WordPress 메뉴에 멋진 글꼴 아이콘을 추가하는 방법
게시 됨: 2022-09-15WordPress 메뉴에 Font Awesome 아이콘을 추가하면 사이트에 시각적 감각을 더할 수 있습니다. 이를 수행하는 몇 가지 다른 방법이 있지만 플러그인 사용과 수동으로 코드 추가의 두 가지에 중점을 둘 것입니다. 개발자가 아니거나 코드 작업에 익숙하지 않은 경우 플러그인을 사용하는 것이 가장 좋습니다. 무료이며 사용하기 쉬운 Font Awesome Icons 플러그인을 권장합니다. 플러그인을 설치하고 활성화한 다음 WordPress 대시보드에서 모양 > 메뉴로 이동하기만 하면 됩니다. 거기에서 "Font Awesome" 탭을 클릭하여 사용하려는 아이콘을 선택할 수 있습니다. 코드 작업에 익숙하다면 테마에 CSS 몇 줄을 추가하여 메뉴에 Font Awesome 아이콘을 추가할 수 있습니다. 먼저 Font Awesome 아이콘 글꼴 을 다운로드해야 합니다. 그런 다음 테마의 style.css 파일을 열고 맨 아래에 다음 코드를 붙여넣습니다. @font-face { font-family: 'FontAwesome'; src: url('fontawesome.eot'); src: url('fontawesome.eot?#iefix') format('embedded-opentype'), url('fontawesome.woff2') format('woff2'), url('fontawesome.woff') format('woff' ), url('fontawesome.ttf') format('truetype'), url('fontawesome.svg#FontAwesome') format('svg'); 글꼴 두께: 보통; 글꼴 스타일: 일반; } "fontawesome.eot"를 Font Awesome 아이콘 글꼴 파일의 경로로 바꾸십시오. 그런 다음 메뉴 항목에 다음 코드를 추가합니다. .fa-icon { font-family: 'FontAwesome'; 패딩 오른쪽: 0.5em; } 변경 사항을 저장하고 파일을 서버에 업로드해야 합니다. 이제 Font Awesome 아이콘이 WordPress 메뉴에 표시됩니다!
이 기사에서는 WordPress 메뉴에 Font Awesome 아이콘을 추가하는 방법을 안내합니다. 플러그인을 활성화하면 'Font Awesome Icon'이라는 확장 프로그램을 클릭하면 표시되는 새 메뉴에서 게시물 아이콘에 액세스할 수 있습니다. 최신 버전의 플러그인을 사용하면 단축 코드 또는 HTML 스니펫을 통해 글꼴 아이콘을 더 쉽게 추가할 수 있습니다. 아이콘은 이제 WordPress 4.0 이후 단축 코드에 CSS 클래스를 포함할 수 있습니다. 결과적으로 크기 조정, 회전 및 애니메이션과 같은 몇 가지 CSS 클래스를 사용하여 멋진 Font Awesome 아이콘을 코드에 추가할 수 있습니다. 아이콘 글꼴 IcoMoon 으로 인해 각 문자마다 다른 아이콘이 있는 다양한 스타일의 문자 묶음으로 구성되어 있습니다. Font Awesome 아이콘을 WordPress 메뉴에 사용하는 것은 몇 분 밖에 걸리지 않는 간단한 프로세스입니다. 두 번째 방법에서 더 열심히 해야 하지만 메뉴가 어떻게 보이는지 제어할 수 있습니다. 이것은 패션의 최신 트렌드를 따라잡고 있음을 방문자에게 보여줄 수 있는 좋은 방법입니다.
이 기사에서는 플러그인을 사용하지 않고 WordPress 플랫폼에 Font Awesome 테마를 추가하는 과정을 안내합니다. 사이트에 아이콘을 수동으로 추가하려면 Font Awesome 아이콘 라이브러리 로 이동하여 사용할 아이콘을 하나씩 선택하십시오. 테마의 임베드 코드를 사이트에 직접 추가하려면 이메일 주소를 입력하세요.
WordPress의 메뉴에 아이콘을 어떻게 추가합니까?
