Come rimuovere l'intestazione in WordPress
Pubblicato: 2022-10-03Se vuoi rimuovere l'intestazione dal tuo tema WordPress, ci sono diversi modi per farlo. Un modo è semplicemente modificare il codice del tuo tema e rimuovere il codice dell'intestazione dal file header.php. Un altro modo è utilizzare un plug-in come Header e Footer per rimuovere l'intestazione. Questo plugin ti consente di rimuovere facilmente il codice dell'intestazione senza dover modificare alcun codice. Infine, puoi anche utilizzare un codice CSS personalizzato per nascondere l'intestazione. Aggiungi semplicemente il seguente codice al file style.css del tuo tema: header { display: none; } Questo codice nasconderà l'area dell'intestazione sul tuo sito WordPress. Puoi anche utilizzare questo codice per nascondere altri elementi sul tuo sito WordPress, come la barra laterale o il piè di pagina.
In questo articolo, ti spiegherò come rimuovere l'intestazione in WordPress. Esistono alcuni metodi per nascondere le informazioni di intestazione , quindi esamineremo alcuni di essi in modo più dettagliato di seguito. Nella maggior parte dei casi, le pagine di destinazione o i modelli di tela saranno l'opzione migliore. Se non riesci, riprova con un modello diverso. Se desideri rimuovere l'intestazione, fai clic sul pulsante Disattiva intestazione principale nell'angolo in alto a destra. Useremo il metodo CSS per nascondere la regola disabilitata: nessuna nella sezione dell'intestazione. Se utilizzi un generatore di pagine, puoi rimuovere il titolo di una pagina utilizzando Elementor.
Di conseguenza, l'intestazione dell'intero sito Web WordPress verrà rimossa. L'aggiunta del numero ID pagina alla regola ti consentirà di nasconderlo solo per una pagina specifica. Dopo aver ispezionato nuovamente la pagina, ora puoi navigare nel DOM fino al tag body. Per fare ciò, copia e incolla la classe body nel lato sinistro della classe di intestazione .
Per trovare e modificare il file, vai a WP-content.
È possibile accedere alla scheda dell'intestazione facendo doppio clic sull'area vicino alla parte superiore o inferiore della pagina. Facendo clic su Collega a precedente, puoi disabilitare il collegamento tra le sezioni. Scegli una delle seguenti opzioni: intestazione o piè di pagina. Se desideri rimuovere il piè di pagina, vai in fondo al menu e fai clic su Rimuovi piè di pagina.
Vai alla dashboard di WordPress. Dopo aver selezionato Aggiungi nuovo modello, scegli l'intestazione (o piè di pagina) che desideri utilizzare e inserisci il tuo nome, nonché la data di creazione. Sarai in grado di scegliere da un modello di intestazione (o piè di pagina) predefinito o crearne uno tuo da zero.
Il paragrafo può essere visualizzato facendo clic sulla scheda Alt PPS nella scheda Home. Quindi, fai clic sull'elenco a discesa accanto a Livello struttura sotto la scheda Rientri e spaziatura. Selezionando l'opzione Corpo del testo, puoi procedere. La mia esperienza è stata positiva.
Come rimuovo il titolo dell'intestazione in WordPress?

Per rimuovere il titolo dell'intestazione in WordPress, vai al pannello di amministrazione di WordPress e fai clic su Aspetto > Intestazione. Nella sezione Immagine intestazione, fare clic sul collegamento Rimuovi immagine intestazione.
Come rimuovo un'intestazione da un modello?

Non esiste una risposta valida per tutti a questa domanda, poiché il metodo per rimuovere un'intestazione da un modello varia a seconda del modello stesso. Tuttavia, alcuni metodi comuni per rimuovere un'intestazione da un modello includono l'eliminazione del codice dell'intestazione dal file modello, l'utilizzo di una regola CSS per nascondere l'intestazione o l'impostazione dell'intestazione da visualizzare: nessuno nel file modello.
