高いカスタム Facebook フィード ウィジェット表示を作成するのが最も効果的です。 WordPress サイトの Facebook ウィジェットは、コンテンツの品質、信頼性、信頼性を向上させ、コンバージョン率を高めます。 WordPress サイトに Facebook ウィジェットを追加する場合は、Tagembed Facebook フィード wordpress プラグインが最適です。 この API アクセスとカスタム CSS 機能により、独自の Facebook フィードをすばやく簡単に作成できます。 すべての一般的な CMS プラットフォーム、ソーシャル チャネル、およびその他のプラットフォームとのシームレスな統合を利用することで、最高のパフォーマンスと結果を達成できます。
Facebook ウィジェットは、WordPress サイトを混乱させる可能性のあるプラグインを使用するだけでなく、Facebook コードを埋め込む必要がなくなるため、WordPress プラグインの優れた代替手段です。 Share Button Configurator を使用すると、Facebook ウィジェットを Web サイトに簡単に追加して、レイアウトとボタン サイズをカスタマイズできます。 その後、ウィジェットの HTML コードをコピーして貼り付けることができます。
ウィジェットなしで Facebook コンテンツを WordPress サイトに追加できます
WordPress は Facebook ウィジェットをサポートしていませんが、コードを使用してFacebook コンテンツをサイトに追加できます。 これを行うには、[外観] > [カスタマイズ] に移動し、[ウィジェット] セクションに移動します。 サイドバーを表示したい場合は、ウィジェット メニューに移動します。 「ウィジェットを追加」を選択すると、「Facebook」を検索できます。
ウェブサイトの Facebook Html コード
Facebook プロファイルの HTML は、ブラウザーの [ツール] セクションで [Web 開発者] を選択し、次に [ページ ソース] を選択して見つけることができます。 ページのどこかを右クリックし、[ソースの表示] を選択して、Google Chrome および Internet Explorer で表示する Web ページに移動します。 このメソッドを使用して、Facebook HTML コードを表示できます。
この無料の HTML コードを Facebook ログイン ページに使用したい場合は、そうしてください。 次に、Facebook 自体と同じように、Facebook ログイン ページを作成できます。 このコードは、html および css コンポーネントで構成されています。 Facebook の loginhtml コードを使用する場合は、このリンクから無料で入手できます。 このコードをコピー、変更、または使用する権利はありません。 その結果、続行できます。 これは Facebook ホームページの HTML コードではないことに注意してください。
つまり、これはユーザーの静的なログイン ページです。 このFacebook ログイン ページ テンプレートには、ボタン、機能、またはリンクは含まれていません。 これらのコードを接続できない場合は、このアプリケーションのコードをダウンロードできます。
Facebook の Css: 知っておくべきこと
一方、CSS は Facebook では使用されていません。 Facebook はすべてのページに独自のスタイル シートを使用しているため、ページで CSS を使用することはできません。
