WordPress ウィジェットにショートコードを追加する
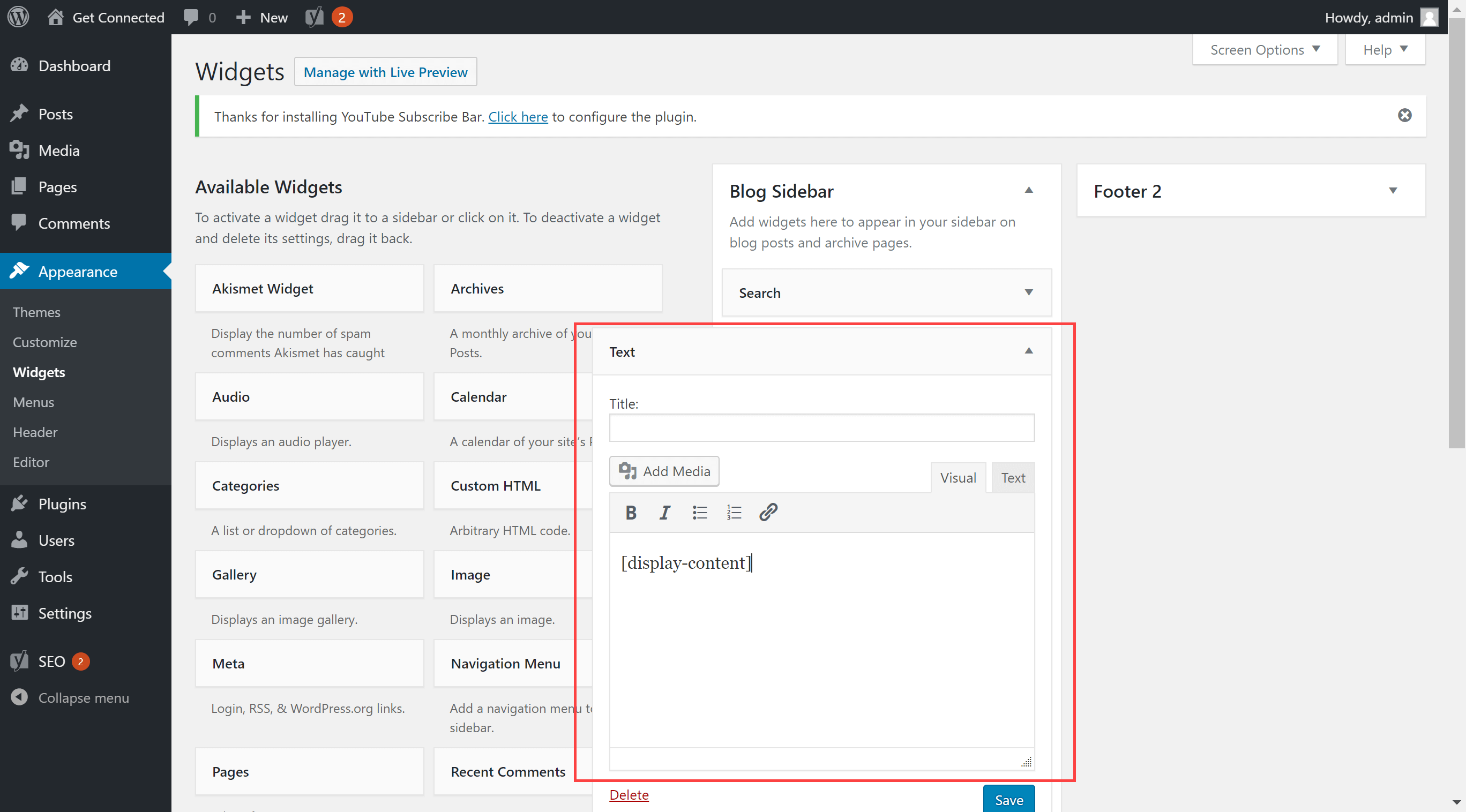
公開: 2022-09-25ウィジェットワードプレスにショートコードを追加するのはとても簡単です。 次の簡単な手順に従ってください: 1. WordPress ダッシュボードに移動し、[外観] > [ウィジェット] に移動します。 2. ショートコードを追加するウィジェットを見つけます。 たとえば、テキスト ウィジェットにショートコードを追加するとします。 3. テキスト ウィジェットのコンテンツ領域にショートコードを入力します。 4. 変更を保存して完了です。
ショートコードを使用してページ、投稿 (およびカスタム投稿タイプ?) に 1 つ以上のウィジェットを挿入できるプラグインが 1 つあり、構成されたショートコードのリストも保存します。 ウィジェットの下端に、各ウィジェットのショートコードが挿入され、ウィジェットの各インスタンスに異なるショートコードが割り当てられます。 ページ プラグインのウィジェットを使用すると、ウィジェットのショートコードをページ、投稿、および CPT に直接挿入できます。 ショートコード ウィジェットの両方で使用して素晴らしい経験があり、理解しやすく、使いやすく、用途が広く、問題なく動作します。 ページライトとサイドバーのウィジェット化に加えて、プロバージョンをテストしました。
カスタム HTML ウィジェットにはショートコードがありますか?
 クレジット: hostpapasupport.com
クレジット: hostpapasupport.comカスタム HTML ウィジェットを使用してショートコードを追加する場合は、[外観] > [ウィジェット] に移動し、ショートコードを挿入するウィジェット領域を探します。 カスタム HTML ウィジェットを目的のウィジェット エリアに入力してから、ショートコードを入力する必要があります。
My Sticky Elements ウィジェットでカスタム チャネルを作成する方法。 ウィジェットを使用して、Google の iFrame やアプリのQR コードなど、カスタム イメージや埋め込み YouTube ビデオを表示することもできます。 ここをクリックして、JavaScript チャネルまたはカスタム リンクを作成する方法を学習できます。 Sticky Floating Contact Form 設定で、カスタム HTML コードを入力します。これを使用して、写真や QR コードなどの画像を埋め込むことができます。 幅や高さを自由に変更できます。 設定や好みによっては、ウィジェットがこのように表示される可能性があります。
Htmlにショートコードを追加するにはどうすればよいですか?
