Menambahkan Kode Pendek Di Widget WordPress
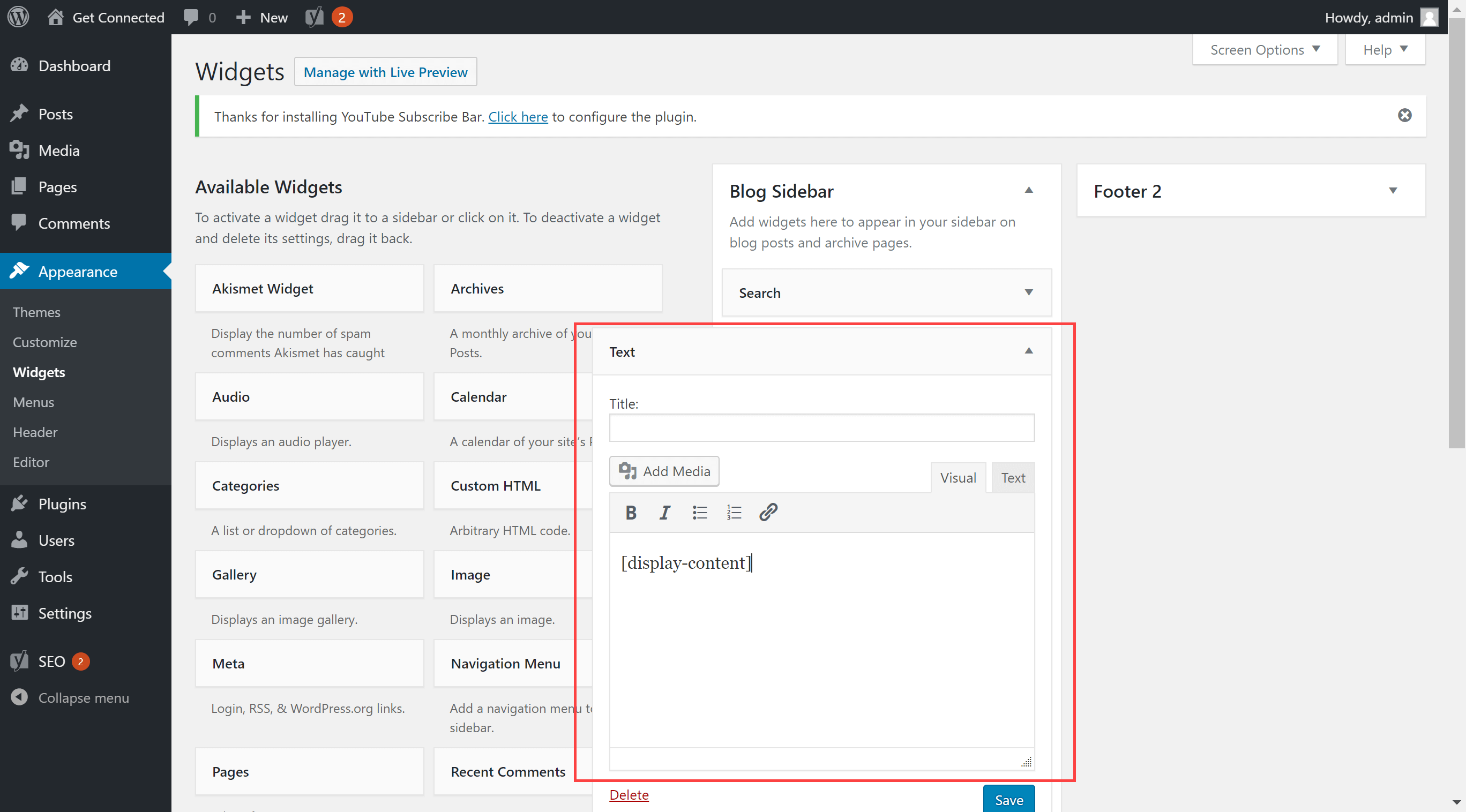
Diterbitkan: 2022-09-25Menambahkan shortcode di widget wordpress sangat mudah. Anda dapat melakukannya dengan mengikuti langkah-langkah sederhana ini: 1. Buka dashboard WordPress Anda dan arahkan ke Appearance > Widgets. 2. Temukan widget tempat Anda ingin menambahkan kode pendek. Misalnya, Anda ingin menambahkan kode pendek di widget Teks . 3. Di widget Teks, masukkan kode pendek di area konten. 4. Simpan perubahan dan selesai.
