Ajout de shortcode dans Widget WordPress
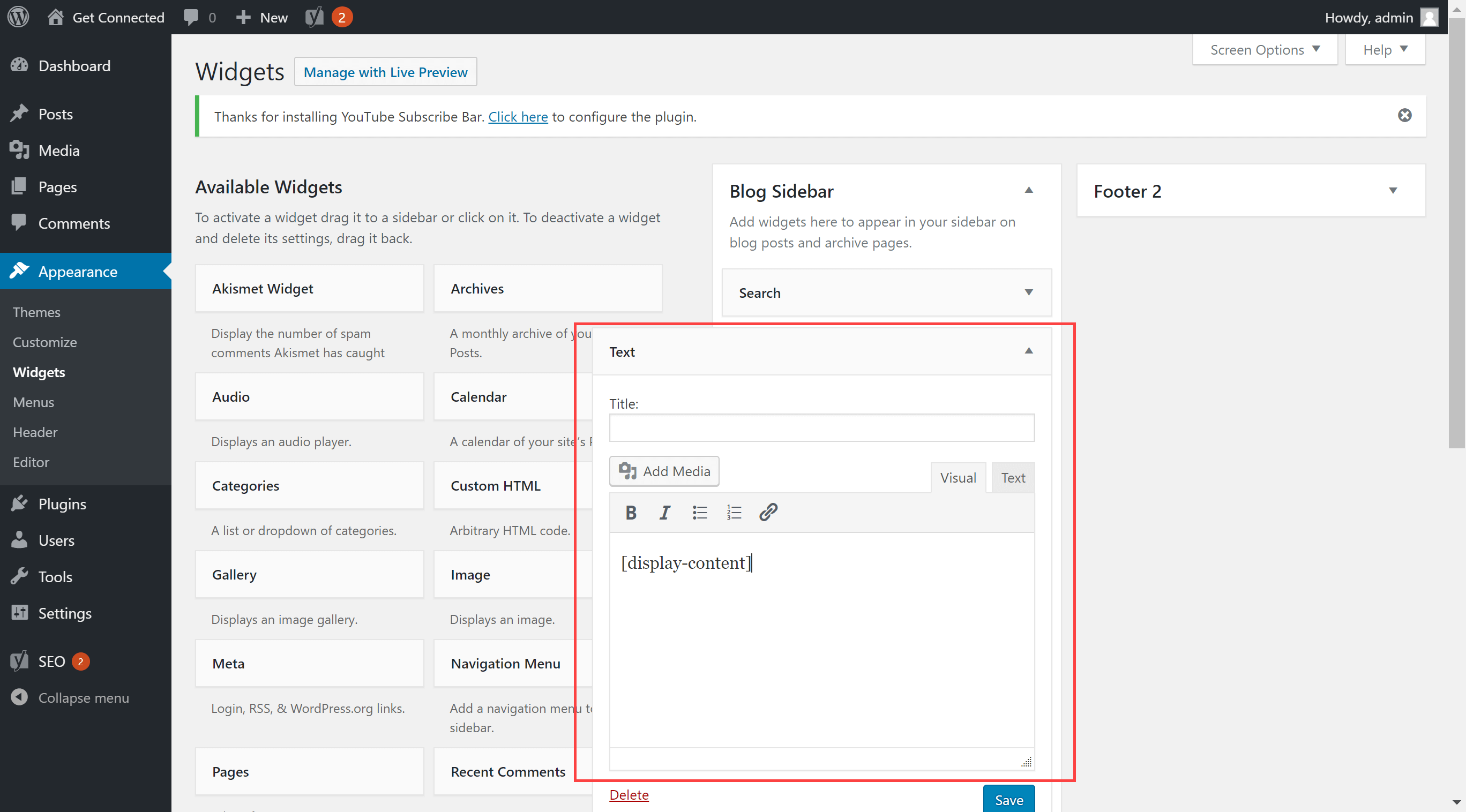
Publié: 2022-09-25L'ajout de shortcode dans le widget wordpress est très simple. Vous pouvez le faire en suivant ces étapes simples : 1. Accédez à votre tableau de bord WordPress et accédez à Apparence > Widgets. 2. Trouvez le widget où vous souhaitez ajouter le shortcode. Par exemple, supposons que vous souhaitiez ajouter le shortcode dans le widget Texte . 3. Dans le widget Texte, entrez le shortcode dans la zone de contenu. 4. Enregistrez les modifications et vous avez terminé.
