Aggiunta di shortcode nel widget WordPress
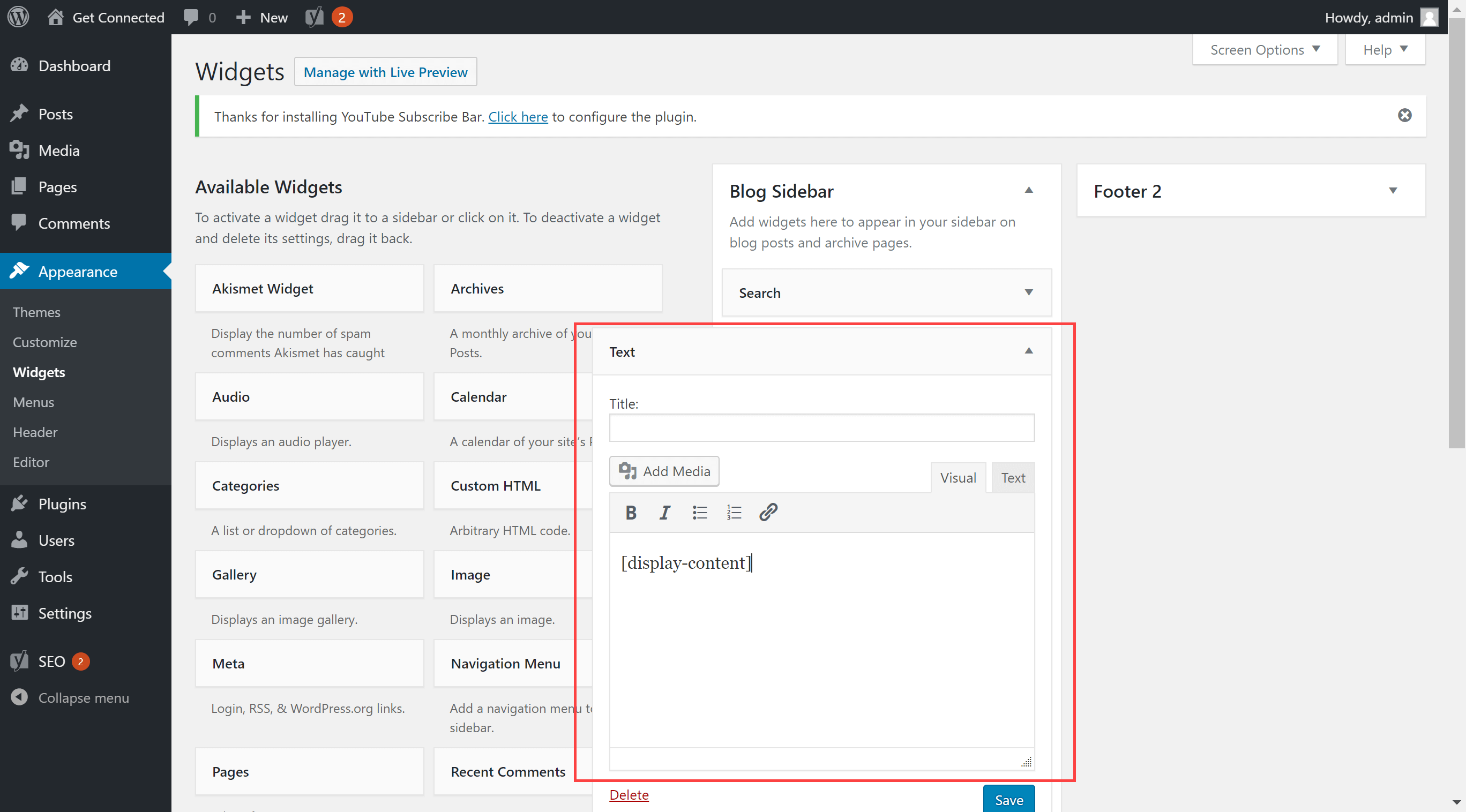
Pubblicato: 2022-09-25L'aggiunta di shortcode nel widget wordpress è molto semplice. Puoi farlo seguendo questi semplici passaggi: 1. Vai alla dashboard di WordPress e vai su Aspetto > Widget. 2. Trova il widget in cui desideri aggiungere lo shortcode. Ad esempio, supponiamo che tu voglia aggiungere lo shortcode nel widget Testo . 3. Nel widget Testo, immettere lo shortcode nell'area del contenuto. 4. Salva le modifiche e il gioco è fatto.
