Как добавить виджет в меню WordPress
Опубликовано: 2022-09-26Добавление виджета в меню WordPress — отличный способ украсить ваш сайт и сделать его более удобным для пользователя. По умолчанию WordPress позволяет добавлять только ссылки в ваши меню, но с помощью небольшого кода вы также можете добавлять виджеты. Вот как: 1. Войдите на свой сайт WordPress и перейдите в панель инструментов. 2. В левом меню наведите курсор на Внешний вид и нажмите Меню. 3. Найдите меню, в которое вы хотите добавить виджет, и нажмите на него. 4. В левом столбце нажмите Виджеты. 5. Перетащите виджет, который вы хотите добавить в меню, в нужное место. 6. Нажмите «Сохранить меню». Вот и все! Вы успешно добавили виджет в меню WordPress.
Вы не можете включать виджеты в элементы меню WordPress при использовании поведения по умолчанию. Чтобы выполнить эту задачу, вы должны сначала установить плагин мегаменю под названием QuadMenu. Интерфейс перетаскивания этого мегаменю упрощает добавление всех ваших любимых виджетов в мегаменю, меню вкладок или карусельное меню. Чтобы создать меню, перейдите в «Внешний вид». Виджет можно добавить в столбец, нажав кнопку «плюс» на столбце и выбрав его из списка виджетов.
Виджет «Меню» служит связующим звеном между одной страницей вашего приложения и другой. Вы можете изменить ориентацию меню, выбрать стиль, например вкладки или ячейки, а также изменить цвет активного и фонового меню.
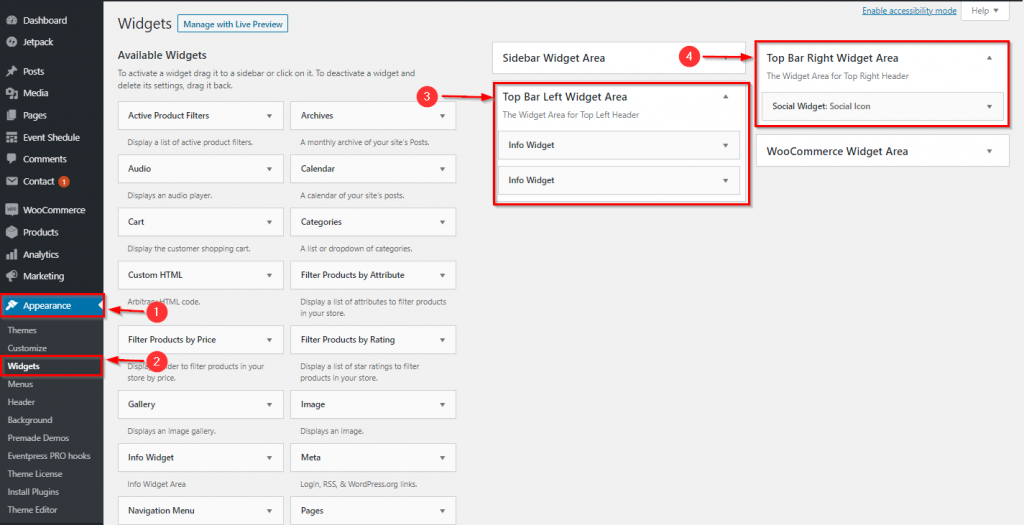
Выбрав «Внешний вид», вы можете получить доступ к меню «Виджеты». После того, как вы щелкнете по области настройки виджетов, вы попадете на страницу, где вы можете сделать свои области виджетов более конкретными. Выбрав пункт меню «Правая боковая панель», вы можете добавить виджет на боковую панель. Вы можете получить доступ к меню блока виджетов, щелкнув значок «+» для добавления блока.
Что такое виджет меню в WordPress?
