4 verschiedene Möglichkeiten, die Textfarbe in WordPress zu ändern
Veröffentlicht: 2022-10-05Wenn Sie die Textfarbe in Ihrem WordPress-Theme ändern möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. In diesem Artikel zeigen wir Ihnen, wie Sie die Textfarbe in WordPress mit dem Customizer, einem Plugin und CSS ändern. Das Ändern der Textfarbe in WordPress ist eine ziemlich einfache Aufgabe, aber es kann ein bisschen knifflig sein, wenn Sie mit den verschiedenen Methoden nicht vertraut sind. Wenn Sie gerade erst anfangen, empfehlen wir Ihnen, den Customizer zu verwenden. Es ist ein integriertes Tool, mit dem Sie viele verschiedene Aspekte Ihrer WordPress-Site ändern können, einschließlich der Textfarbe. Um die Textfarbe in WordPress mit dem Customizer zu ändern, gehen Sie in Ihrem WordPress-Dashboard zu Aussehen > Anpassen. Klicken Sie dann auf den Abschnitt „Farben“. Von hier aus können Sie die Farbe Ihres Textes ändern, indem Sie auf die Option „Textfarbe“ klicken. Wenn Sie mehr Kontrolle über die Textfarbe haben möchten, können Sie ein Plugin verwenden oder Ihrer WordPress-Site benutzerdefiniertes CSS hinzufügen. Weitere Informationen dazu finden Sie in unseren Artikeln zum Ändern der Textfarbe in WordPress mit einem Plugin und zum Ändern der Textfarbe in WordPress mit CSS.
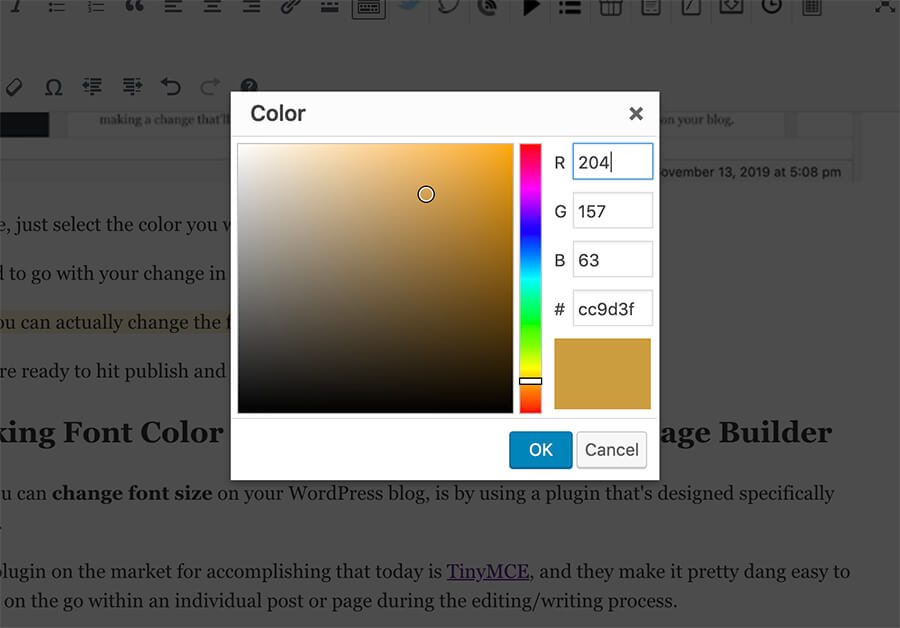
Es gibt mehrere Gründe, warum Sie die Farbe Ihrer Posts und Seiten ändern möchten. Sie können die Farbe von Wörtern, Absätzen oder Unterüberschriften ändern, indem Sie den standardmäßigen WordPress-Editor verwenden. Es ist auch möglich, Ihre Textfarbe zu ändern, indem Sie auf eine davon klicken. Wenn Sie nur die Farbe eines Wortes oder Satzes ändern möchten, kann der Blockeditor verwendet werden. Durch Klicken auf den Link „Textfarbe“ können Sie die Textfarbe von Überschriftenblöcken ändern. Wenn Sie den klassischen Editor verwenden, kann die Symbolleiste verwendet werden, um die Schriftfarbe zu ändern. Die effektivsten WordPress-Themen haben integrierte Themen, mit denen Sie dies tun können.
