4 moduri diferite de a schimba culoarea textului în WordPress
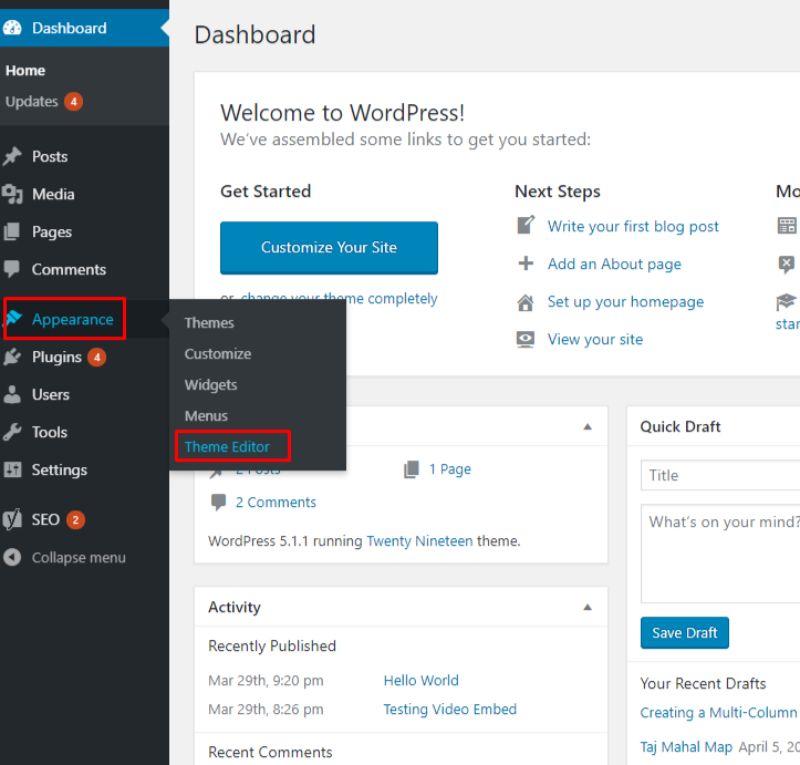
Publicat: 2022-10-05Dacă doriți să schimbați culoarea textului în tema dvs. WordPress, există câteva moduri diferite în care puteți face acest lucru. În acest articol, vă vom arăta cum să schimbați culoarea textului în WordPress folosind Customizer, un plugin și CSS. Schimbarea culorii textului în WordPress este o sarcină destul de simplă, dar poate fi puțin dificilă dacă nu sunteți familiarizat cu diferitele metode. Dacă abia sunteți la început, vă recomandăm să utilizați Personalizatorul. Este un instrument încorporat care vă permite să schimbați o mulțime de aspecte diferite ale site-ului dvs. WordPress, inclusiv culoarea textului. Pentru a schimba culoarea textului în WordPress folosind Personalizatorul, accesați Aspect > Personalizare în tabloul de bord WordPress. Apoi, faceți clic pe secțiunea „Culori”. De aici, puteți schimba culoarea textului făcând clic pe opțiunea „Culoare text”. Dacă doriți mai mult control asupra culorii textului, puteți utiliza un plugin sau adăugați niște CSS personalizate pe site-ul dvs. WordPress. Pentru mai multe informații despre cum să faceți acest lucru, consultați articolele noastre despre cum să schimbați culoarea textului în WordPress cu un plugin și cum să schimbați culoarea textului în WordPress cu CSS.
Există mai multe motive pentru care ați putea dori să schimbați culoarea postărilor și paginilor dvs. Puteți schimba culoarea cuvintelor, a paragrafelor sau a subtitlurilor utilizând editorul WordPress implicit. De asemenea, este posibil să vă schimbați culoarea textului făcând clic pe una dintre acestea. Dacă doriți doar să schimbați culoarea unui cuvânt sau a unei fraze, poate fi folosit editorul de blocuri. Făcând clic pe linkul „Culoarea textului”, puteți schimba culoarea textului blocurilor de titlu. Dacă utilizați editorul clasic, bara de instrumente poate fi folosită pentru a schimba culoarea fontului. Cele mai eficiente teme WordPress au teme încorporate care vă permit să faceți acest lucru.
