WordPress Menünüze Harika Yazı Tipi Simgeleri Nasıl Eklenir
Yayınlanan: 2022-09-15WordPress menünüze Harika Yazı Tipi simgeleri eklemek, sitenize biraz görsel yetenek katmanın harika bir yoludur. Bunu yapmanın birkaç farklı yolu vardır, ancak ikisine odaklanacağız: bir eklenti kullanmak ve kodu manuel olarak eklemek. Bir geliştirici değilseniz veya kodla rahat çalışmıyorsanız, bir eklenti kullanmak en iyi seçenektir. Ücretsiz ve kullanımı kolay Font Awesome Icons eklentisini öneriyoruz. Eklentiyi kurun ve etkinleştirin, ardından WordPress kontrol panelinizde Görünüm > Menüler'e gidin. Buradan, kullanmak istediğiniz simgeleri seçmek için “Font Awesome” sekmesine tıklayabilirsiniz. Kodla çalışmak konusunda rahatsanız, temanıza birkaç satır CSS ekleyerek menünüze Font Awesome simgeleri ekleyebilirsiniz. İlk olarak, Font Awesome simge yazı tipini indirmeniz gerekir. Ardından, temanızın style.css dosyasını açın ve aşağıdaki kodu en alta yapıştırın: @font-face { font-family: 'FontAwesome'; kaynak: url('fontawesome.eot'); kaynak: url('fontawesome.eot?#iefix') format('gömülü-opentype'), url('fontawesome.woff2') format('woff2'), url('fontawesome.woff') format('woff' ), url('fontawesome.ttf') format('truetype'), url('fontawesome.svg#FontAwesome') format('svg'); yazı tipi ağırlığı: normal; yazı tipi stili: normal; } Fontawesome.eot'u Font Awesome simge yazı tipi dosyanızın yolu ile değiştirin. Ardından, menü öğelerinize aşağıdaki kodu ekleyin: .fa-icon { font-family: 'FontAwesome'; dolgu-sağ: 0,5em; } Değişikliklerinizi kaydettiğinizden ve dosyayı sunucunuza yüklediğinizden emin olun. Artık Font Müthiş simgeleriniz WordPress menünüzde görünecek!
Bu makalede, WordPress menüsüne bir Font Awesome simgesinin nasıl ekleneceği konusunda size yol göstereceğiz. Eklentiyi etkinleştirdikten sonra, 'Font Awesome Simgesi' adlı uzantıyı tıkladığınızda görünen yeni menüden gönderinizin simgelerine erişebileceksiniz. Kısa kodlar veya HTML parçacıkları aracılığıyla yazı tipi simgeleri eklemek, eklentinin en son sürümüyle daha da kolay olacaktır. Simgeler artık WordPress 4.0'dan sonraki kısa kodlarda CSS sınıflarını içerebilir. Sonuç olarak, Boyutlandırma, Döndürme ve Animasyon gibi birkaç CSS sınıfıyla çarpıcı Font Awesome simgelerinden bazılarını kodunuza ekleyebilirsiniz. Simge yazı tipi IcoMoon nedeniyle, her harfin farklı bir simgeye sahip olduğu çeşitli stillerde sadece bir grup harften oluşur. WordPress menünüzde Font Awesome simgesini kullanmak, yalnızca birkaç dakika süren basit bir işlemdir. İkinci yöntemde daha çok çalışmanız gerekecek, ancak menünün nasıl göründüğünü kontrol edebileceksiniz. Bu, ziyaretçilerinize modadaki en son trendleri takip ettiğinizi göstermenin harika bir yoludur.
Bu makale, WordPress platformunuza herhangi bir eklenti kullanmadan bir Font Awesome teması ekleme sürecinde size yol gösterecektir. Sitenize manuel olarak simgeler eklemek istiyorsanız, Font Awesome simge kitaplığına gidin ve kullanmak istediklerinizi tek tek seçin. Temanızın gömme kodunun doğrudan sitenize eklenmesini istiyorsanız lütfen e-posta adresinizi girin.
WordPress'te Menüye Nasıl Simge Eklerim?
