Shortcode im WordPress-Widget hinzufügen
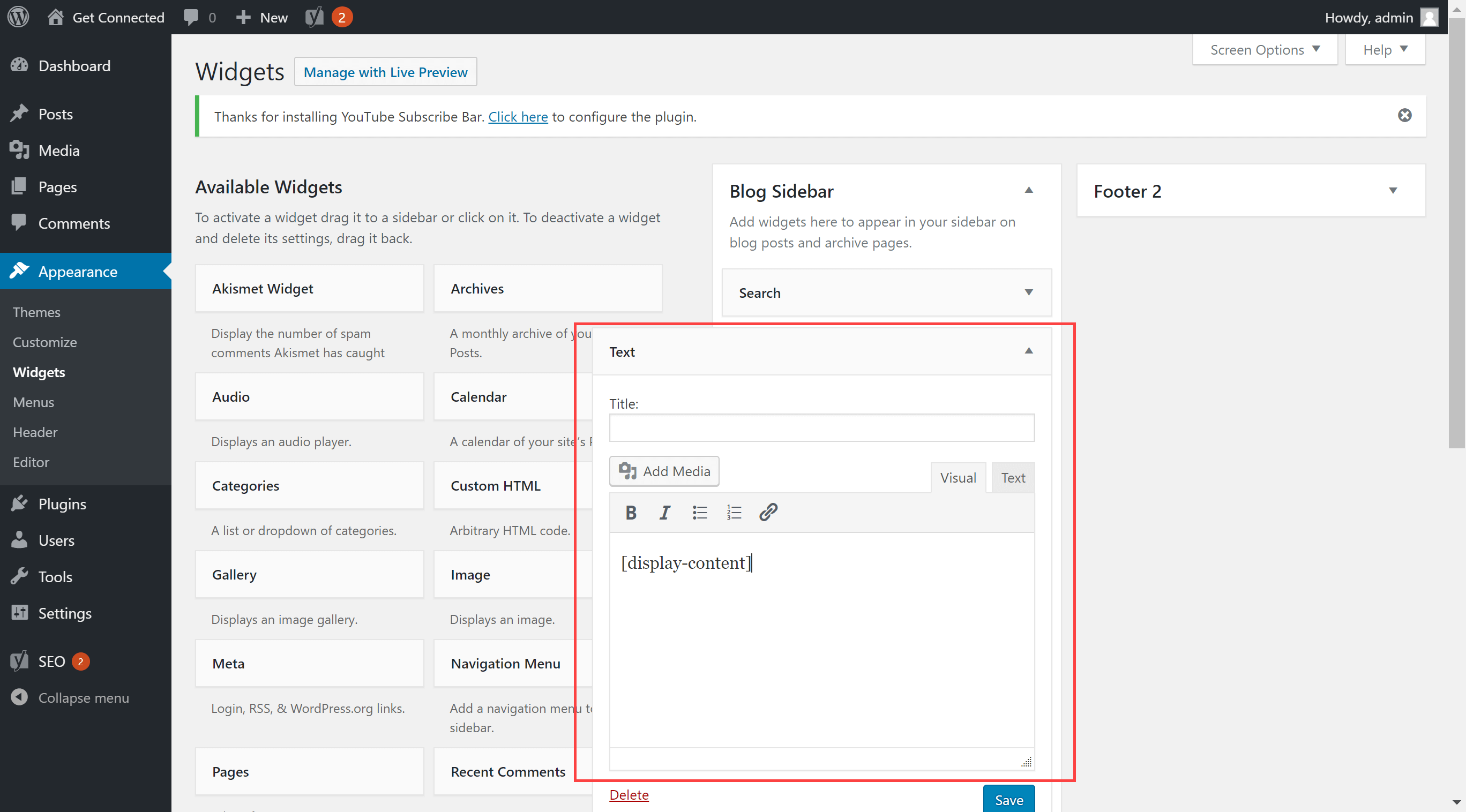
Veröffentlicht: 2022-09-25Das Hinzufügen von Shortcodes im WordPress-Widget ist sehr einfach. Sie können dies tun, indem Sie diesen einfachen Schritten folgen: 1. Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Darstellung > Widgets. 2. Suchen Sie das Widget, dem Sie den Shortcode hinzufügen möchten. Angenommen, Sie möchten den Shortcode im Text-Widget hinzufügen. 3. Geben Sie im Text-Widget den Shortcode im Inhaltsbereich ein. 4. Speichern Sie die Änderungen und Sie sind fertig.
