Cómo agregar un widget a su menú de WordPress
Publicado: 2022-09-26Agregar un widget a su menú de WordPress es una excelente manera de mejorar su sitio y hacerlo más fácil de usar. De forma predeterminada, WordPress solo le permite agregar enlaces a sus menús, pero con un poco de código, también puede agregar widgets. He aquí cómo: 1. Inicie sesión en su sitio de WordPress y vaya al Panel de control. 2. En el menú de la izquierda, pasa el cursor sobre Apariencia y haz clic en Menús. 3. Busque el menú al que desea agregar un widget y haga clic en él. 4. En la columna de la izquierda, haga clic en Widgets. 5. Arrastre el widget que desea agregar al menú y suéltelo en la ubicación adecuada. 6. Haga clic en Guardar menú. ¡Y eso es! Ahora ha agregado con éxito un widget a su menú de WordPress.
No puede incluir widgets en los elementos del menú de WordPress cuando utiliza el comportamiento predeterminado. Para realizar esta tarea, primero debe instalar un complemento de mega menú llamado QuadMenu. La interfaz de arrastrar y soltar de este mega menú simplifica la adición de todos sus widgets favoritos a un mega menú, menú de pestañas o menú de carrusel. Para crear un menú, vaya a Apariencias. El widget se puede agregar a una columna presionando el botón más en la columna y seleccionándolo de la lista de widgets.
El widget Menú sirve como enlace entre una página de su aplicación y otra. Puede cambiar la orientación del menú, seleccionar un estilo, como pestañas o pastillas, y cambiar el color de los menús activos y de fondo.
Al seleccionar Apariencia, puede acceder al menú 'Widgets'. Después de hacer clic en el área de personalización de widgets, accederá a una página donde puede hacer que sus áreas de widgets sean más específicas. Al seleccionar la opción de menú 'Barra lateral derecha', puede agregar un widget a su barra lateral. Puede acceder al menú de bloque de widgets haciendo clic en el ícono de agregar bloque '+'.
¿Qué es un widget de menú en WordPress?
Un widget de menú es un complemento de WordPress que le permite crear y administrar menús para su sitio web. Puede usarlo para crear menús personalizados o para mostrar menús existentes de su tema u otros complementos. Los widgets de menú son una excelente manera de mejorar la navegación de su sitio web y facilitar que los usuarios encuentren el contenido que buscan.
Configuración de un menú personalizado en WordPress
Para agregar un widget al menú, primero debe crearse. El widget Menú personalizado se puede encontrar haciendo clic en el botón Widgets. Después de eso, puede arrastrarlo y soltarlo en el lugar deseado en su menú. Lo primero que debes hacer es personalizar el menú. Es posible agregar páginas, categorías o enlaces personalizados haciendo clic en los enlaces apropiados. También está disponible la capacidad de personalizar la apariencia de su menú con una variedad de temas. Cuando desee eliminar un elemento del menú , simplemente haga clic en su botón X y, a continuación, desplace el cursor sobre él. El icono de la papelera, que se encuentra junto al nombre del menú, le permite eliminar todos los menús. Si tiene alguna pregunta o inquietud sobre el uso del widget de menú personalizado, comuníquese con el equipo de soporte de WordPress. Puede confiar en su ayuda.
