Comment ajouter un widget à votre menu WordPress
Publié: 2022-09-26L'ajout d'un widget à votre menu WordPress est un excellent moyen d'embellir votre site et de le rendre plus convivial. Par défaut, WordPress vous permet uniquement d'ajouter des liens à vos menus, mais avec un peu de code, vous pouvez également ajouter des widgets. Voici comment procéder : 1. Connectez-vous à votre site WordPress et accédez au tableau de bord. 2. Dans le menu de gauche, survolez Apparence et cliquez sur Menus. 3. Trouvez le menu auquel vous souhaitez ajouter un widget et cliquez dessus. 4. Dans la colonne de gauche, cliquez sur Widgets. 5. Faites glisser le widget que vous souhaitez ajouter au menu et déposez-le à l'emplacement approprié. 6. Cliquez sur Enregistrer le menu. Et c'est tout! Vous avez maintenant ajouté avec succès un widget à votre menu WordPress.
Vous ne pouvez pas inclure de widgets dans les éléments de menu WordPress lorsque vous utilisez le comportement par défaut. Pour accomplir cette tâche, vous devez d'abord installer un plugin de méga menu appelé QuadMenu. L'interface glisser-déposer de ce méga menu facilite l'ajout de tous vos widgets préférés à un méga menu, un menu à onglets ou un menu carrousel. Pour créer un menu, allez dans Apparences. Le widget peut être ajouté à une colonne en appuyant sur le bouton plus de la colonne et en le sélectionnant dans la liste des widgets.
Le widget Menu sert de lien entre une page de votre application et une autre. Vous pouvez modifier l'orientation du menu, sélectionner un style, tel que des onglets ou des cartouches, et modifier la couleur des menus actif et d'arrière-plan.
En sélectionnant Apparence, vous pouvez accéder au menu 'Widgets'. Après avoir cliqué sur la zone de widget de personnalisation, vous serez redirigé vers une page où vous pourrez rendre vos zones de widget plus spécifiques. En sélectionnant l'option de menu "Barre latérale droite", vous pouvez ajouter un widget à votre barre latérale. Vous pouvez accéder au menu du bloc de widgets en cliquant sur l'icône "+" d'ajout de bloc.
Qu'est-ce qu'un widget de menu dans WordPress ?
Un widget de menu est un plugin WordPress qui vous permet de créer et de gérer des menus pour votre site Web. Vous pouvez l'utiliser pour créer des menus personnalisés ou pour afficher des menus existants à partir de votre thème ou d'autres plugins. Les widgets de menu sont un excellent moyen d'améliorer la navigation sur votre site Web et de permettre aux utilisateurs de trouver plus facilement le contenu qu'ils recherchent.
Configurer un menu personnalisé dans WordPress
Pour ajouter un widget au menu, il faut d'abord le créer. Le widget Menu personnalisé peut être trouvé en cliquant sur le bouton Widgets. Après cela, vous pouvez le faire glisser et le déposer à l'endroit souhaité dans votre menu. La première chose à faire est de personnaliser le menu. Il est possible d'ajouter des pages, des catégories ou des liens personnalisés en cliquant sur les liens appropriés. La possibilité de personnaliser l'apparence de votre menu avec une variété de thèmes est également disponible. Lorsque vous souhaitez supprimer un élément de menu , cliquez simplement sur son bouton X, puis passez votre curseur dessus. L'icône Corbeille, située à côté du nom du menu, vous permet de supprimer tous les menus. Si vous avez des questions ou des préoccupations concernant l'utilisation du widget de menu personnalisé, veuillez contacter l'équipe d'assistance WordPress. Vous pouvez compter sur leur aide.
Comment ajouter un widget à la barre supérieure de WordPress ?
