如何在 WordPress 中使用主题编辑器
已发表: 2022-10-05如果您想更改WordPress 网站的外观,则需要前往主题编辑器。 主题编辑器是一个强大的工具,可让您更改 WordPress 主题的代码。 为了访问主题编辑器,您需要进入 WordPress 管理面板中的外观菜单。 到达那里后,您将在外观菜单下看到指向主题编辑器的链接。 单击主题编辑器链接后,您将被带到编辑器屏幕。 在此屏幕上,您将看到构成 WordPress 主题的所有文件的列表。 您可以对这些文件中的任何一个进行更改,然后保存这些更改。 但是,在更改 WordPress 主题时需要小心。 如果你犯了一个错误,那么你可能会破坏你的网站。 因此,如果您对更改 WordPress 主题不满意,那么最好不要使用主题编辑器。
iThemes Security 防止在从 cpanel 安装 WordPress 期间使用 WordPress 主题编辑器和插件编辑器。 在站点安全下,您必须禁用禁用主题选项。 Siteground 主机的用户将无法定义“DISALLOW_FILE_EDIT”选项。 编辑器被 Siteground 主机禁用。 这是禁用该选项的路径。 Sucuri WordPress 插件的强化设置也将在“编辑”选项卡下禁用。 此外,它可能会被安全插件或类似的东西阻止。
仪表板的左侧边栏将显示一个名为外观、小部件和主题的个性化部分。 这下有两个选项,主题和菜单。 您可以在这两个选项中的任何一个中找到您的外观自定义设置。
什么是主题编辑器?

主题编辑器是一种工具,可让您自定义 WordPress 网站的外观。 使用主题编辑器,您可以更改网站的颜色、字体和布局。 您还可以在站点中添加或删除功能。
商家可以使用 Shopify 的主题编辑器来实时预览对其商店主题的更改。 主题可以控制商家可以通过主题编辑器访问的设置。 正如您在编辑器中看到的,主题设置以不同的方式呈现给商家。 您的主题必须能够与编辑器中店面中的对应主题完全一样。 Shopify.designMode 全局变量可用于主题的 JavaScript 文件,以确定是否正在主题编辑器中查看商店。 每当商家与部分交互或激活或停用预览检查器时,主题都会发出 JavaScript 事件。
