So fügen Sie Ihrem WordPress-Menü ein Widget hinzu
Veröffentlicht: 2022-09-26Das Hinzufügen eines Widgets zu Ihrem WordPress-Menü ist eine großartige Möglichkeit, Ihre Website aufzupeppen und benutzerfreundlicher zu machen. Standardmäßig erlaubt Ihnen WordPress nur, Links zu Ihren Menüs hinzuzufügen, aber mit ein wenig Code können Sie auch Widgets hinzufügen. So geht's: 1. Melden Sie sich bei Ihrer WordPress-Site an und gehen Sie zum Dashboard. 2. Bewegen Sie den Mauszeiger im Menü auf der linken Seite über Aussehen und klicken Sie auf Menüs. 3. Suchen Sie das Menü, dem Sie ein Widget hinzufügen möchten, und klicken Sie darauf. 4. Klicken Sie in der linken Spalte auf Widgets. 5. Ziehen Sie das Widget, das Sie dem Menü hinzufügen möchten, und legen Sie es an der entsprechenden Stelle ab. 6. Klicken Sie auf Menü speichern. Und das ist es! Sie haben nun erfolgreich ein Widget zu Ihrem WordPress-Menü hinzugefügt.
Sie können keine Widgets in die Elemente des WordPress-Menüs aufnehmen, wenn Sie das Standardverhalten verwenden. Um diese Aufgabe zu erfüllen, müssen Sie zuerst ein Mega-Menü-Plugin namens QuadMenu installieren. Die Drag-and-Drop-Oberfläche dieses Mega-Menüs macht es einfach, alle Ihre Lieblings-Widgets zu einem Mega-Menü, Tab-Menü oder Karussell-Menü hinzuzufügen. Um ein Menü zu erstellen, gehen Sie zu Darstellungen. Das Widget kann einer Spalte hinzugefügt werden, indem Sie die Plus-Schaltfläche in der Spalte drücken und es aus der Widget-Liste auswählen.
Das Menü-Widget dient als Link zwischen einer Seite in Ihrer App und einer anderen. Sie können die Ausrichtung des Menüs ändern, einen Stil wie Registerkarten oder Pillen auswählen und die Farbe des aktiven Menüs und des Hintergrundmenüs ändern.
Durch Auswahl von Aussehen können Sie auf das Menü „Widgets“ zugreifen. Nachdem Sie auf den angepassten Widget-Bereich geklickt haben, werden Sie zu einer Seite weitergeleitet, auf der Sie Ihre Widget-Bereiche spezifischer gestalten können. Durch Auswahl der Menüoption „Rechte Seitenleiste“ können Sie Ihrer Seitenleiste ein Widget hinzufügen. Sie können auf das Blockmenü des Widgets zugreifen, indem Sie auf das Symbol „+“ Block hinzufügen klicken.
Was ist ein Menü-Widget in WordPress?
Ein Menü-Widget ist ein WordPress-Plugin, mit dem Sie Menüs für Ihre Website erstellen und verwalten können. Sie können es verwenden, um benutzerdefinierte Menüs zu erstellen oder vorhandene Menüs aus Ihrem Design oder anderen Plugins anzuzeigen. Menü-Widgets sind eine großartige Möglichkeit, die Navigation auf Ihrer Website zu verbessern und Benutzern das Auffinden der gesuchten Inhalte zu erleichtern.
Einrichten eines benutzerdefinierten Menüs in WordPress
Um ein Widget zum Menü hinzuzufügen, muss es zuerst erstellt werden. Das Widget „Benutzerdefiniertes Menü“ finden Sie, indem Sie auf die Schaltfläche „Widgets“ klicken. Danach können Sie es per Drag & Drop an die gewünschte Stelle in Ihrem Menü ziehen. Als erstes sollten Sie das Menü anpassen. Es ist möglich, Seiten, Kategorien oder benutzerdefinierte Links hinzuzufügen, indem Sie auf die entsprechenden Links klicken. Die Möglichkeit, das Erscheinungsbild Ihres Menüs mit einer Vielzahl von Themen anzupassen, ist ebenfalls verfügbar. Wenn Sie ein Menüelement löschen möchten, klicken Sie einfach auf die X-Schaltfläche und bewegen Sie den Mauszeiger darüber. Mit dem Papierkorb-Symbol neben dem Menünamen können Sie alle Menüs löschen. Wenn Sie Fragen oder Bedenken zur Verwendung des Widgets für benutzerdefinierte Menüs haben, wenden Sie sich bitte an das WordPress-Supportteam. Auf ihre Hilfe können Sie sich verlassen.
