كيفية تغيير العنوان في ووردبريس
نشرت: 2022-10-05إذا كنت ترغب في تغيير العنوان في قالب WordPress الخاص بك ، فهناك عدة طرق يمكنك من خلالها القيام بذلك. إحدى الطرق هي تحرير ملف header.php في قالبك. هذا هو الملف الذي يتحكم في كود العنوان لموضوعك. إذا لم تكن مرتاحًا لتحرير الكود ، فهناك طريقة أخرى لتغيير الرأس وهي استخدام مكون إضافي. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكن أن تساعدك في تغيير الرأس. واحد منهم يسمى رأس وتذييل. بمجرد تثبيت المكون الإضافي ، يمكنك الانتقال إلى صفحة الإعدادات وتغيير صورة العنوان واللون والإعدادات الأخرى. إذا كنت تستخدم سمة WordPress لا تحتوي على الكثير من الخيارات للتخصيص ، فيمكنك أيضًا محاولة تغيير رمز CSS. هذا أكثر تقدمًا قليلاً ، لكن لا يزال من الممكن القيام به. بمجرد إجراء التغييرات ، تأكد من حفظ التغييرات وتحميلها على موقع WordPress الخاص بك.
سيرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية تحرير الرأس في مدونة WordPress الخاصة بك. يعتبر رأس أي موقع ويب أحد أهم أجزاءه. عندما تصل إلى موقع الويب الخاص بك لأول مرة ، فإن الانطباع الأول الذي تتخذه هو أمر بالغ الأهمية. سوف تتعلم كيفية تعديل هذا في WordPress دون التعاقد مع مترجم مستقل من خلال مشاهدة هذا الفيديو. في WordPress ، هناك عدة طرق لتعديل رأس الصفحة. فيما يلي ثلاث طرق سهلة للمبتدئين للبدء. تتوفر بعض الخيارات إذا كنت تريد مزيدًا من التحكم في رأس الصفحة ولديك مهارات تشفير أساسية.
هنا ، سنوضح لك كيفية إضافة بعض الترميز إلى رأس WordPress الخاص بك. إذا كنت تستخدم سمة GeneratePress WordPress ، فيجب عليك إنشاء سمة فرعية لهذا الدليل. تأكد من تضمين المقتطف بين snippet.html و snippet.html في ملف PHP لتحرير header.php. بصرف النظر عن تحرير النص ، قد تحتاج أيضًا إلى تغيير خط أو نمط رأس WordPress. كيف يمكنني فعل ذلك؟ سنوضح لك كيفية تغيير حجم خط رأس WordPress الخاص بك باستخدام FTP في هذا البرنامج التعليمي. لتخصيص رأسك ، يمكنك أيضًا تغيير كود CSS لموضوعك الحالي.
إذا كنت تواجه مشكلات مع محرر قوالب WordPress ، فيمكنك محاولة استخدام عميل FTP. FileZilla هو المفضل لدينا ، لكنه متوفر في مجموعة متنوعة من النكهات ؛ نحن نفضل FileZilla ، لكن أي منها يكفي. من شبه المؤكد أنك ستتمكن من الوصول إلى لوحة مخصصة إذا كنت تستخدم سمة WordPress. يمكنك تغيير الموضوع عن طريق تحريره في أي وقت. يمكن إضافة الصور إلى رأس WordPress كطريقة لتخصيصه. قد ترغب بعض الشركات في تضمين مقطع فيديو في رأسها. هذه ميزة مفيدة للغاية لأنها تتيح لك الإعلان أو أي نوع آخر من المحتوى الذي تريده.
إذا كنت تريد تضمين ملف mp4 ، فيمكنك القيام بذلك في رأس WordPress. هناك طريقة لإضافة مقاطع فيديو إلى YouTube تتيح لك القيام بذلك. عند تحميل مقطع فيديو ، يجب التأكد من أنه لا يزيد حجمه عن 8 ميغابايت وأن حجم المظهر قد تم ضبطه على المستوى المناسب. يمكن تحرير رأس أي موقع ويب WordPress بعدة طرق. بالنسبة لأولئك الجدد في المكون الإضافي ، نوصي باستخدام إدراج الرؤوس والتذييلات. عندما لا تخطط لتغيير قالب WordPress الخاص بك في المستقبل القريب ، فمن الأفضل تحرير ملف header.html. إذا قمت بتغيير السمة ، فستفقد جميع التخصيصات ، ولكن يمكنك نسخها ولصقها.