Elementor 中的主题编辑器在哪里?

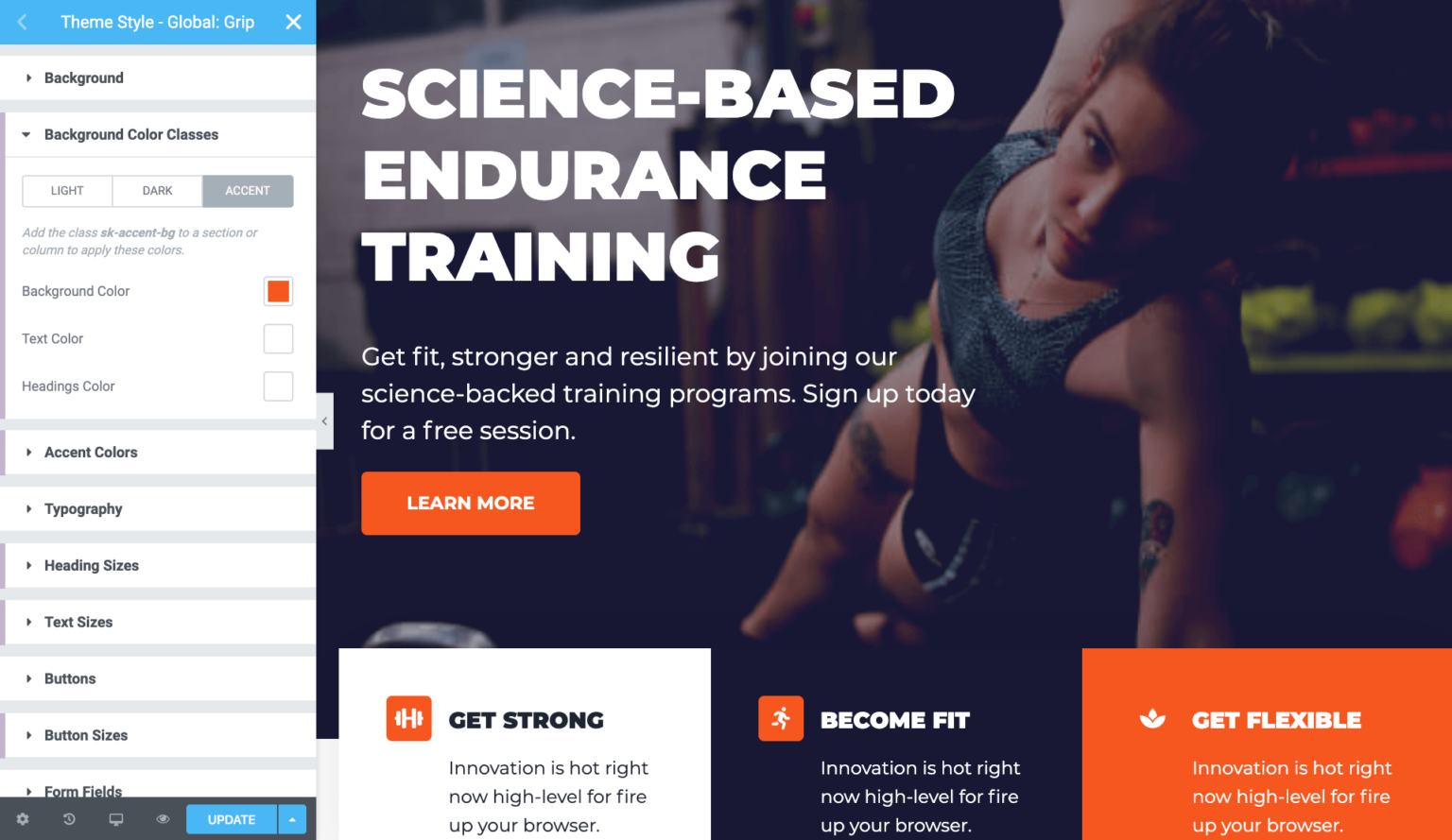
要在 Elementor 中找到主题编辑器,请转到您的 WordPress 仪表板,然后单击 Elementor > Theme Builder。 从那里,您将能够看到您可以编辑的所有可用主题模板。
Elementor 的 Theme Builder 允许您自定义 WordPress 网站的几乎任何组件,而无需编码。 使用主题生成器,您可以添加新的站点部分(例如标题)、编辑现有的站点部分和删除现有的站点部分。 作为现有站点部件,它显示一个可视指示器,指示是否已应用条件。 必须启用未经过滤的上传才能正确导入模板。 此点显示显示哪些站点部分是活动的(由分配给它们的显示条件指示),以及哪些只是草稿(未分配显示条件)。 如果网站禁用了 WordPress REST API,新的 Theme Builder 将无法工作。
为什么 Elementor 是自定义网站的最佳 WordPress 插件
如果您是 WordPress 的经验丰富的用户,Elementor 是创建自定义 WordPress 主题和插件的好地方。 此外,Elementor 完全免费使用和下载。 你现在还在等什么? 您可以立即开始自定义您的 WordPress 网站。
如何在 WordPress 中启用主题编辑器

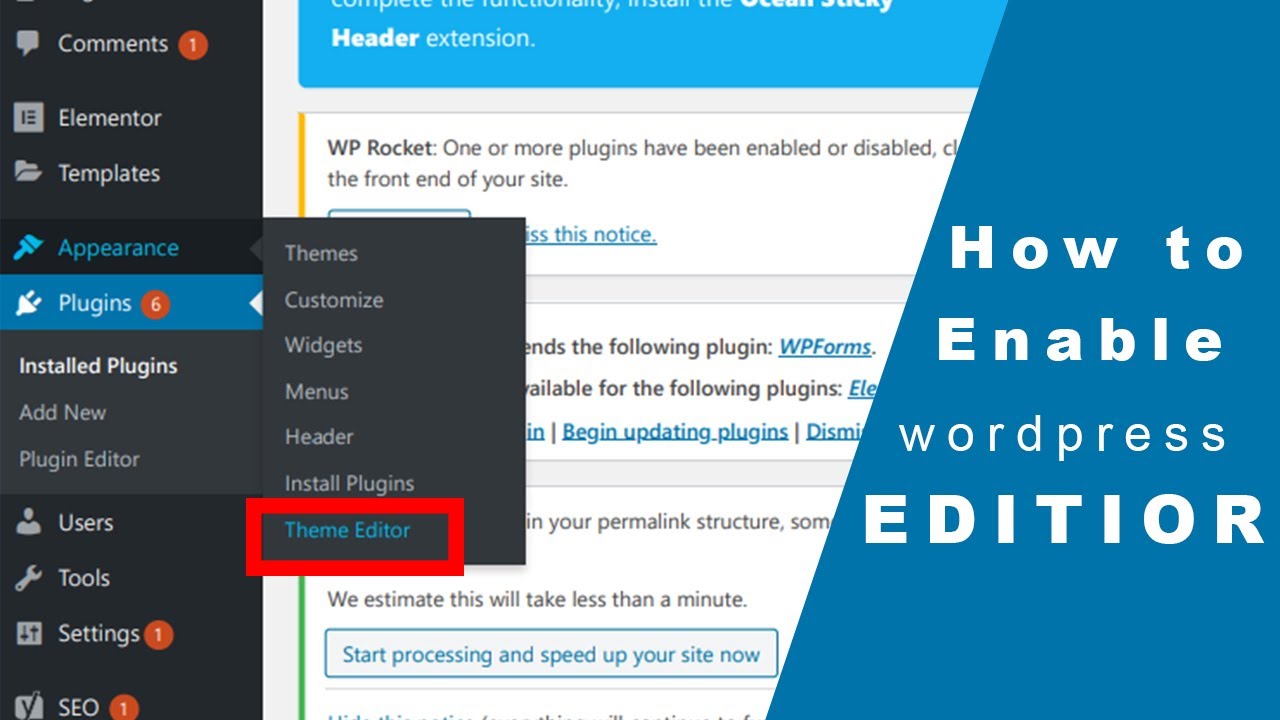
为了在 WordPress 中启用主题编辑器,您需要登录到您的 WordPress 管理仪表板。 登录后,您需要单击左侧边栏中的“外观”链接。 接下来,单击“外观”链接下方子菜单中的“编辑器”链接。 这将带您进入主题编辑器页面。 在此页面上,您将看到构成 WordPress 主题的所有文件的列表。 您可以单击任何这些文件进行编辑。

