WordPress'te Metin Rengini Değiştirmenin 4 Farklı Yolu
Yayınlanan: 2022-10-05WordPress temanızdaki metin rengini değiştirmek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bu makalede, Özelleştirici, bir eklenti ve CSS kullanarak WordPress'te metin rengini nasıl değiştireceğinizi göstereceğiz. WordPress'te metin rengini değiştirmek oldukça basit bir iştir, ancak farklı yöntemlere aşina değilseniz biraz zor olabilir. Yeni başlıyorsanız, Özelleştirici'yi kullanmanızı öneririz. Metin rengi de dahil olmak üzere WordPress sitenizin birçok farklı yönünü değiştirmenize izin veren yerleşik bir araçtır. Özelleştirici'yi kullanarak WordPress'teki metin rengini değiştirmek için WordPress kontrol panelinizde Görünüm > Özelleştir'e gidin. Ardından, “Renkler” bölümüne tıklayın. Buradan “Metin Rengi” seçeneğine tıklayarak metninizin rengini değiştirebilirsiniz. Metin rengi üzerinde daha fazla kontrol istiyorsanız, bir eklenti kullanabilir veya WordPress sitenize bazı özel CSS ekleyebilirsiniz. Bunun nasıl yapılacağı hakkında daha fazla bilgi için, WordPress'te bir eklenti ile metin renginin nasıl değiştirileceği ve WordPress'te CSS ile metin renginin nasıl değiştirileceği ile ilgili makalelerimize göz atın.
Yazılarınızın ve sayfalarınızın rengini değiştirmek istemenizin birkaç nedeni olabilir. Varsayılan WordPress düzenleyicisini kullanarak kelimelerin, paragrafların veya alt başlıkların rengini değiştirebilirsiniz. Ayrıca bunlardan birine tıklayarak metin renginizi değiştirmek de mümkündür. Yalnızca bir kelimenin veya cümlenin rengini değiştirmek istiyorsanız, blok düzenleyici kullanılabilir. 'Metin Rengi' bağlantısını tıklayarak başlık bloklarının metin rengini değiştirebilirsiniz. Klasik düzenleyiciyi kullanıyorsanız, yazı tipi rengini değiştirmek için araç çubuğu kullanılabilir. En etkili WordPress temaları, bunu yapmanıza izin veren yerleşik temalara sahiptir.
