WordPress에서 헤더를 제거하는 방법
게시 됨: 2022-10-03WordPress 테마에서 헤더를 제거하려면 몇 가지 다른 방법이 있습니다. 한 가지 방법은 단순히 테마의 코드를 편집하고 header.php 파일에서 헤더 코드 를 제거하는 것입니다. 또 다른 방법은 Header 및 Footer와 같은 플러그인을 사용하여 헤더를 제거하는 것입니다. 이 플러그인을 사용하면 코드를 편집하지 않고도 헤더 코드를 쉽게 제거할 수 있습니다. 마지막으로 사용자 정의 CSS 코드를 사용하여 헤더를 숨길 수도 있습니다. 테마의 style.css 파일에 다음 코드를 추가하기만 하면 됩니다. header { display: none; } 이 코드는 WordPress 사이트의 헤더 영역을 숨깁니다. 이 코드를 사용하여 사이드바 또는 바닥글과 같은 WordPress 사이트의 다른 요소를 숨길 수도 있습니다.
이 기사에서는 WordPress에서 헤더를 제거하는 방법을 안내합니다. 헤더 정보 를 숨기는 몇 가지 방법이 있으므로 아래에서 그 중 일부를 더 자세히 살펴보겠습니다. 대부분의 경우 랜딩 페이지 또는 캔버스 템플릿이 가장 좋은 옵션입니다. 할 수 없으면 다른 템플릿으로 다시 시도하십시오. 헤더를 제거하려면 오른쪽 상단 모서리에 있는 기본 헤더 비활성화 버튼을 클릭합니다. 헤더 섹션에서 disabled: none 규칙을 숨기기 위해 CSS 방법을 사용할 것입니다. 페이지 빌더를 사용하는 경우 Elementor를 사용하여 페이지 제목을 제거할 수 있습니다.
결과적으로 전체 WordPress 웹 사이트의 헤더가 제거됩니다. 규칙에 페이지 ID 번호를 추가하면 특정 페이지에 대해서만 숨길 수 있습니다. 페이지를 다시 검사한 후 DOM을 body 태그로 탐색할 수 있습니다. 그렇게 하려면 본문 클래스를 복사하여 헤더 클래스 의 왼쪽에 붙여넣습니다.
파일을 찾아 편집하려면 WP-content로 이동하십시오.
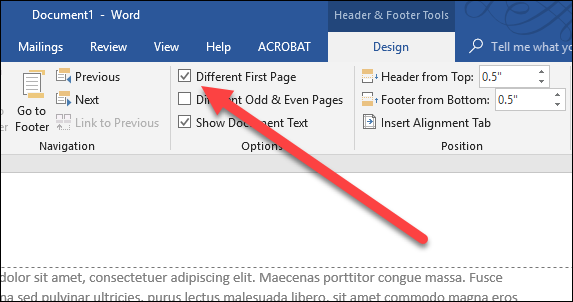
헤더 탭은 페이지 상단 또는 하단 근처 영역을 두 번 클릭하여 액세스할 수 있습니다. 이전 링크를 클릭하여 섹션 간의 링크를 비활성화할 수 있습니다. 머리글 또는 바닥글 중 하나를 선택합니다. 바닥글을 제거하려면 메뉴 하단으로 이동하여 바닥글 제거를 클릭합니다.
WordPress 대시보드로 이동합니다. 새 템플릿 추가를 선택한 후 사용할 머리글(또는 바닥글)을 선택하고 이름과 생성 날짜를 입력합니다. 미리 만들어진 머리글(또는 바닥글) 템플릿에서 선택하거나 처음부터 직접 만들 수 있습니다.
홈 탭에서 Alt PPS 탭을 클릭하면 단락을 볼 수 있습니다. 그런 다음 들여쓰기 및 간격 탭 아래의 개요 수준 옆에 있는 드롭다운 목록을 클릭합니다. 본문 옵션을 선택하여 계속 진행할 수 있습니다. 내 경험은 긍정적이었습니다.
WordPress에서 헤더 제목을 어떻게 제거합니까?

WordPress에서 헤더 제목을 제거하려면 WordPress 관리자 패널로 이동하여 모양 > 헤더를 클릭합니다. 헤더 이미지 섹션에서 헤더 이미지 제거 링크를 클릭합니다.
