วิธีเพิ่มวิดเจ็ตในเมนู WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-26การเพิ่มวิดเจ็ตลงใน เมนู WordPress เป็นวิธีที่ยอดเยี่ยมในการทำให้ไซต์ของคุณสวยงามและใช้งานง่ายขึ้น ตามค่าเริ่มต้น WordPress อนุญาตให้คุณเพิ่มลิงก์ไปยังเมนูของคุณเท่านั้น แต่ด้วยโค้ดเพียงเล็กน้อย คุณสามารถเพิ่มวิดเจ็ตได้เช่นกัน โดยมีวิธีการดังนี้: 1. ลงชื่อเข้าใช้ไซต์ WordPress ของคุณและไปที่แดชบอร์ด 2. ในเมนูด้านซ้ายมือ ให้วางเมาส์เหนือ ลักษณะที่ปรากฏ แล้วคลิก เมนู 3. ค้นหาเมนูที่คุณต้องการเพิ่มวิดเจ็ตและคลิกที่มัน 4. ในคอลัมน์ทางซ้ายมือ ให้คลิกที่วิดเจ็ต 5. ลากวิดเจ็ตที่คุณต้องการเพิ่มลงในเมนูแล้ววางลงในตำแหน่งที่เหมาะสม 6. คลิกที่บันทึกเมนู และนั่นแหล่ะ! คุณได้เพิ่มวิดเจ็ตในเมนู WordPress เรียบร้อยแล้ว
คุณไม่สามารถรวมวิดเจ็ตในรายการเมนู WordPress ได้เมื่อใช้การทำงานเริ่มต้น ในการทำงานนี้ให้สำเร็จ คุณต้องติดตั้งปลั๊กอินเมนูเมก้าที่เรียกว่า QuadMenu ก่อน อินเทอร์เฟซแบบลากแล้ววางของเมนู mega นี้ทำให้ง่ายต่อการเพิ่มวิดเจ็ตที่คุณชื่นชอบทั้งหมดลงในเมนู mega เมนูแท็บ หรือเมนูแบบหมุน หากต้องการสร้างเมนู ให้ไปที่ลักษณะที่ปรากฏ คุณสามารถเพิ่มวิดเจ็ตลงในคอลัมน์ได้โดยกดปุ่มบวกบนคอลัมน์และเลือกจากรายการวิดเจ็ต
วิดเจ็ตเมนู ทำหน้าที่เป็นลิงก์ระหว่างหน้าหนึ่งในแอพของคุณกับอีกหน้าหนึ่ง คุณสามารถเปลี่ยนการวางแนวของเมนู เลือกสไตล์ เช่น แท็บหรือยาเม็ด และเปลี่ยนสีของเมนูที่ใช้งานและพื้นหลังได้
โดยการเลือกลักษณะที่ปรากฏ คุณสามารถเข้าถึงเมนู 'วิดเจ็ต' หลังจากที่คุณคลิกปรับแต่งพื้นที่วิดเจ็ต คุณจะเข้าสู่หน้าที่คุณสามารถทำให้พื้นที่วิดเจ็ตของคุณมีความเฉพาะเจาะจงมากขึ้น เมื่อเลือกตัวเลือกเมนู 'แถบด้านข้างขวา' คุณสามารถเพิ่มวิดเจ็ตลงในแถบด้านข้างได้ คุณสามารถเข้าถึงเมนูบล็อกวิดเจ็ตได้โดยคลิกที่ไอคอนเพิ่มบล็อก '+'
วิดเจ็ตเมนูใน WordPress คืออะไร?
