كيفية إضافة عنصر واجهة مستخدم إلى قائمة WordPress الخاصة بك
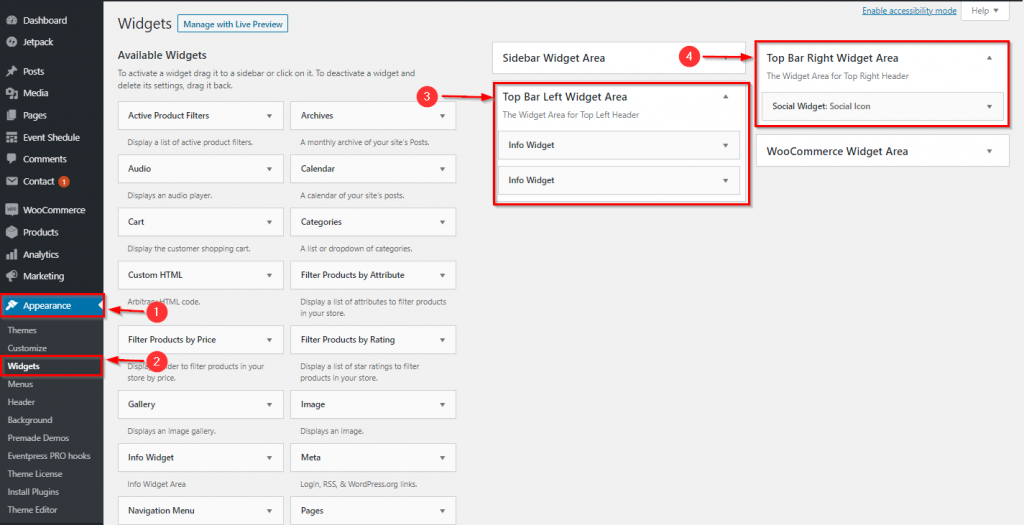
نشرت: 2022-09-26تعد إضافة عنصر واجهة مستخدم إلى قائمة WordPress الخاصة بك طريقة رائعة لتجميل موقعك وجعله أكثر سهولة في الاستخدام. بشكل افتراضي ، يسمح لك WordPress فقط بإضافة روابط إلى قوائمك ، ولكن مع القليل من التعليمات البرمجية ، يمكنك إضافة عناصر واجهة مستخدم أيضًا. وإليك كيفية القيام بذلك: 1. قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى لوحة التحكم الرئيسية. 2. في القائمة اليمنى ، مرر الماوس فوق المظهر وانقر على القوائم. 3. ابحث عن القائمة التي تريد إضافة عنصر واجهة إليها وانقر عليها. 4. في العمود الأيمن ، انقر فوق الحاجيات. 5. اسحب الأداة التي تريد إضافتها إلى القائمة وقم بإفلاتها في المكان المناسب. 6. انقر فوق حفظ القائمة. وهذا كل شيء! لقد نجحت الآن في إضافة عنصر واجهة مستخدم إلى قائمة WordPress الخاصة بك.
لا يمكنك تضمين عناصر واجهة المستخدم في عناصر قائمة WordPress عند استخدام السلوك الافتراضي. لإنجاز هذه المهمة ، يجب عليك أولاً تثبيت مكون إضافي للقائمة الضخمة يسمى QuadMenu. تعمل واجهة السحب والإفلات في هذه القائمة الضخمة على تسهيل إضافة جميع أدواتك المفضلة إلى قائمة ضخمة أو قائمة علامات تبويب أو قائمة دائرية. لإنشاء قائمة ، انتقل إلى المظهر. يمكن إضافة عنصر واجهة المستخدم إلى عمود عن طريق الضغط على زر علامة الجمع في العمود واختياره من قائمة الأدوات.
تعمل أداة القائمة كارتباط بين صفحة في تطبيقك وأخرى. يمكنك تغيير اتجاه القائمة ، وتحديد نمط ، مثل علامات التبويب أو الأقراص ، وتغيير لون القوائم النشطة والخلفية.