Виджет меню — это плагин WordPress, который позволяет создавать и управлять меню для вашего сайта. Вы можете использовать его для создания пользовательских меню или для отображения существующих меню из вашей темы или других плагинов. Виджеты меню — отличный способ улучшить навигацию по вашему веб-сайту и облегчить пользователям поиск нужного контента.
Настройка пользовательского меню в WordPress
Чтобы добавить виджет в меню, его нужно сначала создать. Виджет «Пользовательское меню» можно найти, нажав кнопку «Виджеты». После этого вы можете перетащить его в нужное место в меню. Первое, что вы должны сделать, это настроить меню. Можно добавлять страницы, категории или пользовательские ссылки, щелкая соответствующие ссылки. Также доступна возможность настроить внешний вид вашего меню с помощью различных тем. Если вы хотите удалить пункт меню , просто нажмите на его кнопку X, а затем наведите на него курсор. Значок корзины рядом с названием меню позволяет удалить все меню. Если у вас есть какие-либо вопросы или опасения по поводу использования виджета пользовательского меню, обратитесь в службу поддержки WordPress. Вы можете рассчитывать на их помощь.
Как добавить виджет в верхнюю панель WordPress?
 Кредит: help.nayratemes.com
Кредит: help.nayratemes.comКак настроить верхнюю панель заголовка? На странице «Внешний вид» панели управления WordPress перейдите в раздел «Внешний вид» > «Настроить» > «Заголовок» > «Верхняя панель». Когда вы выберете один из вариантов под левым и правым контентом, он появится в виде раскрывающегося меню, содержащего текст/HTML, меню и виджет.
Виджеты можно добавить на верхнюю панель, нажав GeneratePress. Ожидается, что пользователь подпишется на 15 постов (с 1 по 15). Пост опубликован 2 августа 2016 в 17:01 Возможно ли и как? Большое спасибо. Во время навигации по этому сайту вы можете найти ссылки или тексты, похожие на то, что вы сейчас видите на своем экране. Вы можете связать свою вторичную навигацию с каждым из перечисленных элементов (телефон, факс, электронная почта и т. д.). Заполните поля ниже, указав свой номер телефона/факса и пользовательскую ссылку, как показано ниже.
Вы также можете связаться с нами по телефону, набрав 832-677-8474. Чтобы перейти по этой ссылке, нажмите здесь: English (832) 677-874-8473. Часы работы и текст часов работы можно найти здесь. URL-адрес: #LinkText. Каждый день выпускается новая версия логотипа FontAwesome Social Media.
Добавление динамического контента и функций на ваш веб-сайт с помощью области виджетов «Экраны администрирования WordPress» — отличный способ сделать это. Если ваша тема имеет более одной боковой панели, вы также можете добавить к ней виджеты. Вы также можете изменить область, в которой появляются виджеты, добавляя и редактируя их.
Как добавить иконки в меню в WordPress?
Выберите любой из пунктов меню, которые у вас уже есть в панели приложений WordPress, чтобы создать значки меню WordPress . Это так же просто, как найти значок. Ссылка должна появиться. Чтобы добавить значок к определенному пункту меню, нажмите на эту ссылку. Настройка значка по умолчанию для значков меню от плагинов Themeisle предназначена для значков Dashicons.
Например, меню WordPress обычно содержит простой текст и ссылки на разные разделы вашего сайта. Они станут более интерактивными с добавлением графики или значков. Следующая демонстрация покажет вам, как легко добавить значки меню на ваш сайт WordPress с помощью значков меню от ThemeIsle. Потребуется включить изображение в качестве значка меню на вкладке «Глобальные». Затем в меню «Структура» выберите «Элементы меню». После выбора соответствующего значка для пункта меню нажмите «ОК». Тип значка содержит раскрывающееся меню категории, что упрощает выбор нужного типа значка.

Better Font Awesome — это плагин, который позволяет легко добавлять значки на ваш сайт WordPress. Вы можете либо найти значки, которые можно использовать в Better Font Awesome, либо импортировать значки из файла. Чтобы добавить значки, вы должны сначала запомнить URL-адрес каждого из них.
