Como adicionar ícones impressionantes de fontes ao seu menu WordPress
Publicados: 2022-09-15Adicionar ícones Font Awesome ao seu menu do WordPress é uma ótima maneira de adicionar um toque visual ao seu site. Existem algumas maneiras diferentes de fazer isso, mas vamos nos concentrar em duas: usando um plug-in e adicionando o código manualmente. Se você não é um desenvolvedor ou não se sente à vontade para trabalhar com código, usar um plug-in é a melhor opção. Recomendamos o plugin Font Awesome Icons, que é gratuito e fácil de usar. Basta instalar e ativar o plug-in e, em seguida, vá para Aparência > Menus no painel do WordPress. A partir daí, você pode clicar na guia “Font Awesome” para selecionar os ícones que deseja usar. Se você se sente à vontade para trabalhar com código, pode adicionar ícones do Font Awesome ao seu menu adicionando algumas linhas de CSS ao seu tema. Primeiro, você precisará baixar a fonte do ícone Font Awesome . Em seguida, abra o arquivo style.css do seu tema e cole o seguinte código na parte inferior: @font-face { font-family: 'FontAwesome'; src: url('fontawesome.eot'); src: url('fontawesome.eot?#iefix') format('embedded-opentype'), url('fontawesome.woff2') format('woff2'), url('fontawesome.woff') format('woff' ), url('fontawesome.ttf') format('truetype'), url('fontawesome.svg#FontAwesome') format('svg'); peso da fonte: normal; estilo de fonte: normal; } Substitua “fontawesome.eot” pelo caminho para o arquivo de fonte do ícone Font Awesome. Em seguida, adicione o seguinte código aos seus itens de menu: .fa-icon { font-family: 'FontAwesome'; padding-right: 0,5em; } Certifique-se de salvar suas alterações e fazer upload do arquivo para seu servidor. Agora seus ícones do Font Awesome aparecerão no seu menu do WordPress!
Neste artigo, vamos orientá-lo sobre como adicionar um ícone Font Awesome ao menu do WordPress. Depois de ativar o plug-in, você poderá acessar os ícones de sua postagem no novo menu que aparecerá quando você clicar na extensão, chamado 'Ícone de fonte incrível'. Adicionar ícones de fonte por meio de códigos de acesso ou trechos de HTML será ainda mais fácil com a versão mais recente do plug-in. Os ícones agora podem incluir classes CSS nos códigos de acesso após o WordPress 4.0. Como resultado, você pode adicionar alguns dos ícones impressionantes do Font Awesome ao seu código com algumas classes CSS como Sizing, Rotating e Animating. Por causa da fonte do ícone IcoMoon , ela consiste em apenas um monte de letras em vários estilos, com cada letra tendo um ícone diferente. Usar o ícone Font Awesome no seu menu WordPress é um processo simples que leva apenas alguns minutos. Você terá que trabalhar mais no segundo método, mas poderá controlar a aparência do menu. Esta é uma ótima maneira de demonstrar aos seus visitantes que você está acompanhando as últimas tendências da moda.
Este artigo irá orientá-lo no processo de adicionar um tema Font Awesome à sua plataforma WordPress sem o uso de plugins. Se você deseja adicionar ícones manualmente ao seu site, vá para a biblioteca de ícones do Font Awesome e selecione os que deseja usar um por um. Digite seu endereço de e-mail se quiser que o código de incorporação do seu tema seja adicionado diretamente ao seu site.
Como adiciono ícones ao menu no WordPress?
 Crédito: Stack Overflow
Crédito: Stack OverflowSelecione qualquer um dos itens de menu que você já criou para adicionar ícones de menu do WordPress. Ao clicar no ícone, você pode acessar o conteúdo. O link será selecionado. Para adicionar um ícone de item de menu, clique nele e navegue até a seção onde você deseja que ele apareça. No caso do plugin Menu Icons, que é construído no Themeisle, ele contém opções de ícones da coleção Dashicons.
Em seu site, o menu do WordPress normalmente é preenchido com texto simples com links para várias seções de conteúdo. Eles serão mais fáceis de usar se ícones ou gráficos forem adicionados a eles. Usando Menu Icons by ThemeIsle, mostraremos como adicionar ícones de menu ao seu site WordPress. Para usar uma imagem como Ícones de Menu, vá para a aba Global e habilite-a. Ao clicar nos itens do menu, você pode acessar a estrutura do menu. Verifique se você escolheu o ícone apropriado para o seu item de menu. As categorias são colocadas no canto inferior direito de cada tipo de ícone, tornando mais fácil encontrar o tipo de ícone que você precisa.
