WordPress에서 헤더를 변경하는 방법
게시 됨: 2022-10-05WordPress 테마의 헤더를 변경하려면 몇 가지 방법을 사용할 수 있습니다. 한 가지 방법은 테마에서 header.php 파일을 편집하는 것입니다. 이것은 테마의 헤더 코드 를 제어하는 파일입니다. 코드 편집이 익숙하지 않은 경우 헤더를 변경하는 또 다른 방법은 플러그인을 사용하는 것입니다. 헤더를 변경하는 데 도움이 되는 몇 가지 플러그인이 있습니다. 그 중 하나가 머리글과 바닥글입니다. 플러그인이 설치되면 설정 페이지로 이동하여 헤더 이미지, 색상 및 기타 설정을 변경할 수 있습니다. 사용자 지정 옵션이 많지 않은 WordPress 테마를 사용하는 경우 CSS 코드를 변경해 볼 수도 있습니다. 이것은 조금 더 발전되었지만 여전히 할 수 있습니다. 변경한 후에는 변경 사항을 저장하고 WordPress 사이트에 업로드하십시오.
이 단계별 가이드는 WordPress 블로그에서 헤더를 편집하는 과정을 안내합니다. 모든 웹 사이트의 헤더는 가장 중요한 부분 중 하나입니다. 웹 사이트에 처음 도착하면 첫인상이 중요합니다. 이 비디오를 보고 프리랜서를 고용하지 않고 WordPress에서 편집하는 방법을 배웁니다. 워드프레스에서 헤더를 편집하는 방법에는 여러 가지가 있습니다. 다음은 초보자가 쉽게 시작할 수 있는 세 가지 방법입니다. 헤더를 더 많이 제어하고 기본 코딩 기술이 있는 경우 일부 옵션을 사용할 수 있습니다.
여기에서는 WordPress 헤더 에 코딩을 추가하는 방법을 보여줍니다. GeneratePress WordPress 테마를 사용하는 경우 이 가이드의 하위 테마를 만들어야 합니다. header.php를 편집하려면 PHP 파일의 snippet.html과 snippet.html 사이에 스니펫을 포함해야 합니다. 텍스트를 편집하는 것 외에도 WordPress 헤더의 글꼴이나 스타일을 변경해야 할 수도 있습니다. 어떻게하니? 이 자습서에서는 FTP를 사용하여 WordPress 헤더의 글꼴 크기를 변경하는 방법을 보여줍니다. 헤더를 개인화하기 위해 기존 테마의 CSS 코드를 변경할 수도 있습니다.
WordPress 테마 편집기에 문제가 있는 경우 FTP 클라이언트를 사용해 볼 수 있습니다. FileZilla는 우리가 가장 좋아하지만 다양한 맛으로 사용할 수 있습니다. 우리는 FileZilla를 선호하지만 어떤 것이든 충분합니다. WordPress 테마를 사용하는 경우 거의 확실히 전용 패널에 액세스할 수 있습니다. 테마는 언제든지 편집하여 변경할 수 있습니다. 이미지를 사용자 정의하는 방법으로 WordPress 헤더에 추가할 수 있습니다. 일부 비즈니스는 헤더에 비디오를 포함할 수 있습니다. 이것은 광고 또는 원하는 다른 유형의 콘텐츠를 허용하기 때문에 매우 유용한 기능입니다.
mp4 파일을 포함하려면 WordPress 헤더에서 포함할 수 있습니다. YouTube에 동영상을 추가할 수 있는 방법이 있습니다. 비디오를 업로드할 때 크기가 8MB 이하이고 테마 크기가 적절한 수준으로 설정되어 있는지 확인해야 합니다. 모든 WordPress 웹 사이트의 헤더는 다양한 방법으로 편집할 수 있습니다. 플러그인을 처음 사용하는 경우 머리글 및 바닥글 삽입을 사용하는 것이 좋습니다. 가까운 장래에 WordPress 테마를 변경할 계획이 없다면 header.html 파일을 편집하는 것이 좋습니다. 테마를 변경하면 모든 사용자 정의가 손실되지만 복사하여 붙여넣을 수 있습니다.