 Kredi: Yığın Taşması
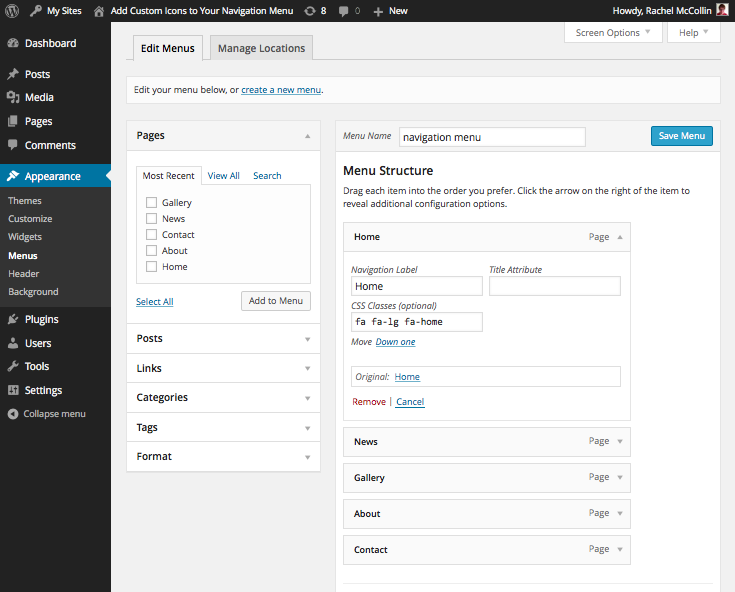
Kredi: Yığın TaşmasıWordPress menü simgeleri eklemek için önceden oluşturduğunuz menü öğelerinden herhangi birini seçin. Simgeye tıklayarak içeriğe erişebilirsiniz. Bağlantı seçilecektir. Bir menü öğesi simgesi eklemek için üzerine tıklayın ve görünmesini istediğiniz bölüme gidin. Themeisle üzerine kurulu Menü Simgeleri eklentisi söz konusu olduğunda, Dashicons koleksiyonundan simge seçeneklerini içerir.
Web sitenizde, WordPress menüsü genellikle çeşitli içerik bölümlerine bağlantılar içeren düz metinlerle doldurulur. Simgeler veya grafikler eklenirse daha kullanıcı dostu olacaklardır. ThemeIsle Menü Simgelerini kullanarak, WordPress web sitenize menü simgelerini nasıl ekleyeceğinizi göstereceğiz. Bir görüntüyü Menü Simgeleri olarak kullanmak için Genel sekmesine gidin ve etkinleştirin. Menü öğelerine tıklayarak menünün yapısına erişebilirsiniz. Menü öğeniz için uygun simgeyi seçtiğinizden emin olun. Kategoriler, her bir simge türünün sağ alt köşesine yerleştirilmiştir, bu da ihtiyacınız olan simge türünü bulmanızı kolaylaştırır.
WordPress Menünüze Simgeler Nasıl Eklenir?
Simgeleri WordPress menünüze eklemek zordur, ancak biraz bilgi birikimi ve birkaç eklenti ile onlar için endişelenmenize gerek yoktur. Menü çubuğundan Görünüm'ü seçerek başlayın. Başlattığınız anda menü öğelerinizi görebileceksiniz. Simgeyi eklemek istediğiniz menü öğesini aşağı oka tıklayarak genişlettiğinizde bazı alanlar görünür. Navigation Label alanına icon HTML'mizi ekleyebiliriz. Bir sonraki adım, kullanmak istediğimiz simgeleri bulmaktır. Bize sunulan birkaç seçeneğimiz var. Simgeleri çevrimiçi olarak arayabilir veya kendi simgelerimizi yüklememize ve yönetmemize izin verecek Icons by IconFinder gibi bir eklenti indirip kurabiliriz. Simgelerimizi oluşturduğumuzda, onları WordPress menümüze nasıl dahil edeceğimizi bulmamız gerekecek. Bu, simgeleri WordPress web sitemize yükleyerek veya simge URL'lerini bir Not Defteri dosyasına kopyalayarak ve WordPress menüsünü kullanarak yapılabilir. Eğer istersek, ikonları web sitemize yüklemenin bir yolunu bulmamız gerekecek. Simge URL'lerini bir Not Defteri dosyasına yazıp bunları WordPress menümüzde referans alarak, simgeleri WordPress web sitemize yükleyebilir veya basitçe bağlayabiliriz. Simge URL'lerini bir Not Defteri dosyasına yapıştırmak için Not Defteri dosyasını kaydetmenin bir yolunu bulmalı ve ardından WordPress menümüzde bunlara başvurmalıyız. Bunu başarmak için, Icons by IconFinder gibi bir eklenti kullanabilir veya not defteri dosyasını doğrudan WordPress web sitemize kaydedebiliriz. Özel simgelerimiz, kaydedildikten ve WordPress menümüze başvurulduktan hemen sonra WordPress menülerimizde görünecektir.
