Cum să schimbați antetul în WordPress
Publicat: 2022-10-05Dacă doriți să schimbați antetul în tema dvs. WordPress, există câteva moduri în care puteți face acest lucru. O modalitate este să editați fișierul header.php din tema dvs. Acesta este fișierul care controlează codul antetului pentru tema dvs. Dacă nu vă simțiți confortabil să editați codul, o altă modalitate de a schimba antetul este să utilizați un plugin. Există câteva plugin-uri diferite care vă pot ajuta să schimbați antetul. Unul dintre ele se numește Antet și Subsol. După ce ați instalat pluginul, puteți accesa pagina de setări și puteți modifica imaginea antetului, culoarea și alte setări. Dacă utilizați o temă WordPress care nu are multe opțiuni de personalizare, puteți încerca și să schimbați codul CSS. Acest lucru este puțin mai avansat, dar este încă posibil de făcut. După ce ați făcut modificările, asigurați-vă că le salvați și le încărcați pe site-ul dvs. WordPress.
Acest ghid pas cu pas vă va ghida prin procesul de editare a antetului de pe blogul dvs. WordPress. Antetul oricărui site web este una dintre cele mai importante părți ale sale. Când ajungeți pentru prima dată pe site-ul dvs., prima impresie pe care o faceți este critică. Veți învăța cum să editați acest lucru în WordPress fără a angaja un freelancer, urmărind acest videoclip. În WordPress, există mai multe moduri de a edita un antet. Iată trei moduri prietenoase pentru începători de a începe. Unele opțiuni sunt disponibile dacă doriți mai mult control asupra antetului și aveți abilități de bază de codare.
Aici, vă vom arăta cum să adăugați ceva codare la antetul dvs. WordPress . Dacă utilizați tema GeneratePress WordPress, trebuie să creați o temă copil pentru acest ghid. Asigurați-vă că includeți fragmentul dintre snippet.html și snippet.html în fișierul dvs. PHP pentru a edita header.php. Pe lângă editarea textului, este posibil să fie nevoie să schimbați și fontul sau stilul antetului WordPress. Cum pot face asta? Vă vom arăta cum să schimbați dimensiunea fontului antetului WordPress folosind FTP în acest tutorial. Pentru a vă personaliza antetul, puteți modifica și codul CSS al temei existente.
Dacă aveți probleme cu editorul de teme WordPress, puteți încerca să utilizați un client FTP. FileZilla este preferatul nostru, dar este disponibil într-o varietate de arome; preferăm FileZilla, dar orice va fi suficient. Aproape sigur vei avea acces la un panou dedicat dacă folosești o temă WordPress. Puteți schimba tema editând-o oricând. Imaginile pot fi adăugate la antetul WordPress ca o modalitate de a le personaliza. Unele companii ar putea dori să includă un videoclip în antetul lor. Aceasta este o caracteristică foarte utilă, deoarece vă permite să faceți publicitate sau orice alt tip de conținut doriți.
Dacă doriți să includeți un fișier mp4, puteți face acest lucru în antetul WordPress. Există o metodă de adăugare a videoclipurilor pe YouTube care vă permite să faceți acest lucru. Când încărcați un videoclip, trebuie să vă asigurați că nu este mai mare de 8 MB și că dimensiunea temei este setată la nivelul corespunzător. Antetul oricărui site web WordPress poate fi editat într-o varietate de moduri. Pentru cei care sunt începători cu pluginul, vă recomandăm să utilizați Insert Headers and Footers. Când nu intenționați să vă schimbați tema WordPress în viitorul apropiat, este o idee bună să editați fișierul header.html. Dacă schimbați tema, veți pierde toate personalizările, dar le puteți copia și lipi.
După cum sa menționat anterior, utilizarea personalizatorului WordPress este una dintre modalitățile de a vă personaliza antetul WordPress. Meniul Aspect poate fi folosit pentru a modifica antetul unei anumite teme. Majoritatea temelor, pe de altă parte, vă permit să o personalizați prin Aspect.