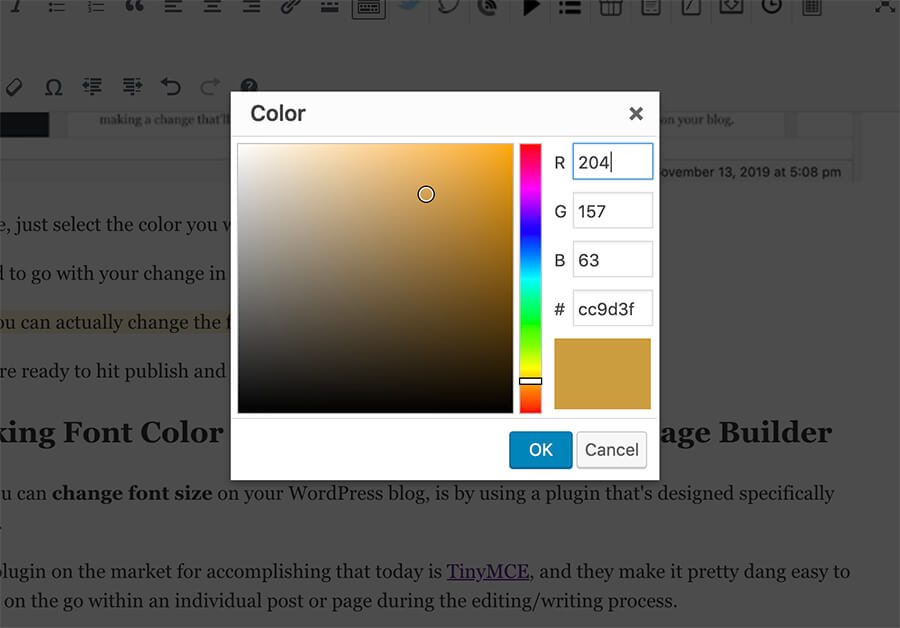
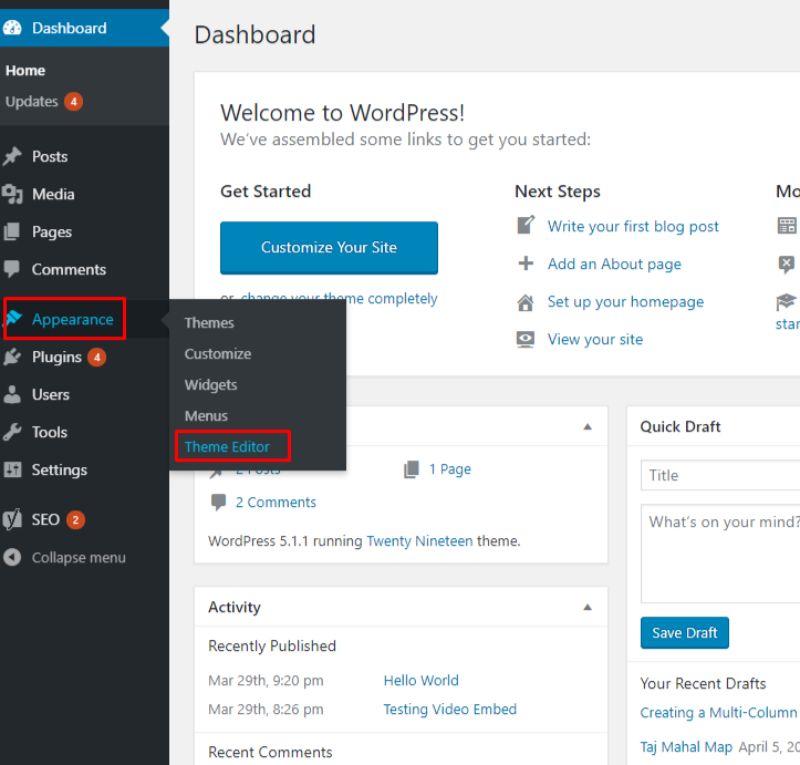
Görünüm, WordPress panosunda bulunabilir. Tema Özelleştirici'ye üzerine tıklayarak erişilebilir. Yazı Tipi Rengi seçici, metniniz için bir renk seçmek için kullanılabilir. Bunu yaparak tüm yazılarınızın ve sayfalarınızın metin rengini değiştirebilirsiniz. Başlık renklerini bu şekilde H1, H2 veya H2 kullanarak değiştirebilirsiniz. WordPress yazıları ve sayfaları, 'p', 'h' ve 'h2' tuşları kullanılarak metnin renginde değiştirilebilir. Ayrıca hex kodunu aşağıdaki resimde görüldüğü gibi istediğiniz renge değiştirebilirsiniz. # 990000, sayının rengiydi. Sonuç olarak tüm normal metniniz koyu kırmızı renge dönüştürülecektir.
Uygun CSS seçiciyi doldurun, ardından color özelliğini istediğiniz değerle tanımlayın. Örneğin, web sitenizdeki tüm paragrafların rengini lacivert olarak değiştirmeyi düşünün. p *color: #000080 eklemeye hazır olduğunuzda, HTML dosyanızın başlığına girin.
Yazı tipi rengini, HTML'deki style niteliğini kullanarak ayarlayabilirsiniz. style niteliği, bir öğenin satır içi stilinin tanımlanmasına izin verir. Bu nitelik, kendisine atanan CSS özellik rengiyle HTML*p> etiketi kullanılarak oluşturulur. HTML5, yazı tipi etiketini desteklemediğinden, yazı tipine renk eklemek için CSS stili kullanılır.
HTML belgesindeki metnin bir kısmını başka bir renge değiştirmek için FONT INCLUDE LABEL'i kullanın. *FONTCOLOR= “> etiketine aşağıdaki özniteliği atayarak, yazı tipinin rengini kırmızı olarak değiştirebilirsiniz. #ff0000 renk kodu kırmızı renge karşılık gelir.