Como adicionar ícones ao seu menu WordPress
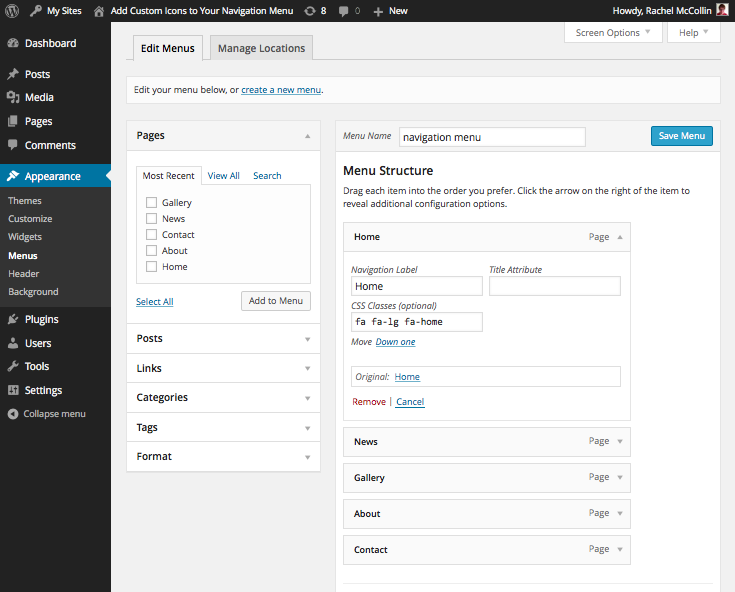
Ícones são difíceis de adicionar ao seu menu WordPress, mas com um pouco de know-how e alguns plugins, você não precisa se preocupar com eles. Comece selecionando Aparência na barra de menus. Você poderá ver seus itens de menu assim que iniciá-lo. Conforme você expande o item de menu ao qual deseja adicionar o ícone clicando na seta para baixo, alguns campos aparecem. No campo Navigation Label, podemos adicionar nosso ícone HTML. O próximo passo é encontrar os ícones que queremos usar. Temos várias opções disponíveis para nós. Podemos procurar ícones online, ou podemos baixar e instalar um plugin como Icons by IconFinder, que nos permitirá fazer upload e gerenciar nossos próprios ícones. Quando tivermos criado nossos ícones, precisaremos descobrir como incluí-los em nosso menu WordPress. Isso pode ser feito carregando os ícones em nosso site WordPress ou copiando os URLs dos ícones em um arquivo do Bloco de Notas e usando o menu WordPress. Será necessário encontrar uma maneira de fazer o upload dos ícones para o nosso site, se assim o desejarmos. Digitando os URLs dos ícones em um arquivo do Bloco de Notas e referenciando-os em nosso menu WordPress, podemos enviar os ícones para nosso site WordPress ou simplesmente vinculá-los. Devemos encontrar uma maneira de salvar o arquivo do Bloco de Notas para colar os URLs dos ícones em um arquivo do Bloco de Notas e depois referenciá-los em nosso menu WordPress. Para fazer isso, podemos usar um plugin como Icons by IconFinder ou salvar o arquivo do bloco de notas diretamente em nosso site WordPress. Nossos ícones personalizados aparecerão em nossos menus do WordPress assim que forem salvos e referenciados em nosso menu do WordPress.
Como faço para corrigir ícones impressionantes de fontes que não são exibidos no WordPress?
Se você está tendo problemas para que os ícones do Font Awesome apareçam no WordPress, há algumas coisas que você pode tentar. Primeiro, verifique se você instalou o plug-in Font Awesome e se ele está ativado. Em seguida, verifique se o ícone que você está tentando usar é compatível com o Font Awesome. Se for, talvez seja necessário adicionar o ícone ao menu do WordPress. Finalmente, se tudo mais falhar, você pode tentar adicionar manualmente o ícone ao seu menu do WordPress. Para obter mais instruções sobre como fazer isso, consulte o site Font Awesome .
