Como adicionar um widget ao seu menu WordPress
Publicados: 2022-09-26Adicionar um widget ao seu menu do WordPress é uma ótima maneira de enfeitar seu site e torná-lo mais amigável. Por padrão, o WordPress só permite adicionar links aos seus menus, mas com um pouco de código, você também pode adicionar widgets. Veja como: 1. Faça login no seu site WordPress e vá para o Dashboard. 2. No menu à esquerda, passe o mouse sobre Aparência e clique em Menus. 3. Encontre o menu ao qual deseja adicionar um widget e clique nele. 4. Na coluna da esquerda, clique em Widgets. 5. Arraste o widget que deseja adicionar ao menu e solte-o no local apropriado. 6. Clique no menu Salvar. E é isso! Agora você adicionou com sucesso um widget ao seu menu do WordPress.
Você não pode incluir widgets nos itens do menu do WordPress ao usar o comportamento padrão. Para realizar esta tarefa, você deve primeiro instalar um plugin de mega menu chamado QuadMenu. A interface de arrastar e soltar deste mega menu simplifica a adição de todos os seus widgets favoritos a um mega menu, menu de guias ou menu carrossel. Para criar um menu, vá para Aparências. O widget pode ser adicionado a uma coluna pressionando o botão de adição na coluna e selecionando-o na lista de widgets.
O widget Menu serve como um link entre uma página em seu aplicativo e outra. Você pode alterar a orientação do menu, selecionar um estilo, como guias ou pílulas, e alterar a cor dos menus ativo e de fundo.
Ao selecionar Aparência, você pode acessar o menu 'Widgets'. Depois de clicar na área de widget de personalização, você será levado a uma página na qual poderá tornar suas áreas de widget mais específicas. Ao selecionar a opção de menu 'Barra Lateral Direita', você pode adicionar um widget à sua barra lateral. Você pode acessar o menu de blocos de widgets clicando no ícone '+' adicionar bloco.
O que é um widget de menu no WordPress?
Um widget de menu é um plugin do WordPress que permite criar e gerenciar menus para o seu site. Você pode usá-lo para criar menus personalizados ou para exibir menus existentes do seu tema ou de outros plugins. Os widgets de menu são uma ótima maneira de melhorar a navegação do seu site e tornar mais fácil para os usuários encontrarem o conteúdo que procuram.
Configurando um menu personalizado no WordPress
Para adicionar um widget ao menu, primeiro ele deve ser criado. O widget Menu personalizado pode ser encontrado clicando no botão Widgets. Depois disso, você pode arrastá-lo e soltá-lo no local desejado em seu menu. A primeira coisa que você deve fazer é personalizar o menu. É possível adicionar páginas, categorias ou links personalizados clicando nos links apropriados. A capacidade de personalizar a aparência do seu menu com uma variedade de temas também está disponível. Quando você quiser excluir um item de menu , basta clicar no botão X e, em seguida, passar o cursor sobre ele. O ícone da lixeira, localizado ao lado do nome do menu, permite excluir todos os menus. Se você tiver alguma dúvida ou preocupação sobre o uso do widget de menu personalizado, entre em contato com a equipe de suporte do WordPress. Você pode contar com a ajuda deles.