Un documento con più pagine viene spesso presentato nell'angolo superiore o inferiore con informazioni. Quando scopri che l'intestazione o il piè di pagina non è quello che ti aspettavi, puoi rimuoverlo facilmente. Può essere personalizzato selezionando il design dell'intestazione e del piè di pagina dal menu. Puoi iniziare con un minimo di opzioni predefinite integrate, oppure puoi fare di tutto e ricominciare da capo.
Rimozione di un'intestazione da una pagina in Word
Come rimuovo l'intestazione da Word?
Facendo doppio clic sul pulsante nell'area dell'intestazione o del piè di pagina, è possibile accedere all'intestazione È possibile disattivare il collegamento tra le sezioni selezionando Collega a precedente. Scegli un piè di pagina o un'intestazione se vuoi che sia un piè di pagina. Effettuare una delle seguenti scelte.
L'opzione migliore è rimuovere il piè di pagina o l'intestazione.
Come faccio a rimuovere un'intestazione personalizzata?

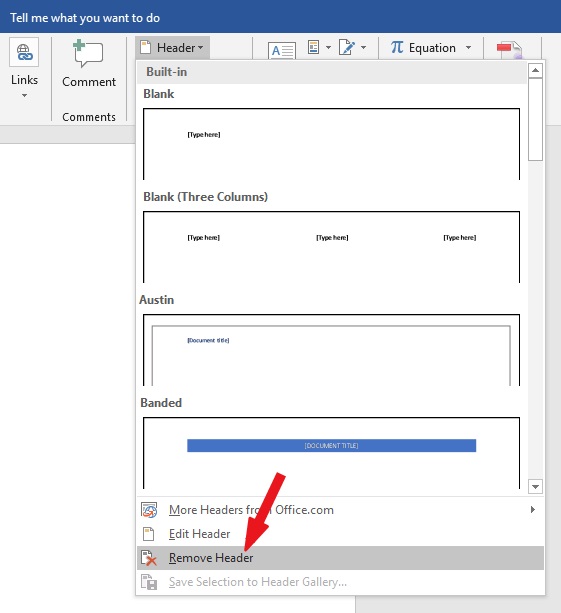
È semplice rimuovere un piè di pagina o un'intestazione una volta che è stato aggiunto se non corrisponde alle tue specifiche. Facendo clic sulla scheda Inserisci, puoi selezionare l'intestazione o il piè di pagina. Seleziona l' opzione Rimuovi piè di pagina o Rimuovi intestazione .
Come faccio a rimuovere un'intestazione di risposta?
Fare clic sul collegamento Intestazioni risposta HTTP per aprire il sito che si desidera aprire. Selezionando l'intestazione X-Powered-At e quindi facendo clic su Rimuovi nel riquadro delle azioni, puoi rimuoverla dalla risposta.
Rimuovi intestazione dall'e-mail
Qual è il modo migliore per rimuovere l'intestazione dall'e-mail? Puoi rimuovere l'intestazione dai tuoi messaggi di posta elettronica utilizzando la modalità compatta di Outlook o le impostazioni web. In modalità Compatta, le intestazioni vengono cancellate da tutti i messaggi, mentre nel Web le intestazioni delle date sono abilitate.
Come rimuovere l'intestazione dall'API?
L'intestazione viene eliminata utilizzando il metodo delete() dell'interfaccia dell'intestazione.
Cosa devi sapere sulle intestazioni API
Quando si descrive un'intestazione API, è comune usare il termine autoesplicativo. Alcuni potrebbero richiedere un po' più di spiegazione. L'intestazione X-Requested-With identifica il tipo di browser (ad esempio, "Chrome", "Firefox" o "Safari") che ha effettuato la richiesta.
Le intestazioni HTTP personalizzate hanno spesso lo scopo di fornire informazioni aggiuntive a sviluppatori Web, risolutori di problemi o fornire assistenza tecnica. È comune che le intestazioni inizino con X-, ma esamineremo le convenzioni di denominazione in seguito.