Como você pode corrigir problemas de fonte? O WordPress não exibe alguns dos ícones mais atraentes. Várias pessoas foram auxiliadas pelo vídeo acima em seus esforços para resolver problemas com ícones incríveis de fontes em seus sites. Como resultado, disponibilizei esta página como recurso para ajudar. Como resultado, posso adicionar novas correções e soluções de fonte conforme necessário. Alguns dos ícones do Font Awesome não apareceram no meu blog WordPress, mas outros sim. Quando troquei de host, descobri que o problema ainda estava lá.
O plugin para Font Awesome agora foi renomeado para plugin Font Awesome. Algumas das soluções mencionadas acima podem ser úteis se você usar um CDN. Por que um ícone no Font Awesome desapareceu? Enquanto eu trabalhava para consertar isso, você pode assistir ao vídeo no topo desta página que mostra meu processo de pensamento à medida que se desenrolava. Em primeiro lugar, encontrei um link para uma folha de estilo chamada Awesome Stylesheet. Na segunda etapa, mudei de código estático para código dinâmico. Ao pesquisar minha área de plugins, posso ver que encontrei alguns resultados relevantes relacionados a 'fonte incrível'.
Alguns desses ícones ausentes podem ser devido a uma folha de estilo defeituosa, de acordo com essa evidência. Como você pode fazer o ícone funcionar novamente quando ele parou de funcionar em você? Se você estiver tendo problemas com o mesmo ícone, procure-o em fontawesome e altere-o para outro design ou versão.
Versões impressionantes de fontes gratuitas ou alternativas não mostrarão ícones profissionais
De qualquer forma, os ícones Pro não aparecerão quando você usar as versões Free ou Alternative Font Awesome e tiver os ícones Pro instalados em suas páginas. Você pode usar os ícones Alternative Font Awesome ou comprar uma assinatura Pro para aproveitar ao máximo a fonte. Quando você estiver em um bloco de texto do Gutenberg (ou acima da barra de formatação no editor WordPress Classic), precisará procurar ícones do Font Awesome por nome do ícone, categoria ou palavra-chave usando a pesquisa do Icon Chooser.
Como adiciono ícones ao menu do WordPress sem plugins?
 Crédito: WPMU DEV
Crédito: WPMU DEVNo painel de administração, vá para o menu à esquerda e selecione Aparência. Na nova tela, selecione a opção Tela no canto superior direito e marque a caixa ao lado de 'Exibir classes CSS nos itens de menu' para os menus onde você deseja adicionar ícones aos menus personalizados do WordPress sem plugins.
Ao adicionar ícones ao menu de navegação do seu site, você pode fornecer aos visitantes algumas dicas visuais sobre o conteúdo e adicionar um toque agradável ao design. A maioria dos menus do WordPress são links de texto simples, mas você pode adicionar um ícone de imagem para torná-los mais interativos. No entanto, antes de fazer isso, você deve primeiro adicionar Font. Os ícones tornam o WordPress tão fácil de usar. Para instalar e ativar o plugin Better Font Awesome, basta seguir estes passos. Não há necessidade de copiar classes CSS para cada ícone ou item de menu de navegação do campo 'Classes CSS'. Os ícones também podem ser estilizados e ampliados individualmente.
Se você quiser usar um plug-in, certifique-se de encontrar o correto para sua versão do WordPress.
Os usuários do WordPress podem selecionar entre usar o sistema de menus integrado ou usar um plug-in de terceiros para criar um menu personalizado. O sistema de menu integrado é o mais simples, mas pode não ter os ícones que você precisa ou os ícones podem não ser exibidos corretamente. Para usar um plugin, certifique-se de encontrar o que é apropriado para sua versão do WordPress.
No WordPress, um ícone pode ser adicionado aos menus usando o sistema de menus integrado ou utilizando um plug-in de terceiros. É a opção mais simples, mas pode ou não ter os ícones que você deseja, ou pode não exibir os ícones corretamente.

Como adicionar ícones impressionantes de fonte no WordPress
Adicionar ícones do Font Awesome ao seu site WordPress é muito fácil. Com a ajuda de um plugin, você pode facilmente adicionar ícones do Font Awesome aos seus menus, barras laterais e conteúdo do WordPress. Neste artigo, mostraremos como adicionar ícones do Font Awesome ao WordPress, passo a passo.
Primeiro, você precisa instalar e ativar o plugin Font Awesome for WordPress. Para obter mais informações, consulte nosso guia sobre como instalar um plugin do WordPress.
