Cara Menambahkan Widget Ke Menu WordPress Anda
Diterbitkan: 2022-09-26Menambahkan widget ke menu WordPress Anda adalah cara yang bagus untuk merapikan situs Anda dan membuatnya lebih ramah pengguna. Secara default, WordPress hanya memungkinkan Anda untuk menambahkan tautan ke menu Anda, tetapi dengan sedikit kode, Anda juga dapat menambahkan widget. Begini caranya: 1. Masuk ke situs WordPress Anda dan masuk ke Dashboard. 2. Di menu sebelah kiri, arahkan kursor ke Penampilan dan klik Menu. 3. Temukan menu yang ingin Anda tambahkan widget dan klik di atasnya. 4. Di kolom sebelah kiri, klik Widget. 5. Seret widget yang ingin Anda tambahkan ke menu dan letakkan di lokasi yang sesuai. 6. Klik Menu Simpan. Dan itu saja! Anda sekarang telah berhasil menambahkan widget ke menu WordPress Anda.
Anda tidak dapat menyertakan widget di item Menu WordPress saat menggunakan perilaku default. Untuk menyelesaikan tugas ini, Anda harus terlebih dahulu menginstal plugin menu mega yang disebut QuadMenu. Antarmuka drag-and-drop menu mega ini memudahkan untuk menambahkan semua widget favorit Anda ke menu mega, menu tab, atau menu carousel. Untuk membuat menu, buka Penampilan. Widget dapat ditambahkan ke kolom dengan menekan tombol plus pada kolom dan memilihnya dari daftar widget.
Widget Menu berfungsi sebagai tautan antara satu halaman di aplikasi Anda dan halaman lainnya. Anda dapat mengubah orientasi menu, memilih gaya, seperti tab atau pil, dan mengubah warna menu aktif dan latar belakang.
Dengan memilih Appearance, Anda dapat mengakses menu 'Widget'. Setelah Anda mengklik area widget kustom, Anda akan dibawa ke halaman di mana Anda dapat membuat area widget Anda lebih spesifik. Dengan memilih opsi menu 'Right Sidebar', Anda dapat menambahkan widget ke sidebar Anda. Anda dapat mengakses menu blok widget dengan mengklik ikon '+' tambahkan blok.
Apa Itu Widget Menu Di WordPress?
Widget menu adalah plugin WordPress yang memungkinkan Anda membuat dan mengelola menu untuk situs web Anda. Anda dapat menggunakannya untuk membuat menu kustom , atau untuk menampilkan menu yang ada dari tema Anda atau plugin lainnya. Widget menu adalah cara yang bagus untuk meningkatkan navigasi situs web Anda dan memudahkan pengguna menemukan konten yang mereka cari.
Menyiapkan Menu Kustom Di WordPress
Untuk menambahkan widget ke menu, widget harus dibuat terlebih dahulu. Widget Menu Kustom dapat ditemukan dengan mengklik tombol Widget. Setelah itu, Anda dapat menarik dan melepaskannya ke tempat yang Anda inginkan di menu Anda. Hal pertama yang harus Anda lakukan adalah menyesuaikan menu. Anda dapat menambahkan halaman, kategori, atau tautan khusus dengan mengeklik tautan yang sesuai. Kemampuan untuk menyesuaikan tampilan dan nuansa menu Anda dengan berbagai tema juga tersedia. Saat Anda ingin menghapus item menu , cukup klik tombol X-nya, diikuti dengan arahkan kursor ke atasnya. Ikon Tong Sampah, yang terletak di sebelah nama menu, memungkinkan Anda untuk menghapus semua menu. Jika Anda memiliki pertanyaan atau masalah tentang penggunaan Widget Menu Kustom, silakan hubungi tim dukungan WordPress. Anda dapat mengandalkan bantuan mereka.