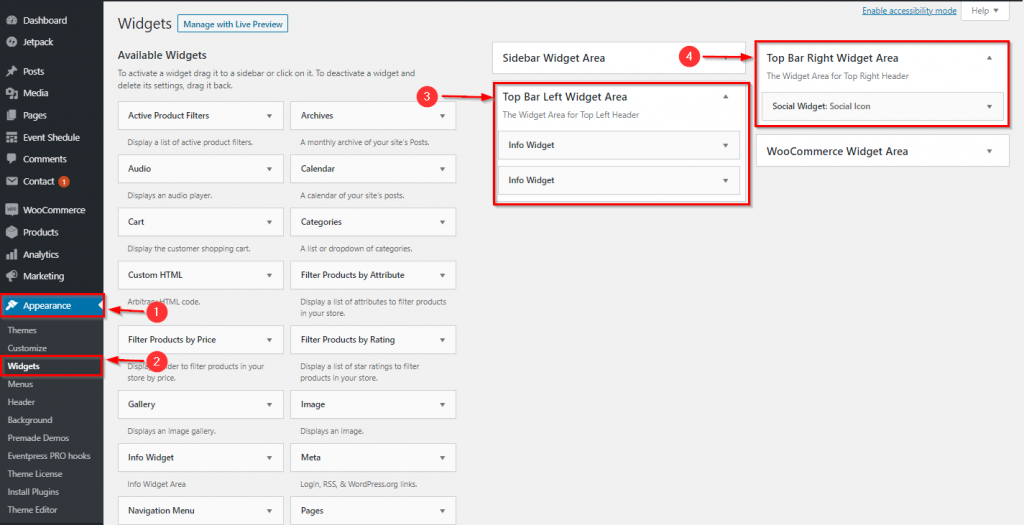
¿Cómo agrego un widget a la barra superior en WordPress?
 Crédito: help.nayrathemes.com
Crédito: help.nayrathemes.com¿Cómo configuro una barra superior de encabezado? En la página Apariencia de su Panel de WordPress, vaya a la sección Apariencia > Personalizar > Encabezado > Barra superior. Cuando selecciona una de las opciones debajo del contenido izquierdo y derecho, aparecerá como un menú desplegable que contiene el texto/HTML, el menú y el widget.
Se pueden agregar widgets a la barra superior haciendo clic en GeneratePress. Se espera que el usuario siga 15 publicaciones (1 a 15). El post fue publicado el 2 de agosto de 2016 a las 5:01 pm ¿Es posible y cómo? Muchísimas gracias. Mientras navega por ese sitio, puede encontrar enlaces o textos similares a los que está viendo actualmente en su pantalla. Puede vincular su navegación secundaria a cada uno de los elementos enumerados (teléfono, fax, correo electrónico, etc.). Complete los campos a continuación con su número de teléfono/fax y el enlace personalizado de la siguiente manera.
También puede ponerse en contacto con nosotros por teléfono llamando al 832-677-8474. Para acceder a este enlace, haga clic aquí: inglés (832) 677-874-8473. Las horas y el texto de las horas de apertura se pueden encontrar aquí. La URL es #TextoEnlace. Todos los días, se lanza una nueva versión del logotipo de FontAwesome Social Media.
Agregar contenido dinámico y funcionalidad a su sitio web a través del área de widgets de Pantallas de administración de WordPress es una excelente manera de hacerlo. Si su tema tiene más de una barra lateral, también puede agregarle widgets. También puede cambiar el área en la que aparecen los widgets agregándolos y editándolos.
¿Cómo agrego íconos a mi menú en WordPress?
Seleccione cualquiera de los elementos del menú que ya tiene en el cajón de su aplicación de WordPress para crear iconos de menú de WordPress . Es tan simple como encontrar el Icono. Debería aparecer el enlace. Para agregar un icono a un elemento de menú específico, haga clic en este enlace. La configuración de íconos predeterminada para los íconos de menú de los complementos de Themeisle es para los íconos de Dashicons.

Como ejemplo, el menú de WordPress suele contener texto sin formato y enlaces a diferentes secciones de su sitio web. Se volverán más interactivos con la adición de gráficos o íconos. La siguiente demostración le mostrará cómo agregar fácilmente íconos de menú a su sitio de WordPress usando íconos de menú de ThemeIsle. Será necesario habilitar la imagen como un ícono de menú desde la pestaña Global. Luego, en la estructura del menú, seleccione los elementos del menú. Después de seleccionar el ícono apropiado para su elemento de menú, haga clic en Aceptar. El tipo de icono contiene un menú desplegable de categorías, lo que simplifica la selección del tipo de icono que necesita.
