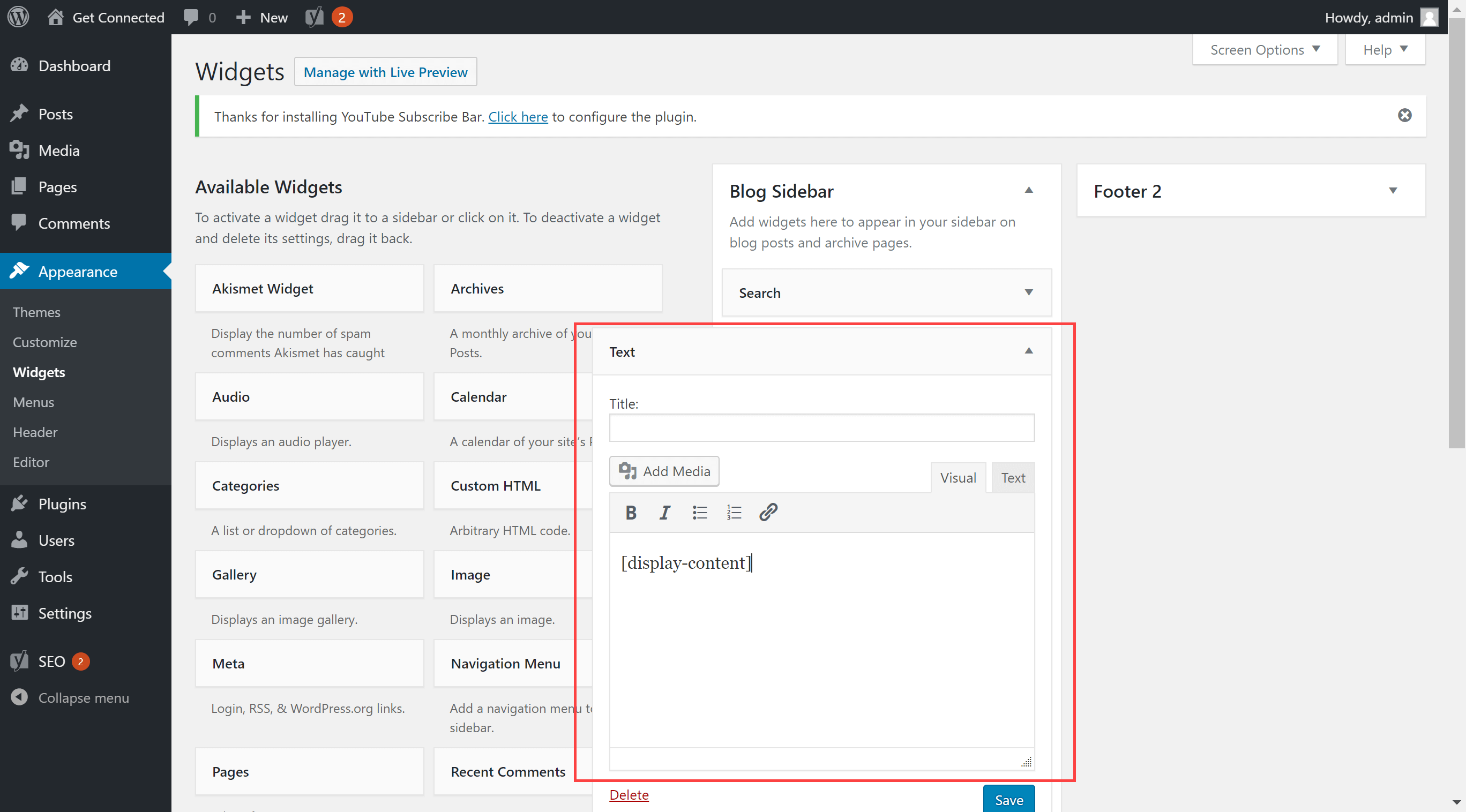
Agregar código corto en el widget de WordPress
Publicado: 2022-09-25Agregar shortcode en widget wordpress es muy fácil. Puede hacerlo siguiendo estos sencillos pasos: 1. Vaya a su panel de control de WordPress y navegue hasta Apariencia > Widgets. 2. Busque el widget en el que desea agregar el código abreviado. Por ejemplo, supongamos que desea agregar el código abreviado en el widget de texto . 3. En el widget de texto, ingrese el código abreviado en el área de contenido. 4. Guarda los cambios y listo.
Tiene un complemento que le permite insertar 1 o más widgets en una página, publicación (¿y tipos de publicaciones personalizadas?) usando un código abreviado, y también guarda una lista de los códigos abreviados configurados. En el borde inferior del widget, se inserta un código abreviado para cada widget y asigna a cada instancia de un widget un código abreviado diferente. El complemento de widgets en páginas le permite insertar códigos cortos de widgets directamente en páginas, publicaciones y CPT. Hemos tenido una gran experiencia usándolo con ambos widgets Shortcode y es simple de entender, fácil de usar, versátil y funciona perfectamente. Además de Widgetize Pages Light y Sidebar, probamos la versión pro.
¿El widget Html personalizado tiene un código abreviado?
 Crédito: hostpapasupport.com
Crédito: hostpapasupport.comSi desea agregar un código abreviado usando el widget HTML personalizado, vaya a Apariencia > Widgets y busque el área del widget en el que desea insertar el código abreviado. Debe ingresar un widget HTML personalizado en el área de widget deseada y luego debe ingresar un código abreviado.