CSS font-size özelliğini kullanarak HTML'deki font boyutunu değiştirebilirsiniz. Belirttiğiniz değere ayarlanmalı ve bir stil niteliğine yerleştirilmelidir. Bu stil niteliğini paragraf, başlık, düğme veya yayılma etiketi gibi bir HTML öğesine dahil edebilirsiniz.
WordPress'te Metnin Rengini Değiştirebilir misiniz?

WordPress yöneticisinde, Görünüm'e giderek ek CSS ekleyebilirsiniz. Bu kodun rengini değiştirmek için, istediğiniz şekilde değiştirmek için bir onaltılık kod kullanın. Başka bir temada zaten kullanımda olan veya metninizin geri kalanı arasında öne çıkacak bir renk kullanmak iyi bir fikirdir.
Tema Özelleştirici, Klasik Düzenleyici ve CSS, WordPress Metin Rengi Nasıl Değiştirilir'e dahildir. Görünüm'e giderek temanızın yazı tipi rengini değiştirmenize izin verip vermediğini kontrol edin. WordPress temanız yazı tipi değişikliklerine izin vermiyorsa, bunu yapmanın en etkili yolu CSS'dir. Elementor, WordPress topluluğunda iyi bilinen bir sayfa oluşturucudur. Bu yazıda, WordPress metninizin rengini değiştirmenin dört yolunu inceleyeceğiz. Klasik Düzenleyiciyi kullanmak, metin rengini değiştirmenin en uygun ve etkili yöntemidir. Çoğu temada yazı tipi rengi değiştirme seçeneği yoktur. Bu gibi durumlarda, CSS'ye bazı kodlar eklemek tercih edilir.
WordPress'te Metin Seçiminin Rengi Nasıl Değiştirilir
WordPress sitenizin görünümünü özelleştirmenin sayısız yolu vardır. Metin seçiminin rengindeki değişiklikler bir örnektir. Bunu yapmak için önce soldaki yönetici panelindeki Görünüm panelini açın ve ardından Özelleştir seçeneğini seçin. Üzerine tıklayarak daha fazla CSS ekleyebilirsiniz. Bu düğmeye bastığınızda yeni bir pencere açılacaktır. Bu pencerede metnin rengini değiştirme seçeneğine sahipsiniz.

Bir Temada Yazı Tipi Rengini Nasıl Değiştirirsiniz?

Bir temadaki yazı tipi rengini değiştirmenin birkaç farklı yolu vardır. Bunun bir yolu, temanın ayarlarındaki rengi değiştirmektir. Başka bir yol, metnin rengini değiştirmek için CSS kullanmaktır.
Bu eğitimde, WordPress sitenizin yazı tipi rengini nasıl değiştireceğinizi göstereceğiz. Ücretsiz veya ücretli bir tema kullanıyorsanız, bunu seçebilirsiniz. WordPress panonuzdaki Görünüm – – Özelleştirme sayfası, temanızın destekleyip desteklemediğini görmek için kullanılabilir. Seçtikten sonra bir renk yazarsanız, açılır menü görünecektir; Bir renk seçtikten sonra sekmeye basarsanız menü görünecektir. Adım 2: Tarayıcınızı açın ve tüm kuralı kopyalayın; üzerine sağ tıklayın ve kopyalayın. Üçüncü adım, renkleri gerçek zamanlı olarak incelemektir. Yeni bir stil eklediğimde, bu yöntemle tamamen aynı görünüme sahip olacağım. CSS Stili artık WordPress'e dahil edilebilir.
Visual Studio'da Yazı Tipi Rengi Nasıl Değiştirilir
İstediğiniz yazı tipini seçmek için Yazı Tipleri iletişim kutusunda yazı tipini seçtikten sonra Tamam düğmesini tıklayın. Bu adımları takip etmek, bir temadaki yazı tiplerini değiştirmenize izin verecektir. Seçeneklere erişmek için Araçlar menüsüne gidin. Ortam menüsünü seçerek yazı tiplerini ve renkleri değiştirebilirsiniz. Metin Düzenleyici'ye erişmek için, Liste için ayarları göster'e gidin. Yazı Tipi ve Boyut seçeneklerini düzenleyerek düzenleyici için uygun boyutu ve yazı tipini seçin. Yazı Tipi Rengi düğmesini tıkladıktan sonra açılır listeden rengi seçin.
