Добавление шорткода в виджет WordPress
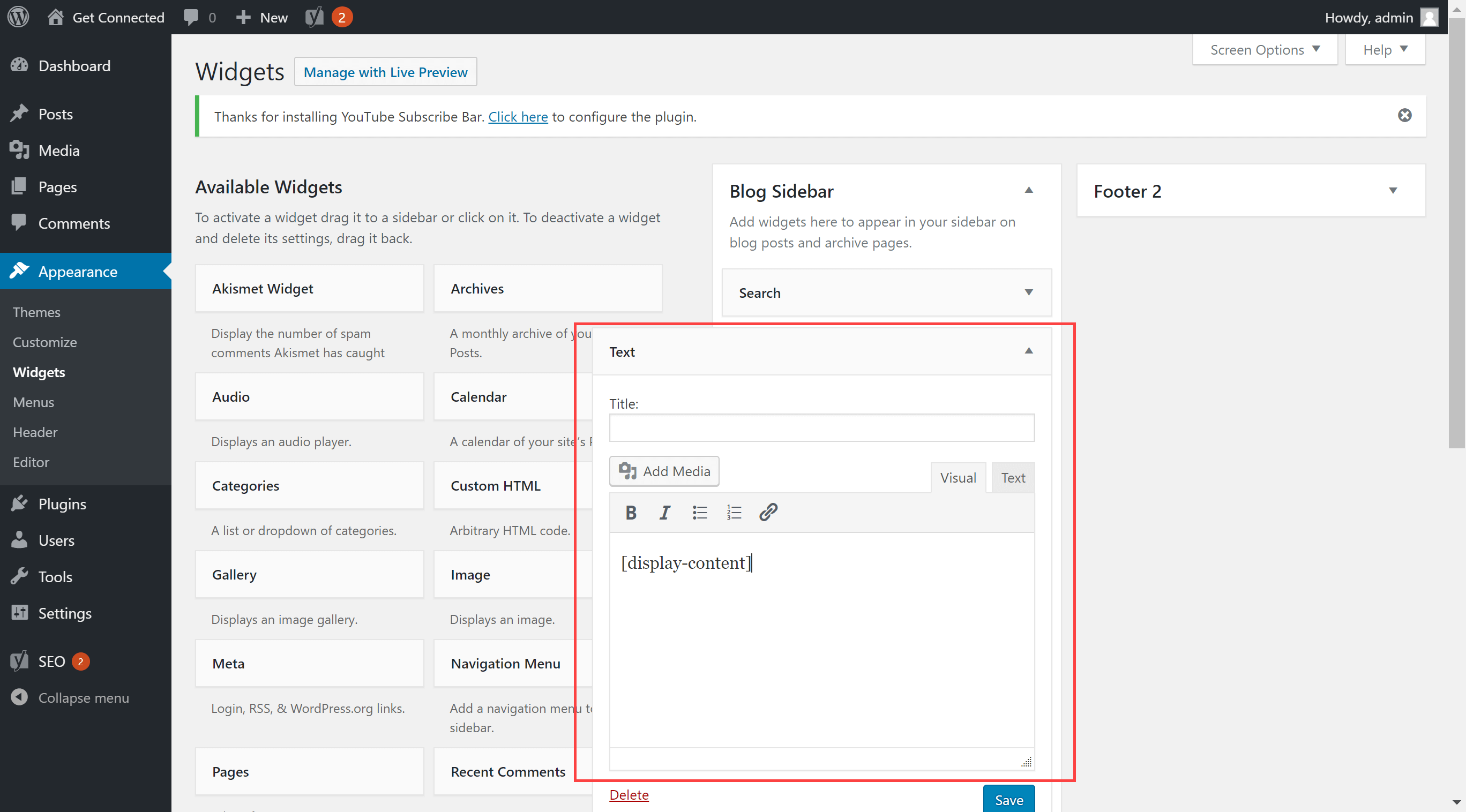
Опубликовано: 2022-09-25Добавить шорткод в виджет WordPress очень просто. Вы можете сделать это, выполнив следующие простые шаги: 1. Перейдите на панель управления WordPress и выберите «Внешний вид» > «Виджеты». 2. Найдите виджет, в который вы хотите добавить шорткод. Например, допустим, вы хотите добавить шорткод в виджет «Текст ». 3. В виджете «Текст» введите короткий код в области содержимого. 4. Сохраните изменения, и все готово.
У него есть один плагин, который позволяет вам вставлять 1 или несколько виджетов на страницу, сообщение (и пользовательские типы сообщений?) с помощью шорткода, а также сохраняет список настроенных шорткодов. В нижний край виджета вставляется шорткод для каждого виджета, и он назначает каждому экземпляру виджета свой шорткод. Плагин виджетов на страницах позволяет вставлять шорткоды виджетов непосредственно на страницы, сообщения и CPT. У нас был большой опыт использования его как с шорткодом виджета, он прост для понимания, прост в использовании, универсален и работает безупречно. В дополнение к Widgetize Pages Light и Sidebar мы протестировали профессиональную версию.
Есть ли у пользовательского HTML-виджета шорткод?
 Кредит: hostpapasupport.com
Кредит: hostpapasupport.comЕсли вы хотите добавить шорткод с помощью виджета «Пользовательский HTML», перейдите в раздел «Внешний вид» > «Виджеты» и найдите область виджета, в которую вы хотите вставить шорткод. Вы должны ввести пользовательский виджет HTML в нужную область виджета, а затем ввести короткий код.