كما ذكرنا سابقًا ، يعد استخدام أداة تخصيص WordPress إحدى الطرق لتخصيص رأس WordPress الخاص بك. يمكن استخدام قائمة Appearance لتعديل عنوان سمة معينة. من ناحية أخرى ، تسمح لك معظم السمات بتخصيصها من خلال المظهر.
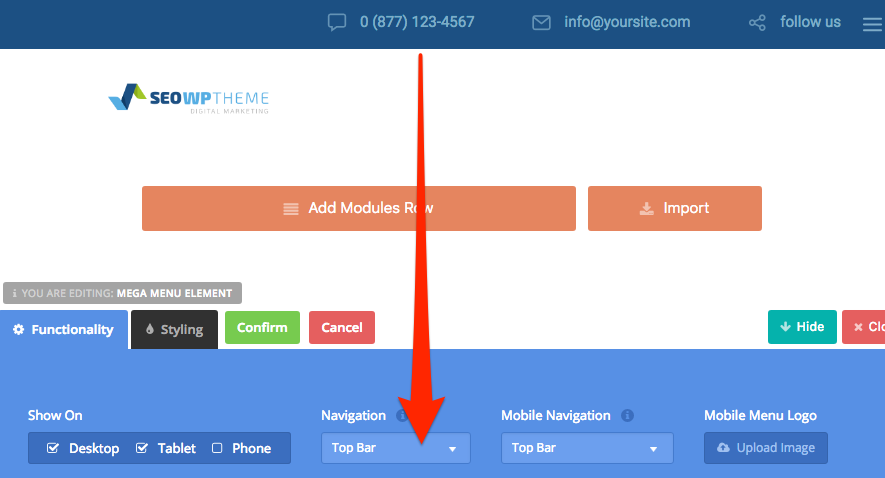
لتحرير شريط الرأس العلوي ، انتقل إلى المظهر ثم حدد إدارة. يمكن الوصول إلى شريط الرأس العلوي بالنقر فوق علامة التبويب. بعد تمكين علامة تبويب الشريط العلوي للرأس ، يمكنك اختيار ما تريد الاحتفاظ به هناك. في قسم المحتوى الأيسر ، يمكنك الاحتفاظ بما تريد الاحتفاظ به على الجانب الأيسر من الشريط العلوي للرأس.
انتقل إلى المظهر لتغيير النمط الذي تريده. سيتم عرض العنوان الخاص بك بنمطه الافتراضي ، ويمكنك بعد ذلك تغيير ألوانه والتباعد والقائمة وما إلى ذلك بناءً على تفضيلاتك.
يحتوي كل قسم على خيار لون لكل عنصر. سيوضح لك المثال التالي كيفية تغيير لون خلفية الرأس الافتراضي . قم بتغيير لون الشريط العلوي الخاص بك بالانتقال إلى تخصيص.
كيف يمكنني تغيير موضوع رأسي؟

إذا كنت ترغب في تغيير موضوع العنوان الخاص بك ، يمكنك الانتقال إلى قسم "المظهر" في لوحة معلومات WordPress الخاصة بك. من هناك ، يمكنك تحديد سمة جديدة لموقعك.
يمكن تخصيص قائمة الرأس بشكل كبير لموقع WordPress. تسمح لك بعض السمات بتوجيه لون الخلفية الخاصة بك ، بينما البعض الآخر لا يفعل ذلك. عندما لا تدعمه السمة ، ستحتاج إلى تحديث CSS يدويًا. من السهل جدًا تغيير عنوان القائمة إلى CSS المخصص المفضل لديك. عن طريق كتابة الكود التالي في محرر CSS ، يمكنك البدء. استبدل # F0F1F8 بلون صورة الخلفية التي تريدها باستخدام الكود السداسي العشري للون. إذا كان السمة الخاصة بك تحتوي على فئة رأس موقع مختلفة ، فستحتاج إلى استبدالها برأس الموقع. بالنقر فوق الزر "نشر" ، يمكنك حفظ التغييرات على جهاز الكمبيوتر الخاص بك. فئة القائمة CSS هي طريقة أخرى لتغيير لون خلفية السمة.