かっこのアイコンを押すと、ショートコードが表示されます。 ショートコードが完成したらコピーします。 [外観] セクションで、[外観 - カスタマイズ] に移動します。 サイドバーにカスタム セクションを作成することは、目立つようにするための優れた方法です。 フォームに記入してください。
WordPress メニューにショートコードを追加できますか?
カスタム メニューのカスタム リンクにショートコードを追加できるようになりました。 URL だけでなく完全な HTML セクションも出力する ShortCode を使用する場合は、そのリンクに「FULL HTML OUTPUT」というタイトルを含める必要があります。これにより、サイトを壊すことなく完全な HTML が出力されます。
Weebly は、WordPress メニューにコードを追加する方法を説明しています。 WordPress メニューにショートコードを追加すると、Web サイトにいくつかの追加機能を追加できます。 たとえば、連絡先フォームやソーシャル メディア フィードは、短いコードを含むメニューに表示されます。 ショートコードは、情報を含むページまたは投稿でより頻繁に使用されます。 ショートコードを使用して、WordPress のページや投稿に機能を追加します。 通常、ショートコードは角括弧で囲まれ、1 つの単語が含まれます。 WordPress によると、ショートコードは現在、サイドバー ウィジェット内ではサポートされていません。
バージョン 4.9 ではウィジェット機能が改善され、サイトにショートコードを追加できるようになりました。 WordPress ページにショートコードを記述する方法 提供された WordPress ログイン情報を使用して、WordPress Web サイトにサインインします。 ショートカットを追加するセクションに、テキスト ウィジェットを挿入します。 テキスト ウィジェットでは、ショートコードを貼り付けることができます。 ウィジェットを保存すると、結果としてコードがサイドバーに表示されます。 WordPress コードショートを使用すると、投稿、ページ、サイドバーに動的コンテンツを簡単に追加できます。 ショートコードを使用すると、コンタクト フォーム、画像ギャラリー、スライダーなどのプラグインやテーマにコンテンツを統合できます。

この記事では、WordPress Web サイトにショートコードを簡単な方法で追加する方法を紹介します。 ショートコードは、WordPress でさまざまなことを行うために使用できる少量のコードです。 たとえば、WordPress の投稿またはページでは、 YouTube ビデオ ショートコードを使用できます。 WordPress では、投稿やページで使用するショートコードを登録できます。
WordPress でカスタム メニュー コードを追加するにはどうすればよいですか?