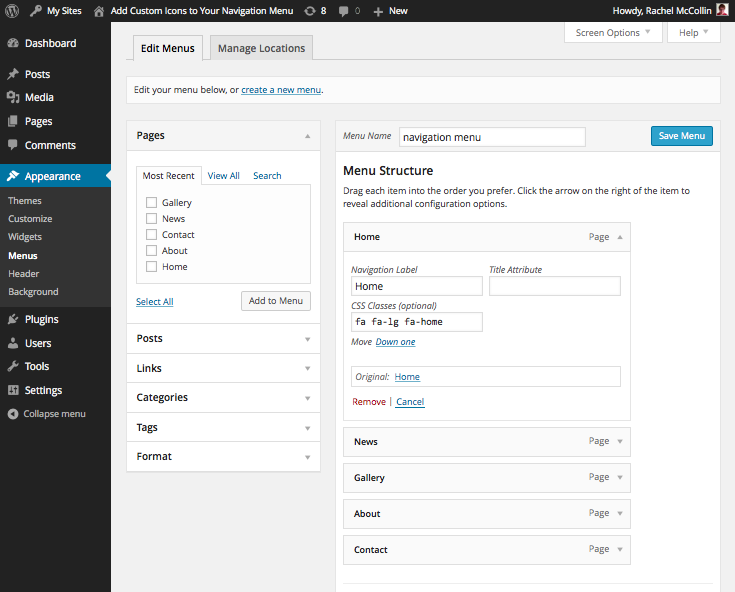
 크레딧: 스택 오버플로
크레딧: 스택 오버플로WordPress 메뉴 아이콘을 추가하려면 이미 만든 메뉴 항목을 선택하십시오. 아이콘을 클릭하면 콘텐츠에 액세스할 수 있습니다. 링크가 선택됩니다. 메뉴 항목 아이콘을 추가하려면 아이콘을 클릭하고 표시할 섹션으로 이동합니다. Themeisle에 구축된 Menu Icons 플러그인의 경우 Dashicons 컬렉션의 아이콘 옵션이 포함되어 있습니다.
웹사이트에서 WordPress 메뉴는 일반적으로 다양한 콘텐츠 섹션에 대한 링크가 포함된 일반 텍스트로 채워져 있습니다. 아이콘이나 그래픽이 추가되면 더 사용자 친화적입니다. ThemeIsle의 메뉴 아이콘을 사용하여 WordPress 웹 사이트에 메뉴 아이콘을 추가하는 방법을 보여줍니다. 이미지를 메뉴 아이콘으로 사용하려면 글로벌 탭으로 이동하여 활성화하십시오. 메뉴 항목을 클릭하면 메뉴 구조에 액세스할 수 있습니다. 메뉴 항목에 적절한 아이콘을 선택했는지 확인하십시오. 카테고리는 각 아이콘 유형의 오른쪽 하단에 배치되어 필요한 아이콘 유형을 쉽게 찾을 수 있습니다.
WordPress 메뉴에 아이콘을 추가하는 방법
아이콘은 WordPress 메뉴에 추가하기 어렵지만 약간의 노하우와 몇 가지 플러그인만 있으면 걱정할 필요가 없습니다. 메뉴 모음에서 모양을 선택하여 시작합니다. 실행하자마자 메뉴 항목을 볼 수 있습니다. 아래쪽 화살표를 클릭하여 아이콘을 추가할 메뉴 항목을 확장하면 일부 필드가 나타납니다. 탐색 레이블 필드에서 아이콘 HTML을 추가할 수 있습니다. 다음 단계는 사용할 아이콘을 찾는 것입니다. 우리는 몇 가지 옵션을 사용할 수 있습니다. 온라인에서 아이콘을 검색하거나 Icons by IconFinder와 같은 플러그인을 다운로드하여 설치할 수 있습니다. 이 플러그인을 사용하면 자체 아이콘을 업로드하고 관리할 수 있습니다. 아이콘을 만들 때 WordPress 메뉴에 아이콘을 포함하는 방법을 알아내야 합니다. 이것은 아이콘을 WordPress 웹사이트에 업로드하거나 아이콘 URL을 메모장 파일에 복사하고 WordPress 메뉴를 사용하여 수행할 수 있습니다. 우리가 원하는 경우 아이콘을 웹사이트에 업로드할 방법을 찾아야 합니다. 아이콘 URL을 메모장 파일에 입력하고 WordPress 메뉴에서 참조하여 아이콘을 WordPress 웹사이트에 업로드하거나 간단히 연결할 수 있습니다. 아이콘 URL을 메모장 파일에 붙여넣고 WordPress 메뉴에서 참조하려면 메모장 파일을 저장하는 방법을 찾아야 합니다. 이를 위해 Icons by IconFinder와 같은 플러그인을 사용하거나 메모장 파일을 WordPress 웹사이트에 직접 저장할 수 있습니다. 사용자 정의 아이콘은 WordPress 메뉴에 저장되고 참조되는 즉시 WordPress 메뉴에 나타납니다.
