如何在 WordPress 中更改標題
已發表: 2022-10-05如果您想更改 WordPress 主題中的標題,有幾種方法可以做到。 一種方法是在您的主題中編輯 header.php 文件。 這是控制主題標題代碼的文件。 如果您不習慣編輯代碼,另一種更改標題的方法是使用插件。 有幾個不同的插件可以幫助您更改標題。 其中之一稱為頁眉和頁腳。 安裝插件後,您可以轉到設置頁面並更改標題圖像、顏色和其他設置。 如果您使用的 WordPress 主題沒有很多自定義選項,您也可以嘗試更改 CSS 代碼。 這有點高級,但仍然可以做到。 進行更改後,請務必保存更改並將其上傳到您的 WordPress 網站。
本分步指南將引導您完成在 WordPress 博客上編輯標題的過程。 任何網站的標題都是其最重要的部分之一。 當您第一次訪問您的網站時,您給人的第一印象至關重要。 通過觀看此視頻,您將了解如何在不僱用自由職業者的情況下在 WordPress 中進行編輯。 在 WordPress 中,有幾種方法可以編輯標題。 以下是三種適合初學者的入門方式。 如果您想更好地控制標題並具有基本的編碼技能,則可以使用一些選項。
在這裡,我們將向您展示如何向您的WordPress 標頭添加一些編碼。 如果您使用的是 GeneratePress WordPress 主題,則必須為本指南創建一個子主題。 確保在 PHP 文件中包含 snippet.html 和 snippet.html 之間的片段以編輯 header.php。 除了編輯文本之外,您可能還需要更改 WordPress 標題的字體或樣式。 我該怎麼做? 我們將在本教程中向您展示如何使用 FTP 更改 WordPress 標頭的字體大小。 要個性化您的標題,您還可以更改現有主題的 CSS 代碼。
如果您在使用 WordPress 主題編輯器時遇到問題,可以嘗試使用 FTP 客戶端。 FileZilla 是我們的最愛,但它有多種口味可供選擇; 我們更喜歡 FileZilla,但任何都足夠了。 如果您使用 WordPress 主題,您幾乎可以肯定可以訪問專用面板。 您可以隨時通過編輯來更改主題。 可以將圖像添加到 WordPress 標頭作為自定義它的一種方式。 一些企業可能希望在其標題中包含視頻。 這是一個非常有用的功能,因為它允許您投放廣告或您想要的任何其他類型的內容。
如果要包含 mp4 文件,可以在 WordPress 標頭中執行此操作。 有一種方法可以將視頻添加到 YouTube,您可以這樣做。 上傳視頻時,您必須確保其大小不超過 8 MB,並且主題大小設置為適當的級別。 任何 WordPress 網站的標題都可以通過多種方式進行編輯。 對於那些不熟悉插件的人,我們建議使用插入頁眉和頁腳。 如果您不打算在不久的將來更改您的 WordPress 主題,最好編輯 header.html 文件。 如果您更改主題,您將丟失所有自定義設置,但您可以復制和粘貼它們。
如前所述,使用 WordPress 定制器是個性化 WordPress 標頭的方法之一。 外觀菜單可用於修改特定主題的標題。 另一方面,大多數主題允許您通過外觀對其進行自定義。
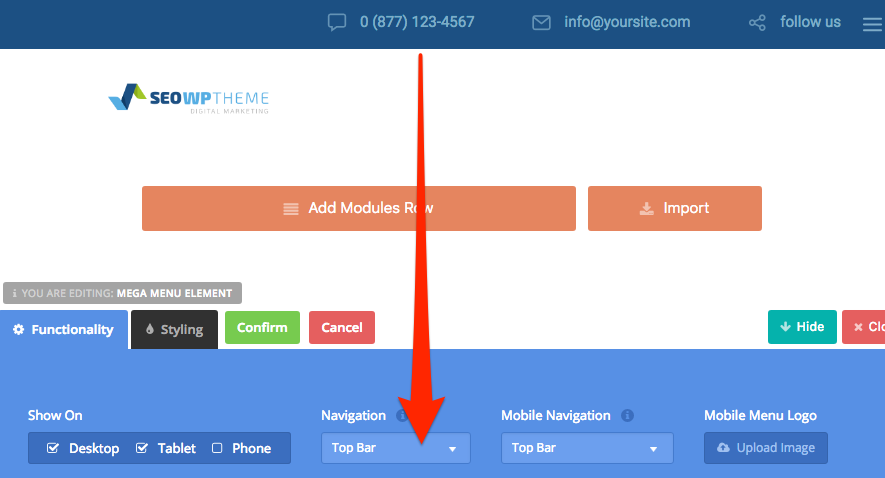
要編輯標題頂部欄,請轉到外觀,然後選擇管理。 可以通過單擊選項卡訪問標題頂部欄。 啟用標題頂部欄選項卡後,您可以選擇要保留的內容。 在左側內容部分,您可以將想要保留的內容保留在標題頂部欄的左側。
轉到外觀以更改您想要的樣式。 您的標題將以其默認樣式顯示,然後您可以根據自己的喜好更改其顏色、間距、菜單等。
每個部分都包含每個元素的顏色選項。 以下示例將向您展示如何更改默認標題背景顏色。 通過轉到自定義來更改頂欄的顏色。
如何更改標題的主題?