วิดเจ็ตเมนูคือปลั๊กอิน WordPress ที่ช่วยให้คุณสามารถสร้างและจัดการเมนูสำหรับเว็บไซต์ของคุณได้ คุณสามารถใช้เพื่อสร้าง เมนูที่กำหนดเอง หรือเพื่อแสดงเมนูที่มีอยู่จากธีมหรือปลั๊กอินอื่นๆ ของคุณ วิดเจ็ตเมนูเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการนำทางของเว็บไซต์ของคุณ และช่วยให้ผู้ใช้ค้นหาเนื้อหาที่ต้องการได้ง่ายขึ้น
การตั้งค่าเมนูที่กำหนดเองใน WordPress
หากต้องการเพิ่มวิดเจ็ตลงในเมนู จะต้องสร้างวิดเจ็ตนี้ก่อน วิดเจ็ตเมนูแบบกำหนดเองสามารถพบได้โดยคลิกที่ปุ่มวิดเจ็ต หลังจากนั้น คุณสามารถลากและวางลงในจุดที่คุณต้องการในเมนูของคุณ สิ่งแรกที่คุณควรทำคือปรับแต่งเมนู คุณสามารถเพิ่มหน้า หมวดหมู่ หรือลิงก์ที่กำหนดเองได้โดยการคลิกลิงก์ที่เหมาะสม ความสามารถในการปรับแต่งรูปลักษณ์ของเมนูของคุณด้วยธีมที่หลากหลายก็มีให้เช่นกัน เมื่อคุณต้องการลบ รายการเมนู เพียงคลิกที่ปุ่ม X แล้ววางเคอร์เซอร์ไว้เหนือรายการนั้น ไอคอนถังขยะซึ่งอยู่ถัดจากชื่อเมนู ช่วยให้คุณสามารถลบเมนูทั้งหมดได้ หากคุณมีคำถามหรือข้อกังวลใดๆ เกี่ยวกับการใช้วิดเจ็ตเมนูแบบกำหนดเอง โปรดติดต่อทีมสนับสนุนของ WordPress คุณสามารถพึ่งพาความช่วยเหลือของพวกเขาได้
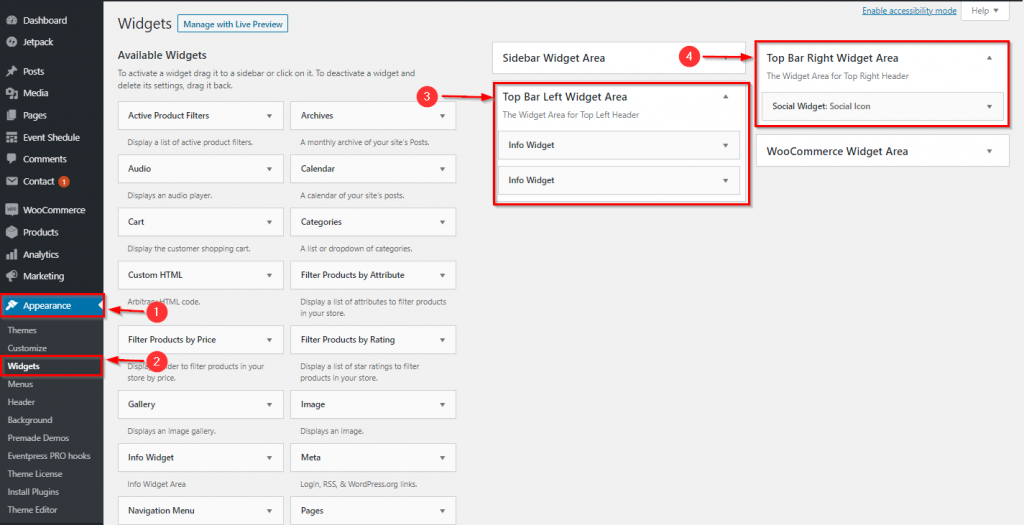
ฉันจะเพิ่มวิดเจ็ตในแถบด้านบนใน WordPress ได้อย่างไร
 เครดิต: help.nayrathemes.com
เครดิต: help.nayrathemes.comฉันจะตั้งค่าแถบด้านบนของส่วนหัวได้อย่างไร ในหน้าลักษณะที่ปรากฏของแดชบอร์ด WordPress ให้ไปที่ส่วนลักษณะที่ปรากฏ > ปรับแต่ง > ส่วนหัว > แถบด้านบน เมื่อคุณเลือกตัวเลือกใดตัวเลือกหนึ่งใต้เนื้อหาด้านซ้ายและขวา ตัวเลือกนั้นจะปรากฏเป็นเมนูดรอปดาวน์ที่มีข้อความ/HTML เมนู และวิดเจ็ต
คุณสามารถเพิ่มวิดเจ็ตในแถบด้านบนได้โดยคลิก GeneratePress คาดว่าผู้ใช้จะติดตาม 15 โพสต์ (1 ถึง 15) โพสต์ถูกเผยแพร่เมื่อ 2 สิงหาคม 2016 เวลา 17:01 น. เป็นไปได้ไหมและอย่างไร? ขอบคุณมาก. ในขณะที่คุณสำรวจไซต์นั้น คุณอาจพบลิงก์หรือข้อความที่คล้ายกับสิ่งที่คุณกำลังดูอยู่บนหน้าจอของคุณ คุณสามารถเชื่อมโยงการนำทางรองของคุณกับแต่ละรายการในรายการ (โทรศัพท์ แฟกซ์ อีเมล และอื่นๆ) กรอกข้อมูลในฟิลด์ด้านล่างด้วยหมายเลขโทรศัพท์/แฟกซ์ของคุณและลิงค์ที่กำหนดเองดังต่อไปนี้
คุณสามารถติดต่อเราทางโทรศัพท์ได้โดยกด 832-677-8474 หากต้องการเข้าถึงลิงก์นี้ โปรดคลิกที่นี่: อังกฤษ (832) 677-874-8473 สามารถดูเวลาทำการและข้อความของเวลาทำการได้ที่นี่ URL คือ #LinkText ทุกวันจะมีการเปิดตัวโลโก้ FontAwesome Social Media เวอร์ชันใหม่
