如何在 WordPress 中更改标题
已发表: 2022-10-05如果您想更改 WordPress 主题中的标题,有几种方法可以做到。 一种方法是在您的主题中编辑 header.php 文件。 这是控制主题标题代码的文件。 如果您不习惯编辑代码,另一种更改标题的方法是使用插件。 有几个不同的插件可以帮助您更改标题。 其中之一称为页眉和页脚。 安装插件后,您可以转到设置页面并更改标题图像、颜色和其他设置。 如果您使用的 WordPress 主题没有很多自定义选项,您也可以尝试更改 CSS 代码。 这有点高级,但仍然可以做到。 进行更改后,请务必保存更改并将其上传到您的 WordPress 网站。
本分步指南将引导您完成在 WordPress 博客上编辑标题的过程。 任何网站的标题都是其最重要的部分之一。 当您第一次访问您的网站时,您给人的第一印象至关重要。 通过观看此视频,您将了解如何在不雇用自由职业者的情况下在 WordPress 中进行编辑。 在 WordPress 中,有几种方法可以编辑标题。 以下是三种适合初学者的入门方式。 如果您想更好地控制标题并具有基本的编码技能,则可以使用一些选项。
在这里,我们将向您展示如何向您的WordPress 标头添加一些编码。 如果您使用的是 GeneratePress WordPress 主题,则必须为本指南创建一个子主题。 确保在 PHP 文件中包含 snippet.html 和 snippet.html 之间的片段以编辑 header.php。 除了编辑文本之外,您可能还需要更改 WordPress 标题的字体或样式。 我该怎么做? 我们将在本教程中向您展示如何使用 FTP 更改 WordPress 标头的字体大小。 要个性化您的标题,您还可以更改现有主题的 CSS 代码。
如果您在使用 WordPress 主题编辑器时遇到问题,可以尝试使用 FTP 客户端。 FileZilla 是我们的最爱,但它有多种口味可供选择; 我们更喜欢 FileZilla,但任何都足够了。 如果您使用 WordPress 主题,您几乎可以肯定可以访问专用面板。 您可以随时通过编辑来更改主题。 可以将图像添加到 WordPress 标头作为自定义它的一种方式。 一些企业可能希望在其标题中包含视频。 这是一个非常有用的功能,因为它允许您投放广告或您想要的任何其他类型的内容。
如果要包含 mp4 文件,可以在 WordPress 标头中执行此操作。 有一种方法可以将视频添加到 YouTube,您可以这样做。 上传视频时,您必须确保其大小不超过 8 MB,并且主题大小设置为适当的级别。 任何 WordPress 网站的标题都可以通过多种方式进行编辑。 对于那些不熟悉插件的人,我们建议使用插入页眉和页脚。 如果您不打算在不久的将来更改您的 WordPress 主题,最好编辑 header.html 文件。 如果您更改主题,您将丢失所有自定义设置,但您可以复制和粘贴它们。
如前所述,使用 WordPress 定制器是个性化 WordPress 标头的方法之一。 外观菜单可用于修改特定主题的标题。 另一方面,大多数主题允许您通过外观对其进行自定义。
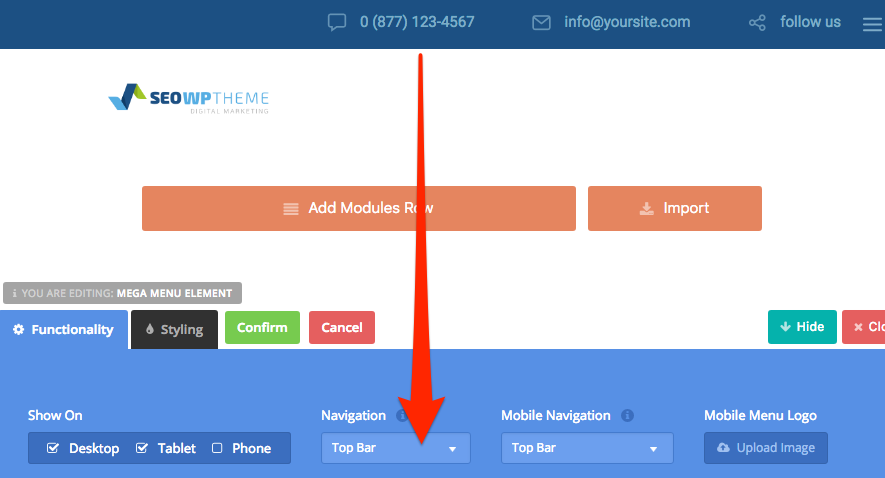
要编辑标题顶部栏,请转到外观,然后选择管理。 可以通过单击选项卡访问标题顶部栏。 启用标题顶部栏选项卡后,您可以选择要保留的内容。 在左侧内容部分,您可以将想要保留的内容保留在标题顶部栏的左侧。
转到外观以更改您想要的样式。 您的标题将以其默认样式显示,然后您可以根据自己的喜好更改其颜色、间距、菜单等。
每个部分都包含每个元素的颜色选项。 以下示例将向您展示如何更改默认标题背景颜色。 通过转到自定义来更改顶栏的颜色。
如何更改标题的主题?

