WordPress メニューにウィジェットを追加する方法
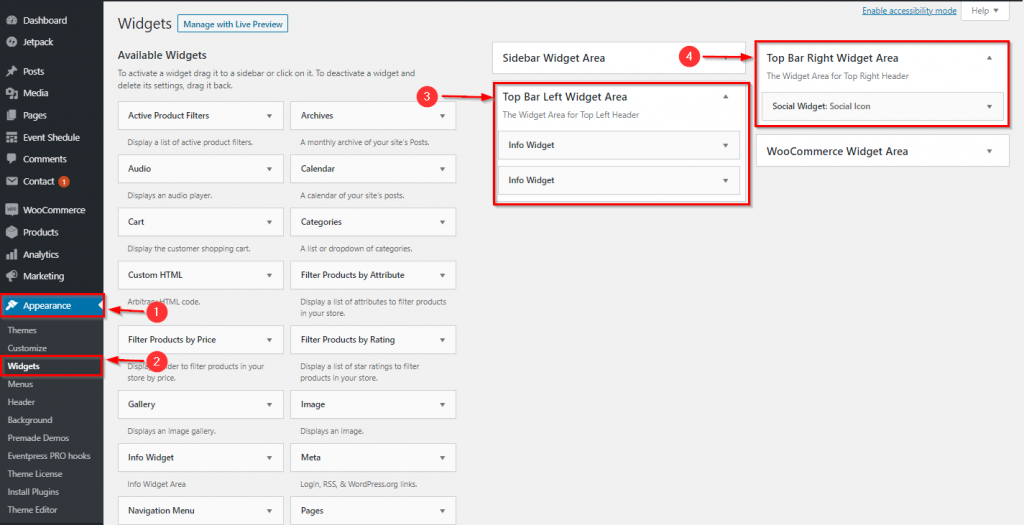
公開: 2022-09-26WordPress メニューにウィジェットを追加することは、サイトを整えてユーザーフレンドリーにするための優れた方法です。 デフォルトでは、WordPress はメニューへのリンクの追加のみを許可しますが、少しのコードでウィジェットも追加できます。 方法は次のとおりです。 1. WordPress サイトにログインし、ダッシュボードに移動します。 2. 左側のメニューで、[外観] にカーソルを合わせ、[メニュー] をクリックします。 3. ウィジェットを追加したいメニューを見つけてクリックします。 4. 左側の列で、ウィジェットをクリックします。 5. 追加するウィジェットをメニューにドラッグし、適切な場所にドロップします。 6. [メニューの保存] をクリックします。 以上です! これで、WordPress メニューにウィジェットが正常に追加されました。
デフォルトの動作を使用している場合、WordPress メニュー項目にウィジェットを含めることはできません。 このタスクを実行するには、最初に QuadMenu というメガ メニュー プラグインをインストールする必要があります。 このメガ メニューのドラッグ アンド ドロップ インターフェイスにより、お気に入りのすべてのウィジェットをメガ メニュー、タブ メニュー、またはカルーセル メニューに簡単に追加できます。 メニューを作成するには、外観に移動します。 ウィジェットは、列のプラス ボタンを押してウィジェット リストから選択することで、列に追加できます。
メニュー ウィジェットは、アプリ内の 1 つのページと別のページの間のリンクとして機能します。 メニューの向きを変更したり、タブやピルなどのスタイルを選択したり、アクティブ メニューと背景メニューの色を変更したりできます。
[外観] を選択すると、[ウィジェット] メニューにアクセスできます。 カスタマイズ ウィジェット エリアをクリックすると、ウィジェット エリアをより具体的にすることができるページが表示されます。 [右サイドバー] メニュー オプションを選択すると、サイドバーにウィジェットを追加できます。 「+」ブロック追加アイコンをクリックすると、ウィジェット ブロック メニューにアクセスできます。
WordPressのメニューウィジェットとは?