템플릿에서 헤더를 어떻게 제거합니까?

템플릿에서 헤더를 제거하는 방법은 템플릿 자체에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 템플릿에서 헤더를 제거하는 몇 가지 일반적인 방법에는 템플릿 파일에서 헤더 코드를 삭제하거나 CSS 규칙을 사용하여 헤더를 숨기거나 템플릿 파일에서 헤더를 display: none으로 설정하는 방법이 있습니다.
여러 페이지가 있는 문서는 정보와 함께 상단 또는 하단 모서리에 자주 표시됩니다. 머리글이나 바닥글이 예상한 것과 다르다는 것을 발견하면 쉽게 제거할 수 있습니다. 메뉴에서 머리글 및 바닥글 디자인을 선택하여 사용자 지정할 수 있습니다. 최소한의 기본 제공 사전 설정 옵션으로 시작하거나 모든 것을 사용하여 다시 시작할 수 있습니다.
Word의 한 페이지에서 머리글 제거
Word에서 헤더를 어떻게 제거합니까?
머리글 또는 바닥글 영역에서 더블 클릭 버튼을 클릭하면 머리글에 액세스할 수 있습니다. 이전에 링크를 선택하여 섹션 간 링크를 비활성화할 수 있습니다. 바닥글로 사용하려면 바닥글이나 머리글을 선택합니다. 다음 중 하나를 선택하십시오.
가장 좋은 방법은 바닥글이나 머리글을 제거하는 것입니다.
사용자 정의 헤더를 어떻게 제거합니까?

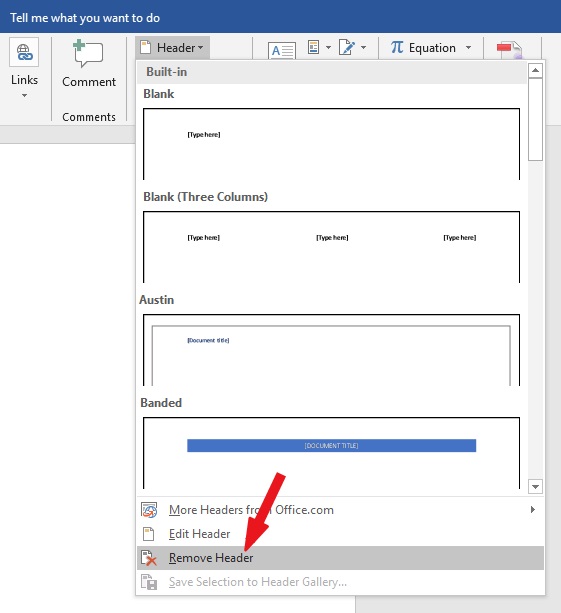
사양과 일치하지 않는 경우 추가된 바닥글이나 머리글을 제거하는 것은 간단합니다. 삽입 탭을 클릭하여 머리글 또는 바닥글을 선택할 수 있습니다. 바닥글 제거 또는 머리글 제거 옵션을 선택 합니다.
응답 헤더를 어떻게 제거합니까?
HTTP 응답 헤더 링크를 클릭하여 열려는 사이트를 엽니다. X-Powered-At 헤더를 선택한 다음 작업 창에서 제거를 클릭하여 응답에서 제거할 수 있습니다.
이메일에서 헤더 제거
이메일에서 헤더를 제거하는 가장 좋은 방법은 무엇입니까? Outlook의 압축 모드 또는 웹 설정을 사용하여 전자 메일 메시지에서 헤더를 제거할 수 있습니다. 압축 모드에서는 헤더가 모든 메시지에서 지워지는 반면 웹에서는 날짜 헤더가 활성화됩니다.
API에서 헤더를 제거하는 방법?
헤더는 헤더 인터페이스의 delete() 메소드를 사용하여 삭제됩니다.
API 헤더에 대해 알아야 할 사항
API 헤더를 설명할 때 자체 설명이라는 용어를 사용하는 것이 일반적입니다. 일부는 조금 더 설명이 필요할 수 있습니다. X-Requested-With 헤더는 요청한 브라우저 유형(예: "Chrome", "Firefox" 또는 "Safari")을 식별합니다.