Depois que o plug-in for ativado, você precisará visitar a página de configurações do Font Awesome for WordPress para definir as configurações do plug-in.
Na página de configurações, você precisa selecionar os conjuntos de ícones que deseja carregar no seu site WordPress. Por padrão, o plugin carrega os ícones do Font Awesome 4.7.0.
Em seguida, você precisa decidir onde deseja exibir os ícones em seu site WordPress. Você pode optar por exibir os ícones na barra de administração do WordPress, no conteúdo ou em ambos os lugares.
Finalmente, você precisa clicar no botão 'Salvar alterações' para armazenar suas configurações. É isso! Você adicionou com sucesso os ícones Font Awesome ao seu site WordPress.
Como você pode adicionar ícones Font Awesome ao seu site WordPress? Eles são, como o nome indica, uma fonte de ícone em vez de imagens, que é o aspecto mais atraente dos ícones. Primeiro, mostrarei como adicioná-los ao seu site usando o método manual ou o plug-in. (Não importa qual método você escolha, vou mostrar como aplicar e manipular o estilo e a edição.) A adição de Font Awesome Support ao seu site WordPress deve ser feita da mesma maneira que você adiciona um tema filho: com enqueue e um WordPress tema infantil. Ao acessar a pesquisa de ícones do Font Awesome, você pode localizar, configurar e inserir seus próprios ícones do Font Awesome. A única coisa que você precisa fazer é colocar o ícone na guia Texto do Editor do WordPress.
O primeiro passo é adicionar o Font Awesome ao seu site WordPress. Na Etapa 2, você inserirá ícones do Font Awesome usando o plug-in. O terceiro passo é animar seus ícones para torná-los maiores. A quarta etapa é usar um código de acesso ou um código de incorporação do site da Font Awesome para alterar o tamanho e a orientação. Você pode aplicar rotação aos ícones usando o Font Awesome de duas maneiras diferentes. É melhor combinar essas animações com ícones circulares. Outros ícones de formato estranho podem fazer com que os efeitos pareçam estranhos se usados com eles.
A alteração da fonte deve ser feita a qualquer momento. É uma cor de ícone incrível, mas não há modificadores integrados para ela. Para fazer isso, será necessário algum CSS personalizado.
Como adicionar ícones aos seus menus do WordPress
O Icon Chooser, que pode ser usado no editor WordPress Classic, permite adicionar ícones ao site WordPress. A fonte pode ser encontrada no Google. Usando a ferramenta de pesquisa Icon Chooser, você pode encontrar belos ícones que incluem o nome do ícone, categoria ou palavras-chave. Selecione os itens de menu que você já criou se quiser ícones de menu do WordPress. Veja como encontrar seu ícone. O link que você escolher levará você ao site. Depois de clicar nele, você será levado para a seção onde pode adicionar um símbolo a um item de menu específico. Se você estiver usando o editor Gutenberg, poderá acessar a opção de menu Font Awesome Icon na barra de formato estendida.
Adicionar fonte impressionante ao WordPress sem plug-in
Adicionar Font Awesome ao WordPress sem um plugin é muito fácil. Tudo que você precisa fazer é adicionar algumas linhas de código ao seu arquivo functions.php. Primeiro, você precisa enfileirar a folha de estilo Font Awesome. Você pode fazer isso adicionando o seguinte código ao seu arquivo functions.php: function enqueue_font_awesome(){ wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font- incrível.css'); } add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' ); Em seguida, você precisa adicionar a classe Font Awesome aos seus menus. Você pode fazer isso adicionando o seguinte código ao seu arquivo functions.php: function font_awesome_menu_icons(){ $args = array( 'menu_class' => 'font-awesome-icons', 'container' => false, 'depth' = > 1); wp_nav_menu( $args ); } add_action( 'init', 'font_awesome_menu_icons' ); E é isso! Você adicionou com sucesso o Font Awesome ao WordPress sem um plugin.
Você pode adicionar ícones ao WordPress sem ter que aprender a programar ou projetar usando o gerador de ícones do WordPress, Font Awesome. Como resultado do uso de ícones responsivos e totalmente personalizáveis, alguns ícones foram substituídos por imagens ou folhas de sprite. Possui mais de 80.000 instalações ativas e é totalmente compatível com a versão 6 do WordPress. Ícones para fontes podem ser controlados como fariam para qualquer outro ícone do dia-a-dia. Cores, alinhamento, altura, estilo e assim por diante podem ser alterados. Quase todos os navegadores suportam o uso de ícones de fonte. Como temos milhares de ícones de fontes disponíveis na web, não há como incorporar imagens em nossos sites.