WordPress'te Gösterilmeyen Font Müthiş Simgelerini Nasıl Onarırım?
WordPress'te Font Awesome simgelerini göstermekte sorun yaşıyorsanız deneyebileceğiniz birkaç şey var. İlk olarak, Font Awesome eklentisini yüklediğinizden ve etkinleştirildiğinden emin olun. Ardından, kullanmaya çalıştığınız simgenin Font Awesome tarafından desteklenip desteklenmediğini kontrol edin. Öyleyse, simgeyi WordPress menünüze eklemeniz gerekebilir. Son olarak, her şey başarısız olursa, simgeyi WordPress menünüze manuel olarak eklemeyi deneyebilirsiniz. Bunun nasıl yapılacağı hakkında daha fazla talimat için lütfen Font Awesome web sitesine bakın.
Yazı tipi sorunlarını nasıl düzeltebilirsiniz? WordPress, en göz alıcı simgelerden bazılarını göstermiyor. Birkaç kişiye, web sitelerindeki harika yazı tipi simgeleriyle ilgili sorunları çözme çabalarında yukarıdaki video yardımcı oldu. Sonuç olarak, yardımcı olmak için bu sayfayı bir kaynak olarak kullanıma sundum. Sonuç olarak, gerektiğinde yeni yazı tipi düzeltmeleri ve çözümler ekleyebilirim. Font Awesome simgelerinden bazıları WordPress blogumda görünmedi, ancak diğerleri göründü. Ana bilgisayarları değiştirdiğimde, sorunun hala orada olduğunu keşfettim.
Font Awesome eklentisi, şimdi Font Awesome eklentisi olarak yeniden adlandırıldı. CDN kullanıyorsanız, yukarıda bahsedilen çözümlerden bazıları yararlı olabilir. Font Awesome'deki bir simge neden kayboldu? Bunu düzeltmeye çalışırken, bu sayfanın üst kısmındaki, düşünce sürecimi ortaya çıktıkça gösteren videoyu izleyebilirsiniz. İlk olarak, Müthiş Stil Sayfası adlı bir stil sayfasına bağlantı buldum. İkinci adımda statik koddan dinamik koda geçtim. Eklentiler alanımda arama yaptığımda, "font harika" ile ilgili birkaç alakalı sonuç bulduğumu görebiliyorum.
Bu kanıta göre, bu eksik simgelerden bazıları hatalı bir stil sayfasından kaynaklanıyor olabilir. Üzerinde çalışmayı bıraktığında simgenin tekrar çalışmasını nasıl sağlayabilirsiniz? Aynı simgeyle ilgili sorun yaşıyorsanız, onu fontawesome'da arayın ve başka bir tasarım veya sürümle değiştirin.
Ücretsiz Veya Alternatif Yazı Tipi Harika Sürümleri Profesyonel Simgeleri Göstermeyecek
Her durumda, Ücretsiz veya Alternatif Yazı Tipi Müthiş sürümlerini kullandığınızda ve sayfalarınızda Pro simgeleri yüklü olduğunda Pro simgeleri görünmeyecektir. Yazı tipinden en iyi şekilde yararlanmak için Alternatif Yazı Tipi Müthiş simgelerini kullanabilir veya bir Pro aboneliği satın alabilirsiniz. Bir Gutenberg metin bloğundayken (veya WordPress Classic düzenleyicisindeki biçim çubuğunun üzerindeyken), Simge Seçici aramasını kullanarak simge adına, kategoriye veya anahtar kelimeye göre Font Awesome simgelerini aramanız gerekir.
Eklentiler Olmadan WordPress Menüsüne Nasıl Simge Eklerim?
 Kredi bilgileri: WPMU DEV
Kredi bilgileri: WPMU DEVYönetici Panosu'nda soldaki menüye gidin ve Görünüm'ü seçin. Yeni ekranda, sağ üst köşedeki Ekran seçeneğini seçin, ardından eklentisiz WordPress özel menülerine simge eklemek istediğiniz menüler için 'Menü Öğelerinde CSS Sınıflarını Görüntüle'nin yanındaki kutuyu işaretleyin.
