Adicionando Shortcode no Widget WordPress
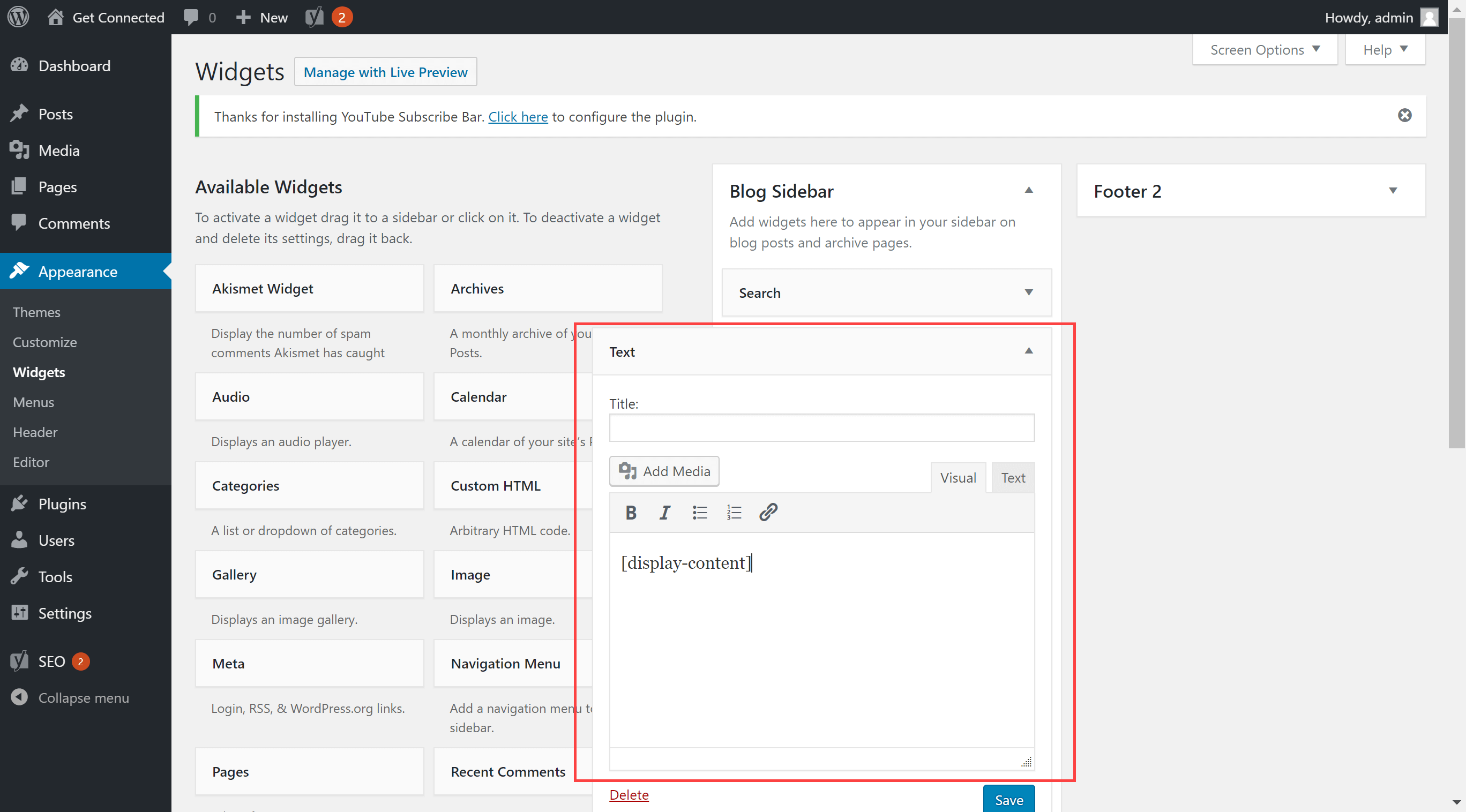
Publicados: 2022-09-25Adicionar shortcode no widget wordpress é muito fácil. Você pode fazer isso seguindo estes passos simples: 1. Vá para o painel do WordPress e navegue até Aparência > Widgets. 2. Encontre o widget onde deseja adicionar o código de acesso. Por exemplo, digamos que você queira adicionar o shortcode no widget Text . 3. No widget Texto, insira o código de acesso na área de conteúdo. 4. Salve as alterações e pronto.
Ele tem um plugin que permite inserir 1 ou mais widgets em uma página, postagem (e tipos de postagem personalizados?) usando um código de acesso e também salva uma lista dos códigos de acesso configurados. Na borda inferior do widget, um shortcode para cada widget é inserido e atribui a cada instância de um widget um shortcode diferente. O plug-in widgets em páginas permite inserir códigos de acesso de widget diretamente em páginas, postagens e CPTs. Tivemos uma ótima experiência ao usá-lo com o Shortcode do widget e é simples de entender, simples de usar, versátil e funciona perfeitamente. Além do Widgetize Pages Light e Sidebar, testamos a versão pro.
O widget HTML personalizado tem código de acesso?
 Crédito: hostpapasupport.com
Crédito: hostpapasupport.comSe você quiser adicionar um código de acesso usando o widget HTML personalizado, vá para Aparência > Widgets e procure a área do widget na qual deseja inserir o código de acesso. Você deve inserir um widget HTML personalizado na área de widget desejada e, em seguida, deve inserir um código de acesso.