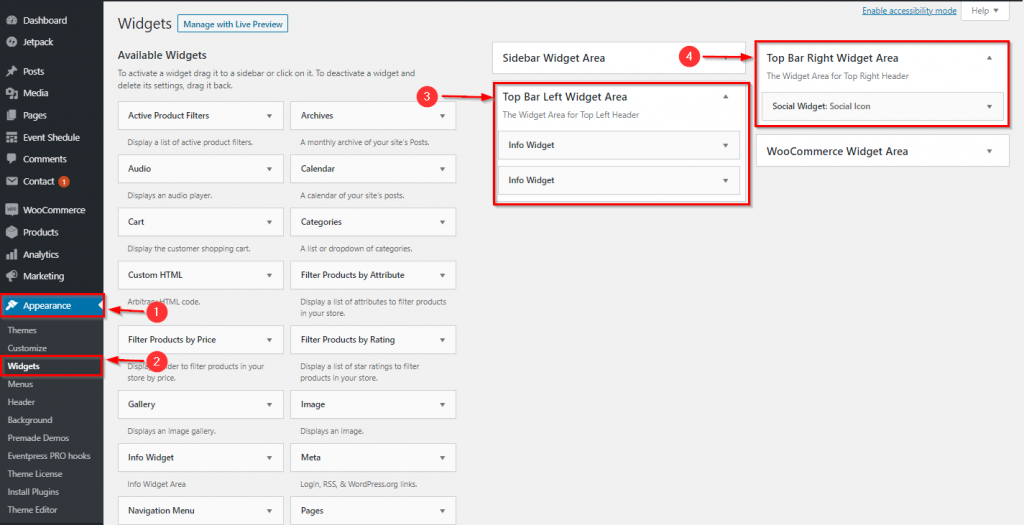
Bagaimana cara menambahkan widget ke bilah teratas di WordPress?
 Kredit: help.nayrathemes.com
Kredit: help.nayrathemes.comBagaimana cara mengatur bilah atas tajuk? Pada halaman Appearance Dashboard WordPress Anda, buka bagian Appearance > Customize > Header > Top Bar. Saat Anda memilih salah satu opsi di bawah konten kiri dan kanan, itu akan muncul sebagai menu tarik-turun yang berisi Teks/HTML, Menu, dan widget.
Sebuah widget dapat ditambahkan ke Topbar dengan mengklik GeneratePress. Diharapkan pengguna akan mengikuti 15 posting (1 sampai 15). Postingan ini diterbitkan pada 2 Agustus 2016 pukul 17:01 Apakah mungkin dan bagaimana caranya? Terima kasih banyak. Saat Anda menavigasi situs itu, Anda mungkin menemukan tautan atau teks yang mirip dengan apa yang sedang Anda lihat di layar Anda. Anda dapat menautkan navigasi sekunder Anda ke setiap item yang terdaftar (telepon, faks, email, dan sebagainya). Isi kolom di bawah ini dengan nomor telepon/faks Anda dan tautan khusus sebagai berikut.
Anda juga dapat menghubungi kami melalui telepon dengan menghubungi 832-677-8474. Untuk mengakses link ini, silakan klik di sini: English (832) 677-874-8473. Jam dan teks jam buka dapat ditemukan di sini. URL-nya adalah #LinkText. Setiap hari, versi baru dari Logo Media Sosial FontAwesome dirilis.
Menambahkan konten dan fungsionalitas dinamis ke situs web Anda melalui area widget Layar Administrasi WordPress adalah cara yang bagus untuk melakukannya. Jika tema Anda memiliki lebih dari satu bilah sisi, Anda juga dapat menambahkan widget ke dalamnya. Anda juga dapat mengubah area tempat widget muncul dengan menambahkan dan mengeditnya.
Bagaimana Saya Menambahkan Ikon Ke Menu Saya Di WordPress?
Pilih salah satu item menu yang sudah Anda miliki di laci aplikasi WordPress Anda untuk membuat ikon menu WordPress . Sesederhana menemukan Ikon. Tautan akan muncul. Untuk menambahkan ikon ke item menu tertentu, klik tautan ini. Pengaturan ikon default untuk ikon Menu oleh plugin Themeisle adalah untuk ikon Dashicons.

Sebagai contoh, menu WordPress biasanya berisi teks biasa dan tautan ke berbagai bagian situs web Anda. Mereka akan menjadi lebih interaktif dengan penambahan grafik atau ikon. Demonstrasi berikut akan menunjukkan cara mudah menambahkan ikon menu ke situs WordPress Anda menggunakan Menu Icons by ThemeIsle. Ini akan diperlukan untuk mengaktifkan gambar sebagai ikon menu dari Tab Global. Kemudian, pada menu Structure, pilih Menu Items. Setelah memilih ikon yang sesuai untuk item menu Anda, klik OK. Jenis ikon berisi menu tarik-turun kategori, yang memudahkan untuk memilih jenis ikon yang Anda butuhkan.
Better Font Awesome adalah plugin yang memungkinkan Anda menambahkan ikon dengan mudah ke situs WordPress Anda. Anda dapat menemukan ikon yang dapat Anda gunakan di Better Font Awesome atau mengimpor ikon dari file. Untuk menambahkan ikon, Anda harus terlebih dahulu mengingat URL masing-masing ikon.