이전에 언급했듯이 WordPress 사용자 지정 프로그램을 사용하는 것은 WordPress 헤더를 개인화하는 방법 중 하나입니다. 모양 메뉴는 특정 테마의 헤더를 수정하는 데 사용할 수 있습니다. 반면에 대부분의 테마에서는 모양을 통해 사용자 지정할 수 있습니다.
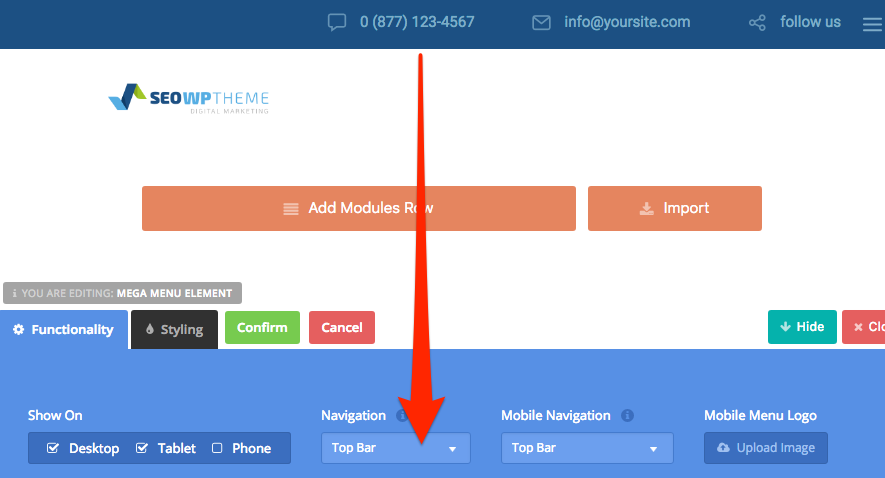
머리글 상단 표시줄 을 편집하려면 모양으로 이동한 다음 관리를 선택합니다. 헤더 상단 표시줄은 탭을 클릭하여 액세스할 수 있습니다. 머리글 상단 표시줄 탭을 활성화한 후 거기에 유지할 항목을 선택할 수 있습니다. 왼쪽 콘텐츠 섹션에서는 헤더 상단 표시줄의 왼쪽에 유지하려는 내용을 유지할 수 있습니다.
모양으로 이동하여 원하는 스타일을 변경합니다. 헤더는 기본 스타일로 표시되며 기본 설정에 따라 색상, 간격, 메뉴 등을 변경할 수 있습니다.
각 섹션에는 각 요소에 대한 색상 옵션이 있습니다. 다음 예에서는 기본 헤더 배경색 을 변경하는 방법을 보여줍니다. 사용자 지정으로 이동하여 상단 표시줄의 색상을 변경합니다.
내 헤더의 테마를 어떻게 변경합니까?

헤더의 테마를 변경하려면 WordPress 대시보드의 "모양" 섹션으로 이동할 수 있습니다. 여기에서 사이트의 새 테마를 선택할 수 있습니다.
헤더 메뉴는 WordPress 사이트에 맞게 매우 사용자 정의할 수 있습니다. 일부 테마에서는 배경 색상을 지정할 수 있지만 다른 테마는 그렇지 않습니다. 테마가 지원하지 않는 경우 CSS를 수동으로 업데이트해야 합니다. 메뉴의 헤더를 선호하는 사용자 정의 CSS로 변경하는 것은 매우 간단합니다. CSS 편집기에 다음 코드를 입력하면 시작할 수 있습니다. 색상의 16진수 코드를 사용하여 #F0F1F8을 원하는 배경 이미지 색상으로 바꿉니다. 테마에 다른 사이트 헤더 클래스가 있는 경우 사이트 헤더로 대체해야 합니다. '게시' 버튼을 클릭하면 변경 사항을 컴퓨터에 저장할 수 있습니다. 메뉴 CSS 클래스는 테마의 배경색을 변경하는 또 다른 방법입니다.