如果主题文件编辑器没有首先出现在您的 WordPress WP-config.php 文件中,则它可能在外观下不可见。 您可以通过这种方式修改主题的 CSS 和 PHP 文件,而无需直接编辑它们。 在某些主题中,特别是那些免费或廉价的主题,不支持编辑。 如果您在编辑 WordPress 主题时遇到困难,这可能是四个因素之一的结果。 这可能是因为您的主题不支持编辑,您的主题文件编辑器已被禁用,您没有以管理员身份登录,或者主题管理器不支持。 这个问题通常可以通过登录您的 WordPress 仪表板或请求编辑您的主题来解决。
主题编辑器未显示在 WordPress 中
要启用主题编辑器,请转到外观并选择一个主题(或您喜欢的任何其他主题),然后单击激活按钮。 您可以通过转到外观 > 编辑器 >主题创建(在模板的右上角)向您的帐户添加新主题。 在下拉菜单中,您可以选择之前的主题。
插件冲突经常归咎于主题编辑器不显示或不显示。 如果您的主题编辑器不可见,您可能需要禁用所有已安装的插件才能解决问题。 当您禁用 WordPress 主题编辑器时,您可能会遇到许多问题。 如果您缺少 WordPress 编辑器,通常可以通过修改 WordPress.config.php 文件或删除插件来解决它。 但是,如果这不起作用,您还有其他四个选择。 在安装不同的主题并编辑与之关联的文件后,我能够解决我的问题。
主题编辑器 WordPress 插件
有许多可用于 WordPress 的主题编辑器插件,每个插件都有自己的一组功能和选项。 根据您的需要,您可能需要选择一个允许您自定义站点外观的插件,或者一个允许您管理主题背后的代码的插件。 一些插件甚至提供这两种选择。 无论您的需求是什么,都有一个主题编辑器插件可以帮助您实现它们。
如何向我的 WordPress 网站添加主题和插件编辑器? 您还可以立即重新激活主题和插件编辑器。 如果您让其他人访问您的 WordPress 安装,则存在被盗的风险。 激活的编辑器使更改主题或插件后很可能无法正常工作的更改变得简单。 了解如何使用 .htaccess 文件保护来保护您的WordPress 博客管理区域免受黑客和暴力攻击。 更改 WordPress 管理员 URL 和删除 WordPress 主题的指南。 使用 apache 作为起点,您将学习如何安装和配置 WordPress。
什么是主题文件编辑器?