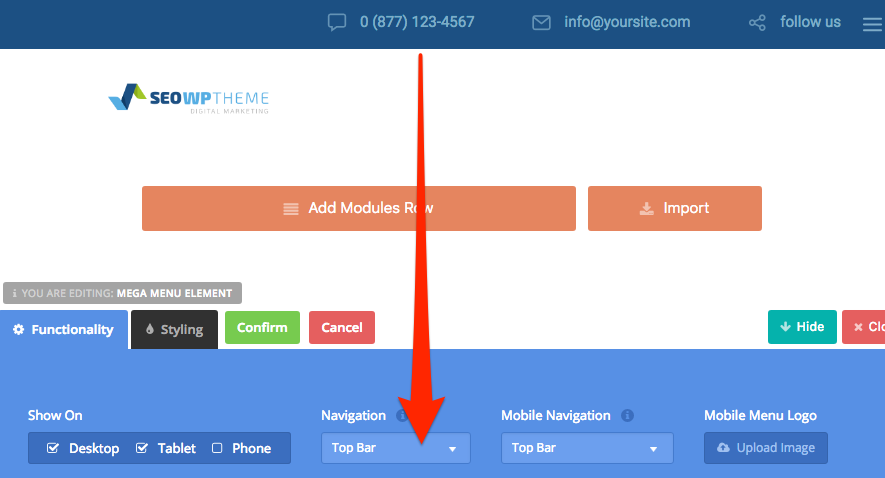
Pentru a edita bara de sus a antetului , accesați Aspect și apoi selectați Gestionați. Bara de sus a antetului poate fi accesată făcând clic pe filă. După ce ați activat fila din bara de sus a antetului, puteți alege ce să păstrați acolo. În secțiunea de conținut din stânga, puteți păstra ceea ce doriți să păstrați în partea stângă a barei de sus antet.
Accesați Aspect pentru a schimba stilul dorit. Antetul dvs. va fi afișat în stilul său implicit și apoi îi puteți modifica culorile, spațierea, meniul și așa mai departe, în funcție de preferințele dvs.
Fiecare secțiune conține o opțiune de culoare pentru fiecare element. Următorul exemplu vă va arăta cum să schimbați culoarea implicită de fundal a antetului . Schimbați culoarea barei de sus mergând la Personalizare.
Cum schimb tema antetului meu?

Dacă doriți să schimbați tema antetului, puteți accesa secțiunea „Aspect” din tabloul de bord WordPress. De acolo, puteți selecta o nouă temă pentru site-ul dvs.
Meniul de antet poate fi foarte personalizat pentru un site WordPress. Unele teme vă permit să direcționați culoarea fundalului, în timp ce altele nu. Când tema nu o acceptă, va trebui să actualizați manual CSS-ul. Este foarte simplu să schimbi antetul meniului în CSS personalizat preferat. Tastând următorul cod în editorul CSS, puteți începe. Înlocuiți #F0F1F8 cu culoarea imaginii de fundal dorite folosind codul hexadecimal al culorii. Dacă tema dvs. are o clasă diferită de antet de site, va trebui să o înlocuiți cu antetul site-ului. Făcând clic pe butonul „Publicare”, puteți salva modificările pe computer. Clasa de meniu CSS este o altă modalitate de a schimba culoarea de fundal a unei teme.
Cum să creați anteturi personalizate pentru site-ul dvs. WordPress
Anteturile personalizate pot fi folosite pentru a personaliza și pentru a adăuga o notă distinctă site-ului dvs. WordPress. În secțiunea Aspect a panoului de administrare, utilizatorul poate alege dintr-o varietate de stiluri vizuale pentru personalizarea și decuparea imaginilor antet. Este posibil să plasați textul sub sau în partea de sus a antetului. Folosind meniul de navigare a temei WordPress, puteți găsi fișierul antet și îl puteți edita. header.html este fișierul care apare în această locație. Acest fișier conține toate datele necesare pentru a genera un antet personalizat pentru site-ul dvs. Pentru a face modificări la conținutul titlului, imaginii și textului antetului dvs., puteți edita fișierul header.php.
Cum editez anteturile și subsolurile în WordPress?
În tabloul de bord WordPress, faceți clic pe butonul de conectare. Vă rugăm să accesați Aspect pentru a face modificări. Subsolul poate fi găsit în meniul de personalizare a site-ului web. Subsolul poate fi, de asemenea, personalizat prin adăugarea de noi secțiuni sau prin modificarea conținutului și stilului barei de subsol.
Antetul și subsolul oricărui site web sunt componente esențiale. Antetul este zona în care sunt stocate majoritatea codului site-ului, etichetelor și scripturilor. Pe lângă antet, subsolul este important deoarece apare în fiecare pagină a site-ului dvs. Antetul WordPress poate fi editat într-o varietate de moduri folosind diferite metode. Folosind pluginul antet și subsol, puteți adăuga cu ușurință cod la antetul și subsolul temei. Făcând clic pe Adăugați un fragment nou, puteți adăuga un nou script sau cod. Fișierul antet al temei este o modalitate ușoară de a-l edita.
Pentru a vă asigura că fișierele sunt copiate de siguranță înainte de editare, faceți o copie de rezervă a acestora. Folosind funcția de personalizare a temei încorporată, puteți adăuga cod personalizat și puteți edita notificarea privind drepturile de autor. Puteți adăuga un script utilizând pluginul de gestionare a codului de subsol antet. Alternativ, puteți adăuga manual codul prin editarea fișierului Footer.php în Editorul de teme. În ceea ce privește editarea antetului , este cam același lucru. Widgeturile personalizate pot fi adăugate și din secțiunea Aspect > widget-uri.