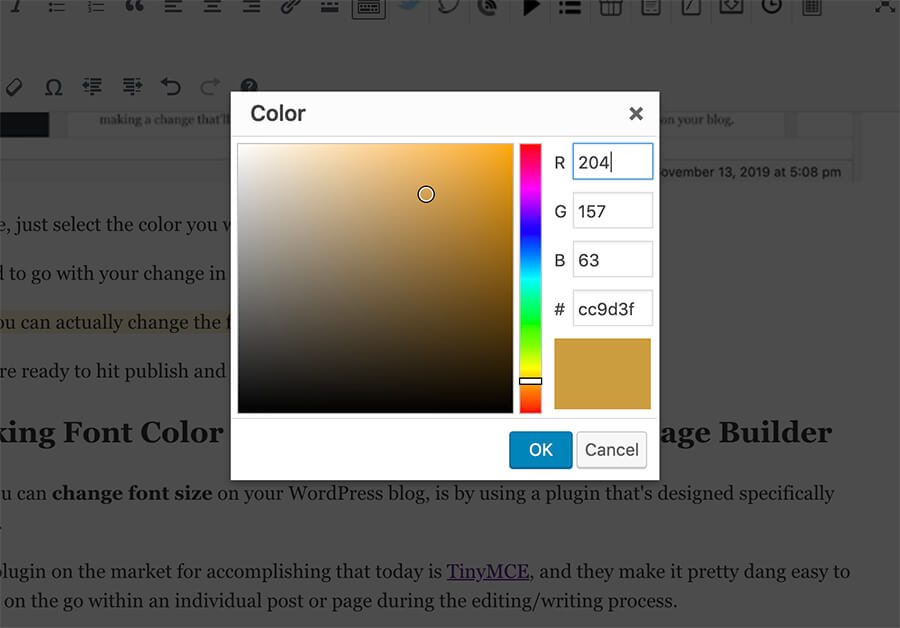
Aspectul poate fi găsit pe tabloul de bord WordPress. Personalizatorul de teme poate fi accesat făcând clic pe el. Selectorul Culoare font poate fi folosit pentru a selecta o culoare pentru text. Puteți schimba culoarea textului tuturor postărilor și paginilor dvs. făcând acest lucru. Puteți schimba culorile titlurilor în acest mod utilizând H1, H2 sau H2. Postările și paginile WordPress pot fi modificate în culoarea textului folosind tastele „p”, „h” și „h2”. În plus, puteți schimba codul hexadecimal la orice culoare, așa cum se vede în imaginea de mai jos. # 990000 a fost culoarea numărului. Ca rezultat, întregul text obișnuit va fi convertit într-o culoare roșu închis.
Completați selectorul CSS corespunzător, apoi definiți proprietatea culorii cu valoarea dorită. Luați în considerare schimbarea culorii tuturor paragrafelor de pe site-ul dvs. în bleumarin, de exemplu. Când sunteți gata să introduceți p *color: #000080, introduceți-l în capul fișierului HTML.
Puteți seta culoarea fontului utilizând atributul stil în HTML. Atributul style permite unui element să aibă stilul său inline definit. Acest atribut este creat folosind eticheta HTML*p>, cu culoarea proprietății CSS atribuită. Deoarece HTML5 nu acceptă eticheta fontului, stilul CSS este folosit pentru a adăuga culoare fontului.
Pentru a schimba o parte din textul din documentul HTML într-o altă culoare, utilizați LABEL INCLUDE FONT. Atribuind următorul atribut etichetei *FONTCOLOR= „>, puteți schimba culoarea fontului în roșu. Codul de culoare #ff0000 corespunde culorii roșu.
Folosind proprietatea CSS font-size, puteți modifica dimensiunea fontului în HTML. Acesta trebuie să fie setat la valoarea pe care o specificați și plasat într-un atribut de stil. Puteți include acest atribut de stil într-un element HTML, cum ar fi un paragraf, un titlu, un buton sau o etichetă span.
Puteți schimba culoarea textului în WordPress?

În administratorul WordPress, puteți adăuga CSS suplimentar accesând Aspect. Pentru a schimba culoarea codului respectiv, utilizați un cod hexadecimal pentru a-l schimba în ceea ce doriți. Este o idee bună să utilizați o culoare care este deja utilizată într-o altă temă sau una care va ieși în evidență printre restul textului dvs.
Personalizatorul de teme, Editorul clasic și CSS sunt toate incluse în Cum se schimbă culoarea textului WordPress. Verificați dacă tema vă permite să schimbați culoarea fontului accesând Aspect. Dacă tema dvs. WordPress nu permite modificări de font , CSS este cel mai eficient mod de a face acest lucru. Elementor este un creator de pagini binecunoscut în comunitatea WordPress. În acest articol, vom analiza patru moduri de a schimba culoarea textului dvs. WordPress. Utilizarea Editorului clasic este cea mai convenabilă și eficientă metodă de schimbare a culorii textului. Nu există opțiuni de schimbare a culorii fontului în majoritatea temelor. În astfel de cazuri, este de preferat să adăugați ceva cod la CSS.
Cum să schimbați culoarea selectării textului în WordPress
Există numeroase moduri de a personaliza aspectul site-ului dvs. WordPress. Modificările la culoarea selecției de text sunt un exemplu. Pentru a face acest lucru, deschideți mai întâi panoul Aspect din panoul de administrare din stânga și apoi selectați opțiunea Personalizare. Făcând clic pe el, puteți adăuga mai multe CSS. Când apăsați acest buton, se va deschide o nouă fereastră. În această fereastră, aveți opțiunea de a schimba culoarea textului.

Cum schimbați culoarea fontului într-o temă?