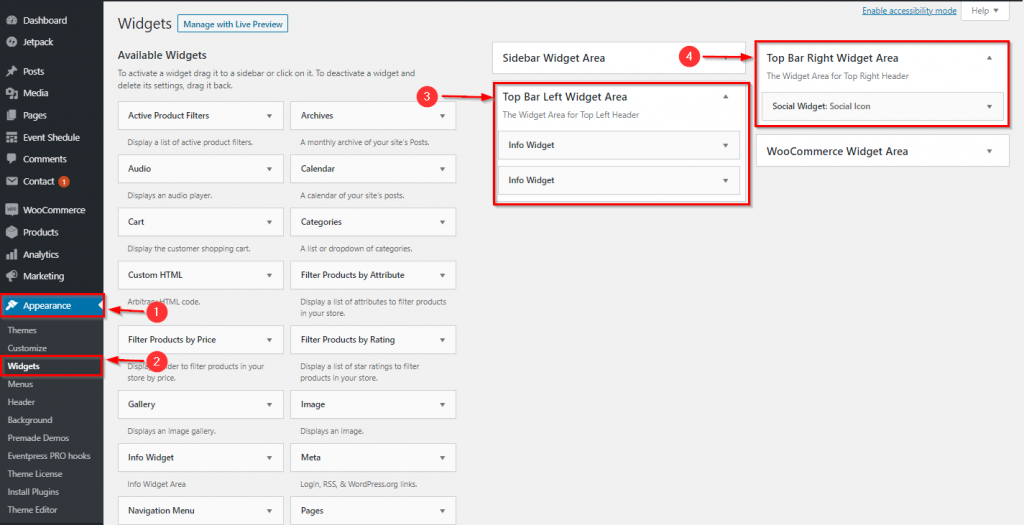
Como adiciono um widget à barra superior no WordPress?
 Crédito: help.nayrathemes.com
Crédito: help.nayrathemes.comComo configuro uma barra superior de cabeçalho? Na página Aparência do seu Painel do WordPress, vá para a seção Aparência > Personalizar > Cabeçalho > Barra superior. Ao selecionar uma das opções abaixo do conteúdo esquerdo e direito, ele aparecerá como um menu suspenso contendo Texto/HTML, Menu e widget.
Um widget pode ser adicionado à barra superior clicando em GeneratePress. Espera-se que o usuário siga 15 postagens (1 a 15). O post foi publicado em 2 de agosto de 2016 às 17h01 É possível e como? Muito obrigado. Ao navegar nesse site, você pode encontrar links ou textos semelhantes ao que está vendo atualmente na tela. Você pode vincular sua navegação secundária a cada um dos itens listados (telefone, fax, e-mail e assim por diante). Preencha os campos abaixo com seu número de telefone/fax e o link personalizado da seguinte forma.
Você também pode entrar em contato conosco por telefone, ligando para 832-677-8474. Para acessar este link, clique aqui: Inglês (832) 677-874-8473. Os horários e o texto do horário de funcionamento podem ser encontrados aqui. A URL é #LinkText. Todos os dias, uma nova versão do logotipo de mídia social FontAwesome é lançada.
Adicionar conteúdo dinâmico e funcionalidade ao seu site por meio da área de widgets de telas de administração do WordPress é uma ótima maneira de fazer isso. Se o seu tema tiver mais de uma barra lateral, você também poderá adicionar widgets a ele. Você também pode alterar a área em que os widgets aparecem adicionando e editando-os.
Como adiciono ícones ao meu menu no WordPress?
Selecione qualquer um dos itens de menu que você já possui na gaveta de aplicativos do WordPress para criar ícones de menu do WordPress . É tão simples quanto encontrar o ícone. O link deve aparecer. Para adicionar um ícone a um item de menu específico, clique neste link. A configuração de ícone padrão para ícones de menu por plugins Themeisle é para ícones Dashicons.

Por exemplo, o menu do WordPress geralmente contém texto simples e links para diferentes seções do seu site. Eles se tornarão mais interativos com a adição de gráficos ou ícones. A demonstração a seguir mostrará como adicionar ícones de menu facilmente ao seu site WordPress usando Ícones de menu da ThemeIsle. Será necessário habilitar a imagem como ícone de menu na Guia Global. Em seguida, na Estrutura do menu, selecione os itens do menu. Após selecionar o ícone apropriado para seu item de menu, clique em OK. O tipo de ícone contém um menu suspenso de categorias, que simplifica a seleção do tipo de ícone que você precisa.
Better Font Awesome é um plugin que permite adicionar ícones facilmente ao seu site WordPress. Você pode encontrar ícones que você pode usar no Better Font Awesome ou importar ícones de um arquivo. Para adicionar ícones, você deve primeiro lembrar a URL de cada um.