Activați opțiunea de șablon de pagină goală în WordPress
Dacă antetul sau subsolul dvs. nu sunt vizibile, este probabil pentru că nu sunt activate. Dezactivând opțiunea „Activați șablonul de pagină goală” din tabloul de bord WordPress, le puteți returna în locațiile inițiale.
Antet WordPress
Un antet WordPress este secțiunea cea mai de sus a unui site web WordPress. De obicei, conține titlul site-ului, sigla și meniul de navigare. Antetul poate include, de asemenea, o casetă de căutare, pictograme pentru rețelele sociale și alte elemente.

Partea frontală a unui site web WordPress include aheader. Acest folder conține conținutul unui fișier, cunoscut sub numele de aheader.php, care se află în folderul cu tema activă. Puteți găsi fișierul și îl puteți edita singur accesând WordPress-conținut. După ce l-ați deschis într-un editor de cod, puteți face orice modificări necesare. Vă rugăm să faceți dublu clic pe tema activă în prezent în bara laterală din dreapta pentru a o localiza mai ușor: header.php va fi etichetat Antetul temei. Asigurați-vă că sunteți pe drumul cel bun selectând Actualizare fișier și făcând modificările necesare. Puteți executa o verificare rapidă PHP pentru a vă asigura că modificările codului dvs. nu cauzează probleme.
Pluginurile Inserare anteturi și subsoluri necesită să le activați și să introduceți codul în caseta Scripturi din Scripturi pentru a le utiliza. Puteți salva modificările făcând clic pe Salvare. Selectând Aspect, puteți personaliza meniul Aspect din panoul de administrare WordPress. Selectați Nici unul din meniul Aspect din meniul antet pentru a elimina antetul. Pentru a elimina subsolul, accesați Subsol > Aspect subsol și debifați opțiunea Aspect.
Unde este antetul în WordPress?
Pentru a găsi și edita fișierul, accesați WP-content.
Importanța unui antet bine conceput pentru site-ul dvs. web
O siglă sau un set de pictograme care reprezintă cel mai important obiectiv sau expertiză a companiei dvs. sunt frecvent utilizate ca design de antet. De asemenea, puteți include link-uri de rețele sociale, informații de contact și orice alte informații despre care credeți că vor îmbunătăți experiența utilizatorului. Alegerea antetului potrivit pentru site-ul dvs. este esențială, deoarece poate ajuta la orientarea utilizatorilor și la sporirea probabilității acestora de a interacționa cu site-ul dvs. În plus, un design de antet care arată bine va adăuga o notă de lux și sofisticare site-ului dvs.
Cum adaug un antet în partea de sus a WordPress?
Cum pot configura o bară de sus pentru subsol? Accesați Aspect. Sub opțiunile Conținut din stânga/Conținut din dreapta, puteți, de asemenea, să faceți clic pe meniul drop-down pentru a selecta unul din Text/HTML.
Adăugarea unui antet sau subsol la postarea sau pagina dvs. de blog WordPress
Insert Headers este un plugin gratuit care vă permite să inserați un subsol sau un antet în postarea sau pagina dvs. de blog WordPress. ***br/ Următoarea adresă URL este configurată în [div class="header-top"> [div class="footer-top]: br>. Această adresă URL%27 este https://www.example.com/. **********/div> *br> Faceți clic pe *****!– Subsol –> *****!– Subsol „footer-top” este un format href în „clasa div” '. ul class=footer”> br> Acest conținut este Copyright 2015 de [url]www.example.com[/url]; titlu= Exemplu; și URL=example.com[/url]. Această pagină este alimentată de WordPress.
De ce nu se afișează antetul meu WordPress?
Când fullPage este activat pe un site WordPress, va fi încărcată o pagină goală fără dependență de temă. Acesta este motivul pentru care antetul și subsolul dvs. nu sunt vizibile pe site-ul dvs. Nu vă puteți afișa din nou antetul și subsolul dacă utilizați opțiunea „Activați șablonul de pagină goală”.
Debifați acea casetă pentru a vedea bara de administrare de pe site-ul dvs
Căsuța pe care doriți să o bifați nu trebuie completată. Când vizitați site-ul dvs., va apărea bara de administrare.