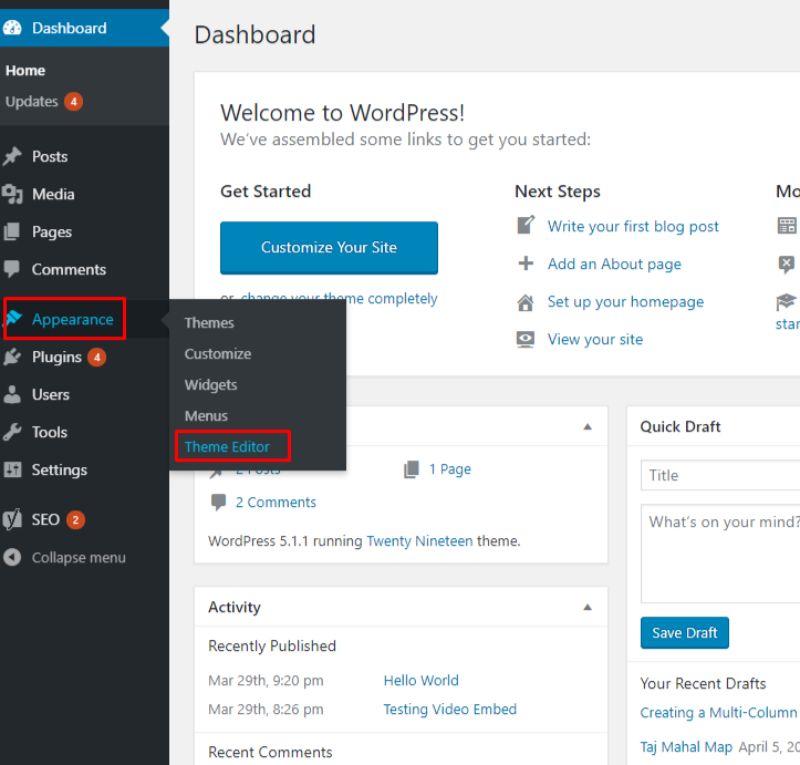
Aussehen kann auf dem WordPress-Dashboard gefunden werden. Der Theme Customizer kann durch Anklicken aufgerufen werden. Mit der Schriftfarbenauswahl können Sie eine Farbe für Ihren Text auswählen. Auf diese Weise können Sie die Textfarbe aller Ihrer Beiträge und Seiten ändern. Sie können die Überschriftenfarben auf diese Weise ändern, indem Sie H1, H2 oder H2 verwenden. WordPress-Beiträge und -Seiten können mit den Tasten „p“, „h“ und „h2“ in der Farbe des Textes geändert werden. Darüber hinaus können Sie den Hex-Code in eine beliebige Farbe ändern, wie im Bild unten zu sehen ist. # 990000 war die Farbe für die Nummer. Als Ergebnis wird Ihr gesamter normaler Text in eine dunkelrote Farbe umgewandelt.
Füllen Sie den entsprechenden CSS-Selektor aus und definieren Sie dann die Farbeigenschaft mit dem gewünschten Wert. Erwägen Sie zum Beispiel, die Farbe aller Absätze Ihrer Website in marineblau zu ändern. Wenn Sie bereit sind, p *color: #000080 einzufügen, geben Sie es in den Kopf Ihrer HTML-Datei ein.
Sie können die Schriftfarbe festlegen, indem Sie das style-Attribut in HTML verwenden. Das style-Attribut ermöglicht es einem Element, seinen Inline-Stil zu definieren. Dieses Attribut wird mithilfe des HTML*p>-Tags erstellt, wobei ihm die CSS-Eigenschaft color zugewiesen wird. Da HTML5 das font'-Tag nicht unterstützt, wird der CSS-Stil verwendet, um der Schriftart Farbe hinzuzufügen.
Um einen Teil des Textes im HTML-Dokument in eine andere Farbe zu ändern, verwenden Sie das FONT INCLUDE LABEL. Indem Sie dem Tag *FONTCOLOR= “> das folgende Attribut zuweisen, können Sie die Farbe der Schrift auf Rot ändern. Der Farbcode #ff0000 entspricht der Farbe Rot.