Kode Widget Menu Kustom WordPress
Kode Widget Menu Kustom WordPress adalah kode yang memungkinkan Anda membuat menu kustom untuk situs WordPress Anda. Kode ini dapat digunakan untuk membuat menu yang unik untuk situs Anda, atau untuk membuat menu khusus untuk halaman atau postingan tertentu. Kode ini dapat digunakan untuk membuat menu yang dirancang untuk digunakan dengan tema tertentu, atau untuk membuat menu yang dirancang untuk digunakan dengan plugin tertentu. Kode ini dapat digunakan untuk membuat menu yang dirancang untuk digunakan dengan widget tertentu , atau untuk membuat menu yang dirancang untuk digunakan dengan kode pendek tertentu. Kode ini dapat digunakan untuk membuat menu yang dirancang untuk digunakan dengan fungsi tertentu, atau untuk membuat menu yang dirancang untuk digunakan dengan file tertentu.
Widget Menu Navigasi WordPress Horisontal
Anda dapat membuat menu horizontal muncul dengan mengedit atau memposting ke halaman tertentu. Dengan memilih ikon di DropTab, Anda dapat membuat bagian menu baru . Saat tombol diklik lagi, gulir ke bawah ke widget untuk mengakses Menu Navigasi. Untuk mengaksesnya, seret ke bagian tempat Anda membuatnya.
Anda dapat dengan mudah membuat menu navigasi horizontal dengan bantuan Post dan Page Builder kami, plugin pembuat halaman WordPress, dan beberapa CSS sederhana. Artikel ini juga menyediakan CSS yang diperlukan untuk mengubah tema default saat ini, Twenty Twenty One, menjadi menu footer. Anda dapat menambahkan blok ini ke postingan atau halaman baru dengan mengklik tombol oranye Tambahkan Blokir di halaman atau postingan baru yang ingin Anda tambahkan. Petunjuk di bawah ini akan memandu Anda melalui cara membuat menu navigasi horizontal di Twenty Twenty-One, tema WordPress yang saat ini menjadi default. Silakan lihat di bawah untuk kode untuk mengubah semua menu navigasi di Customizer. Cadangan dapat dipulihkan dari Cloud WordPress jika terjadi masalah. Informasi tambahan tentang mentransfer situs web dapat ditemukan di situs web kami.
Tambahkan Plugin WordPress Area Widget
Menambahkan area widget ke situs WordPress Anda adalah cara yang bagus untuk menyesuaikan situs Anda dan menambahkan lebih banyak fungsionalitas. Ada beberapa cara berbeda untuk menambahkan area widget, tetapi cara termudah adalah dengan menggunakan plugin. Ada beberapa plugin berbeda yang dapat Anda gunakan untuk menambahkan area widget ke situs WordPress Anda. Salah satu plugin yang paling populer disebut Widget Area Manager . Plugin ini memungkinkan Anda untuk dengan mudah menambahkan dan mengelola area widget di situs WordPress Anda. Plugin hebat lainnya untuk menambahkan area widget ke situs WordPress Anda disebut Konteks Widget. Plugin ini memungkinkan Anda untuk menentukan di mana area widget Anda akan ditampilkan di situs Anda. Misalnya, Anda dapat memilih untuk menampilkan area widget di beranda, di postingan blog, atau di halaman tertentu. Area widget bisa menjadi cara yang bagus untuk menambahkan lebih banyak fungsionalitas ke situs WordPress Anda. Jika Anda ingin menambahkan area widget ke situs Anda, pertimbangkan untuk menggunakan plugin untuk mempermudah prosesnya.
Pada artikel ini, kami akan menunjukkan cara menambahkan Area Widget ke Konten Halaman menggunakan plugin Nicepage WordPress. Anda dapat menggunakan area widget untuk memperluas fungsionalitas halaman menggunakan Nicepage. Anda dapat mengekspor semua tugas Anda, seperti navigasi, pesan, spanduk, bilah geser, pos sosial, dan sebagainya. Langkah pertama adalah membuat area widget dengan plugin Nicepage untuk WordPress. Widget Gambar dan Teks memungkinkan Anda menambahkan gambar dan teks ke Area Widget Utama.
Bagaimana Cara Mengubah Area Widget Di WordPress?
Seret dan lepas widget ini untuk mengubah tampilannya di bilah sisi. Dengan mengubah judul widget, Anda dapat memodifikasi kontennya. Setelah Anda memperluas bagian widget yang sesuai, Anda dapat mengedit teks judul atau mengklik Selesai. Dengan mengkliknya, Anda dapat menghapus widget.