As imagens tradicionais foram substituídas por ícones Font Awesome pela maioria dos designers. Os ícones podem ser modificados de várias maneiras, mas a modificação mais simples é a mais direta. Um pequeno ícone pode ser alterado de várias maneiras, como tamanho, rotação e cor. Copie e cole o código abaixo em seu editor do WordPress para concluir o processo. O que é a fonte impressionante no Elementor? É simples instalar e editar os arquivos principais do seu tema. A versão premium do Elementor já tem acesso aos ícones do Font Awesome. Com o plugin Better Font Awesome, você pode usar códigos de acesso criados pelas estruturas Font Awesome Icons e Font Awesome Shortcodes.
Como adicionar ícone no WordPress
Adicionar um ícone no WordPress é fácil. Você pode usar uma fonte de ícone ou fazer upload de um ícone personalizado.
Para usar uma fonte de ícone, basta encontrar o ícone que deseja usar em um site como o FontAwesome e copiar o código fornecido. Em seguida, vá para o painel do WordPress e navegue até a página Aparência > Menus. Nesta página, você verá uma lista de seus menus. Encontre o menu onde você deseja adicionar o ícone e clique no botão "Editar".
Na janela "Editar item de menu", role para baixo até o campo "Etiqueta de navegação". Cole o código do seu ícone neste campo e clique no botão “Salvar item de menu”.
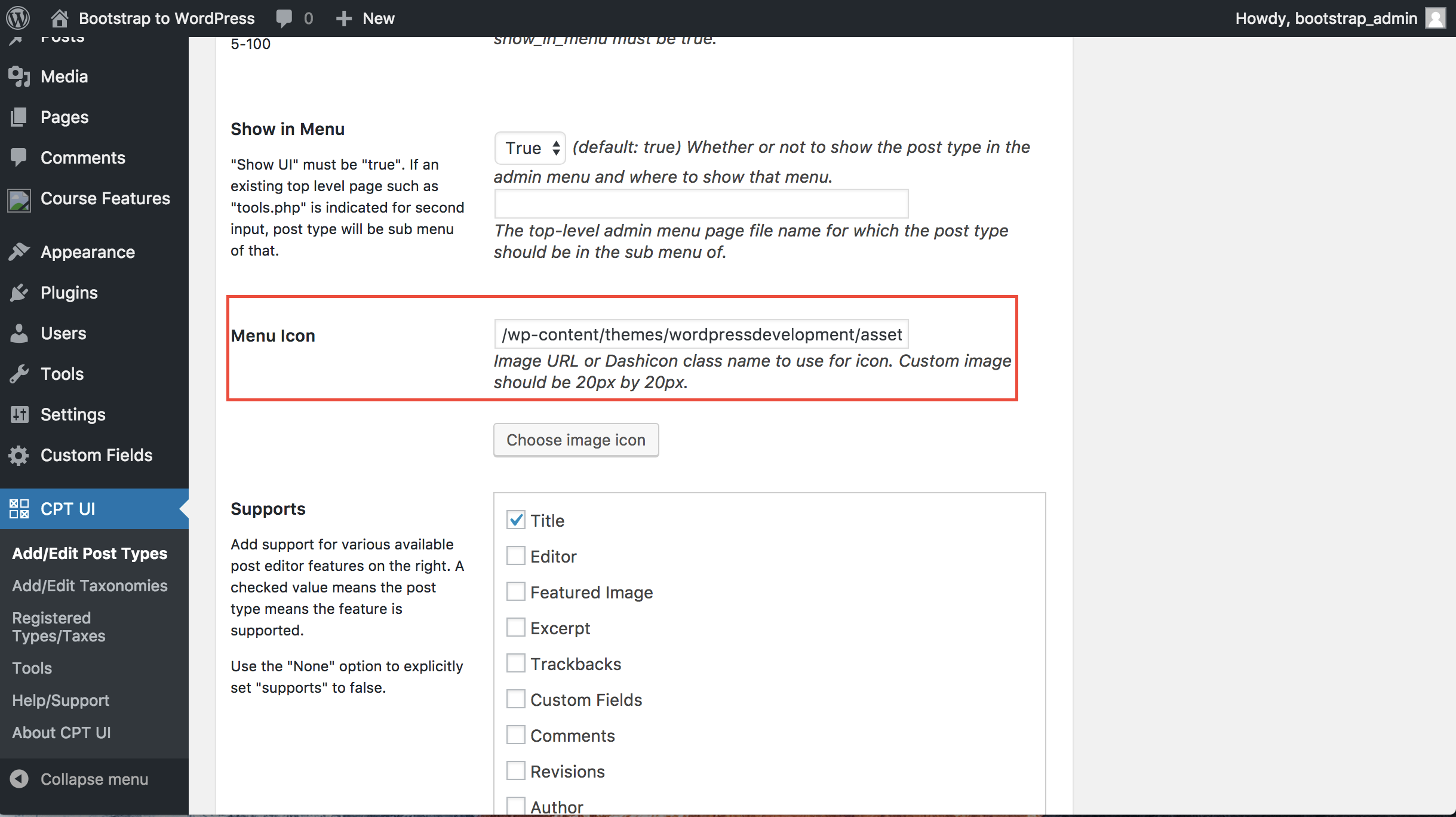
Para fazer upload de um ícone personalizado, primeiro crie ou localize o ícone que deseja usar. Certifique-se de que o ícone esteja no formato PNG e tenha um fundo transparente. Em seguida, vá para o painel do WordPress e navegue até a página Aparência > Menus. Clique no botão "Carregar ícone" e selecione o ícone que deseja usar. Depois que o ícone for carregado, clique no botão "Salvar item de menu".
Use o novo seletor de ícones, códigos de acesso ou snippets de HTML para adicionar ícones às suas páginas e postagens. A opção de menu Font Awesome Icon pode ser encontrada na barra de formato estendida quando você insere um bloco de texto do Gutenberg. Todos os ícones Pro podem ser visualizados pelo seletor de ícones, bem como ícones carregados. Ele procura todos os ícones Pro, bem como aqueles em famílias e estilos. Depois de selecionar um