WordPress 사이트에 대한 사용자 정의 헤더를 만드는 방법
사용자 정의 헤더를 사용하여 WordPress 사이트에 고유한 터치를 추가하고 개인화할 수 있습니다. 관리자 패널의 모양 섹션에서 사용자는 헤더 이미지를 사용자 정의하고 자르기 위한 다양한 시각적 스타일 중에서 선택할 수 있습니다. 헤더 아래 또는 상단에 텍스트를 배치할 수 있습니다. WordPress 테마 탐색 메뉴를 사용하여 헤더 파일을 찾고 편집할 수 있습니다. header.html은 이 위치에 나타나는 파일입니다. 이 파일에는 사이트에 대한 사용자 정의 헤더를 생성하는 데 필요한 모든 데이터가 포함되어 있습니다. 헤더의 제목, 이미지 및 텍스트 내용을 변경하려면 header.php 파일을 편집할 수 있습니다.
WordPress에서 머리글과 바닥글을 어떻게 편집합니까?
WordPress 대시보드에서 로그인 버튼을 클릭합니다. 변경하려면 모양으로 이동하십시오. 바닥글은 웹사이트 사용자 정의 메뉴에서 찾을 수 있습니다. 새 섹션을 추가하거나 바닥글 막대의 내용과 스타일을 변경하여 바닥글을 사용자 지정할 수도 있습니다.
모든 웹사이트의 머리글과 바닥글은 필수 구성 요소입니다. 헤더는 대부분의 웹사이트 코드, 태그 및 스크립트가 저장되는 영역입니다. 머리글 외에도 바닥글은 웹사이트의 모든 페이지에 표시되기 때문에 중요합니다. WordPress의 헤더는 다양한 방법을 사용하여 다양한 방법으로 편집할 수 있습니다. 머리글 및 바닥글 플러그인을 사용하면 테마의 머리글과 바닥글에 코드를 쉽게 추가할 수 있습니다. 새 스니펫 추가를 클릭하여 새 스크립트 또는 코드를 추가할 수 있습니다. 테마 헤더 파일 을 사용하면 쉽게 편집할 수 있습니다.
편집하기 전에 파일을 백업하려면 이러한 파일을 백업하십시오. 기본 제공 테마 사용자 지정 프로그램을 사용하여 사용자 지정 코드를 추가하고 저작권 표시를 편집할 수 있습니다. 헤더 푸터 코드 관리자 플러그인을 사용하여 스크립트를 추가할 수 있습니다. 또는 테마 편집기에서 Footer.php 파일을 편집하여 수동으로 코드를 추가할 수 있습니다. 헤더 편집 측면에서는 거의 동일합니다. 사용자 정의 위젯은 모양 > 위젯 섹션에서 추가할 수도 있습니다.
WordPress에서 빈 페이지 템플릿 옵션 활성화
머리글이나 바닥글이 표시되지 않으면 활성화되지 않았기 때문일 수 있습니다. WordPress 대시보드에서 '빈 페이지 템플릿 활성화' 옵션을 비활성화하면 원래 위치로 되돌릴 수 있습니다.
워드프레스 헤더
워드프레스 헤더는 워드프레스 웹사이트의 최상위 섹션입니다. 일반적으로 웹 사이트의 제목, 로고 및 탐색 메뉴가 포함됩니다. 헤더에는 검색 상자, 소셜 미디어 아이콘 및 기타 요소가 포함될 수도 있습니다.

WordPress 웹 사이트의 프론트 엔드에는 선행자가 포함됩니다. 이 폴더에는 활성 테마 폴더에 있는 aheader.php라는 파일의 내용이 들어 있습니다. WordPress-content로 이동하여 파일을 찾아 직접 편집할 수 있습니다. 코드 편집기에서 연 후 필요에 따라 변경할 수 있습니다. 더 쉽게 찾을 수 있도록 오른쪽 사이드바에서 현재 활성화된 테마를 두 번 클릭하십시오. header.php는 테마 헤더라는 레이블이 지정됩니다. 파일 업데이트를 선택하고 필요한 변경을 수행하여 올바른 방향으로 가고 있는지 확인하십시오. 빠른 PHP 검사를 실행하여 코드 변경으로 인해 문제가 발생하지 않는지 확인할 수 있습니다.
머리글 및 바닥글 삽입 플러그인을 사용하려면 활성화하고 스크립트 상자의 스크립트에 코드를 입력해야 합니다. 저장을 클릭하여 변경 사항을 저장할 수 있습니다. 모양을 선택하면 WordPress 관리자 패널에서 모양 메뉴를 사용자 지정할 수 있습니다. 머리글 메뉴의 레이아웃 메뉴에서 없음을 선택하여 머리글을 제거합니다. 바닥글을 제거하려면 바닥글 > 바닥글 레이아웃으로 이동하여 레이아웃 옵션을 선택 취소합니다.