Există câteva moduri diferite prin care puteți schimba culoarea fontului într-o temă. O modalitate este de a schimba culoarea în setările temei. O altă modalitate este să folosiți CSS pentru a schimba culoarea textului.
În acest tutorial, vă vom arăta cum să schimbați culoarea fontului site-ului dvs. WordPress. Este posibil ca, dacă utilizați o temă gratuită sau cu plată, să puteți alege să faceți acest lucru. Pagina Aspect – – Personalizare din tabloul de bord WordPress poate fi folosită pentru a vedea dacă tema o acceptă. Dacă tastați o culoare după ce ați selectat-o, va apărea meniul derulant; dacă apăsați fila după selectarea unei culori, va apărea meniul. Pasul 2: Deschideți browserul și copiați întreaga regulă; faceți clic dreapta pe el și copiați. Al treilea pas este examinarea culorilor în timp real. Odată ce inserez un stil nou, voi avea exact același aspect cu această metodă. Stilul CSS poate fi acum inclus în WordPress.
Cum să schimbați culoarea fontului în Visual Studio
Pentru a alege fontul dorit, faceți clic pe butonul OK după ce ați selectat fontul în caseta de dialog Fonturi. Urmând acești pași, veți putea schimba fonturile dintr-o temă. Navigați la meniul Instrumente pentru a accesa opțiunile. Puteți schimba fonturile și culorile selectând meniul Mediu. Pentru a accesa Editorul de text, accesați Afișați setările pentru listă. Alegeți dimensiunea și fontul potrivite pentru editor editând opțiunile Font și dimensiune. Selectați culoarea din lista verticală după ce faceți clic pe butonul Culoare font .
Cum schimb culoarea fontului în antetul WordPress?
Titlul și logo-ul site-ului pot fi găsite în meniul de sus. În acest caz, ar trebui să puteți modifica atât textul antetului, cât și familia de tipuri. De asemenea, este posibil să schimbați culoarea textului antetului împreună cu selectorul de fonturi. Alege-l pe cel potrivit pentru tine.
Un site web WordPress este una dintre cele mai populare metode de a crea unul astăzi. În ciuda faptului că aplicația este simplu de utilizat, utilizatorii au diverse preocupări și probleme de rezolvat. Cum pot schimba culoarea fontului antetului WordPress? Iată câteva modalități simple și rapide de a face acest lucru. Dacă nu ați făcut-o deja, puteți schimba culoarea fontului WordPress făcând clic pe bara de instrumente. Conectați-vă la contul dvs. WordPress. Căutați postarea în care doriți să schimbați culoarea fontului antetului.
Puteți alege o culoare a textului făcând clic pe ea. Puteți schimba culoarea cunoscând codul hexadecimal al culorii. În plus, puteți selecta culorile în roșu, verde și albastru. Alegeți culoarea personalizată făcând clic pe butoanele Enter sau „OK” din partea de jos a paginii. Deoarece culoarea personalizată nu poate fi ștearsă definitiv, dacă doriți să o utilizați din nou, trebuie să parcurgeți întregul proces. A ști cum să schimbi culoarea fontului antetului în WordPress este o abilitate importantă pentru un web designer. Ghidurile de accesibilitate trebuie înțelese pentru a avea succes. Deoarece site-urile web sunt considerate a fi spații publice, ar trebui să vă asigurați că sunt ușor accesibile publicului larg.
Cum se schimbă culoarea textului
Pentru a schimba culoarea textului , va trebui să utilizați un program care acceptă această caracteristică, cum ar fi Microsoft Word. În program, selectați textul căruia doriți să îi schimbați culoarea. Apoi, faceți clic pe butonul „Font” și alegeți culoarea dorită din meniul drop-down.
HTML vă permite să schimbați culoarea oricărui text într-o varietate de moduri. Eticheta HTML poate fi folosită. Stilurile în linie pot fi specificate utilizând atributul Stil în linie. Este posibil să creați opțiuni CSS interne. În cele din urmă, trebuie să salvăm codul HTML în editorul de text. Browserul va afișa rezultatul după ce am executat scriptul. Mai întâi trebuie să urmăm pașii descriși mai jos pentru a schimba culoarea unui text folosind o foaie de stil internă.
Pentru a începe, trebuie mai întâi să formatăm codul HTML în orice editor de text sau să deschidem un fișier HTML existent. Apoi, trebuie să definim stilurile în interiorul etichetei >style> înainte de a plasa cursorul în interiorul etichetei head a documentului. Apoi trebuie să introduceți atributul de culoare în selectorul de elemente.
Câteva aplicații pentru a vă personaliza textele
Culoarea aplicației poate fi personalizată de câteva aplicații diferite. Colorific și Textra, de exemplu, ambele oferă o gamă largă de scheme de culori și tipuri de fonturi. Messages Plus este o altă aplicație care oferă o gamă mai largă de opțiuni, inclusiv dimensiunea textului, fontul și culoarea, și este o alegere mai bună dacă doriți o aplicație mai cuprinzătoare.
