WordPressでテーマエディターを使用する方法
公開: 2022-10-05WordPress サイトの外観を変更する場合は、テーマ エディターに移動する必要があります。 テーマ エディターは、WordPress テーマのコードを変更できる強力なツールです。 テーマ エディターにアクセスするには、WordPress 管理パネルの [外観] メニューに移動する必要があります。 表示されると、[外観] メニューの下にテーマ エディターへのリンクが表示されます。 テーマ エディターのリンクをクリックすると、エディター画面に移動します。 この画面には、WordPress テーマを構成するすべてのファイルのリストが表示されます。 これらのファイルのいずれかに変更を加えて、それらの変更を保存できます。 ただし、WordPress のテーマを変更するときは注意が必要です。 間違えると、サイトが壊れる可能性があります。 そのため、WordPress テーマを変更することに慣れていない場合は、テーマ エディターをそのままにしておくことをお勧めします。
iThemes Security は、WordPress のインストール中に cpanel から WordPress のテーマ エディターとプラグイン エディターが使用されるのを防ぎます。 [サイト セキュリティ] で、[テーマを無効にする] オプションを無効にする必要があります。 Siteground ホスティングのユーザーは、'DISALLOW_FILE_EDIT' オプションの定義に問題があります。 エディターは、Siteground ホストによって無効にされました。 これは、そのオプションを無効にするパスです。 Sucuri WordPress プラグインの強化設定も [編集] タブで無効になります。 さらに、セキュリティ プラグインなどによってブロックされる可能性があります。
ダッシュボードの左側のサイドバーには、外観、ウィジェット、およびテーマと呼ばれるパーソナライズ セクションが表示されます。 この下には、テーマとメニューの 2 つのオプションがあります。 外観のカスタマイズ設定は、これら 2 つのオプションのいずれかで見つけることができます。
テーマエディタとは?

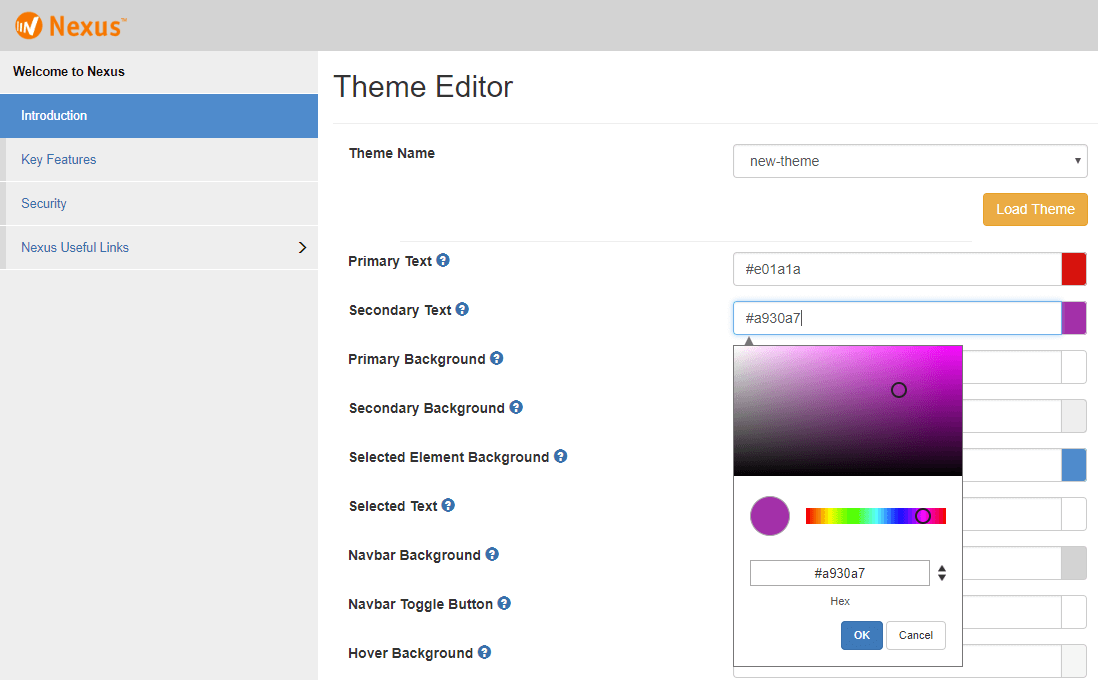
テーマ エディターは、WordPress サイトのルック アンド フィールをカスタマイズできるツールです。 テーマ エディターを使用すると、サイトの色、フォント、およびレイアウトを変更できます。 サイトの機能を追加または削除することもできます。
Shopify のテーマ エディターをマーチャントが使用して、ストアのテーマの変更をリアルタイムでプレビューできます。 テーマは、マーチャントがテーマ エディターからアクセスできる設定を制御します。 エディターでわかるように、テーマ設定はマーチャントに別の方法で表示されます。 テーマは、エディターの店頭で対応するものとまったく同じように動作できる必要があります。 Shopify.designMode グローバル変数をテーマの JavaScript ファイルで使用して、ストアがテーマ エディターで表示されているかどうかを判断できます。 マーチャントがセクションを操作するたびに、またはプレビュー インスペクタをアクティブ化または非アクティブ化するたびに、テーマは JavaScript イベントを発行します。
Elementorのテーマエディターはどこにありますか?

