在小部件 WordPress 中添加简码
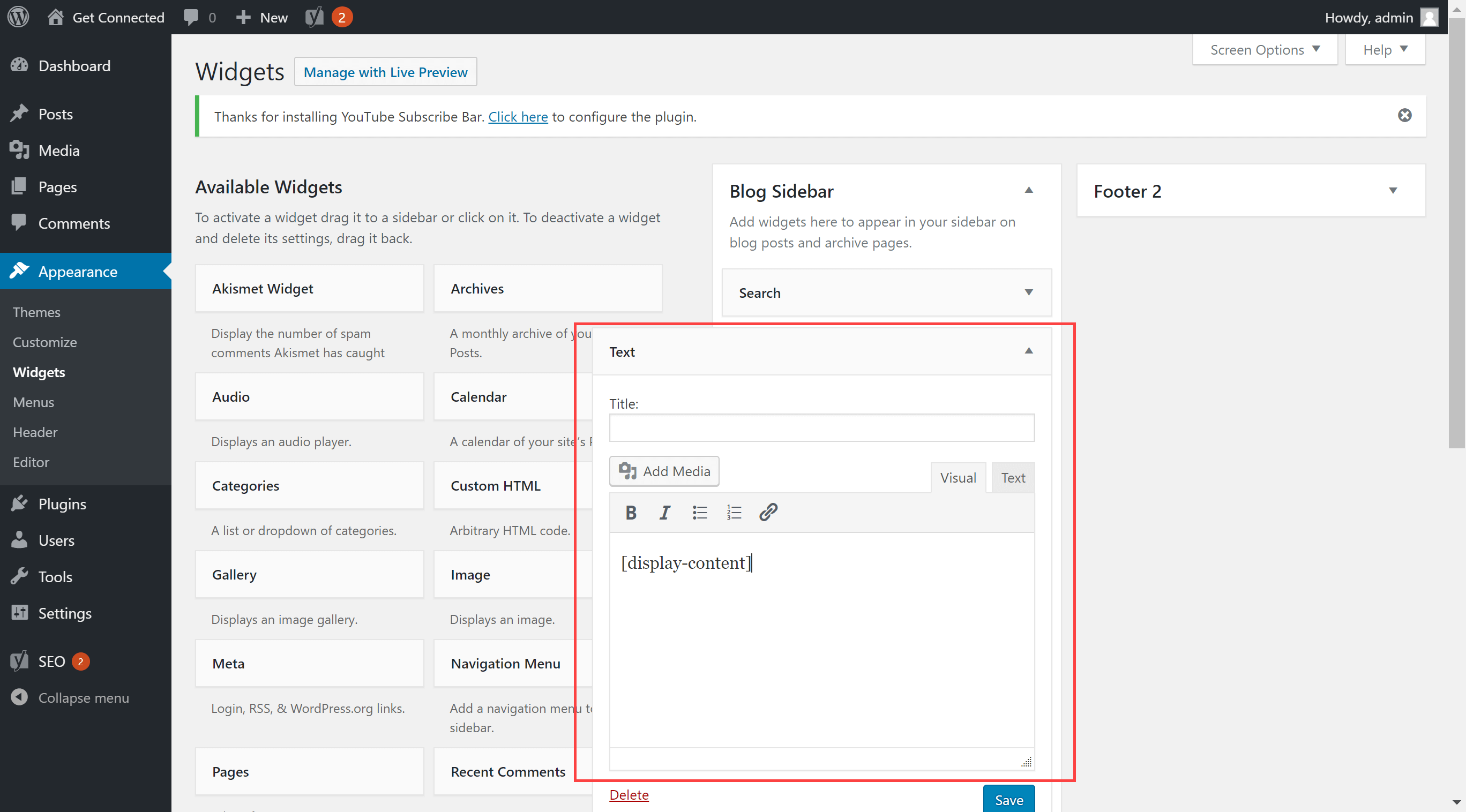
已发表: 2022-09-25在小部件 wordpress 中添加短代码非常容易。 您可以按照以下简单步骤来完成: 1. 转到您的 WordPress 仪表板并导航到外观 > 小部件。 2. 找到要添加短代码的小部件。 例如,假设您想在Text 小部件中添加短代码。 3. 在文本小部件中,在内容区域输入简码。 4. 保存更改,您就完成了。
它有一个插件,允许您使用简码在页面、帖子(和自定义帖子类型?)中插入 1 个或多个小部件,并且它还保存配置的简码列表。 在小部件的底部边缘,插入每个小部件的简码,并为小部件的每个实例分配不同的简码。 页面插件上的小部件允许您将小部件短代码直接插入页面、帖子和 CPT。 我们在使用它和小部件短代码方面都有很好的体验,它易于理解、易于使用、用途广泛且工作完美。 除了Widgetize Pages Light和 Sidebar,我们还测试了专业版。
自定义 Html 小部件是否有简码?