WordPress의 헤더는 어디에 있습니까?
파일을 찾아 편집하려면 WP-content로 이동하십시오.
웹사이트를 위한 잘 디자인된 헤더의 중요성
회사의 가장 중요한 초점이나 전문 지식을 나타내는 로고 또는 아이콘 세트는 헤더 디자인으로 자주 사용됩니다. 소셜 미디어 링크, 연락처 정보 및 사용자 경험을 개선할 것으로 생각되는 기타 정보를 포함할 수도 있습니다. 웹사이트에 적합한 헤더를 선택하는 것은 사용자의 방향을 정하고 사이트와 상호작용할 가능성을 높이는 데 도움이 되기 때문에 매우 중요합니다. 또한 보기 좋은 헤더 디자인 은 사이트에 고급스러움과 세련미를 더해줍니다.
WordPress 상단에 헤더를 어떻게 추가합니까?
바닥글 상단 표시줄은 어떻게 설정합니까? 외모로 이동합니다. 왼쪽 콘텐츠/오른쪽 콘텐츠 옵션에서 드롭다운 메뉴를 클릭하여 텍스트/HTML에서 하나를 선택할 수도 있습니다.
WordPress 블로그 게시물 또는 페이지에 머리글 또는 바닥글 추가
머리글 삽입은 WordPress 블로그 게시물이나 페이지에 바닥글이나 머리글을 삽입할 수 있는 무료 플러그인입니다. ***br/ [div class=”header-top”> [div class=”footer-top]: br>에 다음 URL이 설정됩니다. 이 URL은 %27s https://www.example.com/입니다. **********/div> *br> 클릭하세요 *****!– Footer –> *****!– Footer 'footer-top'은 'div 클래스'의 href 형식입니다. '. ul class=footer"> br> 이 콘텐츠는 Copyright 2015 by [url]www.example.com[/url]; 제목= 예; 및 URL=example.com[/url]. 이 페이지는 WordPress에서 제공합니다.
내 WordPress 헤더가 표시되지 않는 이유는 무엇입니까?
워드프레스 사이트에서 fullPage가 활성화되면 테마 종속성이 없는 빈 페이지가 로드됩니다. 이것이 머리글과 바닥글이 사이트에 표시되지 않는 이유입니다. '빈 페이지 템플릿 활성화' 옵션을 사용하는 경우 머리글과 바닥글을 다시 표시할 수 없습니다.
사이트의 관리자 표시줄을 보려면 해당 상자를 선택 해제하세요.
체크하고 싶은 상자는 작성하면 안 됩니다. 사이트를 방문하면 관리 표시줄이 나타납니다.
각 페이지의 WordPress에서 헤더 이미지를 변경하는 방법
WordPress에 사용자 정의 헤더 이미지를 추가하면 웹사이트에 개인적인 느낌을 더할 수 있습니다. WordPress에서 각 페이지의 헤더 이미지를 변경하는 방법은 다음과 같습니다. 1. WordPress 대시보드에 로그인하고 모양 > 헤더 섹션으로 이동합니다. 2. "새 이미지 추가" 버튼을 클릭하여 원하는 헤더 이미지를 업로드합니다. 3. 이미지가 업로드되면 이미지를 선택하고 "헤더에 삽입" 버튼을 클릭합니다. 4. 이제 웹사이트 헤더에 새 헤더 이미지 가 표시됩니다.
WordPress Elementor에서 헤더를 편집하는 방법
WordPress Elementor에서 헤더를 편집하려면 먼저 헤더 템플릿을 만들어야 합니다. 이렇게 하려면 템플릿 > 새로 추가 > 머리글로 이동합니다. 헤더 템플릿을 만든 후에는 WordPress Elementor 편집기를 사용하여 편집할 수 있습니다. 편집하려는 헤더 요소 를 클릭한 다음 변경하기만 하면 됩니다.