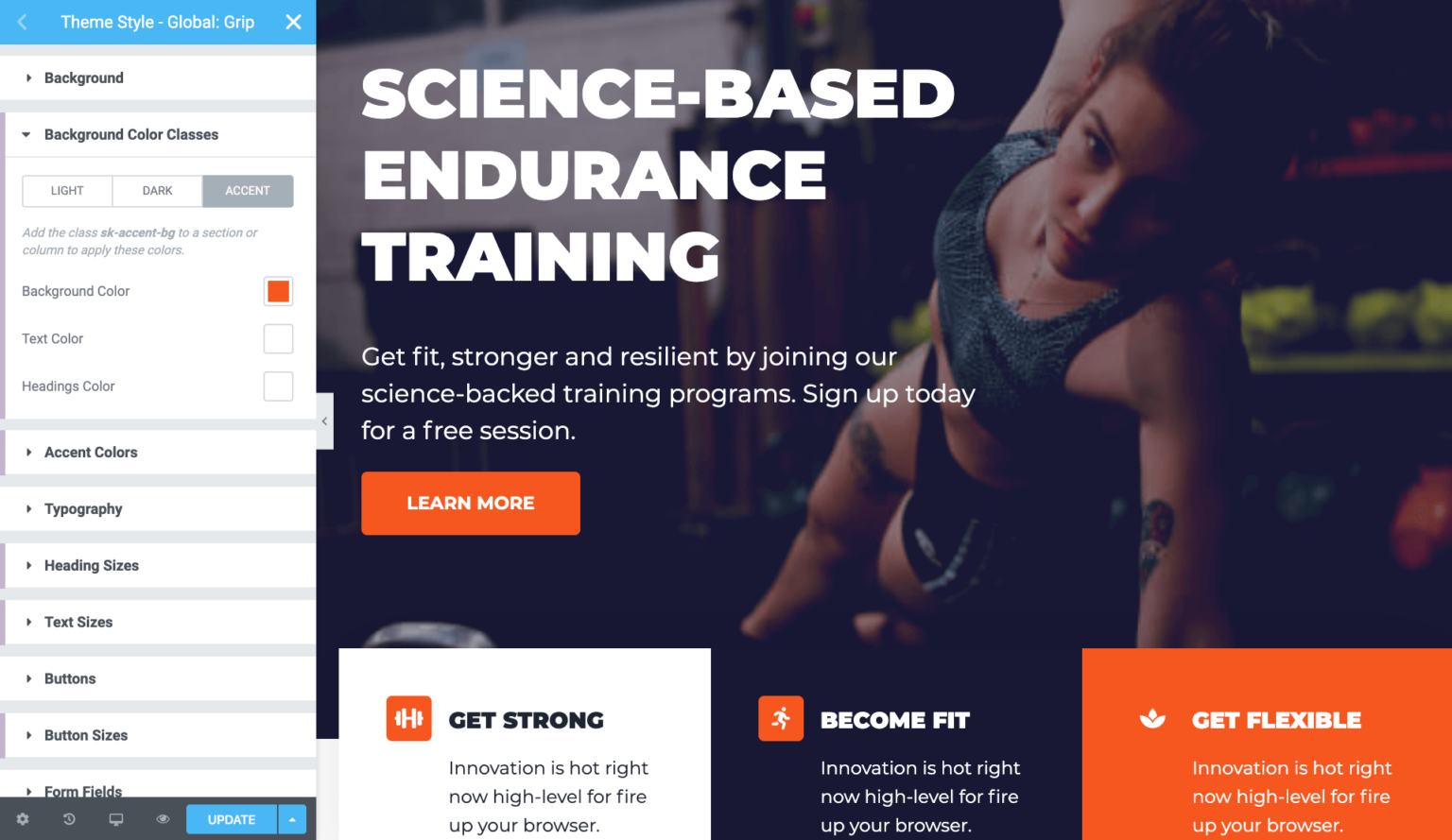
Elementor でテーマ エディターを見つけるには、WordPress ダッシュボードに移動し、Elementor > Theme Builder をクリックします。 そこから、編集可能なすべての利用可能なテーマ テンプレートを表示できます。
Elementor の Theme Builder を使用すると、WordPress サイトのほぼすべてのコンポーネントをコーディングなしでカスタマイズできます。 テーマ ビルダーを使用すると、新しいサイト パーツ (ヘッダーなど) の追加、既存のサイト パーツの編集、および既存のサイト パーツの削除を行うことができます。 既存のサイト パーツとして、条件が適用されているかどうかを示す視覚的なインジケーターが表示されます。 テンプレートを正しくインポートするには、フィルタリングされていないアップロードを有効にする必要があります。 このドット表示は、どのサイト パーツがライブであるか (割り当てられた表示条件によって示される)、および単なる下書き (表示条件が割り当てられていない) であるかを表示します。 Web サイトで WordPress REST API が無効になっている場合、新しいテーマ ビルダーは機能しません。
Elementor がサイトのカスタマイズに最適な WordPress プラグインである理由
WordPress の経験豊富なユーザーであれば、Elementor はカスタムの WordPress テーマとプラグインを作成するのに最適な場所です。 さらに、Elementor は完全に無料で使用およびダウンロードできます。 あなたは今何を待っていますか? 今日から WordPress Web サイトのカスタマイズを開始できます。
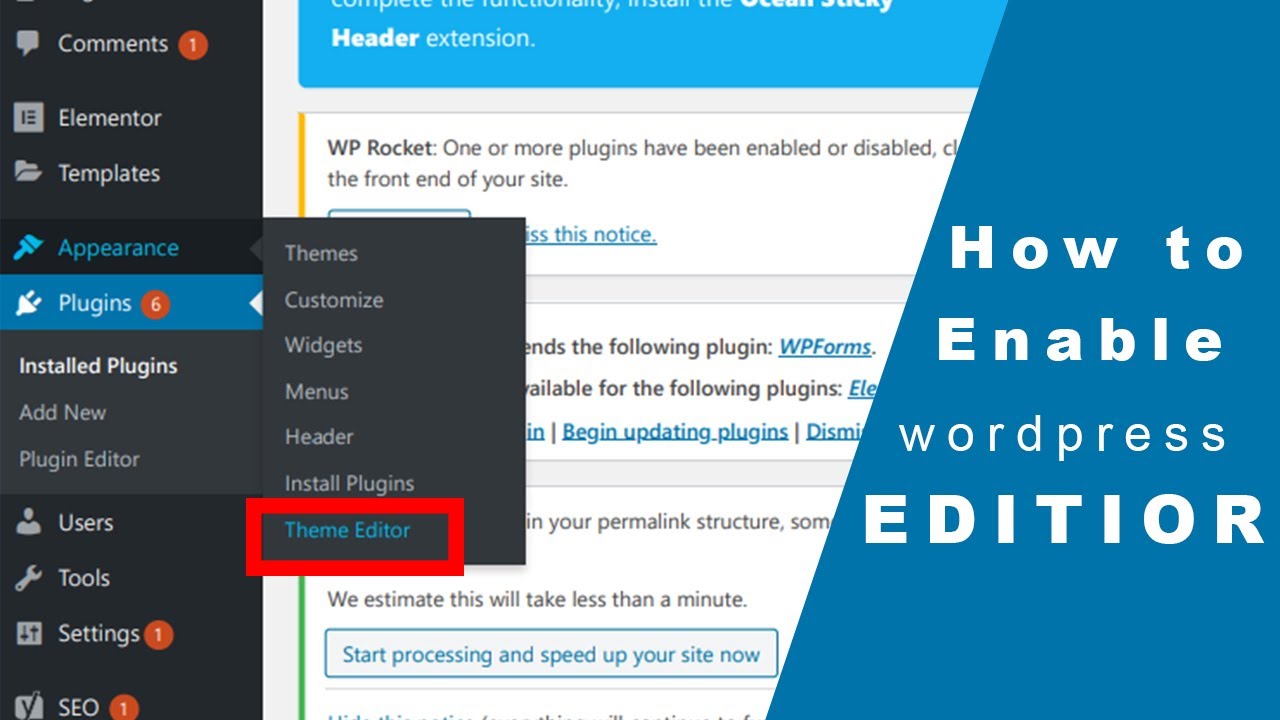
WordPressでテーマエディターを有効にする方法

WordPress でテーマ エディターを有効にするには、WordPress 管理ダッシュボードにログインする必要があります。 ログインしたら、左側のサイドバーにある「外観」リンクをクリックする必要があります。 次に、「外観」リンクの下のサブメニューにある「エディター」リンクをクリックします。 これにより、テーマ エディタ ページが表示されます。 このページには、WordPress テーマを構成するすべてのファイルのリストが表示されます。 これらのファイルのいずれかをクリックして編集できます。

