위젯 WordPress에 단축 코드 추가
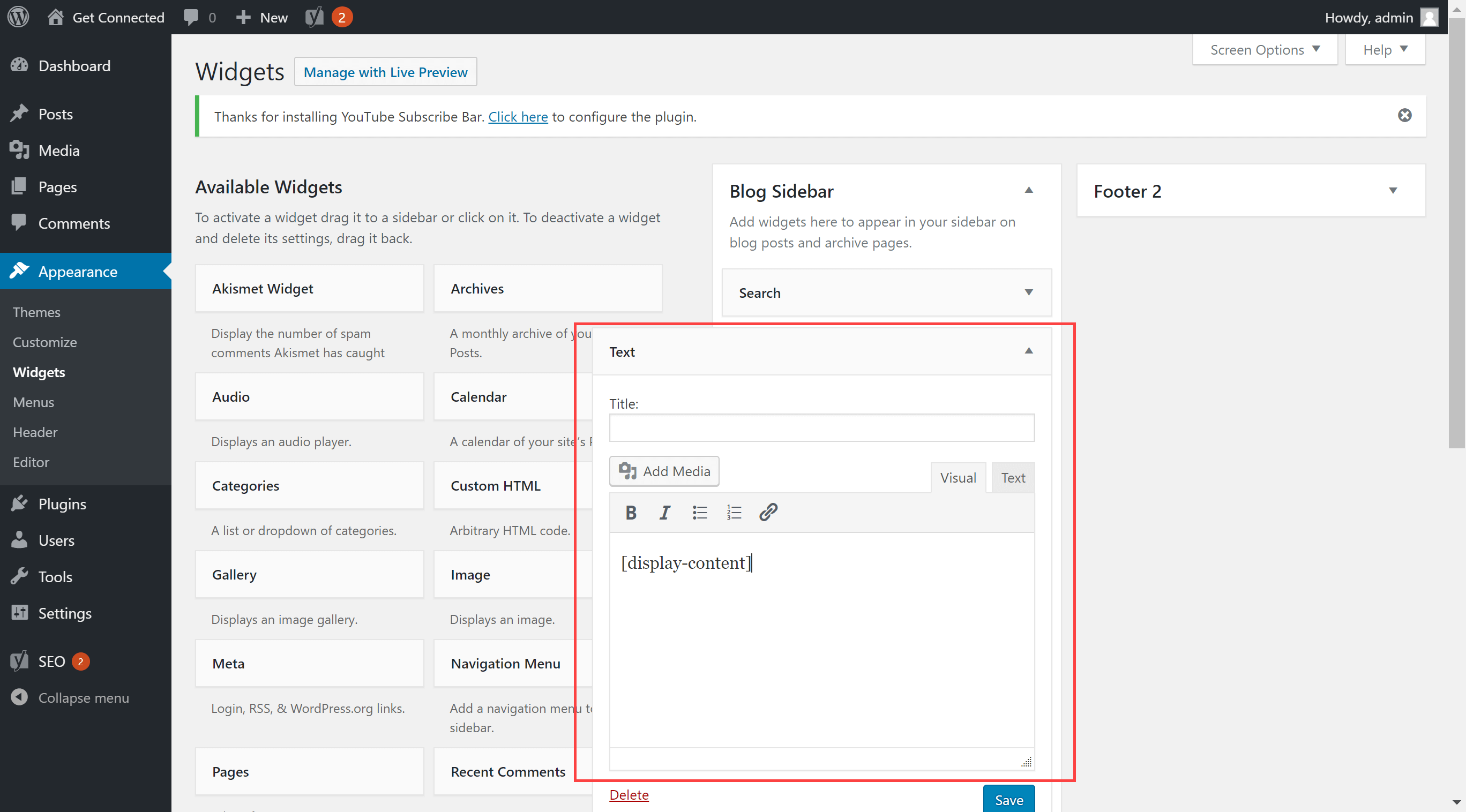
게시 됨: 2022-09-25위젯 워드프레스에 단축 코드를 추가하는 것은 매우 쉽습니다. 다음과 같은 간단한 단계를 수행하면 됩니다. 1. WordPress 대시보드로 이동하여 모양 > 위젯으로 이동합니다. 2. 단축 코드를 추가할 위젯을 찾습니다. 예를 들어 Text 위젯 에 단축 코드를 추가하고 싶다고 가정해 보겠습니다. 3. 텍스트 위젯의 콘텐츠 영역에 단축 코드를 입력합니다. 4. 변경 사항을 저장하면 완료됩니다.