Wie füge ich ein Widget zur oberen Leiste in WordPress hinzu?
 Bildnachweis: help.nayrathemes.com
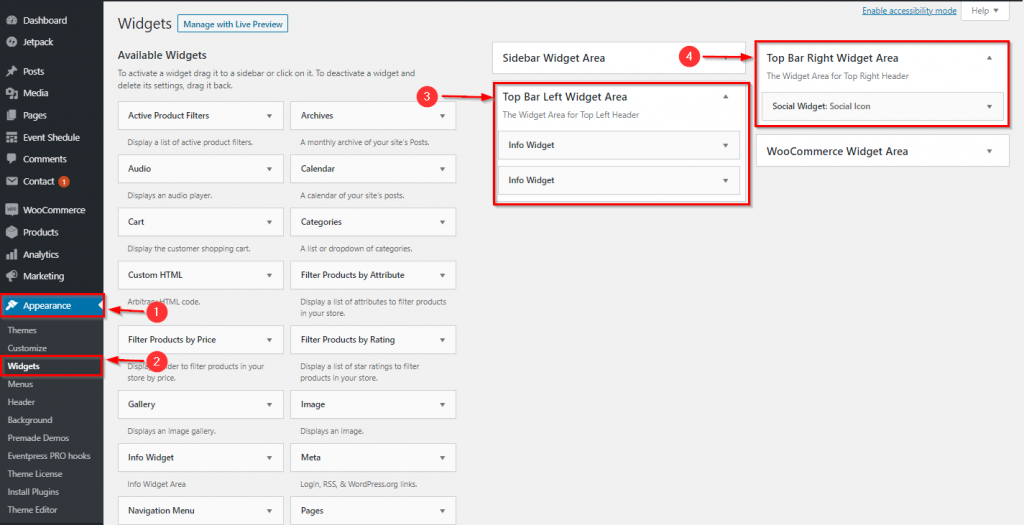
Bildnachweis: help.nayrathemes.comWie richte ich eine Kopfleiste ein? Gehen Sie auf der Seite „Erscheinungsbild“ Ihres WordPress-Dashboards zum Abschnitt „Erscheinungsbild“ > „Anpassen“ > „Kopfzeile“ > „Obere Leiste“. Wenn Sie eine der Optionen unter dem linken und rechten Inhalt auswählen, wird sie als Dropdown-Menü angezeigt, das Text/HTML, Menü und Widget enthält.
Ein Widget kann der Topbar hinzugefügt werden, indem Sie auf GeneratePress klicken. Es wird erwartet, dass der Benutzer 15 Posts (1 bis 15) folgt. Der Beitrag wurde am 2. August 2016 um 17:01 Uhr veröffentlicht. Geht das und wie? Vielen Dank. Während Sie auf dieser Website navigieren, finden Sie möglicherweise Links oder Texte, die dem ähneln, was Sie gerade auf Ihrem Bildschirm sehen. Sie können Ihre Sekundärnavigation mit jedem der aufgelisteten Punkte (Telefon, Fax, E-Mail usw.) verknüpfen. Füllen Sie die Felder unten mit Ihrer Telefon-/Faxnummer und dem benutzerdefinierten Link wie folgt aus.
