WordPress 메뉴에 위젯을 추가하는 방법
게시 됨: 2022-09-26WordPress 메뉴 에 위젯을 추가하는 것은 사이트를 멋지게 꾸미고 사용자 친화적으로 만드는 좋은 방법입니다. 기본적으로 WordPress에서는 메뉴에 대한 링크만 추가할 수 있지만 약간의 코드로 위젯도 추가할 수 있습니다. 방법은 다음과 같습니다. 1. WordPress 사이트에 로그인하고 대시보드로 이동합니다. 2. 왼쪽 메뉴에서 모양 위에 마우스를 놓고 메뉴를 클릭합니다. 3. 위젯을 추가할 메뉴를 찾아 클릭하세요. 4. 왼쪽 열에서 위젯을 클릭합니다. 5. 메뉴에 추가하려는 위젯을 끌어 적절한 위치에 놓습니다. 6. 메뉴 저장을 클릭합니다. 그리고 그게 다야! 이제 WordPress 메뉴에 위젯을 성공적으로 추가했습니다.
기본 동작을 사용할 때 WordPress 메뉴 항목에 위젯을 포함할 수 없습니다. 이 작업을 수행하려면 먼저 QuadMenu라는 메가 메뉴 플러그인을 설치해야 합니다. 이 메가 메뉴의 드래그 앤 드롭 인터페이스를 사용하면 좋아하는 모든 위젯을 메가 메뉴, 탭 메뉴 또는 회전식 메뉴에 간단하게 추가할 수 있습니다. 메뉴를 만들려면 외모로 이동하십시오. 열에 있는 더하기 버튼을 누르고 위젯 목록에서 선택하여 열에 위젯을 추가할 수 있습니다.
메뉴 위젯 은 앱의 한 페이지와 다른 페이지를 연결하는 링크 역할을 합니다. 메뉴의 방향을 변경하고, 탭이나 알약과 같은 스타일을 선택하고, 활성 및 배경 메뉴의 색상을 변경할 수 있습니다.
모양을 선택하면 '위젯' 메뉴에 액세스할 수 있습니다. 위젯 영역 사용자 정의를 클릭하면 위젯 영역을 보다 구체적으로 만들 수 있는 페이지로 이동합니다. '오른쪽 사이드바' 메뉴 옵션을 선택하여 사이드바에 위젯을 추가할 수 있습니다. '+' 블록 추가 아이콘을 클릭하여 위젯 블록 메뉴에 접근할 수 있습니다.
WordPress의 메뉴 위젯이란 무엇입니까?
메뉴 위젯은 웹사이트의 메뉴를 만들고 관리할 수 있는 WordPress 플러그인입니다. 이를 사용하여 사용자 정의 메뉴 를 만들거나 테마 또는 다른 플러그인의 기존 메뉴를 표시할 수 있습니다. 메뉴 위젯은 웹사이트 탐색을 개선하고 사용자가 원하는 콘텐츠를 더 쉽게 찾을 수 있는 좋은 방법입니다.
WordPress에서 사용자 정의 메뉴 설정
메뉴에 위젯을 추가하려면 먼저 위젯을 만들어야 합니다. 사용자 정의 메뉴 위젯은 위젯 버튼을 클릭하여 찾을 수 있습니다. 그런 다음 메뉴에서 원하는 위치로 끌어다 놓을 수 있습니다. 가장 먼저 해야 할 일은 메뉴를 사용자 정의하는 것입니다. 적절한 링크를 클릭하여 페이지, 카테고리 또는 사용자 정의 링크를 추가할 수 있습니다. 다양한 테마로 메뉴의 모양과 느낌을 사용자 정의하는 기능도 사용할 수 있습니다. 메뉴 항목 을 삭제하려면 해당 X 버튼을 클릭한 다음 커서를 해당 항목 위로 가져가면 됩니다. 메뉴 이름 옆에 있는 휴지통 아이콘을 사용하면 모든 메뉴를 삭제할 수 있습니다. 사용자 정의 메뉴 위젯 사용에 대한 질문이나 우려 사항이 있는 경우 WordPress 지원 팀에 문의하세요. 당신은 그들의 도움에 의지할 수 있습니다.