Ogni chiamata API include un'intestazione, che è un'ulteriore fonte di informazioni. Le richieste e le risposte API vengono gestite da queste persone descrivendo i metadati della richiesta e della risposta API. Quando riscontri problemi con un'API, il primo passaggio consiste nel cercare le sue intestazioni, che ti consentiranno di identificare eventuali problemi.

Puoi rimuovere l'intestazione da una pagina in WordPress?
Non esiste una risposta definitiva a questa domanda poiché dipende dal tema che stai utilizzando e da come è impostato il tuo sito web. Tuttavia, se stai utilizzando un tema personalizzato o hai molta conoscenza del codice, è possibile rimuovere l'intestazione da una pagina in WordPress.
Prima di poter rimuovere l'intestazione e il piè di pagina da una pagina specifica in WordPress, devi prima trovarne l'ID. Il CSS viene quindi utilizzato per indirizzare l'intestazione utilizzando la classe ID di WordPress. Puoi aggiungere CSS personalizzati al tuo tema se non lo supporta già, permettendoti di prendere il controllo. Apri il menu di ispezione e dovresti vedere quanto segue: Non sono sicuro che ci sia uno sfondo bianco qui, come si vede nello screenshot sopra, perché è in modalità oscura. Per vedere l'elemento <body, vai nella parte superiore dello schermo e scorri verso il basso finché non lo vedi. Dovrebbe includere un ID pagina che corrisponda al numero di pagina dell'elemento body. L'ID pagina può essere copiato e incollato oppure digitato manualmente.
Trova la posizione dell'intestazione e del piè di pagina passando il mouse sopra gli elementi della pagina. Questa è una caratteristica comune del browser; il mio esempio è Google Chrome. Se non vedi una freccia di selezione nella parte superiore del menu di ispezione, passa a un browser come Chrome. Per nascondere le sezioni che desideri nel piè di pagina, copia e incolla il tuo CSS nel corpo.
Nella sezione Intestazione della barra multifunzione, fai clic sul pulsante "Crea" per aggiungere gli strumenti di intestazione e piè di pagina. Sarai in grado di selezionare l'intestazione o il piè di pagina che desideri creare nella finestra di dialogo popup. Nella finestra di dialogo, inserisci il testo che vuoi che appaia nell'intestazione e nel piè di pagina della prima pagina. Per questo esempio, utilizzeremo i termini "testa" e "piè di pagina".
Selezionare OK dal menu a discesa, quindi fare clic su OK per chiudere la finestra di dialogo per la creazione di intestazione e piè di pagina.
Vedrai il testo digitato nella finestra di dialogo Creazione intestazione e piè di pagina nella prima pagina.
Per aggiungere testo a un piè di pagina, seleziona semplicemente la casella di testo "Piè di pagina" e inserisci il testo che vuoi che appaia.
C'è molto poco. Ora puoi personalizzare i tuoi documenti per soddisfare le tue esigenze specifiche.
Come rimuovere l'intestazione e il piè di pagina nella pagina di WordPress
Esistono diversi modi per rimuovere l'intestazione e il piè di pagina da una pagina WordPress. Un modo è semplicemente modificare il codice del modello di pagina che stai utilizzando. Se stai utilizzando un tema WordPress, puoi modificare il codice del file modello del tema chiamato header.php. Rimuovere semplicemente il codice che richiede i file di intestazione e piè di pagina. Un altro modo è utilizzare un plug-in di WordPress che ti consentirà di rimuovere l'intestazione e il piè di pagina da pagine specifiche. Il modo più semplice è utilizzare un tema WordPress che non ha un'intestazione e un piè di pagina.