 Crédit : help.nayrathemes.com
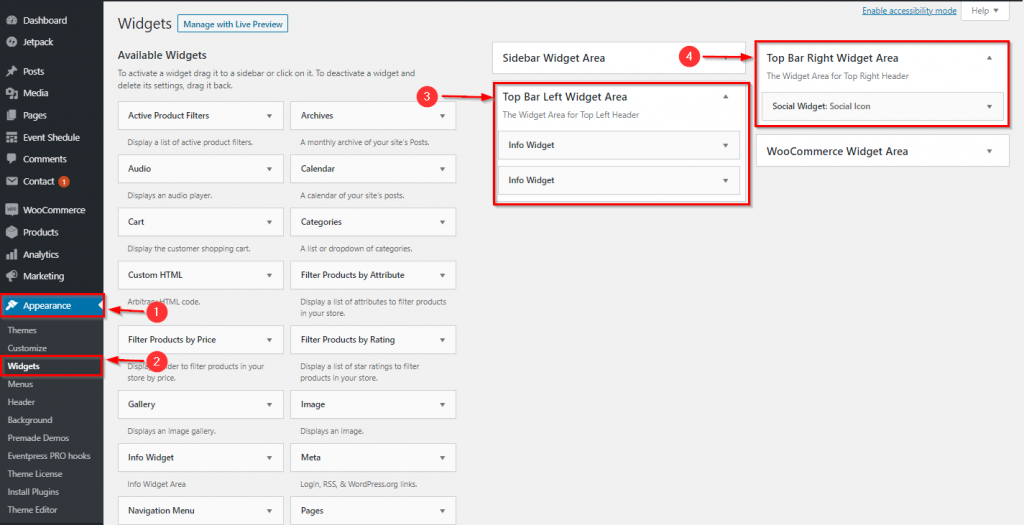
Crédit : help.nayrathemes.comComment configurer une barre supérieure d'en-tête ? Sur la page Apparence de votre tableau de bord WordPress, accédez à la section Apparence > Personnaliser > En-tête > Barre supérieure. Lorsque vous sélectionnez l'une des options sous le contenu gauche et droit, elle apparaît sous la forme d'un menu déroulant contenant le texte/HTML, le menu et le widget.
Un widget peut être ajouté à la barre supérieure en cliquant sur GeneratePress. On s'attend à ce que l'utilisateur suive 15 messages (1 à 15). Le billet a été publié le 2 août 2016 à 17h01. Est-ce possible et comment ? Merci beaucoup. Lorsque vous naviguez sur ce site, vous pouvez trouver des liens ou des textes similaires à ce que vous voyez actuellement sur votre écran. Vous pouvez lier votre navigation secondaire à chacun des éléments listés (téléphone, fax, e-mail, etc.). Remplissez les champs ci-dessous avec votre numéro de téléphone/fax et le lien personnalisé comme suit.
Vous pouvez également nous contacter par téléphone en composant le 832-677-8474. Pour accéder à ce lien, veuillez cliquer ici : Anglais (832) 677-874-8473. Les heures et le texte des heures d'ouverture peuvent être trouvés ici. L'URL est #LinkText. Chaque jour, une nouvelle version du logo FontAwesome Social Media est publiée.
L'ajout de contenu dynamique et de fonctionnalités à votre site Web via la zone de widgets WordPress Administration Screens est un excellent moyen de le faire. Si votre thème comporte plusieurs barres latérales, vous pouvez également y ajouter des widgets. Vous pouvez également modifier la zone dans laquelle les widgets apparaissent en les ajoutant et en les modifiant.
Comment ajouter des icônes à mon menu dans WordPress ?
Sélectionnez l'un des éléments de menu que vous avez déjà dans le tiroir de votre application WordPress pour créer des icônes de menu WordPress . C'est aussi simple que de trouver l'icône. Le lien devrait apparaître. Pour ajouter une icône à un élément de menu spécifique, cliquez sur ce lien. Le paramètre d'icône par défaut pour les plugins Menu Icons by Themeisle est pour les icônes Dashicons.

Par exemple, le menu WordPress contient généralement du texte brut et des liens vers différentes sections de votre site Web. Ils deviendront plus interactifs avec l'ajout de graphiques ou d'icônes. La démonstration suivante vous montrera comment ajouter facilement des icônes de menu à votre site WordPress en utilisant Menu Icons by ThemeIsle. Il sera nécessaire d'activer l'image en tant qu'icône de menu à partir de l'onglet global. Ensuite, dans le menu Structure, sélectionnez les éléments de menu. Après avoir sélectionné l'icône appropriée pour votre élément de menu, cliquez sur OK. Le type d'icône contient un menu déroulant de catégorie, ce qui simplifie la sélection du type d'icône dont vous avez besoin.
Better Font Awesome est un plugin qui vous permet d'ajouter facilement des icônes à votre site WordPress. Vous pouvez soit trouver des icônes que vous pouvez utiliser dans Better Font Awesome, soit importer des icônes à partir d'un fichier. Afin d'ajouter des icônes, vous devez d'abord vous souvenir de l'URL de chacun.
