在 WordPress 中更改文本颜色的 4 种不同方法
已发表: 2022-10-05如果您想更改 WordPress 主题中的文本颜色,有几种不同的方法可以做到。 在本文中,我们将向您展示如何使用定制器、插件和 CSS 在 WordPress 中更改文本颜色。 在 WordPress 中更改文本颜色是一项非常简单的任务,但如果您不熟悉不同的方法,它可能会有点棘手。 如果您刚刚开始,我们建议您使用定制器。 它是一个内置工具,可让您更改 WordPress 网站的许多不同方面,包括文本颜色。 要使用定制器更改 WordPress 中的文本颜色,请转到 WordPress 仪表板中的外观 > 定制。 然后,单击“颜色”部分。 从这里,您可以通过单击“文本颜色”选项来更改文本的颜色。 如果您想更好地控制文本颜色,您可以使用插件或向您的 WordPress 网站添加一些自定义 CSS 。 有关如何执行此操作的更多信息,请查看我们关于如何使用插件更改 WordPress 中的文本颜色以及如何使用 CSS 更改 WordPress 中的文本颜色的文章。
您可能想要更改帖子和页面的颜色有几个原因。 您可以使用默认的 WordPress 编辑器更改单词、段落或副标题的颜色。 也可以通过单击其中之一来更改文本颜色。 如果您只想更改单词或短语的颜色,可以使用块编辑器。 通过单击“文本颜色”链接,您可以更改标题块的文本颜色。 如果您使用的是经典编辑器,工具栏可用于更改字体颜色。 最有效的 WordPress 主题具有允许您执行此操作的内置主题。
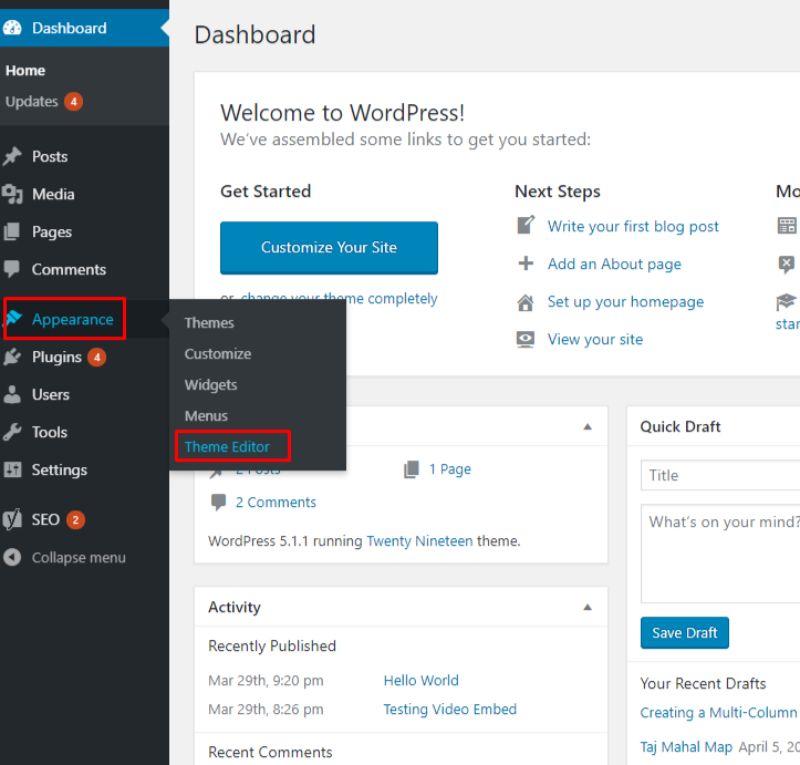
外观可以在 WordPress 仪表板上找到。 可以通过单击来访问主题定制器。 字体颜色选择器可用于为文本选择颜色。 您可以通过这样做来更改所有帖子和页面的文本颜色。 您可以使用 H1、H2 或 H2 以这种方式更改标题颜色。 WordPress 帖子和页面可以使用“p”、“h”和“h2”键更改文本颜色。 此外,您可以将十六进制代码更改为任何颜色,如下图所示。 # 990000 是数字的颜色。 结果,您的所有常规文本都将转换为深红色。
填写适当的 CSS 选择器,然后使用所需的值定义颜色属性。 例如,考虑将网站中所有段落的颜色更改为海军蓝。 当您准备好插入 p *color: #000080 时,将其输入到 HTML 文件的头部。
您可以使用 HTML 中的 style 属性设置字体颜色。 style 属性允许元素定义其内联样式。 此属性是使用 HTML*p> 标记创建的,并为其分配了 CSS 属性颜色。 因为 HTML5 不支持 font' 标签,所以使用CSS 样式给字体添加颜色。
要将 HTML 文档中的某些文本更改为另一种颜色,请使用 FONT INCLUDE LABEL。 通过将以下属性分配给 *FONTCOLOR= "> 标签,您可以将字体颜色更改为红色。 #ff0000 颜色代码对应于红色。