Il a un plugin qui vous permet d'insérer 1 ou plusieurs widgets dans une page, une publication (et des types de publication personnalisés ?) En utilisant un shortcode, et il enregistre également une liste des shortcodes configurés. Dans le bord inférieur du widget, un shortcode pour chaque widget est inséré, et il attribue à chaque instance d'un widget un shortcode différent. Le plugin widgets sur les pages vous permet d'insérer des codes abrégés de widget directement dans les pages, les publications et les CPT. Nous avons eu une excellente expérience en l'utilisant avec les deux widgets Shortcode et il est simple à comprendre, simple à utiliser, polyvalent et fonctionne parfaitement. En plus de Widgetize Pages Light et Sidebar, nous avons testé la version pro.
Le widget HTML personnalisé a-t-il un code court ?
 Crédit: hostpapasupport.com
Crédit: hostpapasupport.comSi vous souhaitez ajouter un shortcode à l'aide du widget HTML personnalisé, accédez à Apparence > Widgets et recherchez la zone du widget dans laquelle vous souhaitez insérer le shortcode. Vous devez entrer un widget HTML personnalisé dans la zone de widget souhaitée, puis vous devez entrer un shortcode.
Comment créer un canal personnalisé dans votre widget My Sticky Elements. Vous pouvez également utiliser votre widget pour afficher une image personnalisée ou une vidéo YouTube intégrée, comme un iFrame de Google ou un code QR de votre application. Vous pouvez apprendre à créer un canal JavaScript ou un lien personnalisé en cliquant ici. Dans les paramètres du formulaire de contact flottant collant, entrez votre code HTML personnalisé, qui peut être utilisé pour intégrer une image, telle qu'une photo ou un code QR. Vous pouvez modifier la largeur ou la hauteur comme bon vous semble. Il est possible que votre widget ressemble à ceci en fonction de vos paramètres et de vos préférences.
Comment ajouter un shortcode en HTML ?
En appuyant sur l'icône des parenthèses, vous pouvez voir le shortcode. Dès que le shortcode est terminé, copiez-le. Dans la section Apparence, accédez à Apparence - personnaliser. La création d'une section personnalisée dans la barre latérale est un excellent moyen de la faire ressortir. Vous pouvez le faire en remplissant le formulaire.
Puis-je ajouter un shortcode dans le menu WordPress ?
Les ShortCodes peuvent désormais être ajoutés aux liens personnalisés des menus personnalisés. Si vous utilisez un ShortCode qui affiche non seulement l'URL, mais également les sections HTML complètes, vous devez inclure le titre "SORTIE HTML COMPLÈTE" pour ce lien, et il affichera le code HTML complet sans casser votre site.
Weebly explique comment ajouter du code à un menu WordPress. Lorsque vous ajoutez un shortcode à un menu WordPress, vous pouvez ajouter des fonctionnalités supplémentaires à votre site Web. Un formulaire de contact ou un flux de médias sociaux, par exemple, serait affiché dans un menu avec un code court. Les shortcodes sont utilisés plus fréquemment sur une page ou dans une publication contenant des informations. Utilisez des shortcodes pour ajouter plus de fonctionnalités à vos pages et publications WordPress. Les shortcodes sont généralement entre crochets et contiennent un mot. les shortcodes ne sont actuellement pas pris en charge dans le widget de la barre latérale , selon WordPress.