Sie können uns auch telefonisch unter der Nummer 832-677-8474 kontaktieren. Um auf diesen Link zuzugreifen, klicken Sie bitte hier: Englisch (832) 677-874-8473. Die Öffnungszeiten und den Text der Öffnungszeiten finden Sie hier. Die URL ist #LinkText. Jeden Tag wird eine neue Version des FontAwesome Social Media Logos veröffentlicht.
Das Hinzufügen dynamischer Inhalte und Funktionen zu Ihrer Website über den Widget-Bereich WordPress-Verwaltungsbildschirme ist eine großartige Möglichkeit, dies zu tun. Wenn Ihr Design mehr als eine Seitenleiste hat, können Sie ihm auch Widgets hinzufügen. Sie können auch den Bereich ändern, in dem die Widgets angezeigt werden, indem Sie sie hinzufügen und bearbeiten.
Wie füge ich Symbole zu meinem Menü in WordPress hinzu?
Wählen Sie einen der Menüpunkte aus, die Sie bereits in Ihrer WordPress-App-Schublade haben, um WordPress- Menüsymbole zu erstellen. Es ist so einfach wie das Finden des Symbols. Der Link sollte erscheinen. Um einem bestimmten Menüpunkt ein Symbol hinzuzufügen, klicken Sie auf diesen Link. Die Standardsymboleinstellung für Menüsymbole von Themeisle-Plugins ist für Dashicons-Symbole.

Beispielsweise enthält das WordPress-Menü normalerweise einfachen Text und Links zu verschiedenen Abschnitten Ihrer Website. Durch das Hinzufügen von Grafiken oder Symbolen werden sie interaktiver. Die folgende Demonstration zeigt Ihnen, wie Sie mit Menüsymbolen von ThemeIsle ganz einfach Menüsymbole zu Ihrer WordPress-Site hinzufügen können. Es ist erforderlich, das Bild als Menüsymbol auf der Registerkarte „Global“ zu aktivieren. Wählen Sie dann im Menü Struktur die Menüpunkte aus. Nachdem Sie das entsprechende Symbol für Ihren Menüpunkt ausgewählt haben, klicken Sie auf OK. Der Symboltyp enthält ein Kategorie-Dropdown-Menü, das die Auswahl des gewünschten Symboltyps vereinfacht.
Better Font Awesome ist ein Plugin, mit dem Sie ganz einfach Symbole zu Ihrer WordPress-Website hinzufügen können. Sie können entweder Symbole finden, die Sie in Better Font Awesome verwenden können, oder Symbole aus einer Datei importieren. Um Symbole hinzuzufügen, müssen Sie sich zunächst die URL jedes Symbols merken.
Code für benutzerdefiniertes WordPress-Menü-Widget
Der WordPress Custom Menu Widget Code ist ein Code, mit dem Sie ein benutzerdefiniertes Menü für Ihre WordPress-Site erstellen können. Dieser Code kann verwendet werden, um ein Menü zu erstellen, das für Ihre Website einzigartig ist, oder um ein Menü zu erstellen, das für eine bestimmte Seite oder einen bestimmten Beitrag spezifisch ist. Dieser Code kann verwendet werden, um ein Menü zu erstellen, das für die Verwendung mit einem bestimmten Thema entwickelt wurde, oder um ein Menü zu erstellen, das für die Verwendung mit einem bestimmten Plugin entwickelt wurde. Dieser Code kann verwendet werden, um ein Menü zu erstellen, das mit einem bestimmten Widget verwendet werden soll, oder um ein Menü zu erstellen, das mit einem bestimmten Shortcode verwendet werden soll. Dieser Code kann verwendet werden, um ein Menü zu erstellen, das mit einer bestimmten Funktion verwendet werden soll, oder um ein Menü zu erstellen, das mit einer bestimmten Datei verwendet werden soll.
Horizontales Widget für das WordPress-Navigationsmenü
Du kannst ein horizontales Menü anzeigen lassen, indem du eine bestimmte Seite bearbeitest oder postest. Durch Auswahl des Symbols im DropTab können Sie einen neuen Menüabschnitt erstellen. Wenn Sie erneut auf die Schaltfläche klicken, scrollen Sie nach unten zu den Widgets, um auf das Navigationsmenü zuzugreifen. Um darauf zuzugreifen, ziehen Sie es in den Abschnitt, in dem Sie es erstellt haben.