단축 코드를 사용하여 페이지, 게시물(및 사용자 정의 게시물 유형?)에 하나 이상의 위젯을 삽입할 수 있는 플러그인이 하나 있으며 구성된 단축 코드 목록도 저장합니다. 위젯의 하단 가장자리에는 각 위젯에 대한 단축 코드가 삽입되고 위젯의 각 인스턴스에 다른 단축 코드를 할당합니다. 위젯 온 페이지 플러그인을 사용하면 위젯 단축 코드를 페이지, 게시물 및 CPT에 직접 삽입할 수 있습니다. 우리는 위젯 Shortcode와 함께 그것을 사용하는 좋은 경험을 했고, 이해하기 쉽고, 사용하기 쉽고, 다재다능하고, 완벽하게 작동합니다. Widgetize Pages Light 및 Sidebar 외에도 Pro 버전을 테스트했습니다.
사용자 정의 HTML 위젯에 단축 코드가 있습니까?
 크레딧: hostpapasupport.com
크레딧: hostpapasupport.com사용자 정의 HTML 위젯을 사용하여 단축 코드를 추가하려면 모양 > 위젯으로 이동하여 단축 코드를 삽입할 위젯 영역을 찾으십시오. 원하는 위젯 영역에 Custom HTML 위젯을 입력한 후 숏코드를 입력해야 합니다.
My Sticky Elements 위젯에서 사용자 정의 채널을 만드는 방법. 또한 위젯을 사용하여 Google의 iFrame 또는 앱의 QR 코드 와 같은 사용자 지정 이미지 또는 포함 YouTube 비디오를 표시할 수 있습니다. 여기를 클릭하여 JavaScript 채널 또는 사용자 정의 링크를 만드는 방법을 배울 수 있습니다. 고정 부동 연락처 양식 설정에서 사진이나 QR 코드와 같은 이미지를 포함하는 데 사용할 수 있는 사용자 정의 HTML 코드를 입력합니다. 원하는 대로 너비나 높이를 변경할 수 있습니다. 설정 및 기본 설정에 따라 위젯이 다음과 같이 표시될 수 있습니다.
HTML에 단축 코드를 어떻게 추가합니까?
대괄호 아이콘을 누르면 단축 코드를 볼 수 있습니다. 숏코드가 완성되자마자 복사하세요. 모양 섹션에서 모양 – 사용자 지정으로 이동합니다. 사이드바에서 사용자 정의 섹션을 만드는 것은 눈에 띄게 만드는 좋은 방법입니다. 양식을 작성하면 됩니다.
WordPress 메뉴에 단축 코드를 추가할 수 있습니까?
이제 단축 코드를 사용자 정의 메뉴의 사용자 정의 링크에 추가할 수 있습니다. URL뿐만 아니라 전체 HTML 섹션을 출력하는 ShortCode를 사용하는 경우 해당 링크에 대해 'FULL HTML OUTPUT'이라는 제목을 포함해야 합니다. 그러면 사이트를 손상시키지 않고 전체 HTML이 출력됩니다.
Weebly는 WordPress 메뉴에 코드를 추가하는 방법을 설명합니다. WordPress 메뉴에 단축 코드를 추가하면 웹 사이트에 몇 가지 추가 기능을 추가할 수 있습니다. 예를 들어 연락처 양식이나 소셜 미디어 피드는 짧은 코드가 있는 메뉴에 표시됩니다. 단축 코드는 정보가 포함된 페이지나 게시물에서 더 자주 사용됩니다. 단축 코드를 사용하여 WordPress 페이지 및 게시물에 더 많은 기능을 추가하십시오. 단축 코드는 일반적으로 대괄호로 묶이고 한 단어를 포함합니다. WordPress에 따르면 현재 사이드바 위젯 내에서 단축 코드가 지원되지 않습니다.
위젯 기능이 버전 4.9에서 개선되어 사이트에 단축 코드를 추가할 수 있습니다. WordPress 페이지에 단축 코드를 작성하는 방법 제공된 WordPress 로그인 정보를 사용하여 WordPress 웹사이트에 로그인합니다. 바로 가기를 추가하려는 섹션에 텍스트 위젯을 삽입합니다. 텍스트 위젯에서 단축 코드를 붙여넣을 수 있습니다. 위젯을 저장하면 결과적으로 사이드바에 코드가 표시됩니다. WordPress 코드쇼트 는 게시물, 페이지 및 사이드바에 동적 콘텐츠를 간단하게 추가할 수 있도록 합니다. 단축 코드를 사용하면 연락처 양식, 이미지 갤러리, 슬라이더 등과 같은 테마 및 플러그인에 콘텐츠를 통합할 수 있습니다.

