Come aggiungere un widget al menu di WordPress
Pubblicato: 2022-09-26L'aggiunta di un widget al menu di WordPress è un ottimo modo per abbellire il tuo sito e renderlo più intuitivo. Per impostazione predefinita, WordPress ti consente solo di aggiungere collegamenti ai tuoi menu, ma con un piccolo codice puoi anche aggiungere widget. Ecco come: 1. Accedi al tuo sito WordPress e vai alla Dashboard. 2. Nel menu a sinistra, passa con il mouse su Aspetto e fai clic su Menu. 3. Trova il menu a cui desideri aggiungere un widget e fai clic su di esso. 4. Nella colonna di sinistra, fare clic su Widget. 5. Trascina il widget che desideri aggiungere al menu e rilascialo nella posizione appropriata. 6. Fare clic su Salva menu. E questo è tutto! Ora hai aggiunto con successo un widget al menu di WordPress.
Non puoi includere widget nelle voci di menu di WordPress quando utilizzi il comportamento predefinito. Per eseguire questa attività, devi prima installare un plug-in mega menu chiamato QuadMenu. L'interfaccia drag-and-drop di questo mega menu semplifica l'aggiunta di tutti i tuoi widget preferiti a un mega menu, menu a schede o menu a carosello. Per creare un menu, vai su Aspetti. Il widget può essere aggiunto a una colonna premendo il pulsante più sulla colonna e selezionandolo dall'elenco dei widget.
Il widget Menu funge da collegamento tra una pagina dell'app e un'altra. È possibile modificare l'orientamento del menu, selezionare uno stile, ad esempio schede o pillole, e modificare il colore dei menu attivi e di sfondo.
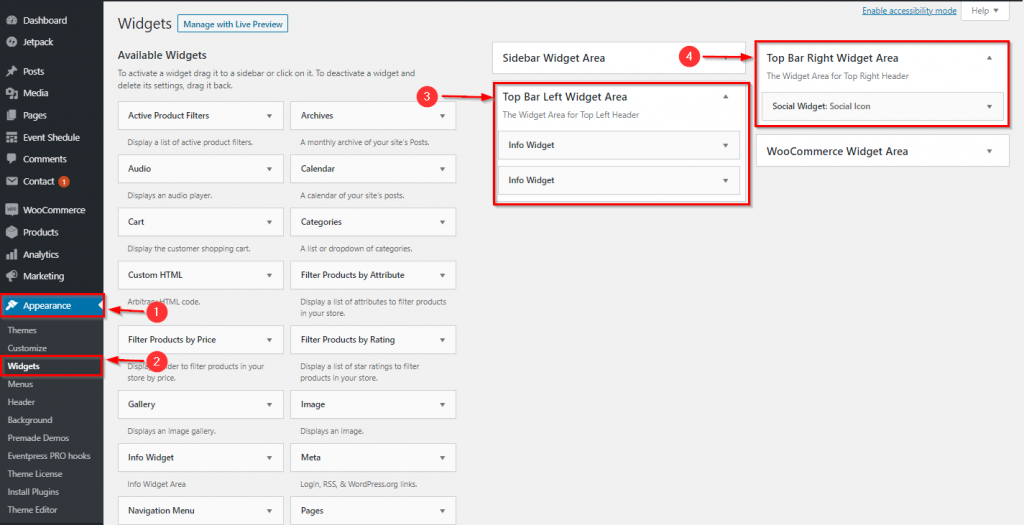
Selezionando Aspetto, puoi accedere al menu 'Widget'. Dopo aver fatto clic sull'area del widget di personalizzazione, verrai indirizzato a una pagina in cui puoi rendere più specifiche le aree del widget. Selezionando l'opzione di menu "Barra laterale destra", puoi aggiungere un widget alla barra laterale. È possibile accedere al menu del blocco del widget facendo clic sull'icona di aggiunta del blocco '+'.
Che cos'è un widget di menu in WordPress?
Un widget di menu è un plug-in di WordPress che ti consente di creare e gestire i menu per il tuo sito web. Puoi usarlo per creare menu personalizzati o per visualizzare menu esistenti dal tuo tema o da altri plugin. I widget di menu sono un ottimo modo per migliorare la navigazione del tuo sito Web e consentire agli utenti di trovare più facilmente i contenuti che stanno cercando.