Como criar um canal personalizado no widget My Sticky Elements. Você também pode usar seu widget para exibir uma imagem personalizada ou um vídeo do YouTube incorporado, como um iFrame do Google ou um código QR do seu aplicativo. Você pode aprender como criar um canal JavaScript ou um link personalizado clicando aqui. Nas configurações do formulário de contato flutuante fixo, insira seu código HTML personalizado, que pode ser usado para incorporar uma imagem, como uma foto ou um código QR. Você pode fazer qualquer alteração na largura ou na altura conforme achar melhor. É possível que seu widget fique assim dependendo de suas configurações e preferências.
Como você adiciona um código de acesso em HTML?
Ao pressionar o ícone de colchetes, você pode ver o código de acesso. Assim que o shortcode estiver completo, copie-o. Na seção Aparência, vá para Aparência – personalizar. Criar uma seção personalizada na barra lateral é uma ótima maneira de destacá-la. Pode fazê-lo preenchendo o formulário.
Posso adicionar um código de acesso no menu do WordPress?
ShortCodes agora podem ser adicionados aos links personalizados dos menus personalizados. Se você usar um ShortCode que produza não apenas a url, mas também as seções HTML completas, você deve incluir o título 'FULL HTML OUTPUT' para esse link, e ele produzirá o HTML completo sem quebrar seu site.
Weebly explica como adicionar código a um menu do WordPress. Ao adicionar um código de acesso a um menu do WordPress, você pode adicionar algumas funcionalidades adicionais ao seu site. Um formulário de contato ou um feed de mídia social, por exemplo, seria exibido em um menu com um código curto. Os códigos de acesso são usados com mais frequência em uma página ou em uma postagem que contém informações. Use códigos de acesso para adicionar mais funcionalidades às suas páginas e postagens do WordPress. Os códigos de acesso geralmente são colocados entre colchetes e contêm uma palavra. códigos de acesso não são suportados atualmente no widget da barra lateral , de acordo com o WordPress.
A funcionalidade do widget foi aprimorada na versão 4.9, permitindo que você adicione códigos de acesso ao seu site. Como escrever um código de acesso em uma página do WordPress Faça login no seu site WordPress usando as informações de login fornecidas no WordPress. Na seção onde você deseja adicionar o atalho, insira o widget Texto. No widget Texto, você pode colar o shortcode. Depois de salvar o widget, o código será exibido na barra lateral como resultado. Os atalhos de código do WordPress simplificam a adição de conteúdo dinâmico a postagens, páginas e barras laterais. Os códigos de acesso permitem a integração de conteúdo em plugins e temas, como formulários de contato, galerias de imagens, controles deslizantes e muito mais.

Neste artigo, mostraremos como adicionar um código de acesso ao seu site WordPress de maneira simples. Um shortcode é uma pequena quantidade de código que pode ser usado para fazer uma variedade de coisas no WordPress. Uma postagem ou página do WordPress, por exemplo, pode usar um shortcode de vídeo do YouTube . O WordPress permitirá que você registre seu shortcode para ser usado em posts e páginas.
Como adiciono um código de menu personalizado no WordPress?
Para criar um novo menu, vá para Aparência. Depois de dar ao menu o título "Menu secundário", escolha "Meu menu personalizado para um local específico" e clique no botão "Criar menu". É então necessário adicionar alguns itens ao menu (por exemplo, item de menu 1, item de menu 2 e item de menu 3).
Você pode adicionar um código de acesso a um botão no WordPress?
shortcodes são códigos simples que são colocados entre colchetes para adicionar mais funcionalidades às postagens e páginas do WordPress. É tão simples quanto digitar o código no editor de postagem para usar um shortcode de botão do WordPress .
Como obter o código de acesso do widget no WordPress
Para obter o código de acesso do widget no WordPress, você precisará acessar a página Widgets em Aparência no painel de administração do WordPress. A partir daqui, você pode encontrar o widget desejado e clicar na seta para baixo ao lado do título para expandir suas opções. No canto inferior direito do widget, você verá um botão chamado “código”. Clicar neste botão expandirá o código de acesso do widget, que você poderá copiar e colar no local desejado em seu site.
Elementor de widget de código de acesso
Um widget de código de acesso é um pequeno pedaço de código que pode ser inserido em uma postagem ou página para executar uma função específica. Por exemplo, um widget de código de acesso pode ser usado para exibir um botão ou uma imagem. Os widgets de código de acesso são criados por desenvolvedores do WordPress e estão disponíveis para uso por qualquer pessoa que tenha um site WordPress.
O uso de códigos de acesso permite realizar mais com menos esforço, pois são pequenos pedaços de código. Basta incorporar um formulário, um vídeo ou alguns outros objetos em uma página ou postagem sem necessidade de codificação. Neste tutorial, mostraremos como adicionar Shortcode ao WordPress usando o Elementor. Para incorporar o formulário de contato, usaremos o widget Shortcode do Elementor. O widget também pode exibir feeds do Twitter, conteúdo da galeria e a API do site. O Elementor Page Builder simplifica a adição de Shortcode ao WordPress. Queremos ouvir de você sobre como o Shortcode é usado em seu site, portanto, informe-nos nos comentários abaixo.
Como adicionar shortcode em HTML
Adicionar um shortcode em HTML é muito simples. Basta adicionar o seguinte código ao seu documento HTML, substituindo [shortcode] pelo shortcode real : [shortcode] É isso! Quando a página for visualizada, o shortcode será substituído pelo conteúdo apropriado.
Retorno vs. Eco para códigos de acesso
Se você deseja criar uma maneira simples e eficaz de exibir uma galeria de imagens, pode usar um código de acesso. Não há necessidade de converter postagens em galerias, e elas são simples de inserir nas postagens. Se você precisar retornar as informações da galeria ao seu local original, use return em vez de echo.