이 기사에서는 간단한 방법으로 WordPress 웹 사이트에 단축 코드를 추가하는 방법을 보여줍니다. 단축 코드는 WordPress에서 다양한 작업을 수행하는 데 사용할 수 있는 소량의 코드입니다. 예를 들어 WordPress 게시물 또는 페이지는 YouTube 동영상 단축 코드 를 사용할 수 있습니다. WordPress를 사용하면 게시물 및 페이지에 사용할 단축 코드를 등록할 수 있습니다.
WordPress에서 사용자 정의 메뉴 코드를 어떻게 추가합니까?
새 메뉴를 만들려면 모양으로 이동하십시오. 메뉴에 "Secondary Menu"라는 제목을 지정한 후 "특정 위치에 대한 내 사용자 정의 메뉴"를 선택한 다음 "메뉴 만들기" 버튼을 클릭합니다. 그런 다음 메뉴에 몇 가지 항목을 추가해야 합니다(예: 메뉴 항목 1, 메뉴 항목 2, 메뉴 항목 3).
WordPress의 버튼에 단축 코드를 추가할 수 있습니까?
단축 코드는 WordPress 게시물 및 페이지에 더 많은 기능을 추가하기 위해 대괄호로 묶인 간단한 코드입니다. WordPress 버튼 단축 코드 를 사용하기 위해 게시물 편집기에 코드를 입력하는 것만 큼 간단합니다.
WordPress에서 위젯 단축 코드를 얻는 방법
WordPress에서 위젯 단축 코드를 얻으려면 WordPress 관리 대시보드의 모양 아래에 있는 위젯 페이지 로 이동해야 합니다. 여기에서 원하는 위젯을 찾고 제목 옆에 있는 아래쪽 화살표를 클릭하여 옵션을 확장할 수 있습니다. 위젯의 오른쪽 하단 모서리에 "코드"라는 버튼이 표시됩니다. 이 버튼을 클릭하면 위젯의 단축 코드가 확장되며 웹사이트의 원하는 위치에 복사하여 붙여넣을 수 있습니다.
단축 코드 위젯 요소
단축 코드 위젯은 특정 기능을 수행하기 위해 게시물이나 페이지에 삽입할 수 있는 작은 코드 조각입니다. 예를 들어, 단축 코드 위젯을 사용하여 버튼이나 이미지를 표시할 수 있습니다. 단축 코드 위젯 은 WordPress 개발자가 만들고 WordPress 사이트가 있는 모든 사용자가 사용할 수 있습니다.
짧은 코드를 사용하면 작은 코드 조각이기 때문에 적은 노력으로 더 많은 작업을 수행할 수 있습니다. 코딩 없이 페이지나 게시물에 양식, 비디오 또는 몇 가지 다른 개체를 포함하기만 하면 됩니다. 이 튜토리얼에서는 Elementor를 사용하여 WordPress에 Shortcode를 추가하는 방법을 보여줍니다. Contact Form을 포함하기 위해 Elementor의 Shortcode 위젯을 사용할 것입니다. 위젯은 Twitter 피드, 갤러리 콘텐츠 및 웹사이트 API도 표시할 수 있습니다. Elementor Page Builder를 사용하면 WordPress에 Shortcode를 쉽게 추가할 수 있습니다. 귀하의 웹사이트에서 Shortcode가 어떻게 사용되는지에 대한 귀하의 의견을 듣고 싶으므로 아래 의견에 알려주시기 바랍니다.
HTML에 단축 코드를 추가하는 방법
HTML에 단축 코드를 추가하는 것은 정말 간단합니다. HTML 문서에 다음 코드를 추가하고 [shortcode]를 실제 단축 코드로 바꾸세요. 페이지가 표시되면 단축 코드가 적절한 콘텐츠로 대체됩니다.
반환 대. 단축 코드에 대한 에코
이미지 갤러리를 표시하는 간단하고 효과적인 방법을 만들고 싶다면 단축 코드를 사용할 수 있습니다. 게시물을 갤러리로 변환할 필요가 없으며 게시물에 삽입하기 쉽습니다. 갤러리 정보를 원래 위치로 반환해야 하는 경우 echo 대신 return을 사용합니다.