Mit der CSS-Eigenschaft font-size können Sie die Schriftgröße in HTML ändern. Es muss auf den von Ihnen angegebenen Wert gesetzt und in einem Stilattribut platziert werden. Sie können dieses Stilattribut in ein HTML-Element einfügen, z. B. in einen Absatz, eine Überschrift, eine Schaltfläche oder ein span-Tag.
Können Sie die Textfarbe in WordPress ändern?

Im WordPress-Adminbereich können Sie zusätzliches CSS hinzufügen, indem Sie zu Aussehen gehen. Um die Farbe dieses Codes zu ändern, verwenden Sie einen Hex-Code, um ihn beliebig zu ändern. Es ist eine gute Idee, eine Farbe zu verwenden, die bereits in einem anderen Thema verwendet wird oder die sich vom Rest Ihres Textes abhebt.
Theme Customizer, Classic Editor und CSS sind alle in So ändern Sie die Textfarbe von WordPress enthalten. Überprüfen Sie, ob Ihr Design es Ihnen erlaubt, die Schriftfarbe zu ändern, indem Sie zu Aussehen gehen. Wenn Ihr WordPress-Theme keine Schriftartänderungen zulässt, ist CSS die effektivste Möglichkeit, dies zu tun. Elementor ist ein bekannter Seitenersteller in der WordPress-Community. In diesem Artikel gehen wir auf vier Möglichkeiten ein, um die Farbe Ihres WordPress-Textes zu ändern. Die Verwendung des klassischen Editors ist die bequemste und effektivste Methode, um die Textfarbe zu ändern. In den meisten Designs gibt es keine Optionen zum Ändern der Schriftfarbe. In solchen Fällen ist es vorzuziehen, dem CSS etwas Code hinzuzufügen.
So ändern Sie die Farbe der Textauswahl in WordPress
Es gibt zahlreiche Möglichkeiten, das Erscheinungsbild Ihrer WordPress-Seite anzupassen. Änderungen an der Farbe der Textauswahl sind ein Beispiel. Öffnen Sie dazu zunächst das Erscheinungsbild-Panel im linken Admin-Panel und wählen Sie dann die Option Anpassen. Wenn Sie darauf klicken, können Sie weitere CSS hinzufügen. Wenn Sie auf diese Schaltfläche klicken, öffnet sich ein neues Fenster. In diesem Fenster haben Sie die Möglichkeit, die Farbe des Textes zu ändern.

Wie ändert man die Schriftfarbe in einem Design?

Es gibt verschiedene Möglichkeiten, die Schriftfarbe in einem Design zu ändern. Eine Möglichkeit besteht darin, die Farbe in den Einstellungen des Themas zu ändern. Eine andere Möglichkeit besteht darin, CSS zu verwenden, um die Farbe des Textes zu ändern.
In diesem Tutorial zeigen wir Ihnen, wie Sie die Schriftfarbe Ihrer WordPress-Site ändern können. Wenn Sie ein kostenloses oder kostenpflichtiges Design verwenden, können Sie dies möglicherweise tun. Die Seite Aussehen – – Anpassung in Ihrem WordPress-Dashboard kann verwendet werden, um zu sehen, ob Ihr Thema dies unterstützt. Wenn Sie eine Farbe eingeben, nachdem Sie sie ausgewählt haben, wird das Dropdown-Menü angezeigt. Wenn Sie nach der Auswahl einer Farbe auf die Registerkarte drücken, wird das Menü angezeigt. Schritt 2: Öffnen Sie Ihren Browser und kopieren Sie die gesamte Regel; Rechtsklick darauf und kopieren. Der dritte Schritt besteht darin, die Farben in Echtzeit zu untersuchen. Sobald ich einen neuen Stil einfüge, habe ich mit dieser Methode genau das gleiche Aussehen. Der CSS Style kann nun in WordPress eingebunden werden.
So ändern Sie die Schriftfarbe in Visual Studio
Um die gewünschte Schriftart auszuwählen, klicken Sie auf die Schaltfläche „OK“, nachdem Sie die Schriftart im Dialogfeld „Schriftarten“ ausgewählt haben. Wenn Sie diese Schritte befolgen, können Sie die Schriftarten in einem Design ändern. Navigieren Sie zum Menü Extras, um auf die Optionen zuzugreifen. Sie können die Schriftarten und Farben ändern, indem Sie das Menü Umgebung auswählen. Um auf den Texteditor zuzugreifen, gehen Sie zu Einstellungen für Liste anzeigen. Wählen Sie die geeignete Größe und Schriftart für den Editor, indem Sie die Optionen Schriftart und Größe bearbeiten. Wählen Sie die Farbe aus der Dropdown-Liste aus, nachdem Sie auf die Schaltfläche „Schriftfarbe “ geklickt haben.