การเพิ่มเนื้อหาและฟังก์ชันการทำงานแบบไดนามิกให้กับเว็บไซต์ของคุณผ่านพื้นที่วิดเจ็ต WordPress Administration Screens เป็นวิธีที่ดีในการทำเช่นนั้น หากธีมของคุณมีแถบด้านข้างมากกว่าหนึ่งแถบ คุณสามารถเพิ่มวิดเจ็ตได้ คุณยังสามารถเปลี่ยนพื้นที่ที่วิดเจ็ตปรากฏโดยการเพิ่มและแก้ไข
ฉันจะเพิ่มไอคอนในเมนูของฉันใน WordPress ได้อย่างไร
เลือกรายการเมนูที่คุณมีอยู่แล้วในลิ้นชักแอป WordPress เพื่อสร้าง ไอคอนเมนู WordPress ง่ายเหมือนการค้นหาไอคอน ลิงก์ควรปรากฏขึ้น หากต้องการเพิ่มไอคอนให้กับรายการเมนูเฉพาะ ให้คลิกที่ลิงก์นี้ การตั้งค่าไอคอนเริ่มต้นสำหรับไอคอนเมนูโดยปลั๊กอิน Themeisle มีไว้สำหรับไอคอน Dashicons

ตัวอย่างเช่น เมนู WordPress มักจะมีข้อความธรรมดาและลิงก์ไปยังส่วนต่างๆ ของเว็บไซต์ของคุณ พวกเขาจะโต้ตอบกันมากขึ้นด้วยการเพิ่มกราฟิกหรือไอคอน การสาธิตต่อไปนี้จะแสดงวิธีเพิ่มไอคอนเมนูไปยังไซต์ WordPress ของคุณอย่างง่ายดายโดยใช้ไอคอนเมนูโดย ThemeIsle จะต้องเปิดใช้งานรูปภาพเป็น ไอคอนเมนู จากแท็บสากล จากนั้นในโครงสร้างเมนู เลือกรายการเมนู หลังจากเลือกไอคอนที่เหมาะสมสำหรับรายการเมนูของคุณแล้ว ให้คลิกตกลง ประเภทไอคอนประกอบด้วยเมนูดรอปดาวน์ของหมวดหมู่ ซึ่งทำให้ง่ายต่อการเลือกประเภทไอคอนที่คุณต้องการ
Better Font Awesome เป็นปลั๊กอินที่ช่วยให้คุณสามารถเพิ่มไอคอนไปยังเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย คุณสามารถค้นหาไอคอนที่คุณสามารถใช้ได้ใน Better Font Awesome หรือนำเข้าไอคอนจากไฟล์ ในการเพิ่มไอคอน คุณต้องจำ URL ของแต่ละไอคอนก่อน
รหัสวิดเจ็ตเมนูที่กำหนดเองของ WordPress
รหัสวิดเจ็ตเมนูแบบกำหนดเองของ WordPress เป็นรหัสที่ช่วยให้คุณสามารถสร้างเมนูแบบกำหนดเองสำหรับไซต์ WordPress ของคุณได้ รหัสนี้สามารถใช้เพื่อสร้างเมนูเฉพาะสำหรับไซต์ของคุณ หรือเพื่อสร้างเมนูเฉพาะสำหรับบางหน้าหรือโพสต์ โค้ดนี้สามารถใช้เพื่อสร้างเมนูที่ออกแบบมาเพื่อใช้กับธีมเฉพาะ หรือเพื่อสร้างเมนูที่ออกแบบมาเพื่อใช้กับปลั๊กอินเฉพาะ รหัสนี้สามารถใช้เพื่อสร้างเมนูที่ออกแบบมาเพื่อใช้กับ วิดเจ็ตเฉพาะ หรือเพื่อสร้างเมนูที่ออกแบบมาเพื่อใช้กับรหัสย่อเฉพาะ โค้ดนี้สามารถใช้เพื่อสร้างเมนูที่ออกแบบมาเพื่อใช้กับฟังก์ชันเฉพาะ หรือเพื่อสร้างเมนูที่ออกแบบมาให้ใช้กับไฟล์เฉพาะ
วิดเจ็ตเมนูนำทาง WordPress แนวนอน
คุณสามารถทำให้เมนูแนวนอนปรากฏขึ้นได้โดยการแก้ไขหรือโพสต์ไปยังหน้าเฉพาะ โดยการเลือกไอคอนใน DropTab คุณสามารถสร้าง ส่วนเมนูใหม่ ได้ เมื่อคลิกปุ่มอีกครั้ง ให้เลื่อนลงไปที่วิดเจ็ตเพื่อเข้าถึงเมนูการนำทาง หากต้องการเข้าถึง ให้ลากไปยังส่วนที่คุณสร้างไว้