Как создать собственный канал в виджете My Sticky Elements. Вы также можете использовать свой виджет для отображения пользовательского изображения или встроенного видео YouTube, например iFrame от Google или QR-кода из вашего приложения. Вы можете узнать, как создать канал JavaScript или пользовательскую ссылку, нажав здесь. В настройках Sticky Floating Contact Form введите собственный HTML-код, который можно использовать для встраивания изображения, например фотографии или QR-кода. Вы можете вносить любые изменения ширины или высоты по своему усмотрению. Возможно, ваш виджет будет выглядеть так, в зависимости от ваших настроек и предпочтений.
Как добавить шорткод в HTML?
Нажав значок скобок, вы увидите шорткод. Как только шорткод будет готов, скопируйте его. В разделе «Внешний вид» перейдите в «Внешний вид — настроить». Создание пользовательского раздела на боковой панели — отличный способ выделить его. Вы можете сделать это, заполнив форму.
Могу ли я добавить шорткод в меню WordPress?
Шорткоды теперь можно добавлять к пользовательским ссылкам пользовательских меню. Если вы используете ShortCode, который выводит не только URL-адрес, но и полные разделы HTML, вы должны включить заголовок «ПОЛНЫЙ ВЫВОД HTML» для этой ссылки, и он выведет полный HTML-код, не нарушая работу вашего сайта.
Weebly объясняет, как добавить код в меню WordPress. Когда вы добавляете шорткод в меню WordPress, вы можете добавить некоторые дополнительные функции на свой сайт. Например, контактная форма или лента социальных сетей будут отображаться в меню с коротким кодом. Шорткоды чаще используются на странице или в сообщении, содержащем информацию. Используйте шорткоды, чтобы добавить больше функциональности к вашим страницам и сообщениям WordPress. Шорткоды обычно заключаются в квадратные скобки и содержат одно слово. Согласно WordPress, шорткоды в настоящее время не поддерживаются в виджете боковой панели .
Функциональность виджета улучшилась в версии 4.9, что позволяет добавлять шорткоды на ваш сайт. Как написать шорткод на странице WordPress Войдите на свой веб-сайт WordPress, используя предоставленную информацию для входа в WordPress. В раздел, куда вы хотите добавить ярлык, вставьте виджет «Текст». В виджете «Текст» вы можете вставить шорткод. После того, как вы сохранили виджет, в результате код будет отображаться на боковой панели. Коды WordPress упрощают добавление динамического контента в сообщения, страницы и боковые панели. Шорткоды позволяют интегрировать контент в плагины и темы, такие как контактные формы, галереи изображений, слайдеры и многое другое.

В этой статье мы покажем вам, как простым способом добавить шорткод на ваш сайт WordPress. Шорткод — это небольшой фрагмент кода, который можно использовать для выполнения различных действий в WordPress. Например, запись или страница WordPress может использовать шорткод видео YouTube . WordPress позволит вам зарегистрировать свой шорткод для использования в постах и на страницах.
Как добавить пользовательский код меню в WordPress?
Чтобы создать новое меню, перейдите в Внешний вид. После того, как вы дали меню название «Вторичное меню», выберите «Мое пользовательское меню для определенного места», а затем нажмите кнопку «Создать меню». Затем необходимо добавить в меню несколько пунктов (например, пункт меню 1, пункт меню 2 и пункт меню 3).
Можете ли вы добавить шорткод к кнопке в WordPress?
шорткоды — это простой код, заключенный в квадратные скобки, чтобы добавить больше функциональности к сообщениям и страницам WordPress. Это так же просто, как ввести код в редактор сообщений, чтобы использовать шорткод кнопки WordPress .
Как получить шорткод виджета в WordPress
Чтобы получить шорткод виджета в WordPress, вам нужно перейти на страницу «Виджеты» в разделе «Внешний вид» панели администратора WordPress. Отсюда вы можете найти нужный виджет и щелкнуть стрелку вниз рядом с его заголовком, чтобы развернуть его параметры. В правом нижнем углу виджета вы увидите кнопку с надписью «код». Нажав на эту кнопку, вы развернете шорткод виджета, который затем сможете скопировать и вставить в нужное место на своем веб-сайте.
Элементор виджета шорткода
Виджет шорткода — это небольшой фрагмент кода, который можно вставить в сообщение или на страницу для выполнения определенной функции. Например, виджет шорткода можно использовать для отображения кнопки или изображения. Виджеты шорткодов создаются разработчиками WordPress и доступны для использования всем, у кого есть сайт WordPress.
Использование шорткодов позволяет вам делать больше с меньшими усилиями, потому что они представляют собой небольшие фрагменты кода. Просто вставьте форму, видео или несколько других объектов на страницу или в публикацию без необходимости кодирования. В этом уроке мы покажем вам, как добавить шорткод в WordPress с помощью Elementor. Чтобы встроить контактную форму, мы будем использовать виджет Elementor Shortcode. Виджет также может отображать каналы Twitter, содержимое галереи и API веб-сайта. Elementor Page Builder упрощает добавление шорткода в WordPress. Мы хотим услышать от вас, как шорткод используется на вашем веб-сайте, поэтому, пожалуйста, сообщите нам об этом в комментариях ниже.
Как добавить шорткод в HTML
Добавить шорткод в HTML очень просто. Просто добавьте следующий код в свой HTML-документ, заменив [шорткод] фактическим шорткодом : [шорткод] Вот и все! При просмотре страницы шорткод будет заменен соответствующим содержимым.
Возврат против. Эхо для шорткодов
Если вы хотите создать простой и эффективный способ отображения галереи изображений, вы можете использовать шорткод. Нет необходимости преобразовывать посты в галереи, и их просто вставлять в посты. Если вам нужно вернуть информацию о галерее в исходное место, используйте return, а не echo.