من خلال تحديد المظهر ، يمكنك الوصول إلى قائمة "الأدوات". بعد النقر فوق منطقة تخصيص عنصر واجهة المستخدم ، سيتم نقلك إلى صفحة حيث يمكنك جعل مناطق عناصر واجهة المستخدم الخاصة بك أكثر تحديدًا. من خلال تحديد خيار القائمة "الشريط الجانبي الأيمن" ، يمكنك إضافة عنصر واجهة مستخدم إلى الشريط الجانبي. يمكنك الوصول إلى قائمة حظر عنصر واجهة المستخدم بالنقر فوق رمز إضافة كتلة "+".
ما هي أداة القائمة في WordPress؟
عنصر واجهة القائمة هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء وإدارة قوائم لموقع الويب الخاص بك. يمكنك استخدامه لإنشاء قوائم مخصصة ، أو لعرض القوائم الموجودة من قالبك أو المكونات الإضافية الأخرى. تعد أدوات القائمة طريقة رائعة لتحسين التنقل في موقع الويب الخاص بك وتسهيل عثور المستخدمين على المحتوى الذي يبحثون عنه.
إعداد قائمة مخصصة في ووردبريس
لإضافة عنصر واجهة مستخدم إلى القائمة ، يجب أولاً إنشاؤه. يمكن العثور على عنصر واجهة المستخدم Custom Menu من خلال النقر على زر Widgets. بعد ذلك ، يمكنك سحبها وإفلاتها في المكان الذي تريده في قائمتك. أول شيء يجب عليك فعله هو تخصيص القائمة. من الممكن إضافة صفحات أو فئات أو روابط مخصصة عن طريق النقر على الروابط المناسبة. تتوفر أيضًا القدرة على تخصيص شكل ومظهر قائمتك بمجموعة متنوعة من السمات. عندما تريد حذف عنصر قائمة ، ما عليك سوى النقر فوق الزر X الخاص به ، متبوعًا بتمرير مؤشر الماوس فوقه. تتيح لك أيقونة سلة المهملات ، الموجودة بجوار اسم القائمة ، حذف جميع القوائم. إذا كانت لديك أي أسئلة أو مخاوف بشأن استخدام Custom Menu Widget ، فيرجى الاتصال بفريق دعم WordPress. يمكنك الاعتماد على مساعدتهم.
كيف يمكنني إضافة أداة إلى الشريط العلوي في WordPress؟
 الائتمان: help.nayrathemes.com
الائتمان: help.nayrathemes.comكيف أقوم بإعداد شريط علوي للرأس؟ في صفحة المظهر في لوحة معلومات WordPress الخاصة بك ، انتقل إلى قسم المظهر> تخصيص> الرأس> الشريط العلوي. عند تحديد أحد الخيارات الموجودة أسفل المحتوى الأيمن والأيسر ، سيظهر كقائمة منسدلة تحتوي على النص / HTML والقائمة والأداة.
يمكن إضافة عناصر واجهة مستخدم إلى الشريط العلوي بالنقر فوق GeneratePress. من المتوقع أن يتابع المستخدم 15 منشورًا (من 1 إلى 15). تم نشر المنشور في 2 أغسطس 2016 الساعة 5:01 مساءً هل هو ممكن وكيف؟ شكرا جزيلا لك. أثناء التنقل في هذا الموقع ، قد تجد روابط أو نصوصًا مشابهة لما تراه حاليًا على شاشتك. يمكنك ربط التنقل الثانوي بكل عنصر من العناصر المدرجة (الهاتف والفاكس والبريد الإلكتروني وما إلى ذلك). املأ الحقول أدناه برقم الهاتف / الفاكس والرابط المخصص على النحو التالي.
يمكنك أيضًا الاتصال بنا عبر الهاتف عن طريق الاتصال بالرقم 832-677-8474. للوصول إلى هذا الرابط ، يرجى النقر هنا: English (832) 677-874-8473. يمكن العثور على ساعات العمل ونصوصها هنا. عنوان URL هو #LinkText. كل يوم يتم إصدار نسخة جديدة من FontAwesome Social Media Logo.