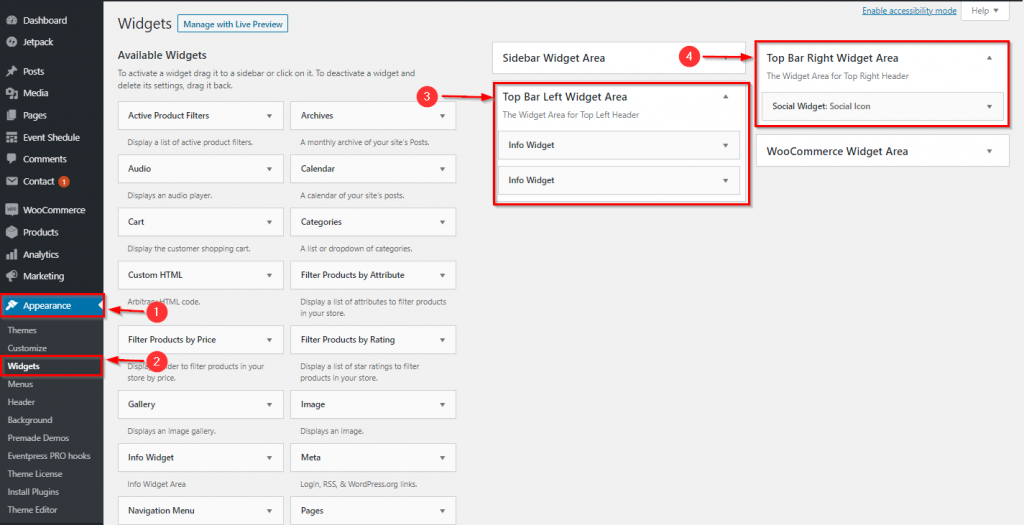
WordPress의 상단 표시줄에 위젯을 어떻게 추가합니까?
 크레딧: help.nayrathemes.com
크레딧: help.nayrathemes.com헤더 상단 바를 어떻게 설정합니까? WordPress 대시보드의 모양 페이지에서 모양 > 사용자 정의 > 헤더 > 상단 표시줄 섹션으로 이동합니다. 왼쪽 및 오른쪽 콘텐츠 아래에 있는 옵션 중 하나를 선택하면 텍스트/HTML, 메뉴 및 위젯이 포함된 드롭다운 메뉴로 나타납니다.
GeneratePress를 클릭하여 위젯을 Topbar에 추가할 수 있습니다. 사용자는 15개의 게시물(1~15)을 팔로우할 것으로 예상됩니다. 2016년 8월 2일 오후 5시 1분에 게시된 글입니다. 매우 감사합니다. 해당 사이트를 탐색할 때 현재 화면에서 보고 있는 것과 유사한 링크나 텍스트를 찾을 수 있습니다. 보조 탐색을 나열된 각 항목(전화, 팩스, 전자 메일 등)에 연결할 수 있습니다. 다음과 같이 전화/팩스 번호와 사용자 정의 링크로 아래 필드를 채우십시오.
832-677-8474로 전화를 걸어 저희에게 연락하실 수도 있습니다. 이 링크에 액세스하려면 여기를 클릭하십시오: 영어 (832) 677-874-8473. 영업 시간과 텍스트는 여기에서 찾을 수 있습니다. URL은 #LinkText입니다. 매일 새로운 버전의 FontAwesome 소셜 미디어 로고가 출시됩니다.
WordPress 관리 화면 위젯 영역을 통해 웹사이트에 동적 콘텐츠와 기능을 추가하는 것이 좋은 방법입니다. 테마에 하나 이상의 사이드바가 있는 경우 위젯을 추가할 수도 있습니다. 위젯을 추가 및 편집하여 위젯이 표시되는 영역을 변경할 수도 있습니다.
WordPress의 내 메뉴에 아이콘을 어떻게 추가합니까?
WordPress 앱 서랍에 이미 있는 메뉴 항목을 선택하여 WordPress 메뉴 아이콘 을 만듭니다. 아이콘을 찾는 것만 큼 간단합니다. 링크가 나타나야 합니다. 특정 메뉴 항목에 아이콘을 추가하려면 이 링크를 클릭하십시오. Themeisle 플러그인의 메뉴 아이콘에 대한 기본 아이콘 설정은 Dashicons 아이콘에 대한 것입니다.

예를 들어 WordPress 메뉴에는 일반적으로 일반 텍스트와 웹사이트의 다른 섹션에 대한 링크가 포함되어 있습니다. 그래픽이나 아이콘을 추가하면 더욱 상호작용할 수 있습니다. 다음 데모에서는 ThemeIsle의 메뉴 아이콘을 사용하여 WordPress 사이트에 메뉴 아이콘을 쉽게 추가하는 방법을 보여줍니다. 글로벌 탭에서 이미지를 메뉴 아이콘 으로 활성화해야 합니다. 그런 다음 메뉴 구조에서 메뉴 항목을 선택합니다. 메뉴 항목에 해당하는 아이콘을 선택한 후 확인을 클릭합니다. 아이콘 유형에는 카테고리 드롭다운 메뉴가 포함되어 있어 필요한 아이콘 유형을 간단하게 선택할 수 있습니다.
Better Font Awesome은 WordPress 웹사이트에 아이콘을 쉽게 추가할 수 있는 플러그인입니다. Better Font Awesome에서 사용할 수 있는 아이콘을 찾거나 파일에서 아이콘을 가져올 수 있습니다. 아이콘을 추가하려면 먼저 각 아이콘의 URL을 기억해야 합니다.