WordPress WP-config.php ファイルに最初に表示されない場合、テーマ ファイル エディターは [外観] の下に表示されない場合があります。 直接編集しなくても、この方法でテーマの CSS および PHP ファイルを変更できます。 一部のテーマ、特に無料または安価なテーマでは、編集がサポートされていません。 WordPress テーマの編集で問題が発生した場合、4 つの要因のいずれかが原因である可能性があります。 テーマが編集をサポートしていない、テーマ ファイル エディターが無効になっている、管理者としてログインしていない、またはテーマ マネージャーでサポートされていないことが原因である可能性があります。 この問題は通常、WordPress ダッシュボードにログインするか、テーマの編集をリクエストすることで解決できます。
WordPressにテーマエディタが表示されない
テーマ エディターを有効にするには、[外観] に移動してテーマ (またはその他の好きなテーマ) を選択し、アクティブ化ボタンをクリックします。 [外観] > [エディター] > [テーマの作成] (テンプレートの右上) に移動して、アカウントに新しいテーマを追加できます。 ドロップダウン メニューで、以前のテーマを選択できます。
プラグインの競合は、テーマ エディターが表示されない、または表示される原因となることがよくあります。 テーマ エディターが表示されない場合は、問題を解決するために、インストールされているすべてのプラグインを無効にする必要がある場合があります。 WordPress テーマ エディターを無効にすると、多くの問題が発生する可能性があります。 WordPress エディターが見つからない場合は、通常、WordPress.config.php ファイルを変更するか、プラグインを削除することで解決できます。 ただし、これが機能しない場合は、他に 4 つのオプションがあります。 別のテーマをインストールし、それに関連するファイルを編集した後、問題を解決できました。
テーマエディター WordPress プラグイン
WordPress で利用できる多くのテーマ エディター プラグインがあり、それぞれに独自の機能とオプションのセットがあります。 必要に応じて、サイトのルック アンド フィールをカスタマイズできるプラグインや、テーマの背後にあるコードを管理できるプラグインを選択できます。 一部のプラグインは、両方のオプションを提供しています。 ニーズが何であれ、それらを実現するのに役立つテーマ エディター プラグインが世の中にあります。