Sitenizin navigasyon menüsüne ikonlar ekleyerek ziyaretçilerinize içerik hakkında görsel ipuçları verebilir ve tasarıma hoş bir dokunuş katabilirsiniz. WordPress menülerinin çoğu düz metin bağlantılarıdır, ancak onları daha etkileşimli hale getirmek için bir resim simgesi ekleyebilirsiniz. Ancak bunu yapabilmeniz için önce Font eklemelisiniz. Simgeler, WordPress'in kullanımını çok kolaylaştırır. Better Font Awesome eklentisini kurmak ve etkinleştirmek için aşağıdaki adımları uygulamanız yeterlidir. 'CSS Sınıfları' alanından her simge veya gezinme menü öğesi için CSS sınıflarını kopyalamaya gerek yoktur. Simgeler ayrıca ayrı ayrı şekillendirilebilir ve büyütülebilir.
Bir Eklenti Kullanmak İstiyorsanız, WordPress Sürümünüz için Doğru Eklentiyi Bulduğunuzdan Emin Olun.
WordPress kullanıcıları, yerleşik menü sistemini kullanmak veya özel bir menü oluşturmak için üçüncü taraf bir eklenti kullanmak arasında seçim yapabilir. Yerleşik menü sistemi en basit sistemdir, ancak ihtiyacınız olan simgelere sahip olmayabilir veya simgeler düzgün görüntülenmeyebilir. Bir eklenti kullanmak için WordPress sürümünüze uygun olanı bulduğunuzdan emin olun.
WordPress'te, yerleşik menü sistemi kullanılarak veya üçüncü taraf bir eklenti kullanılarak menülere bir simge eklenebilir. Bu en basit seçenektir, ancak istediğiniz simgelere sahip olabilir veya olmayabilir veya simgeleri düzgün görüntülemeyebilir.

WordPress'te Harika Yazı Tipi Simgeleri Nasıl Eklenir
WordPress sitenize Font Awesome simgeleri eklemek çok kolay. Bir eklenti yardımıyla, WordPress menülerinize, kenar çubuklarınıza ve içeriğinize Font Awesome simgelerini kolayca ekleyebilirsiniz. Bu yazıda size adım adım WordPress'e Font Awesome simgelerini nasıl ekleyeceğinizi göstereceğiz.
İlk olarak, Font Awesome for WordPress eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra, eklenti ayarlarını yapılandırmak için Font Awesome for WordPress ayarları sayfasını ziyaret etmeniz gerekir.
Ayarlar sayfasında, WordPress sitenize yüklemek istediğiniz simge kümelerini seçmeniz gerekir. Eklenti, varsayılan olarak Font Awesome 4.7.0 simgelerini yükler.
Ardından, WordPress sitenizdeki simgeleri nerede görüntülemek istediğinize karar vermeniz gerekir. Simgeleri WordPress yönetici çubuğunda, içerikte veya her iki yerde de görüntülemeyi seçebilirsiniz.
Son olarak, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamanız gerekir. Bu kadar! WordPress sitenize Font Awesome simgelerini başarıyla eklediniz.
WordPress sitenize Font Awesome simgelerini nasıl ekleyebilirsiniz? Simgelerin en çekici yönü olan, adından da anlaşılacağı gibi, resimlerden ziyade bir simge yazı tipidir. İlk olarak, manuel yöntemi veya eklentiyi kullanarak bunları sitenize nasıl ekleyeceğinizi göstereceğim. ( Hangi yöntemi seçerseniz seçin, size stil ve düzenlemeyi nasıl uygulayacağınızı ve değiştireceğinizi göstereceğim.) WordPress sitenize Font Awesome Desteği eklemek, bir alt tema eklediğiniz şekilde yapılmalıdır: enqueue ve bir WordPress ile çocuk teması. Font Awesome simge aramasına giderek kendi Font Awesome simgelerinizi bulabilir, yapılandırabilir ve ekleyebilirsiniz. Yapmanız gereken tek şey, simgeyi WordPress Editörünün Metin sekmesine yerleştirmektir.
İlk adım, WordPress sitenize Font Awesome'i eklemektir. 2. Adımda, eklentiyi kullanarak Font Awesome simgelerini ekleyeceksiniz. Üçüncü adım, simgelerinizi daha büyük hale getirmek için canlandırmaktır. Dördüncü adım, boyutu ve yönü değiştirmek için Font Awesome'in web sitesinden bir kısa kod veya gömme kodu kullanmaktır. Font Awesome'i iki farklı şekilde kullanarak simgelere döndürme uygulayabilirsiniz. Bu animasyonları dairesel simgelerle eşleştirmek en iyisidir. Diğer garip şekilli simgeler, onlarla birlikte kullanıldığında efektlerin garip görünmesine neden olabilir.