WordPress에 표시되지 않는 글꼴 멋진 아이콘을 어떻게 수정합니까?
Font Awesome 아이콘을 WordPress에 표시하는 데 문제가 있는 경우 시도해 볼 수 있는 몇 가지 방법이 있습니다. 먼저 Font Awesome 플러그인이 설치되어 있고 활성화되어 있는지 확인하십시오. 다음으로 사용하려는 아이콘이 Font Awesome에서 지원되는지 확인합니다. 그렇다면 WordPress 메뉴에 아이콘을 추가해야 할 수도 있습니다. 마지막으로, 다른 모든 방법이 실패하면 수동으로 아이콘을 WordPress 메뉴에 추가할 수 있습니다. 이 작업을 수행하는 방법에 대한 자세한 지침은 Font Awesome 웹사이트 를 참조하십시오.
글꼴 문제를 어떻게 해결할 수 있습니까? WordPress는 가장 눈길을 끄는 아이콘을 표시하지 않습니다. 많은 사람들이 웹사이트의 멋진 글꼴 아이콘 문제를 해결하기 위해 위의 비디오를 보고 도움을 받았습니다. 그 결과 도움을 드리고자 이 페이지를 리소스로 사용할 수 있게 되었습니다. 결과적으로 필요에 따라 새로운 글꼴 수정 및 솔루션을 추가할 수 있습니다. Font Awesome 아이콘 중 일부는 내 WordPress 블로그에 표시되지 않았지만 다른 아이콘은 표시되었습니다. 호스트를 전환했을 때 문제가 여전히 존재한다는 것을 발견했습니다.
Font Awesome 플러그인의 이름이 Font Awesome 플러그인으로 변경되었습니다. 위에서 언급한 솔루션 중 일부는 CDN을 사용하는 경우 유용할 수 있습니다. Font Awesome에서 아이콘이 사라진 이유는 무엇입니까? 이 문제를 해결하는 동안 이 페이지 상단에서 전개되는 내 사고 과정을 보여주는 비디오를 볼 수 있습니다. 우선 Awesome Stylesheet라는 스타일 시트에 대한 링크를 찾았습니다. 두 번째 단계에서는 정적 코드에서 동적 코드로 전환했습니다. 내 플러그인 영역을 검색하여 '멋진 글꼴'과 관련된 몇 가지 관련 결과를 찾을 수 있습니다.
이 증거에 따르면 누락된 아이콘 중 일부는 잘못된 스타일시트 때문일 수 있습니다. 아이콘이 작동을 멈췄을 때 어떻게 다시 작동하게 할 수 있습니까? 같은 아이콘이 고민이라면 fontawesome에서 찾아 다른 디자인이나 버전으로 변경하세요.
무료 또는 대체 글꼴 멋진 버전은 프로 아이콘을 표시하지 않습니다
어떤 경우에도 무료 또는 대체 Font Awesome 버전을 사용하고 페이지에 Pro 아이콘이 설치되어 있으면 Pro 아이콘이 나타나지 않습니다. Alternative Font Awesome 아이콘 을 사용하거나 Pro 구독을 구입하여 글꼴을 최대한 활용할 수 있습니다. Gutenberg 텍스트 블록(또는 WordPress Classic 편집기의 형식 표시줄 위)에 있는 경우 아이콘 선택기 검색을 사용하여 아이콘 이름, 카테고리 또는 키워드별로 Font Awesome 아이콘을 찾아야 합니다.
플러그인 없이 WordPress 메뉴에 아이콘을 어떻게 추가합니까?
 크레딧: WPMU DEV
크레딧: WPMU DEV관리자 대시보드에서 왼쪽 메뉴로 이동하여 모양을 선택합니다. 새 화면에서 오른쪽 상단 모서리에 있는 화면 옵션을 선택한 다음 플러그인 없이 WordPress 사용자 정의 메뉴에 아이콘을 추가하려는 메뉴에 대해 '메뉴 항목에 CSS 클래스 표시' 옆의 확인란을 선택합니다.