Better Font Awesome es un complemento que le permite agregar íconos fácilmente a su sitio web de WordPress. Puede encontrar íconos que puede usar en Better Font Awesome o importar íconos desde un archivo. Para poder agregar íconos, primero debes recordar la URL de cada uno.
Código de widget de menú personalizado de WordPress
El código del widget de menú personalizado de WordPress es un código que le permite crear un menú personalizado para su sitio de WordPress. Este código se puede usar para crear un menú exclusivo para su sitio o para crear un menú específico para una determinada página o publicación. Este código se puede usar para crear un menú diseñado para usarse con un tema específico o para crear un menú diseñado para usarse con un complemento específico. Este código se puede usar para crear un menú diseñado para usarse con un widget específico o para crear un menú diseñado para usarse con un shortcode específico. Este código se puede usar para crear un menú diseñado para usarse con una función específica o para crear un menú diseñado para usarse con un archivo específico.
Widget de menú de navegación de WordPress horizontal
Puede hacer que aparezca un menú horizontal editando o publicando en una página específica. Al seleccionar el ícono en DropTab, puede crear una nueva sección de menú . Cuando se vuelve a hacer clic en el botón, desplácese hacia abajo hasta los widgets para acceder al menú de navegación. Para acceder a él, arrástralo a la sección donde lo creaste.
Puede crear fácilmente un menú de navegación horizontal con la ayuda de nuestro generador de publicaciones y páginas, el complemento del generador de páginas de WordPress y algunos CSS simples. Este artículo también proporciona el CSS necesario para convertir el tema predeterminado actual, Twenty Twenty One, en menús de pie de página. Puede agregar este bloque a una nueva publicación o página haciendo clic en el botón naranja Agregar bloque en la nueva página o publicación a la que desea agregarlo. Las instrucciones a continuación lo guiarán a través de cómo crear un menú de navegación horizontal en Twenty Twenty-One, un tema de WordPress que actualmente es el predeterminado. Consulte a continuación un código para modificar todos los menús de navegación en el Personalizador. Las copias de seguridad se pueden restaurar desde Cloud WordPress en caso de que surja un problema. Puede encontrar información adicional sobre la transferencia de sitios web en nuestro sitio web.
Agregue el complemento de WordPress del área de widgets
Agregar un área de widgets a su sitio de WordPress es una excelente manera de personalizar su sitio y agregar más funciones. Hay algunas formas diferentes de agregar un área de widgets, pero la forma más fácil es usar un complemento. Hay algunos complementos diferentes que puede usar para agregar un área de widgets a su sitio de WordPress. Uno de los complementos más populares se llama Widget Area Manager . Este complemento le permite agregar y administrar fácilmente áreas de widgets en su sitio de WordPress. Otro excelente complemento para agregar áreas de widgets a su sitio de WordPress se llama Widget Context. Este complemento le permite especificar dónde se mostrarán las áreas de su widget en su sitio. Por ejemplo, puede optar por mostrar un área de widgets en su página de inicio, en las publicaciones de su blog o en páginas específicas. Las áreas de widgets pueden ser una excelente manera de agregar más funciones a su sitio de WordPress. Si está buscando agregar un área de widgets a su sitio, considere usar un complemento para facilitar el proceso.
En este artículo, le mostraremos cómo agregar un área de widgets al contenido de la página utilizando el complemento de WordPress de Nicepage. Puede usar áreas de widgets para ampliar la funcionalidad de una página usando Nicepage. Puede exportar todas sus tareas, como navegación, mensajes, pancartas, controles deslizantes, publicaciones sociales, etc. El primer paso es crear un área de widgets con el complemento Nicepage para WordPress. Los widgets de imagen y texto le permiten agregar imágenes y texto al área principal de widgets.
¿Cómo cambio el área de widgets en WordPress?
Arrastra y suelta estos widgets para cambiar su apariencia en la barra lateral. Al cambiar el título de un widget, puede modificar su contenido. Una vez que haya expandido la sección correspondiente del widget, puede editar el texto del título o hacer clic en Listo. Al hacer clic en él, puede eliminar un widget.