如果要更改標題的主題,可以轉到 WordPress 儀表板的“外觀”部分。 從那裡,您可以為您的網站選擇一個新主題。
標題菜單可以為 WordPress 網站定制。 一些主題允許您指導背景的顏色,而其他主題則不允許。 當主題不支持時,您將需要手動更新 CSS。 將菜單的標題更改為您喜歡的自定義 CSS 非常簡單。 通過在 CSS 編輯器中輸入以下代碼,您就可以開始了。 使用顏色的十六進制代碼將#F0F1F8 替換為所需背景圖像的顏色。 如果您的主題具有不同的站點標題類,則需要將其替換為 site-header。 通過單擊“發布”按鈕,您可以將更改保存到您的計算機。 菜單 CSS 類是另一種更改主題背景顏色的方法。
如何為您的 WordPress 網站創建自定義標題
自定義標題可用於個性化並為您的 WordPress 網站添加獨特的風格。 在管理面板的外觀部分,用戶可以從各種視覺樣式中進行選擇,以自定義和裁剪標題圖像。 可以將文本放置在標題的下方或頂部。 使用 WordPress 主題導航菜單,您可以找到頭文件並對其進行編輯。 header.html 是出現在此位置的文件。 此文件包含為您的站點生成自定義標頭所需的所有數據。 要更改標題的標題、圖像和文本內容,您可以編輯 header.php 文件。
如何在 WordPress 中編輯頁眉和頁腳?
在您的 WordPress 儀表板中,單擊登錄按鈕。 請轉到外觀進行更改。 頁腳可以在網站自定義菜單中找到。 還可以通過添加新部分或更改頁腳欄的內容和样式來自定義頁腳。
任何網站的頁眉和頁腳都是必不可少的組成部分。 標頭是存儲大部分網站代碼、標籤和腳本的區域。 除了頁眉之外,頁腳也很重要,因為它出現在您網站的每個頁面中。 可以使用不同的方法以多種方式編輯 WordPress 的標題。 使用頁眉和頁腳插件,您可以輕鬆地將代碼添加到主題的頁眉和頁腳。 通過單擊 Add New Snippet,您可以添加新的腳本或代碼。 主題頭文件是一種編輯它的簡單方法。
為確保在編輯之前備份文件,請備份這些文件。 使用內置的主題定制器,您可以添加自定義代碼和編輯版權聲明。 您可以使用頁眉頁腳代碼管理器插件添加腳本。 或者,您可以通過在主題編輯器中編輯 Footer.php 文件來手動添加代碼。 在標題編輯方面,它幾乎是一樣的。 還可以從外觀 > 小部件部分添加自定義小部件。
在 WordPress 中啟用空頁面模板選項
如果您的頁眉或頁腳不可見,可能是因為它們未啟用。 通過禁用 WordPress 儀表板中的“啟用空頁面模板”選項,您可以將它們返回到其原始位置。
WordPress標題
WordPress 標頭是 WordPress 網站的最頂層部分。 它通常包含網站的標題、徽標和導航菜單。 標題還可以包括搜索框、社交媒體圖標和其他元素。

WordPress 網站的前端包括前端。 該文件夾包含一個名為header.php 的文件的內容,該文件位於活動主題文件夾中。 您可以通過轉到 WordPress-content 找到該文件並自行編輯它。 在代碼編輯器中打開它後,您可以進行任何必要的更改。 請雙擊右側邊欄中當前活動的主題,以便更容易找到它:header.php 將被標記為主題標題。 通過選擇更新文件並進行必要的更改,確保您走在正確的軌道上。 您可以運行快速 PHP 檢查以確保您的代碼更改不會導致任何問題。
插入頁眉和頁腳插件需要您激活它們並在腳本框中的腳本中輸入代碼才能使用它們。 您可以通過單擊保存來保存更改。 通過選擇外觀,您可以自定義 WordPress 管理面板中的外觀菜單。 從標題菜單的佈局菜單中選擇無以刪除標題。 要刪除頁腳,請轉到頁腳 > 頁腳佈局並取消選中佈局選項。
WordPress中的標題在哪裡?
要查找和編輯文件,請轉到 WP-content。
精心設計的標題對您的網站的重要性
代表公司最重要的重點或專業知識的徽標或一組圖標經常用作標題設計。 您可能還包括社交媒體鏈接、聯繫信息以及您認為可以改善用戶體驗的任何其他信息。 為您的網站選擇正確的標題至關重要,因為它可以幫助定位用戶並使他們更有可能與您的網站進行交互。 此外,看起來不錯的標題設計將為您的網站增添一絲奢華和精緻。
如何在 WordPress 頂部添加標題?