使用 CSS font-size 属性,您可以更改 HTML 中的字体大小。 它必须设置为您指定的值并放置在样式属性中。 您可以在 HTML 元素中包含此样式属性,例如段落、标题、按钮或 span 标签。
您可以更改 WordPress 中文本的颜色吗?

在 WordPress 管理员中,您可以通过转到外观来添加其他 CSS 。 要更改该代码的颜色,请使用十六进制代码将其更改为您想要的任何颜色。 使用已经在另一个主题中使用的颜色或在其他文本中脱颖而出的颜色是个好主意。
主题定制器、经典编辑器和 CSS 都包含在如何更改 WordPress 文本颜色中。 检查您的主题是否允许您通过转到外观来更改字体颜色。 如果您的 WordPress 主题不允许更改字体,CSS 是最有效的方法。 Elementor 是 WordPress 社区中著名的页面构建器。 在本文中,我们将介绍四种更改 WordPress 文本颜色的方法。 使用经典编辑器是更改文本颜色最方便、最有效的方法。 大多数主题中没有字体颜色更改选项。 在这种情况下,最好在 CSS 中添加一些代码。
如何在 WordPress 中更改文本选择的颜色
有多种方法可以自定义 WordPress 网站的外观。 更改文本选择的颜色就是一个示例。 为此,首先在左侧管理面板中打开外观面板,然后选择自定义选项。 通过单击它,您可以添加更多 CSS。 当您按下此按钮时,将打开一个新窗口。 在此窗口中,您可以选择更改文本的颜色。

如何更改主题中的字体颜色?

有几种不同的方法可以更改主题中的字体颜色。 一种方法是更改主题设置中的颜色。 另一种方法是使用 CSS 来更改文本的颜色。
在本教程中,我们将向您展示如何更改 WordPress 网站的字体颜色。 如果您使用免费或付费主题,您可以选择这样做。 您的 WordPress 仪表板中的外观 – – 自定义页面可用于查看您的主题是否支持它。 如果选择颜色后输入颜色,会出现下拉菜单; 如果在选择颜色后按选项卡,将出现菜单。 第 2 步:打开浏览器并复制整个规则; 右键单击它并复制。 第三步是实时检查颜色。 插入新样式后,我将使用此方法获得完全相同的外观。 CSS 样式现在可以包含在 WordPress 中。
如何在 Visual Studio 中更改字体颜色
要选择所需的字体,请在“字体”对话框中选择字体后单击“确定”按钮。 遵循这些步骤将允许您更改主题中的字体。 导航到“工具”菜单以访问选项。 您可以通过选择环境菜单来更改字体和颜色。 要访问文本编辑器,请转到显示列表设置。 通过编辑字体和大小选项为编辑器选择合适的大小和字体。 单击“字体颜色”按钮后,从下拉列表中选择颜色。
如何更改 WordPress 标题中的字体颜色?