ícone, você notará que o código de acesso foi adicionado ao conteúdo. Quando você cria pseudoelementos em cima do HTML, você pode adicionar ou remover ícones antes ou depois do conteúdo no HTML. Os ícones também podem ser adicionados usando seus nomes em códigos de acesso ou HTML. Como o Kit é uma opção mais cara, a opção que temos ao usar o CDN não é a mesma que ao usá-lo. Certifique-se de que seu site tenha ícones ausentes antes de desativá-los.
Como adiciono uma imagem ao meu ícone do WordPress?
Adicionar um ícone de site Ao clicar nele, você pode selecionar um ícone de site. Ao clicar nele, você poderá acessar sua Biblioteca de Mídia. Escolha uma imagem existente ou carregue uma nova.
Enqueue Font Impressionante WordPress
O enfileiramento de fontes impressionantes no WordPress é muito fácil. Você pode fazer isso adicionando algumas linhas de código ao seu arquivo functions.php ou usando um plugin como Better Font Awesome.
Os ícones de fonte nos permitem criar ícones totalmente responsivos e personalizáveis sem a necessidade de imagens adicionais ou folhas de sprite. Um ícone de fonte é essencialmente um ícone em todos os sentidos, que é como soa. É extremamente simples integrar o Font Awesome com o WordPress; tudo que você precisa fazer é seguir os passos simples. A fonte ícone Font Awesome será usada neste tutorial, assim como sua folha de estilo. Você pode obter o Font Awesome do servidor web ou via CDN; qualquer uma dessas opções permite carregar os arquivos em seu servidor. Ao adicionar seu ícone, você precisará estilizá-lo usando: antes ou: depois de pseudo seletores CSS. Ao atribuir as classes Font Awesome a um elemento, você pode usá-lo facilmente.
Quando você usa um ícone de fonte dessa maneira, ele gera um pseudo elemento antes/depois do elemento de destino para gerar o estilo do ícone de fonte. Assim que seu item tiver sua classe fa base, você poderá adicionar o nome da classe que corresponde ao ícone que deseja exibir. Se você quisesse exibir o ícone da câmera, por exemplo, você poderia incluir a classe retro. Como mostrado abaixo, você pode navegar facilmente para um menu vertical clicando nele. Você também pode organizar os ícones de uma maneira que os faça parecer diferentes.
