在小部件 WordPress 中添加簡碼
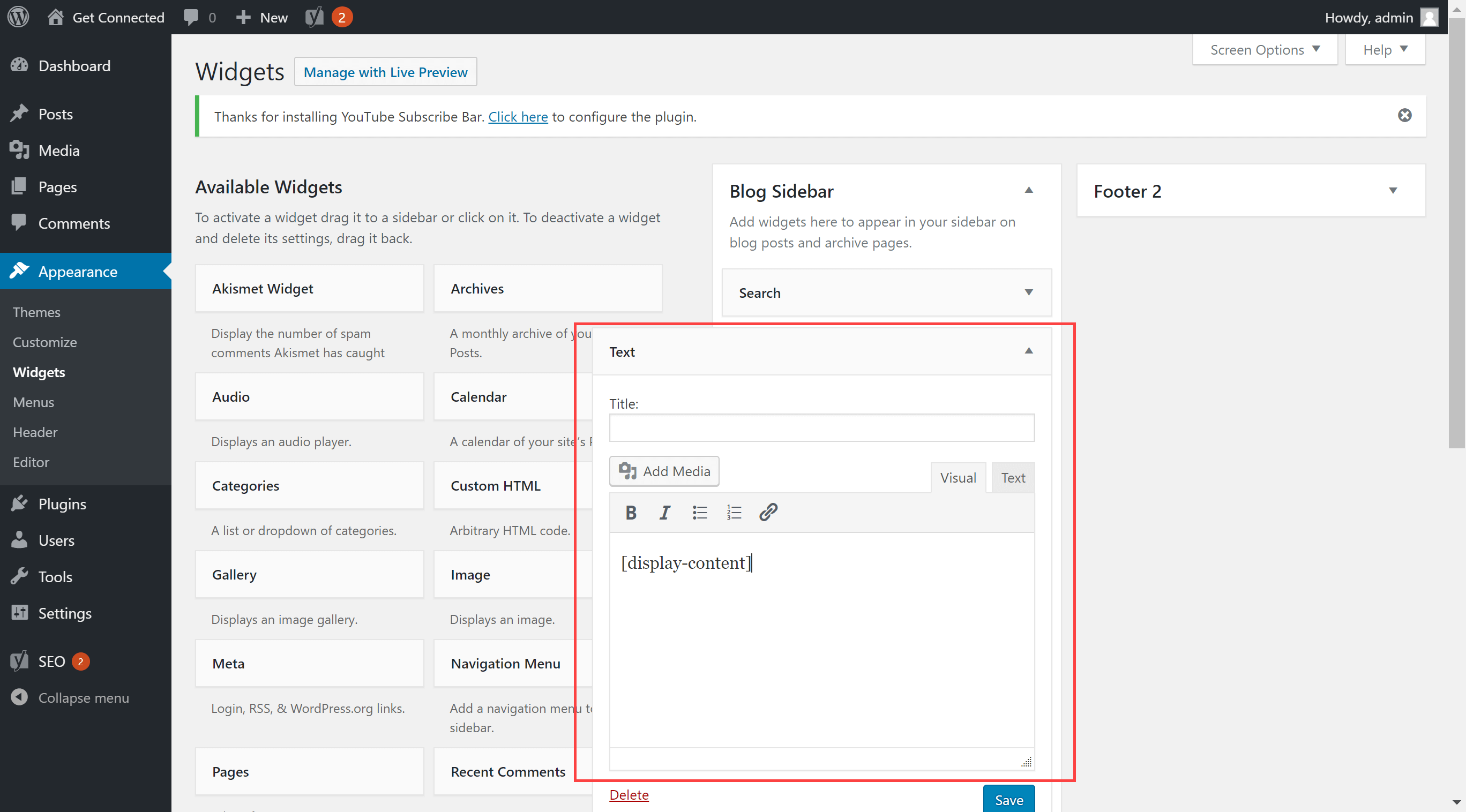
已發表: 2022-09-25在小部件 wordpress 中添加短代碼非常容易。 您可以按照以下簡單步驟來完成: 1. 轉到您的 WordPress 儀表板並導航到外觀 > 小部件。 2. 找到要添加短代碼的小部件。 例如,假設您想在Text 小部件中添加短代碼。 3. 在文本小部件中,在內容區域輸入簡碼。 4. 保存更改,您就完成了。
它有一個插件,允許您使用簡碼在頁面、帖子(和自定義帖子類型?)中插入 1 個或多個小部件,並且它還保存配置的簡碼列表。 在小部件的底部邊緣,插入每個小部件的簡碼,並為小部件的每個實例分配不同的簡碼。 頁面插件上的小部件允許您將小部件短代碼直接插入頁面、帖子和 CPT。 我們在使用它和小部件短代碼方面都有很好的體驗,它易於理解、易於使用、用途廣泛且工作完美。 除了Widgetize Pages Light和 Sidebar,我們還測試了專業版。
自定義 Html 小部件是否有簡碼?