사이트의 탐색 메뉴에 아이콘을 추가하여 방문자에게 콘텐츠에 대한 시각적 단서를 제공하고 디자인에 멋진 느낌을 더할 수 있습니다. 대부분의 WordPress 메뉴는 일반 텍스트 링크이지만 이미지 아이콘을 추가하여 대화식으로 만들 수 있습니다. 그러나 이 작업을 수행하기 전에 먼저 글꼴을 추가해야 합니다. 아이콘은 WordPress를 사용하기 쉽게 만듭니다. Better Font Awesome 플러그인을 설치하고 활성화하려면 다음 단계를 따르세요. 'CSS 클래스' 필드에서 각 아이콘 또는 탐색 메뉴 항목에 대한 CSS 클래스를 복사할 필요가 없습니다. 아이콘은 개별적으로 스타일을 지정하고 확대할 수도 있습니다.
플러그인을 사용하려면 WordPress 버전에 맞는 플러그인을 찾으십시오.
WordPress 사용자는 내장 메뉴 시스템을 사용하거나 타사 플러그인을 사용하여 사용자 정의 메뉴를 만들 수 있습니다. 내장된 메뉴 시스템이 가장 간단하지만 필요한 아이콘이 없거나 아이콘이 제대로 표시되지 않을 수 있습니다. 플러그인을 사용하려면 WordPress 버전에 적합한 플러그인을 찾으십시오.
WordPress에서 내장 메뉴 시스템을 사용하거나 타사 플러그인을 사용하여 메뉴에 아이콘을 추가할 수 있습니다. 가장 간단한 옵션이지만 원하는 아이콘이 있을 수도 있고 없을 수도 있고 아이콘이 제대로 표시되지 않을 수도 있습니다.

WordPress에 글꼴 멋진 아이콘을 추가하는 방법
WordPress 사이트에 Font Awesome 아이콘을 추가하는 것은 아주 쉽습니다. 플러그인을 사용하면 WordPress 메뉴, 사이드바 및 콘텐츠에 Font Awesome 아이콘을 쉽게 추가할 수 있습니다. 이 기사에서는 단계별로 WordPress에 Font Awesome 아이콘을 추가하는 방법을 보여줍니다.
먼저 Font Awesome for WordPress 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
플러그인이 활성화되면 WordPress용 Font Awesome 설정 페이지를 방문하여 플러그인 설정을 구성해야 합니다.
설정 페이지에서 WordPress 사이트에 로드할 아이콘 세트를 선택해야 합니다. 기본적으로 플러그인은 Font Awesome 4.7.0 아이콘을 로드합니다.
다음으로 WordPress 사이트에서 아이콘을 표시할 위치를 결정해야 합니다. WordPress 관리 표시줄, 콘텐츠 또는 두 위치 모두에 아이콘을 표시하도록 선택할 수 있습니다.
마지막으로 '변경 사항 저장' 버튼을 클릭하여 설정을 저장해야 합니다. 그게 다야! WordPress 사이트에 Font Awesome 아이콘을 성공적으로 추가했습니다.
WordPress 사이트에 Font Awesome 아이콘을 어떻게 추가할 수 있습니까? 이름에서 알 수 있듯 아이콘의 가장 매력적인 부분인 이미지가 아닌 아이콘 폰트입니다. 먼저 수동 방법이나 플러그인을 사용하여 사이트에 추가하는 방법을 보여 드리겠습니다. (어떤 방법을 선택하든 스타일 및 편집을 적용하고 조작하는 방법을 보여 드리겠습니다.) WordPress 사이트에 Font Awesome Support를 추가하는 것은 자식 테마를 추가하는 것과 같은 방식으로 수행해야 합니다: enqueue 및 WordPress 사용 자식 테마. Font Awesome 아이콘 검색으로 이동하여 자신만의 Font Awesome 아이콘을 찾고 구성하고 삽입할 수 있습니다. WordPress 편집기의 텍스트 탭에 아이콘을 배치하기만 하면 됩니다.
첫 번째 단계는 WordPress 사이트에 Font Awesome을 추가하는 것입니다. 2단계에서는 플러그인을 사용하여 Font Awesome 아이콘을 삽입합니다. 세 번째 단계는 아이콘에 애니메이션을 적용하여 더 크게 만드는 것입니다. 네 번째 단계는 Font Awesome 웹사이트의 단축 코드 또는 내장 코드를 사용하여 크기와 방향을 변경하는 것입니다. 두 가지 방법으로 Font Awesome을 사용하여 아이콘에 회전을 적용할 수 있습니다. 이러한 애니메이션을 원형 아이콘과 함께 사용하는 것이 가장 좋습니다. 다른 이상한 모양의 아이콘을 함께 사용하면 효과가 이상하게 보일 수 있습니다.