Wie ändere ich die Schriftfarbe im WordPress-Header?
Titel und Logo der Website finden Sie im oberen Menü. In diesem Fall sollten Sie sowohl den Text Ihrer Kopfzeile als auch die Schriftfamilie ändern können. Es ist auch möglich, die Farbe Ihres Kopfzeilentextes zusammen mit der Schriftartauswahl zu ändern. Wählen Sie die für Sie passende aus.
Eine WordPress-Website ist heute eine der beliebtesten Methoden, um eine zu erstellen. Trotz der Tatsache, dass die Anwendung einfach zu bedienen ist, haben Benutzer verschiedene Bedenken und Probleme zu lösen. Wie kann ich die Schriftfarbe des WordPress-Headers ändern? Hier sind einige einfache und schnelle Möglichkeiten, dies zu tun. Wenn Sie dies noch nicht getan haben, können Sie die Schriftfarbe Ihres WordPress ändern, indem Sie auf die Symbolleiste klicken. Melden Sie sich bei Ihrem WordPress-Konto an. Suchen Sie nach dem Beitrag, in dem Sie die Schriftfarbe der Kopfzeile ändern möchten.
Sie können eine Textfarbe auswählen, indem Sie darauf klicken. Sie können die Farbe ändern, indem Sie den Hexadezimalcode der Farbe kennen. Darüber hinaus können Sie Farben in Rot, Grün und Blau auswählen. Wählen Sie die benutzerdefinierte Farbe aus, indem Sie unten auf der Seite auf die Schaltflächen „Enter“ oder „OK“ klicken. Da die benutzerdefinierte Farbe nicht dauerhaft gelöscht werden kann, müssen Sie den gesamten Vorgang durchlaufen, wenn Sie sie erneut verwenden möchten. Zu wissen, wie man die Farbe der Kopfzeilenschrift in WordPress ändert, ist eine wichtige Fähigkeit für einen Webdesigner. Die Zugänglichkeitsrichtlinien müssen verstanden werden, um erfolgreich zu sein. Da Websites als öffentlicher Raum gelten, sollten Sie sicherstellen, dass sie für die breite Öffentlichkeit leicht zugänglich sind.
So ändern Sie die Textfarbe
Um die Textfarbe zu ändern, müssen Sie ein Programm verwenden, das diese Funktion unterstützt, wie z. B. Microsoft Word. Wählen Sie im Programm den Text aus, dessen Farbe Sie ändern möchten. Klicken Sie dann auf die Schaltfläche „Schriftart“ und wählen Sie die gewünschte Farbe aus dem Dropdown-Menü aus.
Mit HTML können Sie die Farbe von Text auf vielfältige Weise ändern. Das HTML-Tag kann verwendet werden. Inline-Stile können mithilfe des Attributs „Inline-Stil“ angegeben werden. Es ist möglich, interne CSS-Optionen zu erstellen. Abschließend müssen wir den HTML-Code im Texteditor speichern. Der Browser zeigt die Ausgabe an, sobald wir das Skript ausgeführt haben. Um die Farbe eines Textes mithilfe eines internen Stylesheets zu ändern, müssen wir zunächst die unten beschriebenen Schritte ausführen.
Zunächst müssen wir den HTML-Code in einem beliebigen Texteditor formatieren oder eine vorhandene HTML-Datei öffnen. Dann müssen wir die Stile innerhalb des >style>-Tags definieren, bevor wir den Cursor innerhalb des Head-Tags des Dokuments platzieren. Anschließend müssen Sie das Farbattribut in die Elementauswahl eingeben.
Ein paar Apps zum Anpassen Ihrer Texte
Die Farbe der App kann durch einige verschiedene Apps angepasst werden. Colorific und Textra bieten beispielsweise beide eine große Auswahl an Farbschemata und Schriftarten. Messages Plus ist eine weitere App, die eine größere Auswahl an Optionen bietet, einschließlich Textgröße, Schriftart und Farbe, und es ist eine bessere Wahl, wenn Sie eine umfassendere App wünschen.