Es hat ein Plugin, mit dem Sie ein oder mehrere Widgets in eine Seite, einen Beitrag (und benutzerdefinierte Beitragstypen?) einfügen können, indem Sie einen Shortcode verwenden, und es speichert auch eine Liste der konfigurierten Shortcodes. Am unteren Rand des Widgets wird für jedes Widget ein Shortcode eingefügt, der jeder Instanz eines Widgets einen anderen Shortcode zuweist. Mit dem Plug-in „Widgets on Pages“ können Sie Widget-Shortcodes direkt in Seiten, Posts und CPTs einfügen. Wir haben großartige Erfahrungen damit gemacht, es mit beiden Widget-Shortcodes zu verwenden, und es ist einfach zu verstehen, einfach zu verwenden, vielseitig und funktioniert einwandfrei. Neben Widgetize Pages Light und Sidebar haben wir die Pro-Version getestet.
Hat das benutzerdefinierte HTML-Widget einen Shortcode?
 Quelle: hostpapasupport.com
Quelle: hostpapasupport.comWenn Sie mithilfe des benutzerdefinierten HTML-Widgets einen Shortcode hinzufügen möchten, gehen Sie zu Darstellung > Widgets und suchen Sie nach dem Widget-Bereich, in den Sie den Shortcode einfügen möchten. Sie müssen ein benutzerdefiniertes HTML-Widget in den gewünschten Widget-Bereich eingeben, und dann müssen Sie einen Shortcode eingeben.
So erstellen Sie einen benutzerdefinierten Kanal in Ihrem My Sticky Elements-Widget. Sie können Ihr Widget auch verwenden, um ein benutzerdefiniertes Bild oder ein eingebettetes YouTube-Video anzuzeigen, z. B. einen iFrame von Google oder einen QR-Code aus Ihrer App. Klicken Sie hier, um zu erfahren, wie Sie einen JavaScript-Kanal oder einen benutzerdefinierten Link erstellen. Geben Sie in den Sticky Floating Contact Form-Einstellungen Ihren benutzerdefinierten HTML-Code ein, der zum Einbetten eines Bildes, z. B. eines Fotos oder eines QR-Codes, verwendet werden kann. Sie können die Breite oder Höhe nach Belieben ändern. Es ist möglich, dass Ihr Widget je nach Ihren Einstellungen und Vorlieben so aussieht.
Wie fügt man einen Shortcode in HTML hinzu?
Durch Drücken des Klammersymbols können Sie den Shortcode sehen. Sobald der Shortcode vollständig ist, kopieren Sie ihn. Gehen Sie im Abschnitt Aussehen zu Aussehen – Anpassen. Das Erstellen eines benutzerdefinierten Abschnitts in der Seitenleiste ist eine großartige Möglichkeit, ihn hervorzuheben. Sie können dies tun, indem Sie das Formular ausfüllen.
Kann ich Shortcode im WordPress-Menü hinzufügen?
ShortCodes können jetzt zu den benutzerdefinierten Links von benutzerdefinierten Menüs hinzugefügt werden. Wenn Sie einen ShortCode verwenden, der nicht nur die URL, sondern auch die vollständigen HTML-Abschnitte ausgibt, müssen Sie den Titel „VOLLSTÄNDIGE HTML-AUSGABE“ für diesen Link einfügen, und es wird der vollständige HTML-Code ausgegeben, ohne Ihre Website zu beschädigen.
Weebly erklärt, wie man Code zu einem WordPress-Menü hinzufügt. Wenn Sie einem WordPress-Menü einen Shortcode hinzufügen, können Sie Ihrer Website einige zusätzliche Funktionen hinzufügen. Ein Kontaktformular oder ein Social-Media-Feed würden beispielsweise in einem Menü mit einem Shortcode angezeigt. Shortcodes werden häufiger auf einer Seite oder in einem Beitrag verwendet, der Informationen enthält. Verwenden Sie Shortcodes, um Ihren WordPress-Seiten und -Beiträgen mehr Funktionalität hinzuzufügen. Shortcodes sind normalerweise in eckige Klammern eingeschlossen und enthalten ein Wort. Laut WordPress werden Shortcodes im Seitenleisten-Widget derzeit nicht unterstützt.
Die Widget-Funktionalität wurde in Version 4.9 verbessert, sodass Sie Shortcodes zu Ihrer Website hinzufügen können. So schreiben Sie einen Shortcode auf einer WordPress-Seite Melden Sie sich mit den bereitgestellten WordPress-Anmeldeinformationen bei Ihrer WordPress-Website an. Fügen Sie in dem Abschnitt, in dem Sie die Verknüpfung hinzufügen möchten, das Text-Widget ein. Im Text-Widget können Sie den Shortcode einfügen. Sobald Sie das Widget gespeichert haben, wird der Code als Ergebnis in Ihrer Seitenleiste angezeigt. WordPress Codeshorts machen es einfach, dynamische Inhalte zu Beiträgen, Seiten und Seitenleisten hinzuzufügen. Shortcodes ermöglichen die Integration von Inhalten in Plugins und Themes wie Kontaktformulare, Bildergalerien, Slider und mehr.