Ini memiliki satu plugin yang memungkinkan Anda untuk memasukkan 1 atau lebih widget di halaman, posting, (dan jenis posting Kustom?) Dengan menggunakan kode pendek, dan juga menyimpan daftar kode pendek yang dikonfigurasi. Di tepi bawah widget, kode pendek untuk setiap widget disisipkan, dan memberikan kode pendek yang berbeda untuk setiap instance widget. Plugin widget pada halaman memungkinkan Anda untuk memasukkan kode pendek widget langsung ke halaman, posting, dan CPT. Kami memiliki pengalaman hebat menggunakannya dengan kedua widget Shortcode dan mudah dimengerti, mudah digunakan, serbaguna, dan bekerja dengan sempurna. Selain Widgetize Pages Light dan Sidebar, kami menguji versi pro.
Apakah Widget HTML Khusus Memiliki Kode Pendek?
 Kredit: hostpapasupport.com
Kredit: hostpapasupport.comJika Anda ingin menambahkan kode pendek menggunakan widget HTML Kustom, buka Penampilan > Widget dan cari area widget tempat Anda ingin menyisipkan kode pendek. Anda harus memasukkan widget HTML Kustom ke area widget yang Anda inginkan, dan kemudian Anda harus memasukkan kode pendek.
Cara membuat saluran khusus di widget Elemen Lengket Saya. Anda juga dapat menggunakan widget untuk menampilkan gambar khusus atau menyematkan video YouTube, seperti iFrame dari Google atau kode QR dari aplikasi Anda. Anda dapat mempelajari cara membuat saluran JavaScript atau tautan khusus dengan mengeklik di sini. Dalam pengaturan Formulir Kontak Mengambang Lengket, masukkan kode HTML khusus Anda, yang dapat digunakan untuk menyematkan gambar, seperti foto atau kode QR. Anda dapat membuat perubahan apa pun pada lebar atau tinggi sesuai keinginan Anda. Ada kemungkinan widget Anda akan terlihat seperti ini tergantung pada pengaturan dan preferensi Anda.
Bagaimana Anda Menambahkan Kode Pendek Di Html?
Dengan menekan ikon tanda kurung, Anda dapat melihat kode pendek. Segera setelah kode pendek selesai, salin. Di bagian Penampilan, buka Penampilan - sesuaikan. Membuat bagian khusus di bilah sisi adalah cara yang bagus untuk membuatnya menonjol. Anda dapat melakukannya dengan mengisi formulir.
Bisakah Saya Menambahkan Kode Pendek Di Menu WordPress?
Kode Pendek sekarang dapat ditambahkan ke tautan khusus menu khusus. Jika Anda menggunakan Kode Pendek yang tidak hanya menampilkan url, tetapi juga bagian HTML lengkap, Anda harus menyertakan judul 'OUTPUT HTML LENGKAP' untuk tautan itu, dan tautan itu akan menampilkan HTML lengkap tanpa merusak situs Anda.
Weebly menjelaskan cara menambahkan kode ke menu WordPress. Saat Anda menambahkan kode pendek ke menu WordPress, Anda dapat menambahkan beberapa fungsi tambahan ke situs web Anda. Formulir kontak atau umpan media sosial, misalnya, akan ditampilkan dalam menu dengan kode pendek. Shortcode lebih sering digunakan pada halaman atau postingan yang berisi informasi. Gunakan kode pendek untuk menambahkan lebih banyak fungsionalitas ke halaman dan posting WordPress Anda. Kode pendek biasanya diapit dalam tanda kurung siku dan berisi satu kata. shortcode saat ini tidak didukung dalam widget sidebar , menurut WordPress.
Fungsi widget telah ditingkatkan di versi 4.9, memungkinkan Anda menambahkan kode pendek ke situs Anda. Cara Menulis Kode Pendek di Halaman WordPress Masuk ke situs WordPress Anda menggunakan informasi login WordPress yang disediakan. Di bagian tempat Anda ingin menambahkan pintasan, masukkan widget Teks. Di widget Teks, Anda dapat menempelkan kode pendek. Setelah Anda menyimpan widget, kode akan ditampilkan di sidebar Anda sebagai hasilnya. Kode pendek WordPress memudahkan untuk menambahkan konten dinamis ke posting, halaman, dan bilah sisi. Kode pendek memungkinkan integrasi konten ke dalam plugin dan tema seperti formulir kontak, galeri gambar, bilah geser, dan banyak lagi.