WordPress サイトにテーマとプラグイン エディターを追加するにはどうすればよいですか? テーマとプラグイン エディターをすぐに再アクティブ化することもできます。 WordPress インストールに他の人がアクセスできるようにすると、盗難のリスクがあります。 アクティブ化されたエディターにより、テーマまたはプラグインの更新後に機能しない可能性が最も高い変更を簡単に行うことができます. .htaccess ファイル保護を使用して、 WordPress ブログの管理領域をハッカーやブルート フォース攻撃から保護する方法を学びます。 WordPress 管理 URL を変更し、WordPress テーマを削除するためのガイド。 apache を出発点として使用して、WordPress のインストールと構成の方法を学習します。
テーマ ファイル エディタとは
WordPress では、テーマ エディターは外観にあるシンプルなテキスト エディターです。 このツールを使用すると、WordPressテーマ ファイルを管理エリアから直接変更できます。 テーマ エディターは、下のスクリーンショットで確認できます。 エディターの右側には、現在アクティブなすべてのテーマの編集可能なファイルのリストがあります。
WordPress のテーマ エディターを無効にする
あなたが開発者ではなく、人生で一度もコードに触れたことがない場合、WordPress テーマ エディターはおそらく避けるべきものです。 テーマ エディターは、WordPress テーマを変更するために使用できる強力なツールです。 何をしているのかわからなければ、簡単にサイトを壊すことができます。 テーマ エディターを使用する必要があるかどうかわからない場合は、開発者またはコードに詳しい人に尋ねてください。
テーマとプラグイン エディターを無効にする方法
WP-config に次の行を入力すると、テーマおよびプラグイン エディターを無効にすることができます。 定義('DISALLOW_FILE_EDIT, true); PHP ファイルで define('DISALLOW_FILE_MODS, true) 。
WordPress テーマ エディターのアクセス許可
WordPress テーマを編集するには、適切な権限が必要です。 デフォルトでは、管理者のみがテーマを編集できます。 他の人にテーマを編集する権限を与えたい場合は、その人を管理者として追加するか、必要な権限を持つカスタム ロールを作成する必要があります。
WordPress のテーマ エディターを使用すると、サイトのテーマ ファイルを直接変更できます。 テーマを直接編集すると、変更が失われ、将来的にサイトが壊れる可能性があります。 一部の管理者は、危険な可能性があるため、危険な画面へのアクセスを防止したいと考えています。 このチュートリアルでは、テーマ エディターへのアクセスを許可または拒否する方法について説明します。
サイトの編集者になる方法
投稿とページを編集するには、編集者である必要があります。 サイトにサインインし、[ユーザー] タブを選択し、[プロファイルの編集] を選択すると、編集者になることができます。