In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Website auf einfache Weise einen Shortcode hinzufügen. Ein Shortcode ist eine winzige Codemenge, die für eine Vielzahl von Dingen in WordPress verwendet werden kann. Ein WordPress-Beitrag oder eine Seite kann beispielsweise einen YouTube-Video-Shortcode verwenden. Mit WordPress können Sie Ihren Shortcode registrieren, der auf Beiträgen und Seiten verwendet werden soll.
Wie füge ich einen benutzerdefinierten Menücode in WordPress hinzu?
Um ein neues Menü zu erstellen, gehen Sie zu Aussehen. Nachdem Sie dem Menü den Titel „Sekundäres Menü“ gegeben haben, wählen Sie „Mein benutzerdefiniertes Menü für einen bestimmten Ort“ und klicken dann auf die Schaltfläche „Menü erstellen“. Anschließend müssen dem Menü einige Punkte hinzugefügt werden (z. B. Menüpunkt 1, Menüpunkt 2 und Menüpunkt 3).
Können Sie Shortcode zu einer Schaltfläche in WordPress hinzufügen?
Shortcodes sind einfacher Code, der in eckige Klammern eingeschlossen ist, um WordPress-Beiträgen und -Seiten mehr Funktionalität hinzuzufügen. Es ist so einfach wie das Eingeben des Codes in den Post-Editor, um einen WordPress-Button-Shortcode zu verwenden.
So erhalten Sie einen Widget-Shortcode in WordPress
Um den Widget-Shortcode in WordPress zu erhalten, müssen Sie im WordPress-Admin-Dashboard unter „Erscheinungsbild“ zur Seite „Widgets“ gehen. Von hier aus können Sie das gewünschte Widget finden und auf den Abwärtspfeil neben seinem Titel klicken, um seine Optionen zu erweitern. In der unteren rechten Ecke des Widgets sehen Sie eine Schaltfläche mit der Bezeichnung „Code“. Durch Klicken auf diese Schaltfläche wird der Shortcode des Widgets erweitert, den Sie dann kopieren und an der gewünschten Stelle auf Ihrer Website einfügen können.
Shortcode-Widget-Elementor
Ein Shortcode-Widget ist ein kleines Stück Code, das in einen Beitrag oder eine Seite eingefügt werden kann, um eine bestimmte Funktion auszuführen. Beispielsweise kann ein Shortcode-Widget verwendet werden, um eine Schaltfläche oder ein Bild anzuzeigen. Shortcode-Widgets werden von WordPress-Entwicklern erstellt und stehen jedem zur Verfügung, der eine WordPress-Site hat.
Die Verwendung von Shortcodes ermöglicht es Ihnen, mit weniger Aufwand mehr zu erreichen, da es sich um kleine Codeteile handelt. Betten Sie einfach ein Formular, ein Video oder ein paar andere Objekte auf einer Seite oder einem Beitrag ein, ohne dass eine Codierung erforderlich ist. In diesem Tutorial zeigen wir Ihnen, wie Sie mit Elementor Shortcode zu WordPress hinzufügen. Um das Kontaktformular einzubetten, verwenden wir das Shortcode-Widget von Elementor. Das Widget kann auch Twitter-Feeds, Galerieinhalte und die Website-API anzeigen. Elementor Page Builder macht es einfach, Shortcode zu WordPress hinzuzufügen. Wir möchten von Ihnen hören, wie Shortcode auf Ihrer Website verwendet wird, also teilen Sie uns dies bitte in den Kommentaren unten mit.
So fügen Sie einen Shortcode in HTML hinzu
Das Hinzufügen eines Shortcodes in HTML ist wirklich einfach. Fügen Sie einfach den folgenden Code zu Ihrem HTML-Dokument hinzu und ersetzen Sie [Shortcode] durch den tatsächlichen Shortcode : [Shortcode] Das war's! Wenn die Seite aufgerufen wird, wird der Shortcode durch den entsprechenden Inhalt ersetzt.
Rückkehr Vs. Echo für Shortcodes
Wenn Sie eine einfache und effektive Möglichkeit zum Anzeigen einer Bildergalerie erstellen möchten, können Sie einen Shortcode verwenden. Posts müssen nicht in Galerien konvertiert werden, und sie können einfach in Posts eingefügt werden. Wenn Sie die Galerieinformationen an ihren ursprünglichen Speicherort zurückbringen müssen, verwenden Sie return statt echo.