Ha un plug-in che ti consente di inserire 1 o più widget in una pagina, post (e tipi di post personalizzati?) utilizzando uno shortcode e salva anche un elenco degli shortcode configurati. Nel bordo inferiore del widget viene inserito uno shortcode per ogni widget e assegna a ciascuna istanza di un widget uno shortcode diverso. Il plug-in widget sulle pagine ti consente di inserire gli shortcode dei widget direttamente in pagine, post e CPT. Abbiamo avuto un'ottima esperienza nell'usarlo con entrambi i widget Shortcode ed è semplice da capire, semplice da usare, versatile e funziona perfettamente. Oltre a Widgetize Pages Light e Sidebar, abbiamo testato la versione pro.
Il widget HTML personalizzato ha uno shortcode?
 Credito: hostpapasupport.com
Credito: hostpapasupport.comSe vuoi aggiungere uno shortcode usando il widget HTML personalizzato, vai su Aspetto > Widget e cerca l'area del widget in cui vuoi inserire lo shortcode. Devi inserire un widget HTML personalizzato nell'area del widget desiderata, quindi devi inserire uno shortcode.
Come creare un canale personalizzato nel widget I miei elementi appiccicosi. Puoi anche utilizzare il tuo widget per visualizzare un'immagine personalizzata o un video di YouTube incorporato, come un iFrame di Google o un codice QR dalla tua app. Puoi imparare come creare un canale JavaScript o un link personalizzato facendo clic qui. Nelle impostazioni Sticky Floating Contact Form, inserisci il tuo codice HTML personalizzato, che può essere utilizzato per incorporare un'immagine, come una foto o un codice QR. Puoi apportare qualsiasi modifica alla larghezza o all'altezza come meglio credi. È possibile che il tuo widget assomigli a questo a seconda delle tue impostazioni e preferenze.
Come si aggiunge uno shortcode in HTML?
Premendo l'icona delle parentesi, è possibile visualizzare lo shortcode. Non appena lo shortcode è completo, copialo. Nella sezione Aspetto, vai su Aspetto - Personalizza. La creazione di una sezione personalizzata nella barra laterale è un ottimo modo per farla risaltare. Puoi farlo compilando il modulo.
Posso aggiungere uno shortcode nel menu di WordPress?
Gli shortcode possono ora essere aggiunti ai collegamenti personalizzati dei menu personalizzati. Se utilizzi uno ShortCode che genera non solo l'URL, ma anche le sezioni HTML complete, devi includere il titolo "OUTPUT HTML COMPLETO" per quel collegamento e produrrà l'HTML completo senza interrompere il tuo sito.
Weebly spiega come aggiungere codice a un menu di WordPress. Quando aggiungi uno shortcode a un menu di WordPress, puoi aggiungere alcune funzionalità aggiuntive al tuo sito web. Un modulo di contatto o un feed di social media, ad esempio, verrebbe visualizzato in un menu con un codice breve. Gli shortcode vengono utilizzati più frequentemente in una pagina o in un post che contiene informazioni. Usa gli shortcode per aggiungere più funzionalità alle tue pagine e post di WordPress. Gli shortcode sono in genere racchiusi tra parentesi quadre e contengono una parola. gli shortcode non sono attualmente supportati all'interno del widget della barra laterale , secondo WordPress.