تعد إضافة محتوى ديناميكي ووظائف إلى موقع الويب الخاص بك عبر منطقة عنصر واجهة مستخدم شاشات إدارة WordPress طريقة رائعة للقيام بذلك. إذا كان المظهر الخاص بك يحتوي على أكثر من شريط جانبي ، فيمكنك أيضًا إضافة عناصر واجهة مستخدم إليه. يمكنك أيضًا تغيير المنطقة التي تظهر فيها الأدوات عن طريق إضافتها وتحريرها.
كيف يمكنني إضافة أيقونات إلى قائمتي في WordPress؟
حدد أيًا من عناصر القائمة الموجودة بالفعل في درج تطبيق WordPress الخاص بك لإنشاء رموز قائمة WordPress . الأمر بسيط مثل العثور على الأيقونة. يجب أن يظهر الرابط. لإضافة رمز إلى عنصر قائمة محدد ، انقر فوق هذا الارتباط. إعداد الرموز الافتراضي لأيقونات القائمة بواسطة إضافات Themeisle هو رموز Dashicons.

على سبيل المثال ، تحتوي قائمة WordPress عادةً على نص عادي وروابط لأقسام مختلفة من موقع الويب الخاص بك. ستصبح أكثر تفاعلية مع إضافة الرسومات أو الرموز. سيوضح لك العرض التوضيحي التالي كيفية إضافة رموز القائمة بسهولة إلى موقع WordPress الخاص بك باستخدام أيقونات القائمة بواسطة ThemeIsle. سيكون مطلوبًا لتمكين الصورة كأيقونة قائمة من علامة التبويب العالمية. ثم ، في هيكل القائمة ، حدد عناصر القائمة. بعد تحديد الرمز المناسب لعنصر القائمة ، انقر فوق "موافق". يحتوي نوع الرمز على قائمة منسدلة للفئات ، مما يجعل من السهل تحديد نوع الرمز الذي تريده.
Better Font Awesome هو مكون إضافي يسمح لك بسهولة إضافة الرموز إلى موقع WordPress الخاص بك. يمكنك إما العثور على الرموز التي يمكنك استخدامها في Better Font Awesome أو استيراد الرموز من ملف. من أجل إضافة الرموز ، يجب أن تتذكر أولاً عنوان URL لكل رمز.
WordPress كود قائمة القطعة المخصصة
كود WordPress Custom Menu Widget Code هو رمز يسمح لك بإنشاء قائمة مخصصة لموقع WordPress الخاص بك. يمكن استخدام هذا الرمز لإنشاء قائمة فريدة لموقعك ، أو لإنشاء قائمة خاصة بصفحة أو منشور معين. يمكن استخدام هذا الرمز لإنشاء قائمة مصممة لاستخدامها مع سمة معينة ، أو لإنشاء قائمة مصممة لاستخدامها مع مكون إضافي محدد. يمكن استخدام هذا الرمز لإنشاء قائمة مصممة لاستخدامها مع عنصر واجهة مستخدم محدد ، أو لإنشاء قائمة مصممة لاستخدامها مع رمز قصير محدد. يمكن استخدام هذا الرمز لإنشاء قائمة مصممة لاستخدامها مع وظيفة معينة ، أو لإنشاء قائمة مصممة لاستخدامها مع ملف معين.
WordPress Navigation Menu Widget Horizontal
يمكنك جعل قائمة أفقية تظهر عن طريق التحرير أو النشر على صفحة معينة. من خلال تحديد الرمز في DropTab ، يمكنك إنشاء قسم قائمة جديد . عند النقر فوق الزر مرة أخرى ، قم بالتمرير لأسفل للوصول إلى الأدوات للوصول إلى قائمة التنقل. للوصول إليه ، اسحبه إلى القسم الذي قمت بإنشائه.