La fonctionnalité du widget s'est améliorée dans la version 4.9, vous permettant d'ajouter des shortcodes à votre site. Comment écrire un shortcode sur une page WordPress Connectez-vous à votre site Web WordPress en utilisant les informations de connexion WordPress fournies. Dans la section où vous souhaitez ajouter le raccourci, insérez le widget Texte. Dans le widget Texte, vous pouvez coller le shortcode. Une fois que vous avez enregistré le widget, le code sera affiché dans votre barre latérale en conséquence. Les codeshorts WordPress simplifient l'ajout de contenu dynamique aux publications, aux pages et aux barres latérales. Les codes courts permettent l'intégration de contenu dans des plugins et des thèmes tels que des formulaires de contact, des galeries d'images, des curseurs, etc.

Dans cet article, nous allons vous montrer comment ajouter un shortcode à votre site WordPress de manière simple. Un shortcode est une petite quantité de code qui peut être utilisée pour faire une variété de choses sur WordPress. Une publication ou une page WordPress, par exemple, peut utiliser un shortcode vidéo YouTube . WordPress vous permettra d'enregistrer votre shortcode à utiliser sur les publications et les pages.
Comment ajouter un code de menu personnalisé dans WordPress ?
Pour créer un nouveau menu, allez dans Apparence. Après avoir donné au menu le titre "Menu secondaire", choisissez "Mon menu personnalisé pour un emplacement spécifique", puis cliquez sur le bouton "Créer un menu". Il est alors nécessaire d'ajouter quelques éléments au menu (par exemple, l'élément de menu 1, l'élément de menu 2 et l'élément de menu 3).
Pouvez-vous ajouter un shortcode à un bouton dans WordPress ?
Les shortcodes sont un code simple qui est entouré de crochets afin d'ajouter plus de fonctionnalités aux articles et aux pages WordPress. C'est aussi simple que de taper le code dans l'éditeur de publication pour utiliser un shortcode de bouton WordPress .
Comment obtenir un shortcode de widget dans WordPress
Afin d'obtenir le shortcode du widget dans WordPress, vous devrez vous rendre sur la page Widgets sous Apparence dans le tableau de bord d'administration de WordPress. À partir de là, vous pouvez trouver le widget souhaité et cliquer sur la flèche vers le bas à côté de son titre pour développer ses options. Dans le coin inférieur droit du widget, vous verrez un bouton intitulé "code". En cliquant sur ce bouton, vous développerez le shortcode du widget, que vous pourrez ensuite copier et coller à l'emplacement souhaité sur votre site Web.
Élément de widget de code court
Un widget de code court est un petit morceau de code qui peut être inséré dans un article ou une page pour exécuter une fonction spécifique. Par exemple, un widget shortcode peut être utilisé pour afficher un bouton ou une image. Les widgets de code court sont créés par les développeurs WordPress et peuvent être utilisés par toute personne possédant un site WordPress.
L'utilisation de shortcodes vous permet d'accomplir plus avec moins d'effort car ce sont de petits morceaux de code. Intégrez simplement un formulaire, une vidéo ou quelques autres objets sur une page ou une publication sans codage requis. Dans ce didacticiel, nous allons vous montrer comment ajouter un shortcode à WordPress à l'aide d'Elementor. Pour intégrer le formulaire de contact, nous utiliserons le widget Shortcode d'Elementor. Le widget peut également afficher les flux Twitter, le contenu de la galerie et l'API du site Web. Elementor Page Builder simplifie l'ajout de Shortcode à WordPress. Nous voulons savoir comment Shortcode est utilisé sur votre site Web, alors faites-le nous savoir dans les commentaires ci-dessous.
Comment ajouter un shortcode en HTML
Ajouter un shortcode en HTML est très simple. Ajoutez simplement le code suivant à votre document HTML, en remplaçant [shortcode] par le vrai shortcode : [shortcode] C'est tout ! Lorsque la page est consultée, le shortcode sera remplacé par le contenu approprié.
Retour contre. Écho pour les codes courts
Si vous souhaitez créer un moyen simple et efficace d'afficher une galerie d'images, vous pouvez utiliser un shortcode. Il n'est pas nécessaire de convertir les publications en galeries et elles sont simples à insérer dans les publications. Si vous devez remettre les informations de la galerie à leur emplacement d'origine, utilisez return plutôt que echo.
