如何將小部件添加到您的 WordPress 菜單
已發表: 2022-09-26在您的WordPress 菜單中添加小部件是美化您的網站並使其更加用戶友好的好方法。 默認情況下,WordPress 只允許您添加指向菜單的鏈接,但只需少量代碼,您也可以添加小部件。 方法如下: 1. 登錄您的 WordPress 站點並轉到儀表板。 2. 在左側菜單中,將鼠標懸停在外觀上並單擊菜單。 3. 找到您要添加小部件的菜單並單擊它。 4. 在左側欄中,單擊小部件。 5. 將您要添加的小部件拖到菜單中並將其放在適當的位置。 6. 單擊保存菜單。 就是這樣! 您現在已經成功地將一個小部件添加到您的 WordPress 菜單中。
使用默認行為時,您無法在 WordPress 菜單項中包含小部件。 要完成此任務,您必須首先安裝一個名為 QuadMenu 的大型菜單插件。 這個大型菜單的拖放界面使您可以輕鬆地將所有您喜歡的小部件添加到大型菜單、選項卡菜單或輪播菜單中。 要創建菜單,請轉到外觀。 可以通過按列上的加號按鈕並從小部件列表中選擇它來將小部件添加到列中。
菜單小部件充當應用程序中的一個頁面與另一個頁面之間的鏈接。 您可以更改菜單的方向、選擇樣式(例如選項卡或藥丸)以及更改活動菜單和背景菜單的顏色。
通過選擇外觀,您可以訪問“小部件”菜單。 單擊自定義小部件區域後,您將被帶到一個頁面,您可以在其中使小部件區域更加具體。 通過選擇“右側邊欄”菜單選項,您可以將小部件添加到側邊欄。 您可以通過單擊“+”添加塊圖標訪問小部件塊菜單。
什麼是 WordPress 中的菜單小部件?
菜單小部件是一個 WordPress 插件,可讓您為您的網站創建和管理菜單。 您可以使用它來創建自定義菜單,或顯示來自您的主題或其他插件的現有菜單。 菜單小部件是改善網站導航並使用戶更容易找到他們正在尋找的內容的好方法。
在 WordPress 中設置自定義菜單
要將小部件添加到菜單中,必須首先創建它。 單擊小部件按鈕可以找到自定義菜單小部件。 之後,您可以將其拖放到菜單中所需的位置。 您應該做的第一件事是自定義菜單。 通過單擊相應的鏈接,可以添加頁面、類別或自定義鏈接。 還可以使用各種主題自定義菜單的外觀和感覺。 當您想刪除菜單項時,只需單擊其 X 按鈕,然後將光標懸停在它上面。 位於菜單名稱旁邊的垃圾桶圖標允許您刪除所有菜單。 如果您對使用自定義菜單小部件有任何疑問或疑慮,請聯繫 WordPress 支持團隊。 你可以依靠他們的幫助。
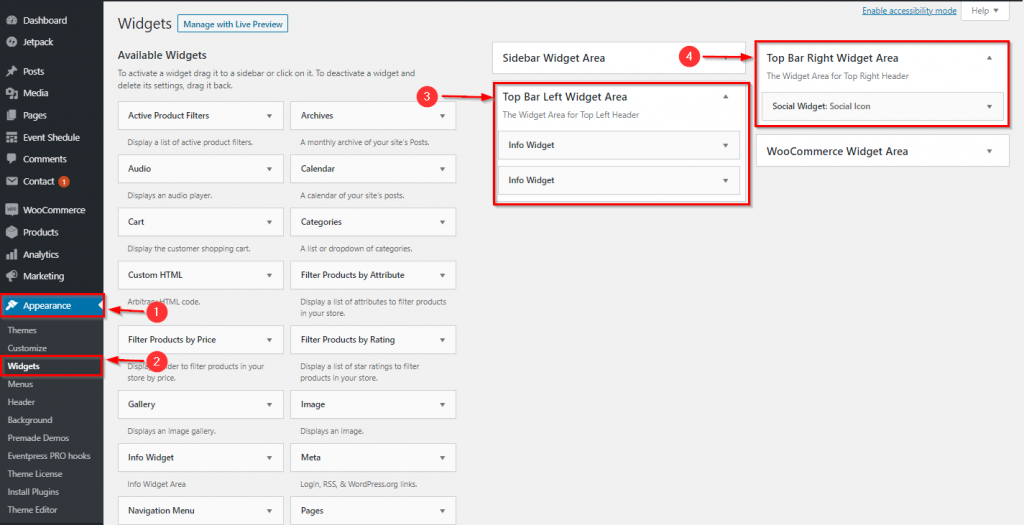
如何在 WordPress 的頂部欄中添加小部件?