Yazı tipinin değiştirilmesi herhangi bir zamanda yapılmalıdır. Harika bir simge rengi, ancak bunun için yerleşik değiştiriciler yok. Bunu başarmak için bazı özel CSS gerekli olacaktır.
WordPress Menülerinize Simgeler Nasıl Eklenir?
WordPress Classic düzenleyicide kullanılabilen Simge Seçici, WordPress web sitesine simgeler eklemenize olanak tanır. Yazı tipi Google'da bulunabilir. Simge Seçici arama aracını kullanarak simge adı, kategori veya anahtar sözcükleri içeren güzel simgeler bulabilirsiniz. WordPress menü simgelerini istiyorsanız, önceden oluşturduğunuz menü öğelerini seçin. Simgenizi nasıl bulacağınız aşağıda açıklanmıştır. Seçtiğiniz bağlantı sizi web sitesine götürecektir. Bunu tıkladıktan sonra, belirli bir menü öğesine sembol ekleyebileceğiniz bölüme yönlendirileceksiniz. Gutenberg düzenleyicisini kullanıyorsanız, genişletilmiş format çubuğundan Font Awesome Simgesi menü seçeneğine erişebilirsiniz.
Eklenti Olmadan WordPress'e Harika Yazı Tipi Ekleme
WordPress'e Font Awesome'i eklenti olmadan eklemek çok kolay. Tek yapmanız gereken function.php dosyanıza birkaç satır kod eklemek. İlk olarak, Font Awesome stil sayfasını kuyruğa almanız gerekir. Bunu function.php dosyanıza aşağıdaki kodu ekleyerek yapabilirsiniz: function enqueue_font_awesome(){ wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font- harika.css'); } add_action('wp_enqueue_scripts', 'enqueue_font_awesome'); Ardından, menülerinize Font Awesome sınıfını eklemeniz gerekir. Bunu function.php dosyanıza aşağıdaki kodu ekleyerek yapabilirsiniz: function font_awesome_menu_icons(){ $args = array( 'menu_class' => 'font-awesome-icons', 'container' => false, 'depth' = > 1); wp_nav_menu( $args ); } add_action('init', 'font_awesome_menu_icons'); Ve bu kadar! Font Awesome'i WordPress'e eklenti olmadan başarıyla eklediniz.
WordPress simge oluşturucu Font Awesome'i kullanarak programlamayı veya tasarlamayı öğrenmek zorunda kalmadan WordPress'e simgeler ekleyebilirsiniz. Duyarlı ve tamamen özelleştirilebilir simgelerin kullanılmasının bir sonucu olarak, bazı simgelerin yerini resimler veya hareketli grafik sayfaları almıştır. 80.000'den fazla aktif kuruluma sahiptir ve WordPress sürüm 6 ile tamamen uyumludur. Yazı tiplerinin simgeleri, tıpkı diğer herhangi bir günlük simgede olduğu gibi kontrol edilebilir. Renkler, hizalama, yükseklik, stil vb. değiştirilebilir. Hemen hemen her tarayıcı yazı tipi simgelerinin kullanımını destekler. Web'de binlerce yazı tipi simgesi bulunduğundan, resimleri web sitelerimize dahil etmenin bir yolu yoktur.
Tasarımcıların çoğu, geleneksel görüntülerin yerini Font Awesome simgeleriyle değiştirmiştir. Simgeler çeşitli şekillerde değiştirilebilir, ancak en basit değişiklikler en basit olanıdır. Küçük bir simge, boyutu, dönüşü ve rengi gibi çeşitli şekillerde değiştirilebilir. İşlemi tamamlamak için aşağıdaki kodu kopyalayıp WordPress düzenleyicinize yapıştırın. Elementor'daki Harika Yazı Tipi nedir? Temanızın çekirdek dosyalarını yüklemek ve düzenlemek kolaydır. Elementor'un premium sürümü, Font Awesome'in simgelerine zaten erişime sahiptir. Better Font Awesome eklentisi ile, Font Awesome Simgeleri ve Font Awesome Kısa Kodları çerçeveleri tarafından oluşturulan kısa kodları kullanabilirsiniz.
WordPress'te Simge Nasıl Eklenir
WordPress'e bir simge eklemek kolaydır. Bir simge yazı tipi kullanabilir veya özel bir simge yükleyebilirsiniz.