如果要更改标题的主题,可以转到 WordPress 仪表板的“外观”部分。 从那里,您可以为您的网站选择一个新主题。
标题菜单可以为 WordPress 网站定制。 一些主题允许您指导背景的颜色,而其他主题则不允许。 当主题不支持时,您将需要手动更新 CSS。 将菜单的标题更改为您喜欢的自定义 CSS 非常简单。 通过在 CSS 编辑器中输入以下代码,您就可以开始了。 使用颜色的十六进制代码将#F0F1F8 替换为所需背景图像的颜色。 如果您的主题具有不同的站点标题类,则需要将其替换为 site-header。 通过单击“发布”按钮,您可以将更改保存到您的计算机。 菜单 CSS 类是另一种更改主题背景颜色的方法。
如何为您的 WordPress 网站创建自定义标题
自定义标题可用于个性化并为您的 WordPress 网站添加独特的风格。 在管理面板的外观部分,用户可以从各种视觉样式中进行选择,以自定义和裁剪标题图像。 可以将文本放置在标题的下方或顶部。 使用 WordPress 主题导航菜单,您可以找到头文件并对其进行编辑。 header.html 是出现在此位置的文件。 此文件包含为您的站点生成自定义标头所需的所有数据。 要更改标题的标题、图像和文本内容,您可以编辑 header.php 文件。
如何在 WordPress 中编辑页眉和页脚?
在您的 WordPress 仪表板中,单击登录按钮。 请转到外观进行更改。 页脚可以在网站自定义菜单中找到。 还可以通过添加新部分或更改页脚栏的内容和样式来自定义页脚。
任何网站的页眉和页脚都是必不可少的组成部分。 标头是存储大部分网站代码、标签和脚本的区域。 除了页眉之外,页脚也很重要,因为它出现在您网站的每个页面中。 可以使用不同的方法以多种方式编辑 WordPress 的标题。 使用页眉和页脚插件,您可以轻松地将代码添加到主题的页眉和页脚。 通过单击 Add New Snippet,您可以添加新的脚本或代码。 主题头文件是一种编辑它的简单方法。
为确保在编辑之前备份文件,请备份这些文件。 使用内置的主题定制器,您可以添加自定义代码和编辑版权声明。 您可以使用页眉页脚代码管理器插件添加脚本。 或者,您可以通过在主题编辑器中编辑 Footer.php 文件来手动添加代码。 在标题编辑方面,它几乎是一样的。 还可以从外观 > 小部件部分添加自定义小部件。
在 WordPress 中启用空页面模板选项
如果您的页眉或页脚不可见,可能是因为它们未启用。 通过禁用 WordPress 仪表板中的“启用空页面模板”选项,您可以将它们返回到其原始位置。
WordPress标题
WordPress 标头是 WordPress 网站的最顶层部分。 它通常包含网站的标题、徽标和导航菜单。 标题还可以包括搜索框、社交媒体图标和其他元素。

WordPress 网站的前端包括前端。 该文件夹包含一个名为header.php 的文件的内容,该文件位于活动主题文件夹中。 您可以通过转到 WordPress-content 找到该文件并自行编辑它。 在代码编辑器中打开它后,您可以进行任何必要的更改。 请双击右侧边栏中当前活动的主题,以便更容易找到它:header.php 将被标记为主题标题。 通过选择更新文件并进行必要的更改,确保您走在正确的轨道上。 您可以运行快速 PHP 检查以确保您的代码更改不会导致任何问题。
插入页眉和页脚插件需要您激活它们并在脚本框中的脚本中输入代码才能使用它们。 您可以通过单击保存来保存更改。 通过选择外观,您可以自定义 WordPress 管理面板中的外观菜单。 从标题菜单的布局菜单中选择无以删除标题。 要删除页脚,请转到页脚 > 页脚布局并取消选中布局选项。
WordPress中的标题在哪里?
要查找和编辑文件,请转到 WP-content。
精心设计的标题对您的网站的重要性
代表公司最重要的重点或专业知识的徽标或一组图标经常用作标题设计。 您可能还包括社交媒体链接、联系信息以及您认为可以改善用户体验的任何其他信息。 为您的网站选择正确的标题至关重要,因为它可以帮助定位用户并使他们更有可能与您的网站进行交互。 此外,看起来不错的标题设计将为您的网站增添一丝奢华和精致。
如何在 WordPress 顶部添加标题?