كيفية إنشاء رؤوس مخصصة لموقع WordPress الخاص بك
يمكن استخدام الرؤوس المخصصة لتخصيص وإضافة لمسة مميزة لموقع WordPress الخاص بك. في قسم المظهر بلوحة الإدارة ، يمكن للمستخدم الاختيار من بين مجموعة متنوعة من الأنماط المرئية لتخصيص صور الرأس واقتصاصها. من الممكن وضع النص أسفل أو أعلى الرأس. باستخدام قائمة التنقل الخاصة بموضوع WordPress ، يمكنك العثور على ملف الرأس وكذلك تحريره. header.html هو الملف الذي يظهر في هذا المكان. يحتوي هذا الملف على جميع البيانات المطلوبة لإنشاء رأس مخصص لموقعك. لإجراء تغييرات على العنوان والصورة والمحتوى النصي لرأسك ، يمكنك تحرير ملف header.php.
كيف يمكنني تعديل الرؤوس والتذييلات في WordPress؟
في لوحة معلومات WordPress الخاصة بك ، انقر فوق زر تسجيل الدخول. يرجى الذهاب إلى المظهر لإجراء تغييرات. يمكن العثور على التذييل في قائمة تخصيص موقع الويب. يمكن أيضًا تخصيص التذييل عن طريق إضافة أقسام جديدة أو تغيير محتوى وأسلوب شريط التذييل.
يعتبر رأس وتذييل أي موقع من المكونات الأساسية. الرأس هو المنطقة التي يتم فيها تخزين معظم رموز موقع الويب والعلامات والبرامج النصية. بالإضافة إلى الرأس ، يعد التذييل مهمًا لأنه يظهر في كل صفحة من صفحات موقعك على الويب. يمكن تحرير رأس WordPress بعدة طرق باستخدام طرق مختلفة. باستخدام المكوِّن الإضافي للرأس والتذييل ، يمكنك بسهولة إضافة رمز إلى رأس القالب وتذييله. بالنقر فوق إضافة مقتطف جديد ، يمكنك إضافة برنامج نصي أو رمز جديد. يعد ملف رأس النسق طريقة سهلة لتحريره.
للتأكد من نسخ الملفات احتياطيًا قبل التحرير ، قم بعمل نسخة احتياطية من هذه الملفات. باستخدام أداة تخصيص السمات المضمنة ، يمكنك إضافة رمز مخصص وتعديل إشعار حقوق النشر. يمكنك إضافة برنامج نصي باستخدام البرنامج المساعد مدير كود التذييل. بدلاً من ذلك ، يمكنك إضافة الكود يدويًا عن طريق تحرير ملف Footer.php في Theme Editor. من حيث تحرير الرأس ، إنه نفس الشيء إلى حد كبير. يمكن أيضًا إضافة عناصر واجهة مستخدم مخصصة من قسم المظهر> عناصر واجهة المستخدم.
تفعيل خيار قالب الصفحة الفارغة في ووردبريس
إذا لم يكن الرأس أو التذييل مرئيًا ، فمن المحتمل أن يكون ذلك بسبب عدم تمكينهما. من خلال تعطيل خيار "تمكين قالب الصفحة الفارغة" في لوحة تحكم WordPress ، يمكنك إعادتها إلى مواقعها الأصلية.
رأس WordPress
رأس WordPress هو القسم العلوي في موقع WordPress على الويب. يحتوي عادةً على عنوان موقع الويب والشعار وقائمة التنقل. قد يتضمن العنوان أيضًا مربع بحث ورموز وسائط اجتماعية وعناصر أخرى.

تتضمن الواجهة الأمامية لموقع WordPress عنوانًا رئيسيًا. يحتوي هذا المجلد على محتويات ملف واحد ، يُعرف باسم aheader.php ، الموجود في مجلد النسق النشط. يمكنك العثور على الملف وتحريره بنفسك من خلال الانتقال إلى WordPress-content. بعد فتحه في محرر التعليمات البرمجية ، يمكنك إجراء أي تغييرات ضرورية. الرجاء النقر نقرًا مزدوجًا فوق السمة النشطة حاليًا في الشريط الجانبي الأيمن لتسهيل تحديد موقعها: سيتم تسمية header.php بعنوان Theme header. تأكد من أنك على المسار الصحيح من خلال تحديد تحديث الملف وإجراء التغييرات اللازمة. يمكنك إجراء فحص PHP سريع للتأكد من أن تغييرات التعليمات البرمجية لا تسبب أي مشاكل.
يتطلب منك إدراج الرؤوس والتذييلات الإضافية تنشيطها وإدخال الرمز في البرامج النصية في مربع البرامج النصية لاستخدامها. يمكنك حفظ التغييرات بالنقر فوق حفظ. من خلال تحديد المظهر ، يمكنك تخصيص قائمة المظهر في لوحة إدارة WordPress. حدد لا شيء من قائمة التخطيط في قائمة الرأس لإزالة الرأس. لإزالة التذييل ، انتقل إلى Footer> Footer layout وقم بإلغاء تحديد خيار Layout.