Configurazione di un menu personalizzato in WordPress
Per aggiungere un widget al menu, è necessario prima crearlo. Il widget Menu personalizzato può essere trovato facendo clic sul pulsante Widget. Successivamente, puoi trascinarlo e rilasciarlo nel punto desiderato nel menu. La prima cosa da fare è personalizzare il menu. È possibile aggiungere pagine, categorie o collegamenti personalizzati facendo clic sui collegamenti appropriati. È inoltre disponibile la possibilità di personalizzare l'aspetto del menu con una varietà di temi. Quando vuoi eliminare una voce di menu , fai semplicemente clic sul suo pulsante X, quindi passa il cursore sopra di essa. L'icona del cestino, che si trova accanto al nome del menu, consente di eliminare tutti i menu. In caso di domande o dubbi sull'utilizzo del widget menu personalizzato, contattare il team di supporto di WordPress. Puoi fare affidamento sul loro aiuto.
Come aggiungo un widget alla barra in alto in WordPress?
 Credito: help.nayrathemes.com
Credito: help.nayrathemes.comCome faccio a impostare una barra superiore dell'intestazione? Nella pagina Aspetto della dashboard di WordPress, vai alla sezione Aspetto > Personalizza > Intestazione > Barra in alto. Quando selezioni una delle opzioni sotto il contenuto sinistro e destro, apparirà come un menu a discesa contenente il testo/HTML, il menu e il widget.
È possibile aggiungere un widget alla barra superiore facendo clic su GeneratePress. Si prevede che l'utente segua 15 post (da 1 a 15). Il post è stato pubblicato il 2 agosto 2016 alle 17:01 È possibile e come? Grazie mille. Mentre navighi in quel sito, potresti trovare collegamenti o testi simili a quelli che stai attualmente vedendo sullo schermo. Puoi collegare la tua navigazione secondaria a ciascuna delle voci elencate (telefono, fax, e-mail e così via). Compila i campi sottostanti con il tuo numero di telefono/fax e il link personalizzato come segue.
Puoi anche metterti in contatto con noi telefonicamente componendo il numero 832-677-8474. Per accedere a questo collegamento, fare clic qui: English (832) 677-874-8473. Gli orari e il testo degli orari di apertura sono disponibili qui. L'URL è #LinkText. Ogni giorno viene rilasciata una nuova versione del logo dei social media FontAwesome.
L'aggiunta di contenuti dinamici e funzionalità al tuo sito Web tramite l'area del widget Schermate di amministrazione di WordPress è un ottimo modo per farlo. Se il tuo tema ha più di una barra laterale, puoi anche aggiungere widget ad esso. Puoi anche cambiare l'area in cui appaiono i widget aggiungendoli e modificandoli.
Come aggiungo icone al mio menu in WordPress?
Seleziona una delle voci di menu che hai già nel cassetto delle app di WordPress per creare icone di menu di WordPress . È semplice come trovare l'icona. Il collegamento dovrebbe apparire. Per aggiungere un'icona a una voce di menu specifica, fare clic su questo collegamento. L'impostazione predefinita dell'icona per i plugin Menu Icons by Themeisle è per le icone Dashicons.

Ad esempio, il menu di WordPress di solito contiene testo normale e collegamenti a diverse sezioni del tuo sito web. Diventeranno più interattivi con l'aggiunta di grafica o icone. La seguente dimostrazione ti mostrerà come aggiungere facilmente icone di menu al tuo sito WordPress usando Icone di menu di ThemeIsle. Sarà necessario abilitare l'immagine come icona di menu dalla scheda Globale. Quindi, nel menu Struttura, seleziona le voci di menu. Dopo aver selezionato l'icona appropriata per la voce di menu, fare clic su OK. Il tipo di icona contiene un menu a discesa di categoria, che semplifica la selezione del tipo di icona richiesta.
Better Font Awesome è un plug-in che ti consente di aggiungere facilmente icone al tuo sito Web WordPress. Puoi trovare icone che puoi utilizzare in Better Font Awesome o importare icone da un file. Per aggiungere icone, devi prima ricordare l'URL di ciascuna.