 信用:help.nayrathemes.com
信用:help.nayrathemes.com如何設置標題頂部欄? 在 WordPress 儀表板的外觀頁面上,轉到外觀 > 自定義 > 標題 > 頂部欄部分。 當您選擇左右內容下方的選項之一時,它將顯示為包含文本/HTML、菜單和小部件的下拉菜單。
可以通過單擊 GeneratePress 將小部件添加到頂欄。 預計用戶將關注 15 個帖子(1 到 15)。 該帖子發表於 2016 年 8 月 2 日下午 5:01 是否有可能以及如何? 非常感謝。 當您瀏覽該站點時,您可能會發現與您當前在屏幕上看到的內容相似的鏈接或文本。 您可以將輔助導航鏈接到列出的每個項目(電話、傳真、電子郵件等)。 使用您的電話/傳真號碼和自定義鏈接填寫以下字段,如下所示。
您也可以撥打 832-677-8474 通過電話與我們取得聯繫。 要訪問此鏈接,請單擊此處:英語 (832) 677-874-8473。 開放時間的時間和文本可以在這裡找到。 URL 是#LinkText。 每天都會發布一個新版本的 FontAwesome 社交媒體徽標。
通過 WordPress 管理屏幕小部件區域向您的網站添加動態內容和功能是一種很好的方法。 如果您的主題有多個側邊欄,您還可以向其中添加小部件。 您還可以通過添加和編輯小部件來更改小部件的顯示區域。
如何在 WordPress 的菜單中添加圖標?
選擇您在 WordPress 應用程序抽屜中已有的任何菜單項來創建WordPress 菜單圖標。 就像找到圖標一樣簡單。 該鏈接應該出現。 要將圖標添加到特定菜單項,請單擊此鏈接。 Themeisle 插件的 Menu Icons 的默認圖標設置是 Dashicons 圖標。

例如,WordPress 菜單通常包含純文本和指向您網站不同部分的鏈接。 通過添加圖形或圖標,它們將變得更具交互性。 以下演示將向您展示如何使用 ThemeIsle 的菜單圖標輕鬆地將菜單圖標添加到您的 WordPress 網站。 需要從全局選項卡將圖像啟用為菜單圖標。 然後,在菜單結構中,選擇菜單項。 為您的菜單項選擇適當的圖標後,單擊確定。 圖標類型包含一個類別下拉菜單,可以輕鬆選擇所需的圖標類型。
Better Font Awesome 是一個插件,可讓您輕鬆地將圖標添加到 WordPress 網站。 您可以找到可以在 Better Font Awesome 中使用的圖標,也可以從文件中導入圖標。 為了添加圖標,您必須首先記住每個圖標的 URL。
WordPress 自定義菜單小部件代碼
WordPress 自定義菜單小部件代碼是允許您為 WordPress 站點創建自定義菜單的代碼。 此代碼可用於創建您的站點獨有的菜單,或創建特定於特定頁面或帖子的菜單。 此代碼可用於創建設計用於特定主題的菜單,或創建設計用於特定插件的菜單。 此代碼可用於創建旨在與特定小部件一起使用的菜單,或創建旨在與特定短代碼一起使用的菜單。 此代碼可用於創建設計用於特定功能的菜單,或創建設計用於特定文件的菜單。
WordPress 導航菜單小部件水平
您可以通過編輯或發佈到特定頁面來顯示水平菜單。 通過選擇 DropTab 中的圖標,您可以創建一個新的菜單部分。 再次單擊該按鈕時,向下滾動到小部件以訪問導航菜單。 要訪問它,請將其拖到您創建它的部分。
借助我們的帖子和頁面構建器、WordPress 頁面構建器插件和一些簡單的 CSS,您可以輕鬆創建水平導航菜單。 本文還提供了將當前默認主題二十一二十一轉換為頁腳菜單所需的 CSS。 您可以通過單擊新頁面上的橙色“添加塊”按鈕將此塊添加到新帖子或頁面或要添加它的帖子。 下面的說明將引導您完成如何在二十一二十一中創建水平導航菜單,這是當前默認的 WordPress 主題。 請參閱下面的代碼來修改定制器中的所有導航菜單。 如果出現問題,可以從 Cloud WordPress 恢復備份。 有關轉移網站的更多信息,請訪問我們的網站。
添加小部件區域 WordPress 插件
向您的 WordPress 網站添加小部件區域是自定義網站和添加更多功能的好方法。 添加小部件區域有幾種不同的方法,但最簡單的方法是使用插件。 您可以使用一些不同的插件將小部件區域添加到您的 WordPress 網站。 最受歡迎的插件之一稱為Widget Area Manager 。 此插件可讓您輕鬆添加和管理 WordPress 網站上的小部件區域。 另一個用於將小部件區域添加到 WordPress 站點的出色插件稱為 Widget Context。 此插件允許您指定小部件區域將在您的站點上顯示的位置。 例如,您可以選擇在主頁、博客文章或特定頁面上顯示小部件區域。 小部件區域是為您的 WordPress 網站添加更多功能的好方法。 如果您希望將小部件區域添加到您的站點,請考慮使用插件來簡化該過程。
在本文中,我們將向您展示如何使用 Nicepage WordPress 插件將小部件區域添加到頁面內容。 您可以使用小部件區域來擴展使用 Nicepage 的頁面的功能。 您可以導出所有任務,例如導航、消息、橫幅、滑塊、社交帖子等。 第一步是使用適用於 WordPress 的 Nicepage 插件創建一個小部件區域。 圖像和文本小部件允許您將圖像和文本添加到主要小部件區域。
如何更改 WordPress 中的小部件區域?
拖放這些小部件以更改它們在側邊欄中的外觀。 通過更改小部件的標題,您可以修改其內容。 展開小部件的相應部分後,您可以編輯標題文本或單擊完成。 通過單擊它,您可以刪除一個小部件。