 信用:hostpapasupport.com
信用:hostpapasupport.com如果要使用自定義 HTML 小部件添加短代碼,請轉到外觀 > 小部件並查找要插入短代碼的小部件區域。 您必須在所需的小部件區域中輸入自定義 HTML 小部件,然後必須輸入簡碼。
如何在我的粘性元素小部件中創建自定義頻道。 您還可以使用小部件顯示自定義圖像或嵌入的 YouTube 視頻,例如來自 Google 的 iFrame 或來自您的應用程序的QR 碼。 您可以通過單擊此處了解如何創建 JavaScript 通道或自定義鏈接。 在 Sticky Floating Contact Form 設置中,輸入您的自定義 HTML 代碼,該代碼可用於嵌入圖像,例如照片或 QR 代碼。 您可以根據需要對寬度或高度進行任何更改。 根據您的設置和偏好,您的小部件可能看起來像這樣。
如何在 Html 中添加簡碼?
通過按括號圖標,您可以看到簡碼。 短代碼完成後,複製它。 在外觀部分,轉到外觀 - 自定義。 在側邊欄中創建自定義部分是使其脫穎而出的好方法。 您可以通過填寫表格來做到這一點。
我可以在 WordPress 菜單中添加簡碼嗎?
簡碼現在可以添加到自定義菜單的自定義鏈接中。 如果您使用的 ShortCode 不僅輸出 url,還輸出完整的 HTML 部分,您必須為該鏈接包含標題“完整的 HTML 輸出”,它將輸出完整的 HTML,而不會破壞您的網站。
Weebly 解釋瞭如何將代碼添加到 WordPress 菜單。 當您向 WordPress 菜單添加簡碼時,您可以向您的網站添加一些額外的功能。 例如,聯繫表格或社交媒體提要將顯示在帶有短代碼的菜單中。 簡碼在頁面或包含信息的帖子中使用得更頻繁。 使用簡碼為您的 WordPress 頁面和帖子添加更多功能。 簡碼通常用方括號括起來並包含一個單詞。 根據 WordPress,側邊欄小部件目前不支持短代碼。
小部件功能在 4.9 版中得到了改進,允許您將短代碼添加到您的站點。 如何在 WordPress 頁面上編寫簡碼 使用提供的 WordPress 登錄信息登錄到您的 WordPress 網站。 在要添加快捷方式的部分中,插入文本小部件。 在文本小部件中,您可以粘貼簡碼。 保存小部件後,代碼將顯示在您的側邊欄中。 WordPress codeshorts使向帖子、頁面和側邊欄添加動態內容變得簡單。 簡碼可以將內容集成到插件和主題中,例如聯繫表單、圖片庫、滑塊等。

在本文中,我們將向您展示如何以簡單的方式向您的 WordPress 網站添加短代碼。 簡碼是可用於在 WordPress 上執行各種操作的少量代碼。 例如,WordPress 帖子或頁面可以使用YouTube 視頻短代碼。 WordPress 將允許您註冊要在帖子和頁面上使用的簡碼。
如何在 WordPress 中添加自定義菜單代碼?
要創建新菜單,請轉到外觀。 給菜單命名為“二級菜單”後,選擇“我的特定位置的自定義菜單”,然後單擊“創建菜單”按鈕。 然後需要向菜單中添加一些項目(例如,菜單項 1、菜單項 2 和菜單項 3)。
您可以將簡碼添加到 WordPress 中的按鈕嗎?
簡碼是包含在方括號中的簡單代碼,以便為 WordPress 帖子和頁面添加更多功能。 就像在帖子編輯器中輸入代碼以使用WordPress 按鈕簡碼一樣簡單。
如何在 WordPress 中獲取小部件簡碼
為了在 WordPress 中獲取小部件簡碼,您需要轉到 WordPress 管理儀表板中外觀下的小部件頁面。 從這裡,您可以找到所需的小部件,然後單擊其標題旁邊的向下箭頭以展開其選項。 在小部件的右下角,您將看到一個標有“代碼”的按鈕。 單擊此按鈕將展開小部件的短代碼,然後您可以將其複制並粘貼到您網站上的所需位置。
簡碼小部件元素
短代碼小部件是一小段代碼,可以插入到帖子或頁面中以執行特定功能。 例如,短代碼小部件可用於顯示按鈕或圖像。 短代碼小部件由 WordPress 開發人員創建,任何擁有 WordPress 站點的人都可以使用。
使用短代碼可以讓您以更少的努力完成更多工作,因為它們是一小段代碼。 只需在頁面或帖子上嵌入表單、視頻或其他一些對象,無需編碼。 在本教程中,我們將向您展示如何使用 Elementor 將 Shortcode 添加到 WordPress。 要嵌入聯繫表,我們將使用 Elementor 的 Shortcode 小部件。 該小部件還可以顯示 Twitter 提要、圖庫內容和網站 API。 Elementor Page Builder 使將簡碼添加到 WordPress 變得簡單。 我們想听聽您如何在您的網站上使用簡碼,所以請在下面的評論中告訴我們。
如何在 Html 中添加簡碼
在 HTML 中添加短代碼非常簡單。 只需將以下代碼添加到您的 HTML 文檔中,將 [shortcode] 替換為實際的短代碼: [shortcode] 就是這樣! 查看頁面時,短代碼將替換為適當的內容。
返回與。 迴聲短代碼
如果您想創建一種簡單有效的方式來顯示圖片庫,您可以使用簡碼。 無需將帖子轉換為畫廊,並且它們很容易插入到帖子中。 如果您需要將圖庫信息返回到其原始位置,請使用 return 而不是 echo。