La funzionalità del widget è stata migliorata nella versione 4.9, consentendoti di aggiungere codici brevi al tuo sito. Come scrivere uno shortcode su una pagina WordPress Accedi al tuo sito Web WordPress utilizzando le informazioni di accesso WordPress fornite. Nella sezione in cui vuoi aggiungere la scorciatoia, inserisci il widget Testo. Nel widget Testo, puoi incollare lo shortcode. Dopo aver salvato il widget, il codice verrà visualizzato nella barra laterale di conseguenza. I codeshort di WordPress semplificano l'aggiunta di contenuti dinamici a post, pagine e barre laterali. Gli shortcode consentono l'integrazione di contenuti in plug-in e temi come moduli di contatto, gallerie di immagini, slider e altro ancora.

In questo articolo, ti mostreremo come aggiungere uno shortcode al tuo sito Web WordPress in modo semplice. Uno shortcode è una piccola quantità di codice che può essere utilizzata per fare una varietà di cose su WordPress. Un post o una pagina di WordPress, ad esempio, può utilizzare uno shortcode video di YouTube . WordPress ti consentirà di registrare il tuo shortcode da utilizzare su post e pagine.
Come aggiungo un codice menu personalizzato in WordPress?
Per creare un nuovo menu, vai su Aspetto. Dopo aver assegnato al menu il titolo "Menu secondario", scegli "Il mio menu personalizzato per una posizione specifica", quindi fai clic sul pulsante "Crea menu". È quindi necessario aggiungere alcune voci al menu (ad esempio, voce di menu 1, voce di menu 2 e voce di menu 3).
Puoi aggiungere uno shortcode a un pulsante in WordPress?
gli shortcode sono un codice semplice racchiuso tra parentesi quadre per aggiungere più funzionalità ai post e alle pagine di WordPress. È semplice come digitare il codice nell'editor dei post per utilizzare uno shortcode per i pulsanti di WordPress .
Come ottenere lo shortcode del widget in WordPress
Per ottenere lo shortcode del widget in WordPress, dovrai andare alla pagina Widget sotto Aspetto nella dashboard di amministrazione di WordPress. Da qui, puoi trovare il widget desiderato e fare clic sulla freccia in basso accanto al suo titolo per espandere le sue opzioni. Nell'angolo in basso a destra del widget, vedrai un pulsante con l'etichetta "codice". Facendo clic su questo pulsante si espanderà lo shortcode del widget, che potrai quindi copiare e incollare nella posizione desiderata sul tuo sito web.
Shortcode Widget Elementor
Un widget shortcode è un piccolo pezzo di codice che può essere inserito in un post o in una pagina per eseguire una funzione specifica. Ad esempio, un widget shortcode può essere utilizzato per visualizzare un pulsante o un'immagine. I widget Shortcode sono creati dagli sviluppatori di WordPress e sono disponibili per l'uso da parte di chiunque abbia un sito WordPress.
L'uso degli shortcode ti consente di ottenere di più con meno sforzo perché sono piccoli pezzi di codice. Incorpora semplicemente un modulo, un video o pochi altri oggetti su una pagina o un post senza bisogno di codifica. In questo tutorial, ti mostreremo come aggiungere Shortcode a WordPress usando Elementor. Per incorporare il modulo di contatto, utilizzeremo il widget Shortcode di Elementor. Il widget può anche visualizzare i feed di Twitter, il contenuto della galleria e l'API del sito web. Elementor Page Builder semplifica l'aggiunta di Shortcode a WordPress. Vogliamo avere tue notizie su come viene utilizzato Shortcode sul tuo sito Web, quindi faccelo sapere nei commenti qui sotto.
Come aggiungere uno shortcode in HTML
Aggiungere uno shortcode in HTML è davvero semplice. Basta aggiungere il codice seguente al documento HTML, sostituendo [shortcode] con lo shortcode effettivo : [shortcode] Ecco fatto! Quando la pagina viene visualizzata, lo shortcode verrà sostituito con il contenuto appropriato.
Ritorno vs. Eco per codici brevi
Se vuoi creare un modo semplice ed efficace per visualizzare una galleria di immagini, puoi utilizzare uno shortcode. Non è necessario convertire i post in gallerie e sono semplici da inserire nei post. Se è necessario riportare le informazioni della galleria nella posizione originale, utilizzare return anziché echo.