يمكنك بسهولة إنشاء قائمة تنقل أفقية بمساعدة منشئ المنشورات والصفحات ، والمكوِّن الإضافي لمنشئ صفحات WordPress ، وبعض CSS البسيط. توفر هذه المقالة أيضًا CSS اللازمة لتحويل السمة الافتراضية الحالية ، Twenty Twenty One ، إلى قوائم التذييل. يمكنك إضافة هذه الكتلة إلى منشور أو صفحة جديدة بالنقر فوق الزر البرتقالي إضافة كتلة في الصفحة الجديدة أو المنشور الذي تريد إضافته إليه. ستوجهك الإرشادات أدناه إلى كيفية إنشاء قائمة تنقل أفقية في Twenty-One ، وهي سمة WordPress الافتراضية حاليًا. يرجى الاطلاع أدناه للحصول على رمز لتعديل جميع قوائم التنقل في أداة التخصيص. يمكن استعادة النسخ الاحتياطية من Cloud WordPress في حالة حدوث مشكلة. يمكن العثور على معلومات إضافية حول نقل المواقع على موقعنا.
إضافة ملحق WordPress منطقة القطعة
تعد إضافة منطقة عنصر واجهة مستخدم إلى موقع WordPress الخاص بك طريقة رائعة لتخصيص موقعك وإضافة المزيد من الوظائف. توجد عدة طرق مختلفة لإضافة منطقة عنصر واجهة مستخدم ، ولكن أسهل طريقة هي استخدام مكون إضافي. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكنك استخدامها لإضافة منطقة عنصر واجهة مستخدم إلى موقع WordPress الخاص بك. أحد أكثر المكونات الإضافية شيوعًا يسمى Widget Area Manager . يتيح لك هذا المكون الإضافي إضافة مناطق عناصر واجهة المستخدم وإدارتها بسهولة على موقع WordPress الخاص بك. هناك مكون إضافي رائع آخر لإضافة مناطق عناصر واجهة المستخدم إلى موقع WordPress الخاص بك يسمى Widget Context. يتيح لك هذا المكون الإضافي تحديد مكان عرض مناطق عناصر واجهة المستخدم الخاصة بك على موقعك. على سبيل المثال ، يمكنك اختيار عرض منطقة عنصر واجهة المستخدم على صفحتك الرئيسية أو منشورات المدونة الخاصة بك أو على صفحات معينة. يمكن أن تكون مناطق الأدوات طريقة رائعة لإضافة المزيد من الوظائف إلى موقع WordPress الخاص بك. إذا كنت تبحث عن إضافة منطقة عنصر واجهة مستخدم إلى موقعك ، ففكر في استخدام مكون إضافي لتسهيل العملية.
في هذه المقالة ، سنوضح لك كيفية إضافة منطقة عنصر واجهة مستخدم إلى محتوى الصفحة باستخدام المكون الإضافي Nicepage WordPress. يمكنك استخدام مناطق الحاجيات لتوسيع وظائف الصفحة باستخدام Nicepage. يمكنك تصدير جميع مهامك ، مثل التنقل والرسائل واللافتات والمنزلقات والمنشورات الاجتماعية وما إلى ذلك. تتمثل الخطوة الأولى في إنشاء منطقة عناصر واجهة مستخدم باستخدام المكون الإضافي Nicepage لـ WordPress. تتيح لك أدوات الصور والنص إضافة صور ونص إلى منطقة عنصر واجهة المستخدم الأساسية.
كيف يمكنني تغيير منطقة القطعة في WordPress؟
قم بسحب وإسقاط هذه الأدوات لتغيير مظهرها في الشريط الجانبي. من خلال تغيير عنوان عنصر واجهة المستخدم ، يمكنك تعديل محتواه. بعد أن تقوم بتوسيع القسم المقابل لعنصر واجهة المستخدم ، يمكنك إما تحرير نص العنوان أو النقر فوق تم. من خلال النقر عليه ، يمكنك حذف عنصر واجهة مستخدم.