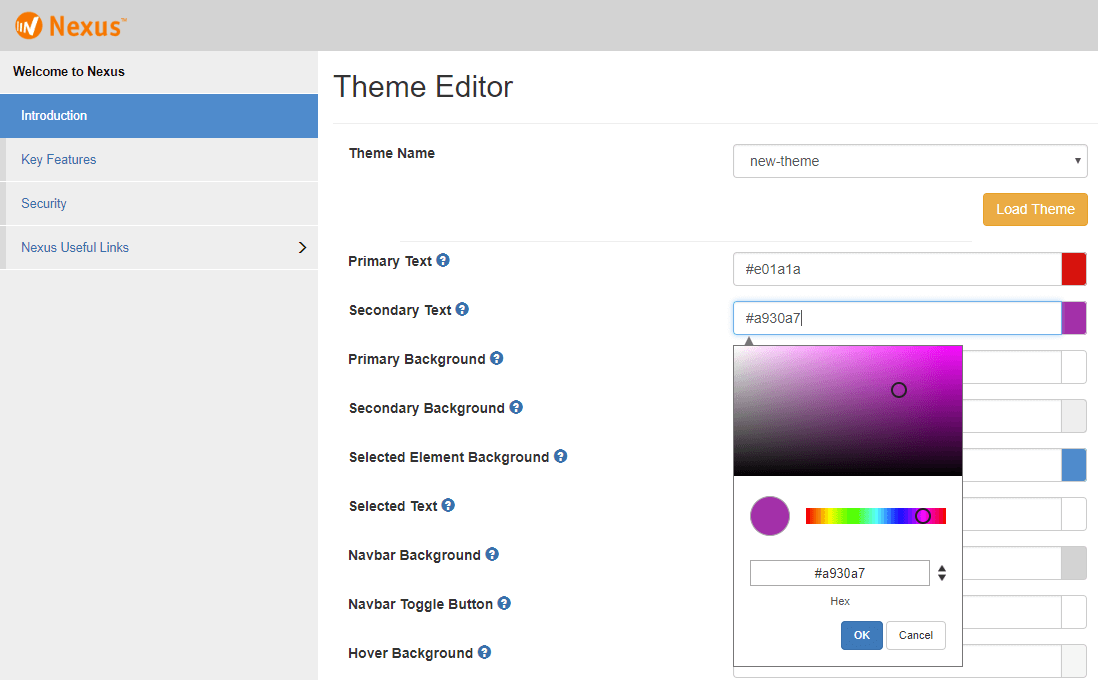
在 WordPress 中,主题编辑器是一个简单的文本编辑器,可以在外观中找到。 此工具允许您直接从管理区域修改 WordPress主题文件。 主题编辑器可以在下面的屏幕截图中看到。 在编辑器的右侧,有一个所有当前活动主题的可编辑文件的列表。
禁用主题编辑器 WordPress
如果您不是开发人员并且您一生中从未接触过代码,那么您可能应该避免使用 WordPress 主题编辑器。 主题编辑器是一个强大的工具,可用于更改您的 WordPress 主题。 如果您不知道自己在做什么,那么您很容易破坏您的网站。 如果您不确定是否应该使用主题编辑器,请询问您的开发人员或对代码了解更多的人。
如何禁用主题和插件编辑器
当您在 WP-config 中输入以下行时,您将能够禁用主题和插件编辑器。 定义('DISALLOW_FILE_EDIT, true); 在 PHP 文件中定义('DISALLOW_FILE_MODS, true)。
WordPress 主题编辑器权限
为了编辑您的 WordPress 主题,您需要拥有适当的权限。 默认情况下,只有管理员才能编辑主题。 如果您想让其他人能够编辑您的主题,您需要将他们添加为管理员或创建具有必要权限的自定义角色。
WordPress 中的主题编辑器允许您直接修改站点的主题文件。 如果您直接编辑主题并在将来破坏您的网站,您可能会丢失所做的更改。 一些管理员想要阻止对屏幕的访问,这是危险的,因为它可能很危险。 在本教程中,我将引导您了解如何授予或拒绝对主题编辑器的访问权限。
如何成为您网站上的编辑
要编辑帖子和页面,您必须是编辑。 登录您的网站,选择“用户”选项卡,然后选择“编辑个人资料”,都可以帮助您成为一名编辑。