أين العنوان في ووردبريس؟
للعثور على الملف وتحريره ، انتقل إلى WP-content.
أهمية التصميم الجيد للترويسة لموقع الويب الخاص بك
غالبًا ما يتم استخدام شعار أو مجموعة من الرموز التي تمثل أهم تركيز أو خبرة لشركتك كتصميمات رأس. يمكنك أيضًا تضمين روابط الوسائط الاجتماعية ومعلومات الاتصال وأي معلومات أخرى تعتقد أنها ستجعل تجربة المستخدم أفضل. يعد اختيار العنوان الصحيح لموقع الويب الخاص بك أمرًا بالغ الأهمية لأنه يمكن أن يساعد في توجيه المستخدمين وزيادة احتمالية تفاعلهم مع موقعك. علاوة على ذلك ، فإن التصميم الرأسي الذي يبدو جيدًا سيضيف لمسة من الفخامة والرقي إلى موقعك.
كيف أقوم بإضافة رأس إلى الجزء العلوي من WordPress؟
كيف يمكنني إعداد شريط علوي للتذييل؟ انتقل إلى المظهر. ضمن خيارات المحتوى الأيسر / المحتوى الأيمن ، يمكنك أيضًا النقر فوق القائمة المنسدلة لتحديد واحد من النص / HTML.
إضافة رأس أو تذييل إلى منشور أو صفحة مدونة ووردبريس الخاصة بك
يُعد Insert Headers مكونًا إضافيًا مجانيًا يسمح لك بإدراج تذييل أو رأس في منشور أو صفحة مدونة WordPress الخاصة بك. *** br / تم إعداد عنوان URL التالي في [div class = ”header-top”> [div class = ”footer-top]: br>. عنوان URL هذا٪ 27s https://www.example.com/. ********** / div> * br> الرجاء النقر *****! - التذييل -> *****! - التذييل "footer-top" هو تنسيق href في فئة div ". ul class = footer ”> br> هذا المحتوى محمي بحقوق الطبع والنشر لعام 2015 بواسطة [url] www.example.com [/ url] ؛ العنوان = مثال ؛ و URL = example.com [/ url]. هذه الصفحة مدعومة من WordPress.
لماذا لا يظهر عنوان WordPress الخاص بي؟
عند تمكين fullPage على موقع WordPress ، سيتم تحميل صفحة فارغة بدون تبعية للموضوع. هذا هو سبب عدم ظهور رأس الصفحة وتذييلها على موقعك. لا يمكنك إظهار رأس الصفحة وتذييلها مرة أخرى إذا كنت تستخدم الخيار "تمكين قالب الصفحة الفارغة".
قم بإلغاء تحديد هذا المربع لرؤية شريط المسؤول على موقعك
لا يجب ملء المربع الذي تريد وضع علامة عليه. عند زيارة موقعك ، سيظهر شريط المسؤول.
كيفية تغيير صورة العنوان في ووردبريس لكل صفحة
تعد إضافة صورة رأس مخصصة في WordPress طريقة رائعة لإضافة لمسة شخصية إلى موقع الويب الخاص بك. فيما يلي كيفية تغيير صورة العنوان في WordPress لكل صفحة: 1. قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى قسم المظهر> العنوان. 2. انقر فوق الزر "إضافة صورة جديدة" لتحميل صورة العنوان التي تريدها. 3. بمجرد تحميل الصورة ، حددها وانقر فوق الزر "إدراج في العنوان". 4. سترى الآن صورة رأس الصفحة الجديدة الخاصة بك معروضة على رأس موقع الويب الخاص بك.
كيفية تحرير الرأس في WordPress Elementor
إذا كنت ترغب في تعديل العنوان في WordPress Elementor ، فأنت بحاجة أولاً إلى إنشاء قالب رأس. للقيام بذلك ، انتقل إلى قوالب> إضافة جديد> رأس. بمجرد إنشاء قالب الرأس الخاص بك ، يمكنك تحريره باستخدام محرر WordPress Elementor. ما عليك سوى النقر فوق عنصر الرأس الذي تريد تعديله ثم إجراء التغييرات.