Codice widget del menu personalizzato di WordPress
Il codice widget del menu personalizzato di WordPress è un codice che ti consente di creare un menu personalizzato per il tuo sito WordPress. Questo codice può essere utilizzato per creare un menu univoco per il tuo sito o per creare un menu specifico per una determinata pagina o post. Questo codice può essere utilizzato per creare un menu progettato per essere utilizzato con un tema specifico o per creare un menu progettato per essere utilizzato con un plug-in specifico. Questo codice può essere utilizzato per creare un menu progettato per essere utilizzato con un widget specifico o per creare un menu progettato per essere utilizzato con uno shortcode specifico. Questo codice può essere utilizzato per creare un menu progettato per essere utilizzato con una funzione specifica o per creare un menu progettato per essere utilizzato con un file specifico.
Widget del menu di navigazione di WordPress orizzontale
Puoi far apparire un menu orizzontale modificando o pubblicando su una pagina specifica. Selezionando l'icona nel DropTab, puoi creare una nuova sezione di menu . Quando si fa nuovamente clic sul pulsante, scorrere verso il basso fino ai widget per accedere al menu di navigazione. Per accedervi, trascinalo nella sezione in cui lo hai creato.
Puoi facilmente creare un menu di navigazione orizzontale con l'aiuto del nostro Post and Page Builder, del plug-in per la creazione di pagine di WordPress e di alcuni semplici CSS. Questo articolo fornisce anche il CSS necessario per convertire il tema predefinito corrente, Twenty Twenty One, in menu a piè di pagina. Puoi aggiungere questo blocco a un nuovo post o pagina facendo clic sul pulsante arancione Aggiungi blocco nella nuova pagina o post a cui desideri aggiungerlo. Le istruzioni seguenti ti guideranno attraverso come creare un menu di navigazione orizzontale in Twenty Twenty-One, un tema WordPress che è attualmente l'impostazione predefinita. Vedi sotto per un codice per modificare tutti i menu di navigazione nel Customizer. I backup possono essere ripristinati da Cloud WordPress in caso di problemi. Ulteriori informazioni sul trasferimento di siti Web sono disponibili sul nostro sito Web.
Aggiungi il plugin per WordPress dell'area widget
L'aggiunta di un'area widget al tuo sito WordPress è un ottimo modo per personalizzare il tuo sito e aggiungere più funzionalità. Esistono diversi modi per aggiungere un'area widget, ma il modo più semplice è utilizzare un plug-in. Esistono diversi plugin che puoi utilizzare per aggiungere un'area widget al tuo sito WordPress. Uno dei plugin più popolari si chiama Widget Area Manager . Questo plugin ti consente di aggiungere e gestire facilmente le aree dei widget sul tuo sito WordPress. Un altro ottimo plugin per aggiungere aree widget al tuo sito WordPress si chiama Contesto widget. Questo plugin ti consente di specificare dove verranno visualizzate le aree dei tuoi widget sul tuo sito. Ad esempio, puoi scegliere di visualizzare un'area widget sulla tua home page, sui post del tuo blog o su pagine specifiche. Le aree widget possono essere un ottimo modo per aggiungere più funzionalità al tuo sito WordPress. Se stai cercando di aggiungere un'area widget al tuo sito, considera l'utilizzo di un plug-in per semplificare il processo.
In questo articolo, ti mostreremo come aggiungere un'area widget al contenuto della pagina utilizzando il plugin Nicepage per WordPress. Puoi utilizzare le aree dei widget per estendere la funzionalità di una pagina utilizzando Nicepage. Puoi esportare tutte le tue attività, come navigazione, messaggi, banner, slider, post social e così via. Il primo passo è creare un'area widget con il plugin Nicepage per WordPress. I widget immagine e testo consentono di aggiungere immagini e testo all'area widget principale.
Come posso cambiare l'area del widget in WordPress?
Trascina e rilascia questi widget per cambiarne l'aspetto nella barra laterale. Modificando il titolo di un widget, puoi modificarne il contenuto. Dopo aver espanso la sezione corrispondente del widget, puoi modificare il testo del titolo o fare clic su Fine. Facendo clic su di esso, puoi eliminare un widget.