WordPress Başlığında Yazı Tipi Rengini Nasıl Değiştiririm?
Sitenin başlığı ve logosu üst menüde bulunabilir. Bu durumda, hem başlığınızın metnini hem de tür ailesini değiştirebilmelisiniz. Yazı tipi seçici ile birlikte başlık metninizin rengini de değiştirebilirsiniz. Size uygun olanı seçin.
Bir WordPress web sitesi, bugün bir tane oluşturmanın en popüler yöntemlerinden biridir. Uygulamanın kullanımı basit olmasına rağmen, kullanıcıların çözmesi gereken çeşitli endişeleri ve sorunları var. WordPress başlığının yazı tipi rengini nasıl değiştirebilirim? İşte bunu yapmanın bazı basit ve hızlı yolları. Henüz yapmadıysanız, araç çubuğuna tıklayarak WordPress'inizin yazı tipi rengini değiştirebilirsiniz. WordPress hesabınıza giriş yapın. Başlık yazı tipi rengini değiştirmek istediğiniz gönderiyi arayın.
Üzerine tıklayarak bir metin rengi seçebilirsiniz. Rengin hex kodunu bilerek rengi değiştirebilirsiniz. Ayrıca kırmızı, yeşil ve mavi renkleri de seçebilirsiniz. Sayfanın altındaki Enter veya 'Tamam' düğmelerini tıklayarak özel rengi seçin. Özel renk kalıcı olarak silinemeyeceğinden, onu tekrar kullanmak isterseniz tüm süreçten geçmeniz gerekir. WordPress'te başlık yazı tipinin rengini nasıl değiştireceğinizi bilmek, bir web tasarımcısı için önemli bir beceridir. Başarılı olmak için erişilebilirlik yönergeleri anlaşılmalıdır. Web siteleri kamusal alan olarak kabul edildiğinden, genel halkın kolayca erişebildiğinden emin olmalısınız.
Renkli Metin Nasıl Değiştirilir
Renkli metni değiştirmek için Microsoft Word gibi bu özelliği destekleyen bir program kullanmanız gerekecektir. Programda rengini değiştirmek istediğiniz metni seçin. Ardından “Yazı Tipi” düğmesine tıklayın ve açılır menüden istediğiniz rengi seçin.
HTML, herhangi bir metnin rengini çeşitli şekillerde değiştirmenize olanak tanır. HTML etiketi kullanılabilir. Satır içi stiller, Satır İçi Stil özniteliği kullanılarak belirtilebilir. Dahili CSS seçenekleri oluşturmak mümkündür. Son olarak, HTML kodunu metin düzenleyiciye kaydetmeliyiz. Komut dosyasını yürüttüğümüzde tarayıcı çıktıyı gösterecektir. Dahili bir stil sayfası kullanarak bir metnin rengini değiştirmek için önce aşağıda açıklanan adımları izlemeliyiz.
Başlamak için önce Html kodunu herhangi bir metin düzenleyicide biçimlendirmeli veya mevcut bir Html dosyasını açmalıyız. Ardından, imleci belgenin head etiketinin içine yerleştirmeden önce >style> etiketinin içindeki stilleri tanımlamalıyız. Ardından, öğe seçiciye color niteliğini girmelisiniz.
Metinlerinizi Özelleştirmek İçin Birkaç Uygulama
Uygulamanın rengi birkaç farklı uygulama tarafından özelleştirilebilir. Örneğin Colorific ve Textra, çok çeşitli renk şemaları ve yazı tipi türleri sağlar. Messages Plus, metin boyutu, yazı tipi ve renk gibi daha geniş seçenekler sunan başka bir uygulamadır ve daha kapsamlı bir uygulama istiyorsanız daha iyi bir seçimdir.