يسمح لك Elementor بتخصيص رأس أكثر فاعلية. في هذه المدونة ، سنستعرض كيفية تحرير الرؤوس في Elementor خطوة بخطوة. نتيجة لذلك ، يجب أن يتضمن العنوان العلوي نموذج البحث والقنوات الاجتماعية وعنوان مكتبنا. يمكنك كتابة نص الزر وإدراج الارتباط وإدارة محاذاة الأزرار وحجمها. من ناحية أخرى ، يمكن استخدام معرّف الزر لإضافة رمز مخصص إلى الزر. يجب أن يحتوي عنوان قنواتنا الاجتماعية على منطقة نص غامق. لقد قمنا بتسمية عنصر واجهة مستخدم Elementor Social Icons كجزء من العمود الأوسط.
إذا كنت تستخدم Elementor كمستخدم عادي ، فيمكنك استخدام الأداة لإنشاء رأس مخصص. فيما يلي دليل تفصيلي خطوة بخطوة سيعلمك كيفية إنشاء رأسك وتخصيصه باستخدام Elementor. يعد استخدام الرأس اللاصق طريقة فعالة لإنشاء تصميمات ويب حديثة. إنه لمن دواعي سروري العمل مع صفحة التحميل السريع لـ Happy Addons. قدم Elementor مؤخرًا عنصر واجهة مستخدم جديد يسمى "Happy Mega Menu". تتيح لك هذه الأداة الحصرية إنشاء قوائم كبيرة الحجم مثل Adidas و Dribbble و WeDevs و InVision وحتى Puma.
تحرير Header WordPress Plugin
هناك العديد من الإضافات الرائعة المتاحة لـ WordPress والتي تسمح لك بتعديل رأس الصفحة. بعض هذه المكونات الإضافية مجانية ، بينما يتم دفع البعض الآخر. إذا كنت تبحث عن مكون إضافي لمساعدتك في تعديل رأسك ، فيجب عليك مراعاة العوامل التالية:
-ما الميزات التي تحتاجها؟
ما مدى سهولة استخدام البرنامج المساعد؟
-هل البرنامج المساعد متوافق مع قالبك؟
- ما مقدار الدعم المتاح؟
بمجرد النظر في هذه العوامل ، يجب أن تكون قادرًا على تضييق نطاق خياراتك والعثور على المكون الإضافي المثالي لاحتياجاتك.
لجعل موقعك مميزًا ، يجب أن تكون على دراية بكيفية إنشاء رأس مخصص لـ WordPress . إنه عنصر الرأس الذي يظهر في جميع صفحات ومشاركات WordPress. يمكنك إضافة التصميم أو النص أو الصورة الخاصة بك إلى رأس مجموعة متنوعة من السمات. لديك عدة خيارات لتحقيق هذا الهدف. ستختلف بعض أفضل الطرق للوصول إلى رأس WordPress أو تعديله اعتمادًا على عدد من العوامل. توجد وظيفة الرأس في ملف style.html ، بالإضافة إلى ملف style.php والتعليمات البرمجية الخاصة بنمطه ومظهره ، في ملف header.php. الطريقة الأكثر شيوعًا للوصول إليه هي من خلال المظهر.
يمكن أيضًا تحرير رمز ملفات قالبك مباشرةً باستخدام المحرر. تُستخدم أحيانًا تسمية التسمية الرئيسية والعنوان المضمَّن وغيرها من التصنيفات بدلاً من مظاهر WordPress. إذا كنت تريد إجراء تغييرات على ملف header.php الخاص بك ، فيمكنك القيام بذلك. إدراج الرؤوس والتذييلات هو مكون إضافي مجاني وشائع. بدلاً من ذلك ، يمكنك استخدام مكون إضافي مخصص لرأس WordPress مثل Popping Sidebars. يسمح لك Theme Editor بتحرير ملف header.php مباشرة على لوحة القيادة الخاصة بك. لإضافة نص إلى قالبك دون تحريره ، استخدم مكونًا إضافيًا ، مثل المكوّن الإضافي Inserts and Footers أو المكوّن الإضافي Popping Sidebars.
تسمح لك العديد من سمات WordPress الافتراضية بتخصيص صورة رأس WordPress الخاصة بك. إذا كان قالبك لا يوفر رأسًا مخصصًا لكل صفحة ويب ، فيمكنك استخدام مكون إضافي مثل الرؤوس الفريدة أو صور رأس WP. تسمح لك هذه المكونات الإضافية بإضافة صور رأس خاصة بـ WordPress إلى كل صفحة ويب. ليس من الضروري استخدام أنواع مختلفة من رؤوس WordPress ، لكنها جميعها تخدم نفس الغرض. تتميز منتجات شركتك بالأسباب التي تثير اهتمام الزوار.