Code de widget de menu personnalisé WordPress
Le WordPress Custom Menu Widget Code est un code qui vous permet de créer un menu personnalisé pour votre site WordPress. Ce code peut être utilisé pour créer un menu unique à votre site ou pour créer un menu spécifique à une certaine page ou publication. Ce code peut être utilisé pour créer un menu conçu pour être utilisé avec un thème spécifique, ou pour créer un menu conçu pour être utilisé avec un plugin spécifique. Ce code peut être utilisé pour créer un menu conçu pour être utilisé avec un widget spécifique ou pour créer un menu conçu pour être utilisé avec un shortcode spécifique. Ce code peut être utilisé pour créer un menu conçu pour être utilisé avec une fonction spécifique, ou pour créer un menu conçu pour être utilisé avec un fichier spécifique.
Widget de menu de navigation WordPress horizontal
Vous pouvez faire apparaître un menu horizontal en modifiant ou en publiant sur une page spécifique. En sélectionnant l'icône dans le DropTab, vous pouvez créer une nouvelle section de menu . Lorsque vous cliquez à nouveau sur le bouton, faites défiler jusqu'aux widgets pour accéder au menu de navigation. Pour y accéder, faites-le glisser vers la section où vous l'avez créé.
Vous pouvez facilement créer un menu de navigation horizontale à l'aide de notre Post and Page Builder, du plugin de création de page WordPress et de quelques CSS simples. Cet article fournit également le CSS nécessaire pour convertir le thème par défaut actuel, Twenty Twenty One, en menus de pied de page. Vous pouvez ajouter ce bloc à une nouvelle publication ou page en cliquant sur le bouton orange Ajouter un bloc sur la nouvelle page ou publication à laquelle vous souhaitez l'ajouter. Les instructions ci-dessous vous expliqueront comment créer un menu de navigation horizontal dans Twenty Twenty-One, un thème WordPress qui est actuellement le thème par défaut. Veuillez voir ci-dessous un code pour modifier tous les menus de navigation dans le Customizer. Les sauvegardes peuvent être restaurées depuis Cloud WordPress en cas de problème. Des informations supplémentaires sur le transfert de sites Web sont disponibles sur notre site Web.
Ajouter le plugin WordPress de zone de widget
L'ajout d'une zone de widgets à votre site WordPress est un excellent moyen de personnaliser votre site et d'ajouter plus de fonctionnalités. Il existe plusieurs façons d'ajouter une zone de widget, mais la plus simple consiste à utiliser un plugin. Il existe quelques plugins différents que vous pouvez utiliser pour ajouter une zone de widgets à votre site WordPress. L'un des plugins les plus populaires s'appelle Widget Area Manager . Ce plugin vous permet d'ajouter et de gérer facilement des zones de widgets sur votre site WordPress. Un autre excellent plugin pour ajouter des zones de widgets à votre site WordPress s'appelle Widget Context. Ce plugin vous permet de spécifier où vos zones de widgets seront affichées sur votre site. Par exemple, vous pouvez choisir d'afficher une zone de widgets sur votre page d'accueil, sur vos articles de blog ou sur des pages spécifiques. Les zones de widgets peuvent être un excellent moyen d'ajouter plus de fonctionnalités à votre site WordPress. Si vous cherchez à ajouter une zone de widgets à votre site, envisagez d'utiliser un plugin pour faciliter le processus.
Dans cet article, nous allons vous montrer comment ajouter une zone Widget au contenu de la page à l'aide du plugin Nicepage WordPress. Vous pouvez utiliser des zones de widgets pour étendre les fonctionnalités d'une page à l'aide de Nicepage. Vous pouvez exporter toutes vos tâches, telles que la navigation, les messages, les bannières, les curseurs, les publications sociales, etc. La première étape consiste à créer une zone de widgets avec le plugin Nicepage pour WordPress. Les widgets d'image et de texte vous permettent d'ajouter des images et du texte à la zone de widget principale.
Comment changer la zone de widget dans WordPress ?
Faites glisser et déposez ces widgets pour modifier leur apparence dans la barre latérale. En changeant le titre d'un widget, vous pouvez modifier son contenu. Après avoir développé la section correspondante du widget, vous pouvez soit modifier le texte du titre, soit cliquer sur Terminé. En cliquant dessus, vous pouvez supprimer un widget.