Pada artikel ini, kami akan menunjukkan cara menambahkan kode pendek ke situs WordPress Anda dengan cara yang sederhana. Kode pendek adalah sejumlah kecil kode yang dapat digunakan untuk melakukan berbagai hal di WordPress. Posting atau halaman WordPress, misalnya, dapat menggunakan kode pendek video YouTube . WordPress akan memungkinkan Anda untuk mendaftarkan kode pendek Anda untuk digunakan pada posting dan halaman.
Bagaimana Saya Menambahkan Kode Menu Kustom Di WordPress?
Untuk membuat menu baru, buka Appearance. Setelah Anda memberi menu judul "Menu Sekunder", pilih "Menu Kustom Saya untuk lokasi tertentu", lalu klik tombol "Buat Menu". Kemudian perlu menambahkan beberapa item ke menu (misalnya, item Menu 1, item Menu 2, dan item Menu 3).
Bisakah Anda Menambahkan Kode Pendek ke Tombol Di WordPress?
shortcode adalah kode sederhana yang dibungkus dalam tanda kurung siku untuk menambahkan lebih banyak fungsionalitas ke postingan dan halaman WordPress. Ini semudah mengetikkan kode ke editor posting untuk menggunakan kode pendek tombol WordPress .
Cara Mendapatkan Kode Pendek Widget Di WordPress
Untuk mendapatkan kode pendek widget di WordPress, Anda harus membuka halaman Widget di bawah Penampilan di dasbor admin WordPress. Dari sini, Anda dapat menemukan widget yang diinginkan dan mengeklik panah bawah di samping judulnya untuk memperluas opsinya. Di sudut kanan bawah widget, Anda akan melihat tombol berlabel "kode". Mengeklik tombol ini akan memperluas kode pendek widget, yang kemudian dapat Anda salin dan tempel ke lokasi yang diinginkan di situs web Anda.
Elemen Widget Kode Pendek
Widget kode pendek adalah bagian kecil dari kode yang dapat dimasukkan ke dalam posting atau halaman untuk melakukan fungsi tertentu. Misalnya, widget kode pendek dapat digunakan untuk menampilkan tombol atau gambar. Widget kode pendek dibuat oleh pengembang WordPress dan tersedia untuk digunakan oleh siapa saja yang memiliki situs WordPress.
Penggunaan shortcode memungkinkan Anda untuk mencapai lebih banyak dengan sedikit usaha karena mereka adalah potongan kecil dari kode. Cukup sematkan formulir, video, atau beberapa objek lain pada halaman atau postingan tanpa memerlukan pengkodean. Dalam tutorial ini, kami akan menunjukkan cara menambahkan Shortcode ke WordPress menggunakan Elementor. Untuk menyematkan Formulir Kontak, kita akan menggunakan widget Kode Pendek Elementor. Widget juga dapat menampilkan umpan Twitter, konten galeri, dan API situs web. Elementor Page Builder memudahkan untuk menambahkan Shortcode ke WordPress. Kami ingin mendengar dari Anda tentang bagaimana Kode Pendek digunakan di situs web Anda, jadi beri tahu kami di komentar di bawah.
Cara Menambahkan Kode Pendek Di Html
Menambahkan kode pendek dalam HTML sangat sederhana. Cukup tambahkan kode berikut ke dokumen HTML Anda, ganti [shortcode] dengan shortcode yang sebenarnya : [shortcode] Itu dia! Saat halaman dilihat, kode pendek akan diganti dengan konten yang sesuai.
Kembali Vs. Gema Untuk Kode Pendek
Jika Anda ingin membuat cara sederhana dan efektif untuk menampilkan galeri gambar, Anda dapat menggunakan kode pendek. Tidak perlu mengonversi posting menjadi galeri, dan mereka mudah dimasukkan ke dalam posting. Jika Anda perlu mengembalikan informasi galeri ke lokasi aslinya, gunakan return daripada echo.