คุณสามารถสร้างเมนูการนำทางแนวนอนได้อย่างง่ายดายด้วยความช่วยเหลือของตัวสร้างโพสต์และเพจ ปลั๊กอินตัวสร้างเพจ WordPress และ CSS แบบง่าย บทความนี้ยังมี CSS ที่จำเป็นในการแปลงธีมเริ่มต้นปัจจุบัน Twenty Twenty One เป็นเมนูส่วนท้าย คุณสามารถเพิ่มบล็อกนี้ในโพสต์หรือหน้าใหม่ได้โดยคลิกปุ่มเพิ่มบล็อกสีส้มในหน้าใหม่หรือโพสต์ที่คุณต้องการเพิ่ม คำแนะนำด้านล่างนี้จะอธิบายวิธีการสร้างเมนูการนำทางแนวนอนใน Twenty Twenty-One ซึ่งเป็นธีม WordPress ที่เป็นค่าเริ่มต้นในปัจจุบัน โปรดดูรหัสด้านล่างเพื่อแก้ไขเมนูการนำทางทั้งหมดในเครื่องมือปรับแต่ง สามารถกู้คืนข้อมูลสำรองจาก Cloud WordPress ได้ในกรณีที่เกิดปัญหา ข้อมูลเพิ่มเติมเกี่ยวกับการถ่ายโอนเว็บไซต์สามารถพบได้ในเว็บไซต์ของเรา
เพิ่มปลั๊กอิน WordPress พื้นที่วิดเจ็ต
การเพิ่มพื้นที่วิดเจ็ตในไซต์ WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับแต่งไซต์และเพิ่มฟังก์ชันการทำงาน มีหลายวิธีในการเพิ่มพื้นที่วิดเจ็ต แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน มีปลั๊กอินสองสามตัวที่คุณสามารถใช้เพื่อเพิ่มพื้นที่วิดเจ็ตในไซต์ WordPress ของคุณ ปลั๊กอินที่ได้รับความนิยมมากที่สุดตัวหนึ่งเรียกว่า Widget Area Manager ปลั๊กอินนี้ช่วยให้คุณเพิ่มและจัดการพื้นที่วิดเจ็ตบนไซต์ WordPress ของคุณได้อย่างง่ายดาย ปลั๊กอินที่ยอดเยี่ยมอีกตัวสำหรับการเพิ่มพื้นที่วิดเจ็ตในไซต์ WordPress ของคุณเรียกว่า Widget Context ปลั๊กอินนี้ช่วยให้คุณสามารถระบุพื้นที่วิดเจ็ตของคุณที่จะแสดงบนไซต์ของคุณ ตัวอย่างเช่น คุณสามารถเลือกที่จะแสดงพื้นที่วิดเจ็ตบนหน้าแรกของคุณ บนโพสต์บล็อกของคุณ หรือในหน้าเฉพาะ พื้นที่วิดเจ็ตอาจเป็นวิธีที่ยอดเยี่ยมในการเพิ่มฟังก์ชันการทำงานให้กับไซต์ WordPress ของคุณ หากคุณต้องการเพิ่มพื้นที่วิดเจ็ตในไซต์ของคุณ ลองใช้ปลั๊กอินเพื่อทำให้กระบวนการนี้ง่ายขึ้น
ในบทความนี้ เราจะแสดงวิธีการเพิ่ม Widget Area ให้กับเนื้อหาของหน้าโดยใช้ปลั๊กอิน Nicepage WordPress คุณสามารถใช้พื้นที่วิดเจ็ตเพื่อขยายการทำงานของหน้าโดยใช้ Nicepage คุณสามารถส่งออกงานทั้งหมดของคุณ เช่น การนำทาง ข้อความ แบนเนอร์ ตัวเลื่อน โพสต์โซเชียล และอื่นๆ ขั้นตอนแรกคือการสร้างพื้นที่วิดเจ็ตด้วยปลั๊กอิน Nicepage สำหรับ WordPress วิดเจ็ตรูปภาพและข้อความช่วยให้คุณเพิ่มรูปภาพและข้อความไปยังพื้นที่วิดเจ็ตหลัก
ฉันจะเปลี่ยนพื้นที่วิดเจ็ตใน WordPress ได้อย่างไร
ลากและวางวิดเจ็ตเหล่านี้เพื่อเปลี่ยนรูปลักษณ์ในแถบด้านข้าง คุณสามารถแก้ไขเนื้อหาได้ด้วยการเปลี่ยนชื่อวิดเจ็ต หลังจากที่คุณขยายส่วนที่เกี่ยวข้องของวิดเจ็ตแล้ว คุณสามารถแก้ไขข้อความชื่อหรือคลิกเสร็จสิ้น คุณสามารถลบวิดเจ็ตได้เมื่อคลิก