如何设置页脚顶部栏? 转到外观。 在左侧内容/右侧内容选项下,您还可以单击下拉菜单从文本/HTML 中选择一项。
为您的 WordPress 博客文章或页面添加页眉或页脚
Insert Headers 是一个免费插件,可让您在 WordPress 博客文章或页面中插入页脚或页眉。 ***br/ [div class=”header-top”> [div class=”footer-top]: br>. 此 URL%27s https://www.example.com/。 **********/div> *br> 请点击 *****!– 页脚 –> *****!– 页脚 'footer-top' 是 'div 类中的 href 格式'。 ul class=footer”> br> 此内容版权所有 2015 by [url]www.example.com[/url]; 标题=示例; 和 URL=example.com[/url]。 此页面由 WordPress 提供支持。
为什么我的 WordPress 标题没有显示?
在 WordPress 站点上启用 fullPage 时,将加载一个没有主题依赖的空页面。 这就是为什么您的页眉和页脚在您的网站上不可见的原因。 如果您使用“启用空白页面模板”选项,则无法再次显示页眉和页脚。
取消选中该框以查看您网站上的管理栏
您要勾选的方框不应填写。 当您访问您的站点时,将出现管理栏。
如何在 WordPress 中为每个页面更改标题图像
在 WordPress 中添加自定义标题图像是为您的网站添加个人风格的好方法。 以下是在 WordPress 中为每个页面更改标题图像的方法: 1. 登录到您的 WordPress 仪表板并转到外观 > 标题部分。 2. 点击“添加新图片”按钮上传您想要的标题图片。 3. 上传图片后,选择它并单击“插入页眉”按钮。 4. 您现在将看到新的标题图像显示在您网站的标题上。
如何在 WordPress Elementor 中编辑标题
如果要在 WordPress Elementor 中编辑标题,首先需要创建一个标题模板。 为此,请转到模板 > 添加新 > 标题。 创建标题模板后,您可以使用 WordPress Elementor 编辑器对其进行编辑。 只需单击要编辑的标题元素,然后进行更改。
Elementor 允许您更有效地自定义标题。 在本博客中,我们将逐步介绍如何在 Elementor 中编辑标题。 因此,顶部标题应包括搜索表单、社交渠道和我们的办公地址。 您可以编写按钮文本、插入链接以及管理按钮的对齐方式和大小。 另一方面,按钮 ID 可用于向按钮添加自定义代码。 我们社交频道的标题应该有一个粗体文本区域。 我们已将 Elementor 社交图标小部件标记为中间列的一部分。
如果您作为普通用户使用 Elementor,则可以使用小部件来制作自定义标题。 以下是分步指南,将教您如何使用 Elementor 创建和自定义标题。 使用粘性标题是构建现代网页设计的有效方法。 很高兴使用 Happy Addons 的快速加载页面。 Elementor 最近推出了一个名为“Happy Mega Menu”的新小部件。 这个独有的小部件允许您创建大尺寸的菜单,例如 Adidas、Dribbble、weDevs、InVision 甚至 Puma。
编辑标题 WordPress 插件
WordPress 有许多很棒的插件可让您编辑标题。 其中一些插件是免费的,而另一些是付费的。 如果您正在寻找一个插件来帮助您编辑标题,您应该考虑以下因素:
- 你需要什么功能?
- 插件使用起来有多容易?
-插件与您的主题兼容吗?
- 有多少支持?
考虑到这些因素后,您应该能够缩小选择范围并找到适合您需求的完美插件。
为了让您的网站脱颖而出,您必须熟悉如何创建WordPress 自定义标题。 它是出现在所有 WordPress 页面和帖子上的标题元素。 您可以将自己的样式、文本或图像添加到各种主题的标题中。 您有多种选择来实现这一目标。 访问或编辑 WordPress 标头的一些最佳方法会因多种因素而异。 style.html 文件中的 header 函数,以及 style.php 文件及其样式和外观的代码都在 header.php 文件中。 最常见的方法是通过外观。
您的主题文件的代码也可以使用编辑器直接编辑。 有时使用标头、内联标题和其他标签来代替 WordPress 主题。 如果要更改 header.php 文件,可以这样做。 插入页眉和页脚是一个免费且流行的插件。 或者,您可以使用高级自定义标题 WordPress插件,例如弹出边栏。 主题编辑器允许您直接编辑仪表板上的 header.php 文件。 要将文本添加到您的主题而不进行编辑,请使用插件,例如插入和页脚插件或弹出侧边栏插件。
许多默认的 WordPress 主题允许您自定义自己的 WordPress 标题图像。 如果您的主题没有为每个网页提供自定义标题,您可以使用唯一标题或 WP 标题图像等插件。 这些插件允许您将 WordPress 特定的标题图像添加到每个网页。 没有必要使用不同的 WordPress 标头类型,但它们都具有相同的目的。 贵公司的产品之所以脱颖而出,是因为它们引起了访问者的兴趣。