Cómo crear un canal personalizado en su widget My Sticky Elements. También puede usar su widget para mostrar una imagen personalizada o un video de YouTube incrustado, como un iFrame de Google o un código QR de su aplicación. Puede aprender cómo crear un canal de JavaScript o un enlace personalizado haciendo clic aquí. En la configuración del formulario de contacto flotante adhesivo, ingrese su código HTML personalizado, que se puede usar para incrustar una imagen, como una foto o un código QR. Puede realizar cualquier cambio en el ancho o la altura como mejor le parezca. Es posible que su widget se vea así dependiendo de su configuración y preferencias.
¿Cómo se agrega un código corto en Html?
Al presionar el ícono de corchetes, puede ver el código abreviado. Tan pronto como el shortcode esté completo, cópielo. En la sección Apariencia, ve a Apariencia - personalizar. Crear una sección personalizada en la barra lateral es una excelente manera de hacer que se destaque. Puedes hacerlo rellenando el formulario.
¿Puedo agregar un código abreviado en el menú de WordPress?
Los ShortCodes ahora se pueden agregar a los enlaces personalizados de los menús personalizados. Si usa un ShortCode que genera no solo la URL, sino también las secciones completas de HTML, debe incluir el título 'FULL HTML OUTPUT' para ese enlace, y generará el HTML completo sin romper su sitio.
Weebly explica cómo agregar código a un menú de WordPress. Cuando agrega un código abreviado a un menú de WordPress, puede agregar alguna funcionalidad adicional a su sitio web. Un formulario de contacto o un feed de redes sociales, por ejemplo, se mostraría en un menú con un código corto. Los códigos abreviados se usan con más frecuencia en una página o en una publicación que contiene información. Use códigos abreviados para agregar más funcionalidad a sus páginas y publicaciones de WordPress. Los códigos abreviados suelen estar entre corchetes y contienen una palabra. los shortcodes no son compatibles actualmente con el widget de la barra lateral , según WordPress.
La funcionalidad del widget ha mejorado en la versión 4.9, lo que le permite agregar códigos cortos a su sitio. Cómo escribir un código abreviado en una página de WordPress Inicie sesión en su sitio web de WordPress utilizando la información de inicio de sesión de WordPress proporcionada. En la sección donde desea agregar el acceso directo, inserte el widget de texto. En el widget de texto, puede pegar el código abreviado. Una vez que haya guardado el widget, el código se mostrará en su barra lateral como resultado. Los códigos cortos de WordPress simplifican la adición de contenido dinámico a publicaciones, páginas y barras laterales. Los códigos cortos permiten la integración de contenido en complementos y temas, como formularios de contacto, galerías de imágenes, controles deslizantes y más.

En este artículo, le mostraremos cómo agregar un código abreviado a su sitio web de WordPress de una manera sencilla. Un shortcode es una pequeña cantidad de código que se puede usar para hacer una variedad de cosas en WordPress. Una publicación o página de WordPress, por ejemplo, puede usar un código abreviado de video de YouTube . WordPress le permitirá registrar su shortcode para usarlo en publicaciones y páginas.
¿Cómo agrego un código de menú personalizado en WordPress?
Para crear un nuevo menú, vaya a Apariencia. Después de haber dado al menú el título "Menú secundario", elija "Mi menú personalizado para una ubicación específica" y luego haga clic en el botón "Crear menú". Entonces es necesario agregar algunos elementos al menú (por ejemplo, Elemento de menú 1, Elemento de menú 2 y Elemento de menú 3).
¿Puedes agregar un código abreviado a un botón en WordPress?
Los códigos abreviados son códigos simples que se envuelven entre corchetes para agregar más funcionalidad a las publicaciones y páginas de WordPress. Es tan simple como escribir el código en el editor de publicaciones para usar un código abreviado de botón de WordPress .
Cómo obtener un código abreviado de widget en WordPress
Para obtener el código abreviado del widget en WordPress, deberá ir a la página Widgets en Apariencia en el panel de administración de WordPress. Desde aquí, puede encontrar el widget deseado y hacer clic en la flecha hacia abajo junto a su título para expandir sus opciones. En la esquina inferior derecha del widget, verá un botón con la etiqueta "código". Al hacer clic en este botón, se expandirá el código abreviado del widget, que luego puede copiar y pegar en la ubicación deseada en su sitio web.
Elementor de widget de código corto
Un widget de código abreviado es una pequeña pieza de código que se puede insertar en una publicación o página para realizar una función específica. Por ejemplo, un widget de shortcode se puede usar para mostrar un botón o una imagen. Los widgets de código abreviado son creados por desarrolladores de WordPress y están disponibles para que los use cualquier persona que tenga un sitio de WordPress.
El uso de códigos abreviados le permite lograr más con menos esfuerzo porque son pequeños fragmentos de código. Simplemente inserte un formulario, un video o algunos otros objetos en una página o publicación sin necesidad de codificación. En este tutorial, le mostraremos cómo agregar Shortcode a WordPress usando Elementor. Para incrustar el formulario de contacto, utilizaremos el widget de código corto de Elementor. El widget también puede mostrar fuentes de Twitter, contenido de la galería y la API del sitio web. Elementor Page Builder simplifica la adición de Shortcode a WordPress. Queremos saber de usted cómo se usa Shortcode en su sitio web, así que háganoslo saber en los comentarios a continuación.
Cómo agregar código corto en Html
Agregar un shortcode en HTML es realmente simple. Simplemente agregue el siguiente código a su documento HTML, reemplazando [shortcode] con el shortcode real : [shortcode] ¡Eso es todo! Cuando se ve la página, el código abreviado se reemplazará con el contenido apropiado.
Regreso vs. Eco para códigos cortos
Si desea crear una forma simple y efectiva de mostrar una galería de imágenes, puede usar un código abreviado. No hay necesidad de convertir las publicaciones en galerías, y son fáciles de insertar en las publicaciones. Si necesita devolver la información de la galería a su ubicación original, use return en lugar de echo.