WordPress 사용자 정의 메뉴 위젯 코드
WordPress 사용자 정의 메뉴 위젯 코드는 WordPress 사이트에 대한 사용자 정의 메뉴를 만들 수 있는 코드입니다. 이 코드는 사이트에 고유한 메뉴를 만들거나 특정 페이지나 게시물에 특정한 메뉴를 만드는 데 사용할 수 있습니다. 이 코드를 사용하여 특정 테마와 함께 사용하도록 설계된 메뉴를 만들거나 특정 플러그인과 함께 사용하도록 설계된 메뉴를 만들 수 있습니다. 이 코드를 사용하여 특정 위젯 과 함께 사용하도록 설계된 메뉴를 만들거나 특정 단축 코드와 함께 사용하도록 설계된 메뉴를 만들 수 있습니다. 이 코드를 사용하여 특정 기능과 함께 사용하도록 설계된 메뉴를 만들거나 특정 파일과 함께 사용하도록 설계된 메뉴를 만들 수 있습니다.
WordPress 탐색 메뉴 위젯 수평
특정 페이지를 편집하거나 게시하여 가로 메뉴가 나타나게 할 수 있습니다. DropTab에서 아이콘을 선택하여 새 메뉴 섹션 을 만들 수 있습니다. 버튼을 다시 클릭하면 위젯으로 스크롤하여 탐색 메뉴에 액세스합니다. 액세스하려면 생성한 섹션으로 드래그하십시오.
Post and Page Builder, WordPress 페이지 빌더 플러그인, 몇 가지 간단한 CSS를 사용하여 수평 탐색 메뉴를 쉽게 만들 수 있습니다. 이 문서에서는 현재 기본 테마인 Twenty Twenty One을 바닥글 메뉴로 변환하는 데 필요한 CSS도 제공합니다. 새 페이지 또는 추가하려는 게시물에서 주황색 블록 추가 버튼을 클릭하여 이 블록을 새 게시물이나 페이지에 추가할 수 있습니다. 아래 지침은 현재 기본값인 WordPress 테마인 Twenty Twenty-One에서 가로 탐색 메뉴를 만드는 방법을 안내합니다. 커스터마이저에서 모든 탐색 메뉴를 수정하는 코드는 아래를 참조하십시오. 문제가 발생할 경우 Cloud WordPress에서 백업을 복원할 수 있습니다. 웹사이트 이전에 대한 추가 정보는 당사 웹사이트에서 확인할 수 있습니다.
위젯 영역 WordPress 플러그인 추가
WordPress 사이트에 위젯 영역을 추가하면 사이트를 사용자 정의하고 더 많은 기능을 추가할 수 있습니다. 위젯 영역을 추가하는 방법은 여러 가지가 있지만 가장 쉬운 방법은 플러그인을 사용하는 것입니다. WordPress 사이트에 위젯 영역을 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 가장 인기 있는 플러그인 중 하나는 위젯 영역 관리자 입니다. 이 플러그인을 사용하면 WordPress 사이트에서 위젯 영역을 쉽게 추가하고 관리할 수 있습니다. WordPress 사이트에 위젯 영역을 추가하기 위한 또 다른 훌륭한 플러그인은 위젯 컨텍스트입니다. 이 플러그인을 사용하면 사이트에서 위젯 영역이 표시될 위치를 지정할 수 있습니다. 예를 들어 홈페이지, 블로그 게시물 또는 특정 페이지에 위젯 영역을 표시하도록 선택할 수 있습니다. 위젯 영역은 WordPress 사이트에 더 많은 기능을 추가할 수 있는 좋은 방법입니다. 사이트에 위젯 영역을 추가하려는 경우 플러그인을 사용하여 프로세스를 더 쉽게 만드십시오.
이 기사에서는 Nicepage WordPress 플러그인을 사용하여 페이지 콘텐츠에 위젯 영역을 추가하는 방법을 보여줍니다. 위젯 영역을 사용하여 Nicepage를 사용하여 페이지의 기능을 확장할 수 있습니다. 탐색, 메시지, 배너, 슬라이더, 소셜 게시물 등과 같은 모든 작업을 내보낼 수 있습니다. 첫 번째 단계는 WordPress용 Nicepage 플러그인으로 위젯 영역을 만드는 것입니다. 이미지 및 텍스트 위젯을 사용하면 기본 위젯 영역에 이미지와 텍스트를 추가할 수 있습니다.
WordPress에서 위젯 영역을 어떻게 변경합니까?
사이드바에서 위젯의 모양을 변경하려면 이러한 위젯을 끌어다 놓습니다. 위젯의 제목을 변경하여 해당 내용을 수정할 수 있습니다. 위젯의 해당 섹션을 확장한 후 제목 텍스트를 편집하거나 완료를 클릭할 수 있습니다. 클릭하면 위젯을 삭제할 수 있습니다.