メニュー ウィジェットは、Web サイトのメニューを作成および管理できるようにする WordPress プラグインです。 これを使用して、カスタム メニューを作成したり、テーマや他のプラグインから既存のメニューを表示したりできます。 メニュー ウィジェットは、Web サイトのナビゲーションを改善し、ユーザーが探しているコンテンツを見つけやすくする優れた方法です。
WordPress でカスタム メニューを設定する
メニューにウィジェットを追加するには、最初にウィジェットを作成する必要があります。 カスタム メニュー ウィジェットは、[ウィジェット] ボタンをクリックすると表示されます。 その後、メニューの目的の場所にドラッグ アンド ドロップできます。 最初にすべきことは、メニューをカスタマイズすることです。 適切なリンクをクリックして、ページ、カテゴリ、またはカスタム リンクを追加できます。 メニューのルック アンド フィールをさまざまなテーマでカスタマイズする機能も利用できます。 メニュー項目を削除するには、その X ボタンをクリックし、カーソルをその上に置きます。 メニュー名の横にあるごみ箱アイコンを使用すると、すべてのメニューを削除できます。 カスタム メニュー ウィジェットの使用に関する質問や懸念がある場合は、WordPress サポート チームにお問い合わせください。 彼らの支援に頼ることができます。
WordPress のトップバーにウィジェットを追加するにはどうすればよいですか?
 クレジット: help.nayrathemes.com
クレジット: help.nayrathemes.comヘッダー トップ バーを設定するにはどうすればよいですか? WordPress ダッシュボードの [外観] ページで、[外観] > [カスタマイズ] > [ヘッダー] > [トップ バー] セクションに移動します。 左右のコンテンツの下にあるオプションのいずれかを選択すると、テキスト/HTML、メニュー、およびウィジェットを含むドロップダウン メニューとして表示されます。
GeneratePress をクリックすると、トップバーにウィジェットを追加できます。 ユーザーは 15 件の投稿 (1 から 15) をフォローすると予想されます。 この投稿は、2016 年 8 月 2 日午後 5 時 1 分に公開されました。 どうもありがとうございました。 そのサイトをナビゲートすると、現在画面に表示されているものと同様のリンクやテキストが表示される場合があります。 リストされた各項目 (電話、ファックス、電子メールなど) にセカンダリ ナビゲーションをリンクできます。 以下のフィールドに電話/ファックス番号とカスタム リンクを入力します。
832-677-8474 まで電話でお問い合わせいただくこともできます。 このリンクにアクセスするには、ここをクリックしてください: 英語 (832) 677-874-8473. 営業時間と営業時間のテキストはここにあります。 URL は #LinkText です。 毎日、FontAwesome ソーシャル メディア ロゴの新しいバージョンがリリースされています。
WordPress 管理画面ウィジェット領域を介して Web サイトに動的なコンテンツと機能を追加することは、そのための優れた方法です。 テーマに複数のサイドバーがある場合、ウィジェットを追加することもできます。 ウィジェットを追加および編集して、ウィジェットが表示される領域を変更することもできます。
WordPress のメニューにアイコンを追加するにはどうすればよいですか?
WordPress アプリ ドロワーに既にあるメニュー項目を選択して、 WordPress メニュー アイコンを作成します。 アイコンを見つけるのと同じくらい簡単です。 リンクが表示されるはずです。 特定のメニュー項目にアイコンを追加するには、このリンクをクリックしてください。 Themeisle プラグインによるメニュー アイコンのデフォルトのアイコン設定は、Dashicons アイコン用です。

例として、WordPress のメニューには通常、プレーン テキストと Web サイトのさまざまなセクションへのリンクが含まれています。 グラフィックやアイコンを追加することで、よりインタラクティブになります。 次のデモでは、ThemeIsle の Menu Icons を使用して WordPress サイトにメニュー アイコンを簡単に追加する方法を示します。 グローバルタブから画像をメニューアイコンとして有効にする必要があります。 次に、メニュー構造で、メニュー項目を選択します。 メニュー項目に適したアイコンを選択したら、[OK] をクリックします。 アイコン タイプにはカテゴリ ドロップダウン メニューが含まれており、必要なアイコンのタイプを簡単に選択できます。