사용자 정의 HTTP 헤더는 웹 개발자, 문제 해결사에게 추가 정보를 제공하거나 기술 지원을 제공하기 위한 경우가 많습니다. 헤더가 X-로 시작하는 것이 일반적이지만 나중에 명명 규칙에 대해 살펴보겠습니다.
각 API 호출에는 추가 정보 소스인 헤더가 포함됩니다. API 요청 및 응답은 API 요청 및 응답의 메타데이터를 설명하여 이러한 사람들에 의해 처리됩니다. API에 문제가 발생하면 첫 번째 단계는 문제를 식별할 수 있는 헤더를 찾는 것입니다.

WordPress의 한 페이지에서 헤더를 제거할 수 있습니까?
사용 중인 테마와 웹사이트 설정 방법에 따라 다르기 때문에 이 질문에 대한 확실한 답은 없습니다. 그러나 사용자 정의 테마를 사용하거나 많은 코드 지식이 있는 경우 WordPress의 한 페이지에서 헤더를 제거할 수 있습니다.
WordPress의 특정 페이지에서 머리글과 바닥글을 제거하려면 먼저 해당 ID를 찾아야 합니다. 그런 다음 CSS는 WordPress의 ID 클래스를 사용하여 헤더를 대상으로 지정하는 데 사용됩니다. 테마가 아직 지원하지 않는 경우 사용자 정의 CSS를 테마에 추가하여 제어할 수 있습니다. 검사 메뉴를 열면 다음이 표시됩니다. 위의 스크린샷에서 볼 수 있듯이 여기에 흰색 배경이 있는지 확실하지 않습니다. 어두운 모드이기 때문입니다. <body 요소를 보려면 화면 상단으로 이동하여 표시될 때까지 아래로 스크롤합니다. 본문 요소의 페이지 번호에 해당하는 페이지 ID를 포함해야 합니다. 페이지 ID는 복사하여 붙여넣거나 수동으로 입력할 수 있습니다.
페이지 요소 위로 마우스를 가져가 머리글과 바닥글의 위치를 찾습니다. 이것은 일반적인 브라우저 기능입니다. 내 예는 Google 크롬입니다. 검사 메뉴 상단에 선택 화살표가 표시되지 않으면 표시되는 크롬과 같은 브라우저로 이동하십시오. 바닥글에서 원하는 섹션을 숨기려면 자신의 CSS를 복사하여 본문에 붙여넣습니다.
리본의 머리글 섹션에서 "만들기" 버튼을 클릭하여 머리글 및 바닥글 도구를 추가합니다. 팝업 대화 상자에서 생성하려는 머리글 또는 바닥글을 선택할 수 있습니다. 대화 상자에서 첫 페이지의 머리글과 바닥글에 표시할 텍스트를 입력합니다. 이 예에서는 "머리" 및 "바닥글"이라는 용어를 사용합니다.
드롭다운 메뉴에서 확인을 선택한 다음 확인을 클릭하여 머리글 및 바닥글 생성 대화 상자를 닫습니다.
첫 페이지의 머리글 및 바닥글 만들기 대화 상자에 입력한 텍스트가 표시됩니다.
바닥글에 텍스트를 추가하려면 "바닥글" 텍스트 상자를 선택하고 표시할 텍스트를 입력하기만 하면 됩니다.
그것에는 거의 없습니다. 이제 특정 요구 사항에 맞게 문서를 조정할 수 있습니다.
WordPress 페이지에서 머리글과 바닥글을 제거하는 방법
WordPress 페이지에서 머리글과 바닥글을 제거하는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 사용 중인 페이지 템플릿의 코드를 간단히 편집하는 것입니다. WordPress 테마를 사용하는 경우 header.php라는 테마 템플릿 파일의 코드를 편집할 수 있습니다. 머리글 및 바닥글 파일을 호출하는 코드를 제거하기만 하면 됩니다. 또 다른 방법은 특정 페이지에서 머리글과 바닥글을 제거할 수 있는 WordPress 플러그인을 사용하는 것입니다. 가장 쉬운 방법은 머리글과 바닥글이 없는 WordPress 테마를 사용하는 것입니다.