Cum să schimbați imaginea antetului în WordPress pentru fiecare pagină
Adăugarea unei imagini de antet personalizată în WordPress este o modalitate excelentă de a adăuga o notă personală site-ului dvs. Iată cum să vă schimbați imaginea antetului în WordPress pentru fiecare pagină: 1. Conectați-vă la tabloul de bord WordPress și accesați secțiunea Aspect > Antet. 2. Faceți clic pe butonul „Adăugați o imagine nouă” pentru a încărca imaginea de antet dorită. 3. Odată ce imaginea este încărcată, selectați-o și faceți clic pe butonul „Inserați în antet”. 4. Acum veți vedea noua imagine de antet afișată pe antetul site-ului dvs. web.
Cum să editați antetul în WordPress Elementor
Dacă doriți să editați antetul în WordPress Elementor, mai întâi trebuie să creați un șablon de antet. Pentru a face acest lucru, accesați Șabloane > Adăugați nou > Antet. După ce ați creat șablonul de antet, îl puteți edita folosind editorul WordPress Elementor. Pur și simplu faceți clic pe elementul antet pe care doriți să îl editați și apoi faceți modificările.
Elementor vă permite să personalizați un antet mult mai eficient. În acest blog, vom analiza modul de editare a antetelor în Elementor pas cu pas. Ca rezultat, un antet de sus ar trebui să includă un formular de căutare, canale sociale și adresa biroului nostru. Puteți scrie butonul Text, introduce linkul și gestionați alinierea și dimensiunea butoanelor. Un ID de buton, pe de altă parte, poate fi folosit pentru a adăuga cod personalizat la buton. Antetul canalelor noastre sociale ar trebui să aibă o zonă de text aldine. Am etichetat widgetul Elementor Social Icons ca parte a coloanei din mijloc.
Dacă utilizați Elementor ca utilizator obișnuit, puteți utiliza widget-ul pentru a vă crea antetul personalizat. Următorul este un ghid pas cu pas care vă va învăța cum să creați și să personalizați antetul folosind Elementor. Utilizarea unui antet lipicios este o modalitate eficientă de a construi design-uri web moderne. Este o plăcere să lucrez cu pagina de încărcare rapidă a Happy Addons. Elementor a introdus recent un nou widget numit „Happy Mega Menu”. Acest widget exclusiv vă permite să creați meniuri de dimensiuni mari, cum ar fi Adidas, Dribbble, weDevs, InVision și chiar Puma.
Editați pluginul WordPress pentru antet
Există multe plugin-uri grozave disponibile pentru WordPress care vă permit să vă editați antetul. Unele dintre aceste plugin-uri sunt gratuite, în timp ce altele sunt plătite. Dacă sunteți în căutarea unui plugin care să vă ajute să vă editați antetul, ar trebui să luați în considerare următorii factori:
- De ce caracteristici ai nevoie?
-Cât de ușor este pluginul de utilizat?
-Este pluginul compatibil cu tema ta?
- Cât suport este disponibil?
Odată ce ați luat în considerare acești factori, ar trebui să puteți restrânge opțiunile și să găsiți pluginul perfect pentru nevoile dvs.
Pentru a vă face site-ul în evidență, trebuie să fiți familiarizat cu cum să creați un antet personalizat WordPress . Este elementul antet care apare pe toate paginile și postările WordPress. Puteți adăuga propriul stil, text sau imagine la antetul unei varietăți de teme. Aveți mai multe opțiuni pentru atingerea acestui obiectiv. Unele dintre cele mai bune modalități de a accesa sau edita antetul WordPress vor varia în funcție de o serie de factori. Funcția antet din fișierul style.html, precum și fișierul style.php și codul pentru stilul și aspectul acestuia, se află în fișierul header.php. Cel mai obișnuit mod de a ajunge la el este prin Aspect.
Codul fișierelor temei dvs. poate fi editat direct folosind editorul. Masthead, antetul inline și alte etichete sunt uneori folosite în locul temelor WordPress. Dacă doriți să faceți modificări fișierului header.php, puteți face acest lucru. Inserați antetele și subsolurile sunt un plugin gratuit și popular. Alternativ, puteți utiliza un plugin WordPress premium cu antet personalizat , cum ar fi Popping Sidebars. Editorul de teme vă permite să editați direct fișierul header.php de pe tabloul de bord. Pentru a adăuga text la tema dvs. fără a o edita, utilizați un plugin, cum ar fi pluginul Inserări și subsol sau pluginul Popping Sidebars.
Multe teme WordPress implicite vă permit să vă personalizați propria imagine de antet WordPress. Dacă tema dvs. nu oferă un antet personalizat pentru fiecare pagină web, puteți utiliza un plugin, cum ar fi anteturi unice sau imagini de antet WP. Aceste plugin-uri vă permit să adăugați imagini de antet specifice WordPress la fiecare pagină web. Nu este necesar să folosiți diferite tipuri de antet WordPress, dar toate servesc aceluiași scop. Produsele companiei dvs. se remarcă prin motivele pentru care trezesc interesul vizitatorilor.