Sie können ganz einfach ein horizontales Navigationsmenü mit Hilfe unseres Post- und Seitenerstellers, des WordPress-Seitenersteller-Plugins und einiger einfacher CSS erstellen. Dieser Artikel enthält auch das CSS, das zum Konvertieren des aktuellen Standarddesigns Twenty Twenty One in Fußzeilenmenüs erforderlich ist. Sie können diesen Block zu einem neuen Beitrag oder einer neuen Seite hinzufügen, indem Sie auf der neuen Seite oder dem neuen Beitrag, zu dem Sie ihn hinzufügen möchten, auf die orangefarbene Schaltfläche „Block hinzufügen“ klicken. Die folgenden Anweisungen führen Sie durch die Erstellung eines horizontalen Navigationsmenüs in Twenty Twenty-One, einem WordPress-Theme, das derzeit der Standard ist. Unten finden Sie einen Code zum Ändern aller Navigationsmenüs im Customizer. Backups können im Falle eines Problems aus Cloud WordPress wiederhergestellt werden. Weitere Informationen zur Übertragung von Websites finden Sie auf unserer Website.
Fügen Sie das WordPress-Plugin für den Widget-Bereich hinzu
Das Hinzufügen eines Widget-Bereichs zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Ihre Site anzupassen und weitere Funktionen hinzuzufügen. Es gibt verschiedene Möglichkeiten, einen Widget-Bereich hinzuzufügen, aber der einfachste Weg ist die Verwendung eines Plugins. Es gibt einige verschiedene Plugins, mit denen Sie Ihrer WordPress-Site einen Widget-Bereich hinzufügen können. Eines der beliebtesten Plugins heißt Widget Area Manager . Mit diesem Plugin können Sie ganz einfach Widget-Bereiche auf Ihrer WordPress-Site hinzufügen und verwalten. Ein weiteres großartiges Plugin zum Hinzufügen von Widget-Bereichen zu Ihrer WordPress-Site heißt Widget Context. Mit diesem Plugin können Sie angeben, wo Ihre Widget-Bereiche auf Ihrer Website angezeigt werden. Sie können beispielsweise einen Widget-Bereich auf Ihrer Homepage, in Ihren Blog-Beiträgen oder auf bestimmten Seiten anzeigen. Widget-Bereiche können eine großartige Möglichkeit sein, Ihrer WordPress-Site mehr Funktionalität hinzuzufügen. Wenn Sie Ihrer Website einen Widget-Bereich hinzufügen möchten, sollten Sie die Verwendung eines Plugins in Betracht ziehen, um den Vorgang zu vereinfachen.
In diesem Artikel zeigen wir Ihnen, wie Sie mithilfe des Nicepage WordPress-Plugins einen Widget-Bereich zu Seiteninhalten hinzufügen. Sie können Widget-Bereiche verwenden, um die Funktionalität einer Seite mit Nicepage zu erweitern. Sie können alle Ihre Aufgaben wie Navigation, Nachrichten, Banner, Schieberegler, soziale Beiträge usw. exportieren. Der erste Schritt besteht darin, mit dem Nicepage-Plugin für WordPress einen Widget-Bereich zu erstellen. Mit Bild- und Text-Widgets können Sie dem primären Widget-Bereich Bilder und Text hinzufügen.
Wie ändere ich den Widget-Bereich in WordPress?
Ziehen Sie diese Widgets per Drag-and-Drop, um ihr Aussehen in der Seitenleiste zu ändern. Indem Sie den Titel eines Widgets ändern, können Sie seinen Inhalt ändern. Nachdem Sie den entsprechenden Abschnitt des Widgets erweitert haben, können Sie entweder den Titeltext bearbeiten oder auf Fertig klicken. Durch Anklicken können Sie ein Widget löschen.