Better Font Awesome は、WordPress Web サイトにアイコンを簡単に追加できるプラグインです。 Better Font Awesome で使用できるアイコンを見つけるか、ファイルからアイコンをインポートすることができます。 アイコンを追加するには、まず各アイコンの URL を覚えておく必要があります。
WordPress カスタム メニュー ウィジェット コード
WordPress カスタム メニュー ウィジェット コードは、WordPress サイトのカスタム メニューを作成できるようにするコードです。 このコードを使用して、サイトに固有のメニューを作成したり、特定のページや投稿に固有のメニューを作成したりできます。 このコードを使用して、特定のテーマで使用するように設計されたメニューを作成したり、特定のプラグインで使用するように設計されたメニューを作成したりできます。 このコードを使用して、特定のウィジェットで使用するように設計されたメニューを作成したり、特定のショートコードで使用するように設計されたメニューを作成したりできます。 このコードを使用して、特定の機能で使用するように設計されたメニューを作成したり、特定のファイルで使用するように設計されたメニューを作成したりできます。
WordPressナビゲーションメニューウィジェット水平
特定のページに編集または投稿することで、横方向のメニューを表示させることができます。 DropTab のアイコンを選択すると、新しいメニュー セクションを作成できます。 ボタンをもう一度クリックすると、下にスクロールしてウィジェットが表示され、ナビゲーション メニューにアクセスできます。 アクセスするには、作成したセクションにドラッグします。
投稿とページ ビルダー、WordPress ページ ビルダー プラグイン、シンプルな CSS を使用して、水平方向のナビゲーション メニューを簡単に作成できます。 この記事では、現在の既定のテーマである Twenty Twenty One をフッター メニューに変換するために必要な CSS も提供します。 このブロックを新しい投稿またはページに追加するには、ブロックを追加する新しいページまたは投稿のオレンジ色の [ブロックを追加] ボタンをクリックします。 以下の手順では、現在デフォルトの WordPress テーマである Twenty Twenty-One で水平ナビゲーション メニューを作成する方法について説明します。 カスタマイザーのすべてのナビゲーション メニューを変更するコードについては、以下を参照してください。 問題が発生した場合は、クラウド WordPress からバックアップを復元できます。 ウェブサイトの転送に関する追加情報は、当社のウェブサイトで見つけることができます。
ウィジェットエリアを追加する WordPress プラグイン
WordPress サイトにウィジェット エリアを追加することは、サイトをカスタマイズして機能を追加するための優れた方法です。 ウィジェット エリアを追加する方法はいくつかありますが、最も簡単な方法はプラグインを使用することです。 WordPress サイトにウィジェット領域を追加するために使用できるプラグインがいくつかあります。 最も人気のあるプラグインの 1 つはWidget Area Managerと呼ばれます。 このプラグインを使用すると、WordPress サイトにウィジェット領域を簡単に追加および管理できます。 WordPress サイトにウィジェット領域を追加するためのもう 1 つの優れたプラグインは、Widget Context と呼ばれます。 このプラグインを使用すると、ウィジェット エリアをサイトのどこに表示するかを指定できます。 たとえば、ホームページ、ブログ投稿、または特定のページにウィジェット領域を表示するように選択できます。 ウィジェットエリアは、WordPress サイトに機能を追加する優れた方法です。 サイトにウィジェット エリアを追加する場合は、プロセスを簡単にするプラグインの使用を検討してください。
この記事では、Nicepage WordPress プラグインを使用してページ コンテンツにウィジェット エリアを追加する方法を紹介します。 ウィジェット領域を使用して、Nicepage を使用してページの機能を拡張できます。 ナビゲーション、メッセージ、バナー、スライダー、ソーシャル投稿など、すべてのタスクをエクスポートできます。 最初のステップは、WordPress 用の Nicepage プラグインを使用してウィジェット エリアを作成することです。 画像ウィジェットとテキスト ウィジェットを使用すると、画像とテキストをプライマリ ウィジェット エリアに追加できます。
WordPress のウィジェット領域を変更するにはどうすればよいですか?
これらのウィジェットをドラッグ アンド ドロップして、サイドバーでの外観を変更します。 ウィジェットのタイトルを変更することで、その内容を変更できます。 ウィジェットの対応するセクションを展開したら、タイトル テキストを編集するか、[完了] をクリックします。 それをクリックすると、ウィジェットを削除できます。