Код виджета пользовательского меню WordPress
Код виджета пользовательского меню WordPress — это код, который позволяет вам создать собственное меню для вашего сайта WordPress. Этот код можно использовать для создания меню, уникального для вашего сайта, или для создания меню, характерного для определенной страницы или публикации. Этот код можно использовать для создания меню, предназначенного для использования с определенной темой, или для создания меню, предназначенного для использования с определенным плагином. Этот код можно использовать для создания меню, предназначенного для использования с определенным виджетом , или для создания меню, предназначенного для использования с определенным шорткодом. Этот код можно использовать для создания меню, предназначенного для использования с определенной функцией, или для создания меню, предназначенного для использования с определенным файлом.
Горизонтальный виджет меню навигации WordPress
Вы можете создать горизонтальное меню, отредактировав или разместив сообщение на определенной странице. Выбрав значок в DropTab, вы можете создать новый раздел меню . При повторном нажатии кнопки прокрутите вниз до виджетов, чтобы получить доступ к меню навигации. Чтобы получить к нему доступ, перетащите его в раздел, где вы его создали.
Вы можете легко создать горизонтальное навигационное меню с помощью нашего конструктора записей и страниц, плагина для создания страниц WordPress и простого CSS. В этой статье также представлен CSS, необходимый для преобразования текущей темы по умолчанию, Twenty Twenty One, в меню нижнего колонтитула. Вы можете добавить этот блок в новый пост или страницу, нажав оранжевую кнопку «Добавить блок» на новой странице или посте, в который вы хотите его добавить. Приведенные ниже инструкции помогут вам создать горизонтальное навигационное меню в Twenty Twenty-One, теме WordPress, которая в настоящее время используется по умолчанию. Пожалуйста, смотрите ниже код для изменения всех навигационных меню в Customizer. Резервные копии можно восстановить из облака WordPress в случае возникновения проблемы. Дополнительную информацию о переносе веб-сайтов можно найти на нашем веб-сайте.
Добавить плагин WordPress области виджетов
Добавление области виджетов на ваш сайт WordPress — отличный способ настроить ваш сайт и добавить больше функциональности. Есть несколько разных способов добавить область виджетов, но самый простой способ — использовать плагин. Существует несколько различных плагинов, которые вы можете использовать для добавления области виджетов на свой сайт WordPress. Один из самых популярных плагинов называется Widget Area Manager . Этот плагин позволяет вам легко добавлять и управлять областями виджетов на вашем сайте WordPress. Еще один отличный плагин для добавления областей виджетов на ваш сайт WordPress называется Widget Context. Этот плагин позволяет указать, где будут отображаться области виджетов на вашем сайте. Например, вы можете выбрать отображение области виджетов на главной странице, в сообщениях блога или на определенных страницах. Области виджетов могут стать отличным способом добавить больше функциональности вашему сайту WordPress. Если вы хотите добавить область виджетов на свой сайт, рассмотрите возможность использования плагина, чтобы упростить этот процесс.
В этой статье мы покажем вам, как добавить область виджетов к содержимому страницы с помощью плагина Nicepage для WordPress. Вы можете использовать области виджетов для расширения функциональности страницы с помощью Nicepage. Вы можете экспортировать все свои задачи, такие как навигация, сообщения, баннеры, ползунки, сообщения в социальных сетях и так далее. Первый шаг — создать область виджетов с помощью плагина Nicepage для WordPress. Виджеты изображений и текста позволяют добавлять изображения и текст в основную область виджетов.
Как изменить область виджета в WordPress?
Перетащите эти виджеты, чтобы изменить их внешний вид на боковой панели. Изменив заголовок виджета, вы можете изменить его содержимое. После того, как вы расширили соответствующий раздел виджета, вы можете либо отредактировать текст заголовка, либо нажать «Готово». Нажав на нее, вы можете удалить виджет.