Bir simge yazı tipini kullanmak için, FontAwesome gibi bir web sitesinde kullanmak istediğiniz simgeyi bulmanız ve sağladıkları kodu kopyalamanız yeterlidir. Ardından, WordPress kontrol panelinize gidin ve Görünüm > Menüler sayfasına gidin. Bu sayfada, menülerinizin bir listesini göreceksiniz. Simgeyi eklemek istediğiniz menüyü bulun ve “Düzenle” düğmesini tıklayın.
"Menü Öğesini Düzenle" penceresinde, "Gezinme Etiketi" alanına gidin. Simgenizin kodunu bu alana yapıştırın ve ardından “Menü Öğesini Kaydet” düğmesine tıklayın.
Özel bir simge yüklemek için önce kullanmak istediğiniz simgeyi oluşturun veya bulun. Simgenin PNG biçiminde olduğundan ve şeffaf bir arka plana sahip olduğundan emin olun. Ardından, WordPress kontrol panelinize gidin ve Görünüm > Menüler sayfasına gidin. “Simge Yükle” düğmesini tıklayın ve ardından kullanmak istediğiniz simgeyi seçin. Simge yüklendikten sonra “Menü Öğesini Kaydet” düğmesine tıklayın.
Sayfalarınıza ve gönderilerinize simgeler eklemek için yeni Simge Seçici, kısa kodlar veya HTML snippet'lerini kullanın. Bir Gutenberg metin bloğu girdiğinizde, Font Müthiş Simgesi menü seçeneği genişletilmiş biçim çubuğunda bulunabilir. Tüm Pro simgeleri, yüklenen simgelerin yanı sıra simge seçici tarafından görüntülenebilir. Tüm Pro simgelerinin yanı sıra ailelerde ve stillerde olanları arar. Bir simge seçtikten sonra, içeriğe kısa kodun eklendiğini fark edeceksiniz. HTML'nin üzerinde sözde öğeler oluşturduğunuzda, HTML'deki içerikten önce veya sonra simgeler ekleyebilir veya kaldırabilirsiniz. Simgeler, adları kullanılarak kısa kodlar veya HTML olarak da eklenebilir. Kit daha pahalı bir seçenek olduğundan, CDN kullanırken sahip olduğumuz seçenek, onu kullanırken sahip olduğumuz seçenekle aynı değildir. Devre dışı bırakmadan önce sitenizde eksik simgeler olduğundan emin olun.
WordPress Simgeme Nasıl Resim Eklerim?
Site Simgesi Ekle Üzerine tıklayarak bir site simgesi seçebilirsiniz. Üzerine tıklayarak, Medya Kitaplığınıza erişebileceksiniz. Mevcut bir resmi seçin veya yeni bir tane yükleyin.
Enqueue Font Harika WordPress
WordPress'te Harika Yazı Tipini Sıraya Almak bir esinti. Bunu function.php dosyanıza birkaç satır kod ekleyerek veya Better Font Awesome gibi bir eklenti kullanarak yapabilirsiniz.
Yazı tipi simgeleri, ek resimlere veya hareketli grafik sayfalarına ihtiyaç duymadan tamamen duyarlı, özelleştirilebilir simgeler oluşturmamıza olanak tanır. Bir yazı tipi simgesi aslında her anlamda bir simgedir, kulağa böyle gelir. Font Awesome'i WordPress ile entegre etmek son derece basittir; tek yapmanız gereken basit adımları takip etmektir. Bu öğreticide, stil sayfasında olduğu gibi Font Awesome simge yazı tipi kullanılacaktır. Font Awesome'i web sunucusundan veya CDN aracılığıyla edinebilirsiniz; bu seçeneklerden herhangi biri dosyaları sunucunuza yüklemenizi sağlar. Simgenizi eklerken, sözde CSS seçicilerini kullanarak:before veya:after kullanarak stillendirmeniz gerekir. Bir öğeye Font Awesome sınıflarını atayarak onu kolayca kullanabilirsiniz.
Bir yazı tipi simgesini bu şekilde kullandığınızda, yazı tipi simgesinin stilini oluşturmak için hedef öğeden önce/sonra bir sözde öğe oluşturacaktır. Öğenizin temel fa sınıfı olduğunda, görüntülemek istediğiniz simgeye karşılık gelen sınıf adını ekleyebilirsiniz. Örneğin, kamera simgesini görüntülemek istiyorsanız, retro sınıfı dahil edebilirsiniz. Aşağıda gösterildiği gibi, üzerine tıklayarak dikey bir menüye kolayca gidebilirsiniz. Simgeleri farklı görünecek şekilde de düzenleyebilirsiniz.