Elementor를 사용하면 헤더를 훨씬 더 효과적으로 사용자 지정할 수 있습니다. 이 블로그에서는 Elementor에서 헤더를 편집하는 방법을 단계별로 살펴보겠습니다. 결과적으로 상단 헤더에는 검색 양식, 소셜 채널 및 사무실 주소가 포함되어야 합니다. 버튼 텍스트를 작성하고, 링크를 삽입하고, 버튼의 정렬과 크기를 관리할 수 있습니다. 반면에 버튼 ID는 버튼에 사용자 정의 코드를 추가하는 데 사용할 수 있습니다. 소셜 채널의 헤더에는 굵은 텍스트 영역이 있어야 합니다. 중간 열의 일부로 Elementor Social Icons 위젯에 레이블을 지정했습니다.
Elementor를 일반 사용자로 사용하는 경우 위젯을 사용하여 사용자 정의 헤더를 만들 수 있습니다. 다음은 Elementor를 사용하여 헤더를 만들고 사용자 지정하는 방법을 알려주는 단계별 가이드입니다. 고정 헤더를 사용하는 것은 현대적인 웹 디자인을 구축하는 효율적인 방법입니다. Happy Addons의 빠른 로딩 페이지로 작업하게 되어 기쁩니다. Elementor는 최근 '해피 메가 메뉴'라는 새로운 위젯을 출시했습니다. 이 독점적인 위젯을 사용하면 Adidas, Dribbble, weDevs, InVision 및 Puma와 같은 대형 메뉴를 만들 수 있습니다.
헤더 WordPress 플러그인 편집
헤더를 편집할 수 있는 WordPress용 플러그인이 많이 있습니다. 이 플러그인 중 일부는 무료이고 다른 플러그인은 유료입니다. 헤더를 편집하는 데 도움이 되는 플러그인을 찾고 있다면 다음 요소를 고려해야 합니다.
- 어떤 기능이 필요합니까?
- 플러그인은 얼마나 사용하기 쉬운가요?
- 플러그인이 테마와 호환되나요?
- 얼마나 지원이 가능한가?
이러한 요소를 고려했다면 선택 범위를 좁히고 필요에 맞는 완벽한 플러그인을 찾을 수 있어야 합니다.
사이트를 돋보이게 만들려면 WordPress 사용자 정의 헤더 를 만드는 방법에 익숙해야 합니다. 모든 WordPress 페이지 및 게시물에 나타나는 헤더 요소입니다. 다양한 테마의 헤더에 자신만의 스타일, 텍스트 또는 이미지를 추가할 수 있습니다. 이 목표를 달성하기 위한 몇 가지 옵션이 있습니다. WordPress 헤더에 액세스하거나 편집하는 가장 좋은 방법은 여러 요인에 따라 다릅니다. style.html 파일의 헤더 기능과 style.php 파일 및 해당 스타일 및 모양에 대한 코드는 header.php 파일에 있습니다. 가장 일반적인 방법은 외모를 이용하는 것입니다.
테마 파일의 코드는 편집기를 사용하여 직접 편집할 수도 있습니다. 마스트헤드, 인라인 헤더 및 기타 레이블이 WordPress 테마 대신 사용되는 경우가 있습니다. header.php 파일을 변경하고 싶다면 그렇게 할 수 있습니다. 머리글 및 바닥글 삽입은 무료로 널리 사용되는 플러그인입니다. 또는 Popping Sidebars와 같은 프리미엄 사용자 정의 헤더 WordPress 플러그인을 사용할 수 있습니다. 테마 편집기를 사용하면 대시보드에서 header.php 파일을 직접 편집할 수 있습니다. 편집하지 않고 테마에 텍스트를 추가하려면 삽입 및 바닥글 플러그인 또는 팝업 사이드바 플러그인과 같은 플러그인을 사용하십시오.
많은 기본 WordPress 테마를 사용하여 자신만의 WordPress 헤더 이미지를 사용자 정의할 수 있습니다. 테마가 각 웹 페이지에 대한 사용자 정의 헤더를 제공하지 않는 경우 고유 헤더 또는 WP 헤더 이미지와 같은 플러그인을 사용할 수 있습니다. 이 플러그인을 사용하면 각 웹 페이지에 WordPress 전용 헤더 이미지를 추가할 수 있습니다. 다른 WordPress 헤더 유형을 사용할 필요는 없지만 모두 동일한 용도로 사용됩니다. 귀사의 제품은 방문자의 관심을 끄는 이유 때문에 두드러집니다.