글꼴 변경은 언제든지 수행해야 합니다. 멋진 아이콘 색상이지만 기본 제공 수정자가 없습니다. 이를 수행하려면 일부 사용자 정의 CSS가 필요합니다.
WordPress 메뉴에 아이콘을 추가하는 방법
워드프레스 클래식 편집기에서 사용할 수 있는 아이콘 선택기를 사용하면 워드프레스 웹사이트에 아이콘을 추가할 수 있습니다. 글꼴은 Google에서 찾을 수 있습니다. 아이콘 선택기 검색 도구를 사용하면 아이콘 이름, 카테고리 또는 키워드가 포함된 아름다운 아이콘을 찾을 수 있습니다. WordPress 메뉴 아이콘을 원하면 이미 만든 메뉴 항목을 선택하십시오. 아이콘을 찾는 방법은 다음과 같습니다. 선택한 링크를 클릭하면 웹사이트로 이동합니다. 그것을 클릭하면 특정 메뉴 항목에 기호를 추가할 수 있는 섹션으로 이동합니다. Gutenberg 편집기를 사용하는 경우 확장된 형식 표시줄에서 Font Awesome Icon 메뉴 옵션 에 액세스할 수 있습니다.
플러그인 없이 WordPress에 멋진 글꼴 추가
플러그인 없이 WordPress에 Font Awesome을 추가하는 것은 아주 쉽습니다. functions.php 파일에 몇 줄의 코드를 추가하기만 하면 됩니다. 먼저 Font Awesome 스타일시트를 대기열에 넣어야 합니다. functions.php 파일에 다음 코드를 추가하면 됩니다. function enqueue_font_awesome(){ wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font- 굉장한.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' ); 다음으로 메뉴에 Font Awesome 클래스를 추가해야 합니다. functions.php 파일에 다음 코드를 추가하면 됩니다: function font_awesome_menu_icons(){ $args = array( 'menu_class' => 'font-awesome-icons', 'container' => false, 'depth' = > 1 ); wp_nav_menu( $args ); } add_action( '초기화', 'font_awesome_menu_icons' ); 그리고 그게 다야! 플러그인 없이 WordPress에 Font Awesome을 성공적으로 추가했습니다.
WordPress 아이콘 생성기인 Font Awesome을 사용하여 프로그래밍 또는 디자인 방법을 배우지 않고도 WordPress에 아이콘을 추가할 수 있습니다. 반응형 및 완전히 사용자 정의 가능한 아이콘을 사용한 결과 일부 아이콘은 이미지 또는 스프라이트 시트로 대체되었습니다. 80,000개 이상의 활성 설치가 있으며 WordPress 버전 6과 완벽하게 호환됩니다. 글꼴 아이콘은 다른 일상적인 아이콘과 마찬가지로 제어할 수 있습니다. 색상, 정렬, 높이, 스타일 등을 변경할 수 있습니다. 거의 모든 브라우저는 글꼴 아이콘 사용을 지원합니다. 웹에는 수천 개의 글꼴 아이콘이 있으므로 웹 사이트에 사진을 통합할 수 있는 방법이 없습니다.
대부분의 디자이너는 기존 이미지를 Font Awesome 아이콘으로 대체했습니다. 아이콘은 다양한 방법으로 수정할 수 있지만 가장 간단한 수정이 가장 간단합니다. 작은 아이콘은 크기, 회전, 색상 등 다양한 방법으로 변경할 수 있습니다. 아래 코드를 복사하여 WordPress 편집기에 붙여넣으면 프로세스가 완료됩니다. Elementor의 Font Awesome은 무엇입니까? 테마의 핵심 파일을 설치하고 편집하는 것은 간단합니다. Elementor의 프리미엄 버전은 이미 Font Awesome의 아이콘에 액세스할 수 있습니다. Better Font Awesome 플러그인을 사용하면 Font Awesome Icons 및 Font Awesome Shortcodes 프레임워크에서 만든 단축 코드를 사용할 수 있습니다.
WordPress에 아이콘을 추가하는 방법
WordPress에 아이콘을 추가하는 것은 쉽습니다. 아이콘 글꼴을 사용하거나 사용자 정의 아이콘을 업로드할 수 있습니다.