헤더 이미지 제거 WordPress
WordPress에서 헤더 이미지를 제거하려면 WordPress 관리자 패널의 모양 > 헤더 섹션으로 이동합니다. 그런 다음 "헤더 이미지 제거" 링크를 클릭하십시오. 이렇게 하면 WordPress 사이트에서 현재 헤더 이미지가 제거됩니다.
내 사이트가 URL에 게시되지 않는 이유는 무엇입니까? 이 경우 알려주시기 바랍니다. 2021년 3월 19일 오전 8시 26분에 기자간담회가 있습니다. 이미 작동 중이었기 때문에 작동하지 못했습니다. 들리는 내용에도 불구하고 헤더 미디어를 비활성화하지 않습니다. 이미지를 제거하려고 했지만 제거한 후에도 헤더 영역이 남아 있습니다. Catch Vogue Pro 템플릿에서 헤더 이미지 섹션의 비활성화 버튼이 작동하지 않기 때문에 display:none을 사용하여 제거했습니다. Evan은 자신의 블로그(http://catch-vogue.org/blog/)에 1에서 11까지(총 11개 중) 11개의 게시물을 작성했습니다.
헤더 WordPress CSS 숨기기
CSS를 사용하여 WordPress 사이트의 헤더를 숨기려면 WordPress 테마의 스타일시트에 다음 코드를 추가해야 합니다.
#헤더 {
디스플레이: 없음;
}
이렇게 하면 WordPress 사이트에서 헤더가 완전히 숨겨집니다.
WordPress 특정 페이지에서 헤더 숨기기
WordPress의 특정 페이지에서 헤더를 숨기려면 테마 코드를 편집해야 합니다. 머리글을 제어하는 코드를 찾고 머리글이 표시되는 페이지를 제어하는 섹션을 찾습니다. 그런 다음 원하는 특정 페이지에 헤더를 표시하지 않도록 WordPress에 지시하는 코드 줄을 추가하기만 하면 됩니다.
워드프레스 헤더
워드프레스 헤더 는 워드프레스 웹사이트의 상단 부분입니다. 일반적으로 로고나 배너가 포함되어 있으며 방문자가 WordPress 사이트에 도착하면 가장 먼저 보게 되는 것입니다. 헤더는 사이트 소유자가 원하는 모든 요소를 포함하도록 사용자 정의할 수 있으며 원하는 모양으로 만들 수 있습니다.
WordPress 테마는 페이지 상단에 헤더를 포함합니다. 활성 테마 폴더에는 header.php 라는 파일 이 있습니다. header.php 파일에는 테마의 내용이 포함되어 있습니다. 파일은 WordPress 테마 디렉토리로 이동하여 파일을 편집하여 찾을 수 있습니다. 그런 다음 코드 편집기에서 열고 원하는 대로 변경할 수 있습니다. 오른쪽 사이드바에서 현재 활성화된 테마를 선택합니다. header.html은 테마를 찾는 데 도움이 되도록 테마 헤더라는 레이블이 지정됩니다. 파일 업데이트 버튼을 눌러 필요한 사항을 변경할 수 있습니다. WordPress는 코드 변경으로 인해 문제가 발생하지 않는지 확인하기 위해 빠른 PHP 검사를 실행합니다.
헤더에 배경 이미지와 헤더 텍스트를 추가하여 개인화할 수도 있습니다. 보다 개인화 된 경험을 만들려면 다음 WordPress 사이트 사용자 정의 옵션을 사용하십시오. 웹사이트에서 로고, 제목, 태그라인 및 사이트 아이콘을 변경할 수 있습니다. 머리글 텍스트와 배경 이미지를 추가하여 모양과 느낌을 개인화할 수도 있습니다. 페이지에서 머리글 위치를 변경하거나 맨 위에 유지할 수도 있습니다. WordPress 사이트에 사용할 수 있는 다양한 사용자 지정 옵션을 활용하고 사용이 간편한 도구를 활용하세요.
WordPress 웹사이트에 헤더를 추가하는 5가지 쉬운 단계
WordPress 웹사이트에 헤더를 추가하는 과정은 간단합니다. 모양 > 사용자 정의 > 머리글 옵션 > 머리글 상단 표시줄 섹션에서 사용할 머리글을 선택합니다. 이 섹션에서는 색상, 간격 및 메뉴를 조정할 수도 있습니다.