新しいメニューを作成するには、外観に移動します。 メニューに「セカンダリ メニュー」というタイトルを付けたら、[特定の場所のマイ カスタム メニュー] を選択し、[メニューの作成] ボタンをクリックします。 次に、いくつかの項目をメニューに追加する必要があります (たとえば、メニュー項目 1、メニュー項目 2、およびメニュー項目 3)。
WordPressのボタンにショートコードを追加できますか?
ショートコードは、WordPress の投稿やページに機能を追加するために角括弧で囲まれた単純なコードです。 コードを投稿エディターに入力して、 WordPress ボタンのショートコードを使用するのと同じくらい簡単です。
WordPressでウィジェットショートコードを取得する方法
WordPress でウィジェットのショートコードを取得するには、WordPress 管理ダッシュボードの [外観] の下にある [ウィジェット] ページに移動する必要があります。 ここから目的のウィジェットを見つけ、そのタイトルの横にある下向き矢印をクリックしてオプションを展開します。 ウィジェットの右下隅に、「コード」というラベルの付いたボタンが表示されます。 このボタンをクリックすると、ウィジェットのショートコードが展開されます。これをコピーして、Web サイトの目的の場所に貼り付けることができます。
ショートコード ウィジェット Elementor
ショートコード ウィジェットは、特定の機能を実行するために投稿またはページに挿入できる小さなコードです。 たとえば、ショートコード ウィジェットを使用してボタンや画像を表示できます。 ショートコード ウィジェットは WordPress 開発者によって作成され、WordPress サイトを持っている人なら誰でも使用できます。
ショートコードは小さなコードであるため、ショートコードを使用すると、少ない労力でより多くのことを達成できます。 コーディングを必要とせずに、フォーム、ビデオ、またはその他のいくつかのオブジェクトをページまたは投稿に埋め込むだけです。 このチュートリアルでは、Elementor を使用して WordPress にショートコードを追加する方法を紹介します。 お問い合わせフォームを埋め込むには、Elementor の Shortcode ウィジェットを使用します。 このウィジェットは、Twitter フィード、ギャラリー コンテンツ、および Web サイト API も表示できます。 Elementor Page Builder を使用すると、WordPress にショートコードを簡単に追加できます。 あなたのウェブサイトでショートコードがどのように使用されているかについてお聞きしたいので、以下のコメントでお知らせください.
HTMLにショートコードを追加する方法
HTML にショートコードを追加するのは非常に簡単です。 [ショートコード] を実際のショートコードに置き換えて、HTML ドキュメントに次のコードを追加するだけです: [ショートコード] 以上です! ページが表示されると、ショートコードが適切なコンテンツに置き換えられます。
リターン対。 ショートコードのエコー
画像のギャラリーを表示するシンプルで効果的な方法を作成したい場合は、ショートコードを使用できます。 投稿をギャラリーに変換する必要はなく、簡単に投稿に挿入できます。 ギャラリー情報を元の場所に戻す必要がある場合は、echo ではなく return を使用します。