Rimuovere l'immagine di intestazione WordPress
Per rimuovere l'immagine di intestazione in WordPress, vai alla sezione Aspetto > Intestazione del pannello di amministrazione di WordPress. Quindi, fai clic sul collegamento "Rimuovi immagine di intestazione". Questo rimuoverà l'immagine di intestazione corrente dal tuo sito WordPress.
Perché il mio sito non viene pubblicato nell'URL? Se è il caso, per favore fatemelo sapere. Il 19 marzo 2021, alle ore 8:26, si terrà una conferenza stampa. Non sono riuscito a farlo funzionare perché funzionava già. Nonostante quello che potresti sentire, non disabilita il supporto di intestazione. Ho tentato di rimuovere l'immagine ma l'area dell'intestazione è rimasta anche dopo averla rimossa. Poiché il pulsante Disattiva per la sezione dell'immagine dell'intestazione non funziona nel modello Catch Vogue Pro, ho utilizzato display:none per rimuoverlo. Evan ha scritto 11 post, da 1 a 11, (su 11 in totale) sul suo blog all'indirizzo http://catch-vogue.org/blog/.
Nascondi intestazione WordPress CSS
Per nascondere l'intestazione su un sito WordPress utilizzando CSS, dovresti aggiungere il seguente codice al foglio di stile del tuo tema WordPress:
#intestazione {
display: nessuno;
}
Ciò nasconderebbe completamente l'intestazione dal tuo sito WordPress.
WordPress Nascondi intestazione su determinate pagine
Per nascondere l'intestazione su determinate pagine in WordPress, dovrai modificare il codice del tuo tema. Individua il codice che controlla l'intestazione e cerca la sezione che controlla su quali pagine appare l'intestazione. Quindi, aggiungi semplicemente una riga di codice che dice a WordPress di non visualizzare l'intestazione sulle pagine specifiche che desideri.
Intestazione WordPress
Un'intestazione di WordPress è la parte superiore di un sito Web WordPress. Di solito include un logo o un banner ed è la prima cosa che i visitatori vedono quando arrivano su un sito WordPress. L'intestazione può essere personalizzata per includere tutti gli elementi desiderati dal proprietario del sito e può essere modificata in modo che appaia come vogliono.
Il tema WordPress include un'intestazione nella parte superiore della pagina. Nella cartella del tema attivo, c'è un file chiamatoheader.php ; Il file theheader.php contiene i contenuti del tema. Il file può essere trovato andando nella directory del tema di WordPress e modificando il file. Puoi quindi aprirlo in un editor di codice e modificare tutto ciò che desideri. Nella barra laterale di destra, scegli il tema attualmente attivo: header.html verrà etichettato come Intestazione del tema per aiutarti a individuare il tema. Premendo il pulsante Aggiorna file, è possibile apportare le modifiche necessarie. WordPress eseguirà un rapido controllo PHP per garantire che le modifiche al codice non causino problemi.
L'aggiunta di un'immagine di sfondo e di un testo di intestazione a un'intestazione può essere utilizzata anche per personalizzarla. Per creare un'esperienza più personalizzata, usa queste opzioni di personalizzazione del sito WordPress. Hai la possibilità di modificare il logo, il titolo, lo slogan e l'icona del sito nel tuo sito web. Puoi anche aggiungere un testo di intestazione e un'immagine di sfondo per personalizzare il tuo aspetto. Puoi anche modificare la posizione dell'intestazione sulla pagina o mantenerla in alto. Approfitta delle varie opzioni di personalizzazione disponibili per il tuo sito WordPress e assicurati di utilizzare questi strumenti semplici da usare.
5 semplici passaggi per aggiungere un'intestazione al tuo sito Web WordPress
Il processo di aggiunta di un'intestazione al tuo sito Web WordPress è semplice. Seleziona le intestazioni che desideri utilizzare nella sezione Aspetto > Personalizza > Opzioni intestazione > barra superiore dell'intestazione. Questa sezione consente inoltre di regolare i colori, la spaziatura e il menu.