 信用:hostpapasupport.com
信用:hostpapasupport.com如果要使用自定义 HTML 小部件添加短代码,请转到外观 > 小部件并查找要插入短代码的小部件区域。 您必须在所需的小部件区域中输入自定义 HTML 小部件,然后必须输入简码。
如何在我的粘性元素小部件中创建自定义频道。 您还可以使用小部件显示自定义图像或嵌入的 YouTube 视频,例如来自 Google 的 iFrame 或来自您的应用程序的QR 码。 您可以通过单击此处了解如何创建 JavaScript 通道或自定义链接。 在 Sticky Floating Contact Form 设置中,输入您的自定义 HTML 代码,该代码可用于嵌入图像,例如照片或 QR 代码。 您可以根据需要对宽度或高度进行任何更改。 根据您的设置和偏好,您的小部件可能看起来像这样。
如何在 Html 中添加简码?
通过按括号图标,您可以看到简码。 短代码完成后,复制它。 在外观部分,转到外观 - 自定义。 在侧边栏中创建自定义部分是使其脱颖而出的好方法。 您可以通过填写表格来做到这一点。
我可以在 WordPress 菜单中添加简码吗?
简码现在可以添加到自定义菜单的自定义链接中。 如果您使用的 ShortCode 不仅输出 url,还输出完整的 HTML 部分,您必须为该链接包含标题“完整的 HTML 输出”,它将输出完整的 HTML,而不会破坏您的网站。
Weebly 解释了如何将代码添加到 WordPress 菜单。 当您向 WordPress 菜单添加简码时,您可以向您的网站添加一些额外的功能。 例如,联系表格或社交媒体提要将显示在带有短代码的菜单中。 简码在页面或包含信息的帖子中使用得更频繁。 使用简码为您的 WordPress 页面和帖子添加更多功能。 简码通常用方括号括起来并包含一个单词。 根据 WordPress,侧边栏小部件目前不支持短代码。
小部件功能在 4.9 版中得到了改进,允许您将短代码添加到您的站点。 如何在 WordPress 页面上编写简码 使用提供的 WordPress 登录信息登录到您的 WordPress 网站。 在要添加快捷方式的部分中,插入文本小部件。 在文本小部件中,您可以粘贴简码。 保存小部件后,代码将显示在您的侧边栏中。 WordPress codeshorts使向帖子、页面和侧边栏添加动态内容变得简单。 简码可以将内容集成到插件和主题中,例如联系表单、图片库、滑块等。

在本文中,我们将向您展示如何以简单的方式向您的 WordPress 网站添加短代码。 简码是可用于在 WordPress 上执行各种操作的少量代码。 例如,WordPress 帖子或页面可以使用YouTube 视频短代码。 WordPress 将允许您注册要在帖子和页面上使用的简码。
如何在 WordPress 中添加自定义菜单代码?
要创建新菜单,请转到外观。 给菜单命名为“二级菜单”后,选择“我的特定位置的自定义菜单”,然后单击“创建菜单”按钮。 然后需要向菜单中添加一些项目(例如,菜单项 1、菜单项 2 和菜单项 3)。
您可以将简码添加到 WordPress 中的按钮吗?
简码是包含在方括号中的简单代码,以便为 WordPress 帖子和页面添加更多功能。 就像在帖子编辑器中输入代码以使用WordPress 按钮简码一样简单。
如何在 WordPress 中获取小部件简码
为了在 WordPress 中获取小部件简码,您需要转到 WordPress 管理仪表板中外观下的小部件页面。 从这里,您可以找到所需的小部件,然后单击其标题旁边的向下箭头以展开其选项。 在小部件的右下角,您将看到一个标有“代码”的按钮。 单击此按钮将展开小部件的短代码,然后您可以将其复制并粘贴到您网站上的所需位置。
简码小部件元素
短代码小部件是一小段代码,可以插入到帖子或页面中以执行特定功能。 例如,短代码小部件可用于显示按钮或图像。 短代码小部件由 WordPress 开发人员创建,任何拥有 WordPress 站点的人都可以使用。
使用短代码可以让您以更少的努力完成更多工作,因为它们是一小段代码。 只需在页面或帖子上嵌入表单、视频或其他一些对象,无需编码。 在本教程中,我们将向您展示如何使用 Elementor 将 Shortcode 添加到 WordPress。 要嵌入联系表,我们将使用 Elementor 的 Shortcode 小部件。 该小部件还可以显示 Twitter 提要、图库内容和网站 API。 Elementor Page Builder 使将简码添加到 WordPress 变得简单。 我们想听听您如何在您的网站上使用简码,所以请在下面的评论中告诉我们。
如何在 Html 中添加简码
在 HTML 中添加短代码非常简单。 只需将以下代码添加到您的 HTML 文档中,将 [shortcode] 替换为实际的短代码: [shortcode] 就是这样! 查看页面时,短代码将替换为适当的内容。
返回与。 回声短代码
如果您想创建一种简单有效的方式来显示图片库,您可以使用简码。 无需将帖子转换为画廊,并且它们很容易插入到帖子中。 如果您需要将图库信息返回到其原始位置,请使用 return 而不是 echo。