아이콘 글꼴을 사용하려면 FontAwesome과 같은 웹사이트에서 사용하려는 아이콘을 찾은 다음 제공하는 코드를 복사하면 됩니다. 그런 다음 WordPress 대시보드로 이동하여 모양 > 메뉴 페이지로 이동합니다. 이 페이지에서 메뉴 목록을 볼 수 있습니다. 아이콘을 추가할 메뉴를 찾아 "편집" 버튼을 클릭합니다.
"메뉴 항목 편집" 창에서 "탐색 레이블" 필드까지 아래로 스크롤합니다. 이 필드에 아이콘 코드를 붙여넣고 "메뉴 항목 저장" 버튼을 클릭합니다.
사용자 지정 아이콘을 업로드하려면 먼저 사용할 아이콘을 만들거나 찾습니다. 아이콘이 PNG 형식이고 배경이 투명해야 합니다. 그런 다음 WordPress 대시보드로 이동하여 모양 > 메뉴 페이지로 이동합니다. "아이콘 업로드" 버튼을 클릭한 다음 사용하려는 아이콘을 선택합니다. 아이콘이 업로드되면 "메뉴 항목 저장" 버튼을 클릭합니다.
새로운 아이콘 선택기, 단축 코드 또는 HTML 스니펫을 사용하여 페이지와 게시물에 아이콘을 추가하십시오. Font Awesome Icon 메뉴 옵션은 Gutenberg 텍스트 블록을 입력할 때 확장된 형식 표시줄에서 찾을 수 있습니다. 모든 Pro 아이콘은 아이콘 선택기와 업로드된 아이콘으로 볼 수 있습니다. 모든 Pro 아이콘과 제품군 및 스타일의 아이콘을 검색합니다. 아이콘을 선택하면 단축 코드가 콘텐츠에 추가된 것을 알 수 있습니다. HTML 위에 의사 요소를 만들 때 HTML의 내용 앞이나 뒤에 아이콘을 추가하거나 제거할 수 있습니다. 아이콘은 단축 코드 또는 HTML의 이름을 사용하여 추가할 수도 있습니다. Kit는 더 비싼 옵션이기 때문에 CDN을 사용할 때의 옵션은 사용할 때와 다릅니다. 비활성화하기 전에 사이트에 아이콘이 없는지 확인하십시오.
내 WordPress 아이콘에 이미지를 어떻게 추가합니까?
사이트 아이콘 추가 클릭하면 사이트 아이콘을 선택할 수 있습니다. 그것을 클릭하면 미디어 라이브러리에 액세스할 수 있습니다. 기존 이미지를 선택하거나 새 이미지를 업로드하세요.
Enqueue Font Awesome WordPress
WordPress에서 Font Awesome을 대기열에 넣는 것은 아주 쉽습니다. functions.php 파일에 몇 줄의 코드를 추가하거나 Better Font Awesome과 같은 플러그인을 사용하면 됩니다.
글꼴 아이콘을 사용하면 추가 이미지나 스프라이트 시트 없이도 완벽하게 반응하고 사용자 정의 가능한 아이콘을 만들 수 있습니다. 글꼴 아이콘 은 기본적으로 모든 의미에서 아이콘이며 소리가 납니다. Font Awesome을 WordPress와 통합하는 것은 매우 간단합니다. 간단한 단계를 따르기만 하면 됩니다. 아이콘 글꼴 Font Awesome은 스타일시트와 함께 이 튜토리얼에서 사용됩니다. 웹 서버나 CDN을 통해 Font Awesome을 얻을 수 있습니다. 이러한 옵션 중 하나를 사용하여 서버에 파일을 로드할 수 있습니다. 아이콘을 추가할 때:before 또는:after 유사 CSS 선택기를 사용하여 스타일을 지정해야 합니다. Font Awesome 클래스를 요소에 할당하면 쉽게 사용할 수 있습니다.
이런 식으로 글꼴 아이콘을 사용하면 글꼴 아이콘의 스타일을 생성하기 위해 대상 요소 앞/뒤에 의사 요소가 생성됩니다. 항목에 기본 fa 클래스가 있으면 표시하려는 아이콘에 해당하는 클래스 이름을 추가할 수 있습니다. 예를 들어 카메라 아이콘을 표시하려면 레트로 클래스를 포함할 수 있습니다. 아래 그림과 같이 세로 메뉴를 클릭하면 쉽게 이동할 수 있습니다. 아이콘을 다르게 보이도록 정렬할 수도 있습니다.