如何設置頁腳頂部欄? 轉到外觀。 在左側內容/右側內容選項下,您還可以單擊下拉菜單從文本/HTML 中選擇一項。
為您的 WordPress 博客文章或頁面添加頁眉或頁腳
Insert Headers 是一個免費插件,可讓您在 WordPress 博客文章或頁面中插入頁腳或頁眉。 ***br/ [div class=”header-top”> [div class=”footer-top]: br>. 此 URL%27s https://www.example.com/。 **********/div> *br> 請點擊 *****!– 頁腳 –> *****!– 頁腳 'footer-top' 是 'div 類中的 href 格式'。 ul class=footer”> br> 此內容版權所有 2015 by [url]www.example.com[/url]; 標題=示例; 和 URL=example.com[/url]。 此頁面由 WordPress 提供支持。
為什麼我的 WordPress 標題沒有顯示?
在 WordPress 站點上啟用 fullPage 時,將加載一個沒有主題依賴的空頁面。 這就是為什麼您的頁眉和頁腳在您的網站上不可見的原因。 如果您使用“啟用空白頁面模板”選項,則無法再次顯示頁眉和頁腳。
取消選中該框以查看您網站上的管理欄
您要勾選的方框不應填寫。 當您訪問您的站點時,將出現管理欄。
如何在 WordPress 中為每個頁面更改標題圖像
在 WordPress 中添加自定義標題圖像是為您的網站添加個人風格的好方法。 以下是在 WordPress 中為每個頁面更改標題圖像的方法: 1. 登錄到您的 WordPress 儀表板並轉到外觀 > 標題部分。 2. 點擊“添加新圖片”按鈕上傳您想要的標題圖片。 3. 上傳圖片後,選擇它並單擊“插入頁眉”按鈕。 4. 您現在將看到新的標題圖像顯示在您網站的標題上。
如何在 WordPress Elementor 中編輯標題
如果要在 WordPress Elementor 中編輯標題,首先需要創建一個標題模板。 為此,請轉到模板 > 添加新 > 標題。 創建標題模板後,您可以使用 WordPress Elementor 編輯器對其進行編輯。 只需單擊要編輯的標題元素,然後進行更改。
Elementor 允許您更有效地自定義標題。 在本博客中,我們將逐步介紹如何在 Elementor 中編輯標題。 因此,頂部標題應包括搜索表單、社交渠道和我們的辦公地址。 您可以編寫按鈕文本、插入鏈接以及管理按鈕的對齊方式和大小。 另一方面,按鈕 ID 可用於向按鈕添加自定義代碼。 我們社交頻道的標題應該有一個粗體文本區域。 我們已將 Elementor 社交圖標小部件標記為中間列的一部分。
如果您作為普通用戶使用 Elementor,則可以使用小部件來製作自定義標題。 以下是分步指南,將教您如何使用 Elementor 創建和自定義標題。 使用粘性標題是構建現代網頁設計的有效方法。 很高興使用 Happy Addons 的快速加載頁面。 Elementor 最近推出了一個名為“Happy Mega Menu”的新小部件。 這個獨有的小部件允許您創建大尺寸的菜單,例如 Adidas、Dribbble、weDevs、InVision 甚至 Puma。
編輯標題 WordPress 插件
WordPress 有許多很棒的插件可讓您編輯標題。 其中一些插件是免費的,而另一些是付費的。 如果您正在尋找一個插件來幫助您編輯標題,您應該考慮以下因素:
- 你需要什麼功能?
- 插件使用起來有多容易?
-插件與您的主題兼容嗎?
- 有多少支持?
考慮到這些因素後,您應該能夠縮小選擇範圍並找到適合您需求的完美插件。
為了讓您的網站脫穎而出,您必須熟悉如何創建WordPress 自定義標題。 它是出現在所有 WordPress 頁面和帖子上的標題元素。 您可以將自己的樣式、文本或圖像添加到各種主題的標題中。 您有多種選擇來實現這一目標。 訪問或編輯 WordPress 標頭的一些最佳方法會因多種因素而異。 style.html 文件中的 header 函數,以及 style.php 文件及其樣式和外觀的代碼都在 header.php 文件中。 最常見的方法是通過外觀。
您的主題文件的代碼也可以使用編輯器直接編輯。 有時使用標頭、內聯標題和其他標籤來代替 WordPress 主題。 如果要更改 header.php 文件,可以這樣做。 插入頁眉和頁腳是一個免費且流行的插件。 或者,您可以使用高級自定義標題 WordPress插件,例如彈出邊欄。 主題編輯器允許您直接編輯儀表板上的 header.php 文件。 要將文本添加到您的主題而不進行編輯,請使用插件,例如插入和頁腳插件或彈出側邊欄插件。
許多默認的 WordPress 主題允許您自定義自己的 WordPress 標題圖像。 如果您的主題沒有為每個網頁提供自定義標題,您可以使用唯一標題或 WP 標題圖像等插件。 這些插件允許您將 WordPress 特定的標題圖像添加到每個網頁。 沒有必要使用不同的 WordPress 標頭類型,但它們都具有相同的目的。 貴公司的產品之所以脫穎而出,是因為它們引起了訪問者的興趣。