该站点的标题和徽标可以在顶部菜单中找到。 在这种情况下,您应该能够更改标题的文本以及类型系列。 还可以与字体选择器一起更改标题文本的颜色。 选择适合您的那一款。
WordPress 网站是当今最流行的创建网站的方法之一。 尽管该应用程序易于使用,但用户仍有各种顾虑和问题需要解决。 如何更改 WordPress 标题的字体颜色? 以下是一些简单快捷的方法。 如果您还没有,您可以通过单击工具栏来更改 WordPress 的字体颜色。 登录到您的 WordPress 帐户。 查找您要更改标题字体颜色的帖子。
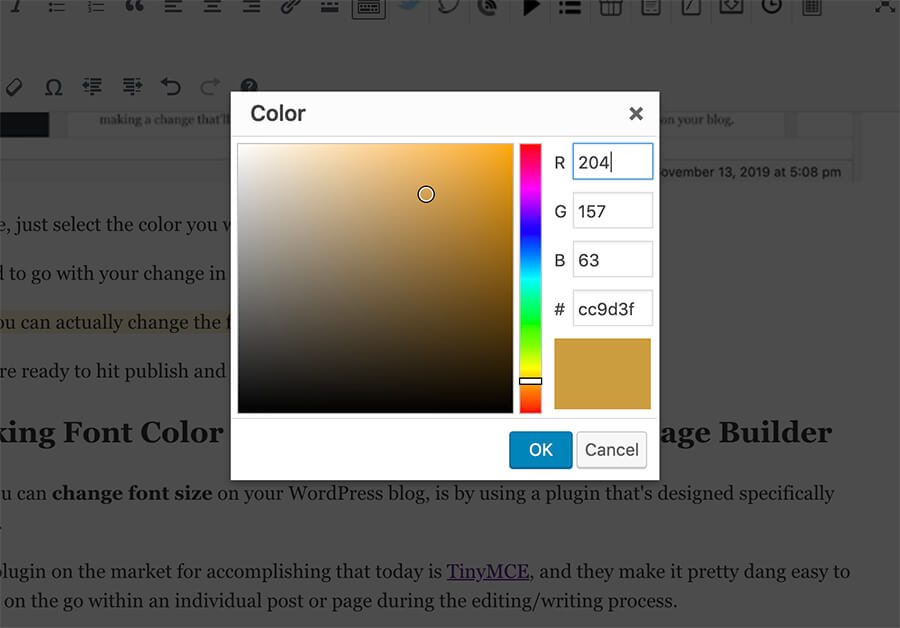
您可以通过单击来选择文本颜色。 您可以通过了解颜色的十六进制代码来更改颜色。 此外,您可以选择红色、绿色和蓝色的颜色。 通过单击页面底部的 Enter 或“确定”按钮来选择自定义颜色。 因为自定义颜色无法永久删除,如果想再次使用,必须走全流程。 了解如何更改 WordPress 中标题字体的颜色是网页设计师的一项重要技能。 必须理解可访问性指南才能成功。 由于网站被视为公共空间,因此您应确保公众可以轻松访问它们。
如何更改颜色文本
要更改彩色文本,您需要使用支持此功能的程序,例如 Microsoft Word。 在程序中,选择要更改颜色的文本。 然后,单击“字体”按钮并从下拉菜单中选择所需的颜色。
HTML 允许您以多种方式更改任何文本的颜色。 可以使用 HTML 标签。 可以使用 Inline Style 属性指定内联样式。 可以创建内部 CSS 选项。 最后,我们必须在文本编辑器中保存 HTML 代码。 一旦我们执行了脚本,浏览器就会显示输出。 我们必须首先按照下面描述的步骤来使用内部样式表更改文本的颜色。
首先,我们必须首先在任何文本编辑器中格式化 Html 代码或打开现有的 Html 文件。 然后,我们必须先在 >style> 标签内定义样式,然后再将光标放在文档的 head 标签内。 然后您必须在元素选择器中输入颜色属性。
一些自定义文本的应用程序
应用程序的颜色可以由几个不同的应用程序自定义。 例如,Colorific 和 Textra 都提供了广泛的配色方案和字体类型。 Messages Plus 是另一个提供更广泛选项的应用程序,包括文本大小、字体和颜色,如果您想要更全面的应用程序,它是一个更好的选择。