Código do widget de menu personalizado do WordPress
O WordPress Custom Menu Widget Code é um código que permite criar um menu personalizado para o seu site WordPress. Esse código pode ser usado para criar um menu exclusivo para seu site ou para criar um menu específico para uma determinada página ou postagem. Esse código pode ser usado para criar um menu projetado para ser usado com um tema específico ou para criar um menu projetado para ser usado com um plug-in específico. Esse código pode ser usado para criar um menu projetado para ser usado com um widget específico ou para criar um menu projetado para ser usado com um código de acesso específico. Esse código pode ser usado para criar um menu projetado para ser usado com uma função específica ou para criar um menu projetado para ser usado com um arquivo específico.
WordPress Menu de Navegação Widget Horizontal
Você pode fazer um menu horizontal aparecer editando ou postando em uma página específica. Ao selecionar o ícone no DropTab, você pode criar uma nova seção de menu . Quando o botão for clicado novamente, role para baixo até widgets para acessar o Menu de Navegação. Para acessá-lo, arraste-o para a seção onde você o criou.
Você pode criar facilmente um menu de navegação horizontal com a ajuda do nosso Construtor de Posts e Páginas, plugin do construtor de páginas WordPress e algum CSS simples. Este artigo também fornece o CSS necessário para converter o tema padrão atual, Twenty Twenty One, em menus de rodapé. Você pode adicionar este bloco a uma nova postagem ou página clicando no botão laranja Adicionar bloco na nova página ou postagem à qual deseja adicioná-lo. As instruções abaixo irão guiá-lo através de como criar um menu de navegação horizontal no Twenty Twenty-One, um tema WordPress que atualmente é o padrão. Veja abaixo um código para modificar todos os menus de navegação no Personalizador. Os backups podem ser restaurados do Cloud WordPress em caso de problema. Informações adicionais sobre a transferência de sites podem ser encontradas em nosso site.
Adicionar área de widget WordPress Plugin
Adicionar uma área de widget ao seu site WordPress é uma ótima maneira de personalizar seu site e adicionar mais funcionalidades. Existem algumas maneiras diferentes de adicionar uma área de widget, mas a maneira mais fácil é usar um plug-in. Existem alguns plugins diferentes que você pode usar para adicionar uma área de widget ao seu site WordPress. Um dos plugins mais populares é chamado Widget Area Manager . Este plugin permite que você adicione e gerencie facilmente áreas de widgets em seu site WordPress. Outro ótimo plugin para adicionar áreas de widget ao seu site WordPress é chamado de Contexto de Widget. Este plugin permite que você especifique onde suas áreas de widget serão exibidas em seu site. Por exemplo, você pode optar por exibir uma área de widget em sua página inicial, nas postagens do seu blog ou em páginas específicas. As áreas de widgets podem ser uma ótima maneira de adicionar mais funcionalidades ao seu site WordPress. Se você deseja adicionar uma área de widget ao seu site, considere usar um plug-in para facilitar o processo.
Neste artigo, mostraremos como adicionar uma área de widget ao conteúdo da página usando o plugin Nicepage WordPress. Você pode usar áreas de widgets para estender a funcionalidade de uma página usando o Nicepage. Você pode exportar todas as suas tarefas, como navegação, mensagens, banners, controles deslizantes, postagens sociais e assim por diante. O primeiro passo é criar uma área de widgets com o plugin Nicepage para WordPress. Os Widgets de Imagem e Texto permitem que você adicione imagens e texto à Área de Widget Primária.
Como faço para alterar a área de widget no WordPress?
Arraste e solte esses widgets para alterar sua aparência na barra lateral. Ao alterar o título de um widget, você pode modificar seu conteúdo. Depois de expandir a seção correspondente do widget, você pode editar o texto do título ou clicar em Concluído. Ao clicar nele, você pode excluir um widget.
